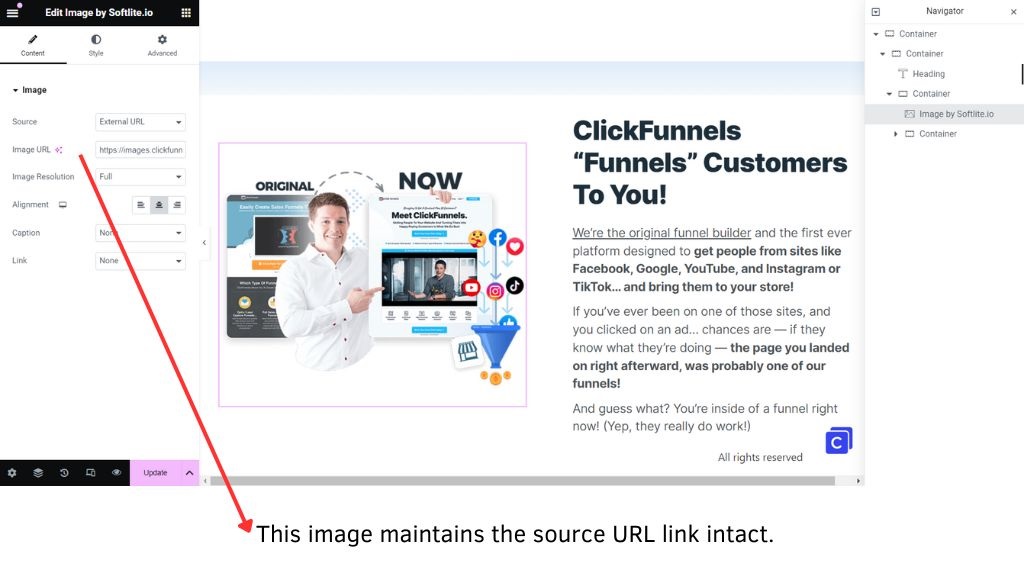
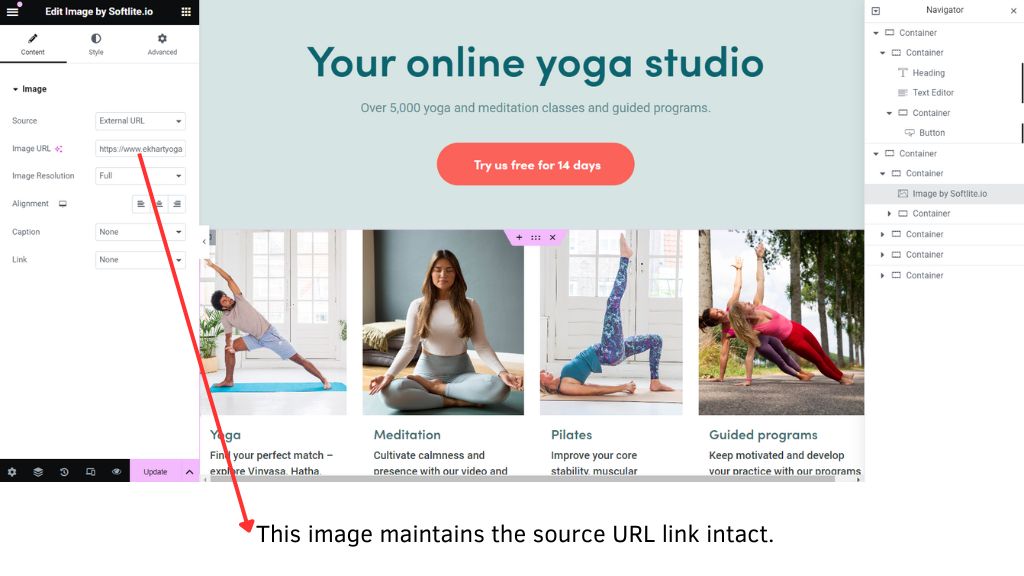
After successfully transferring data from ClonewebX to Page Builder, you will discover that both the Image and Icon widgets/elements still maintain their source URL links intact.

- Situation 1: You can manually replace these images/icons with your own.
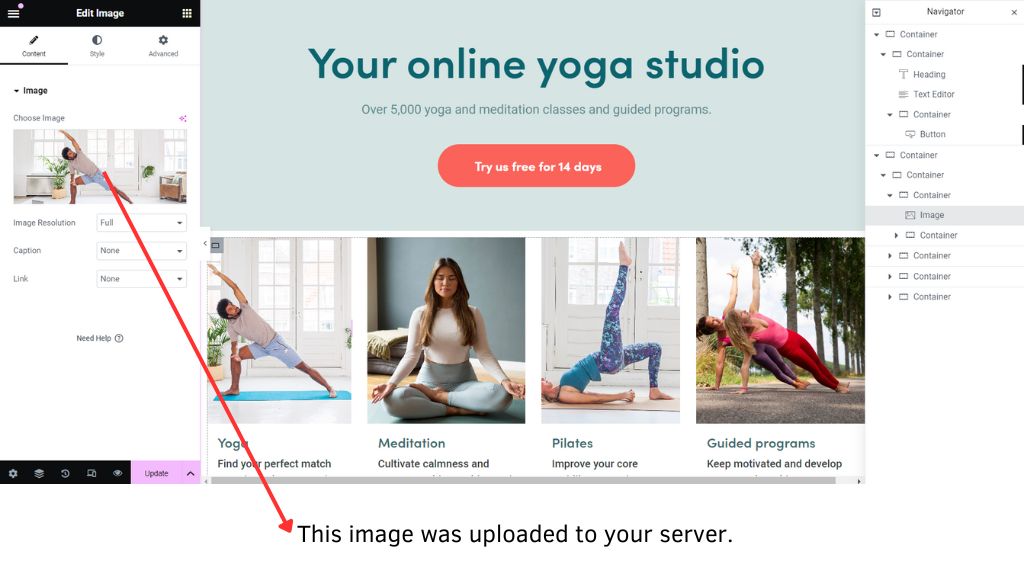
- Situation 2: To use these images/icons without relying on the source domains, you need to upload them to your server.
Our solution provides a comprehensive guide for achieving this.
Automatically upload images, icons, fonts to your Server
Video Tutorial
Steps
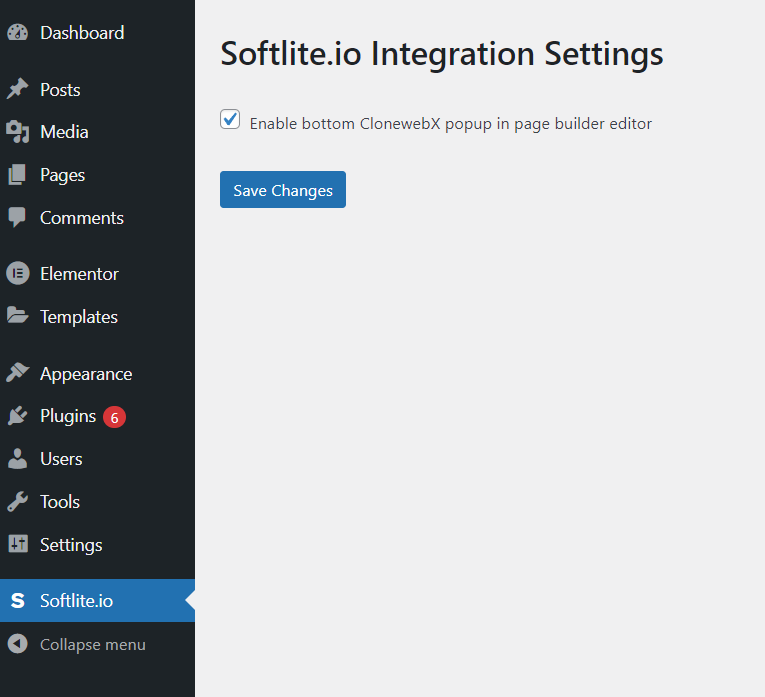
In your dashboard, click on Softlite.io section -> Enable this feature

In the ClonewebX simulation page, copy your aimed section/element to the clipboard.

Head over to your target site editor.
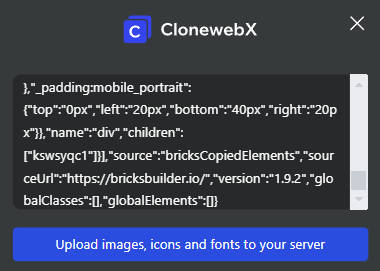
Look for the Softlite Icon located in the bottom right corner of your page. Simply paste the data into this control, and watch as all the images, icons, and even the fonts are automatically uploaded to your server.



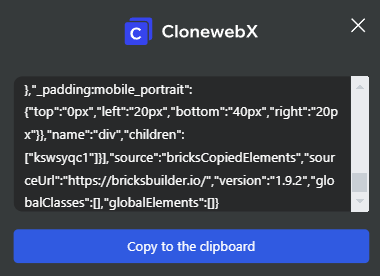
The uploading process may take a moment, but once it’s done, the new data will be temporarily copied to the clipboard.
From there, you can easily paste it into your editor.
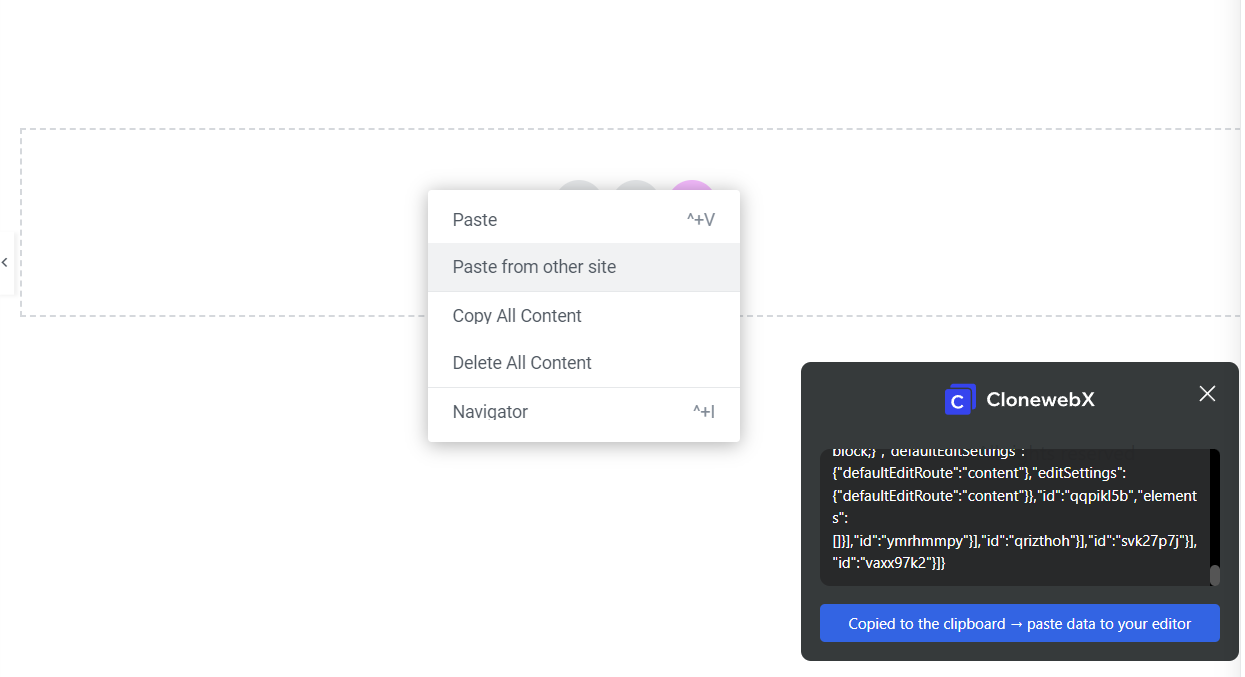
Right-click -> Paste from other site -> Confirm by Ctrl/Cmd + V

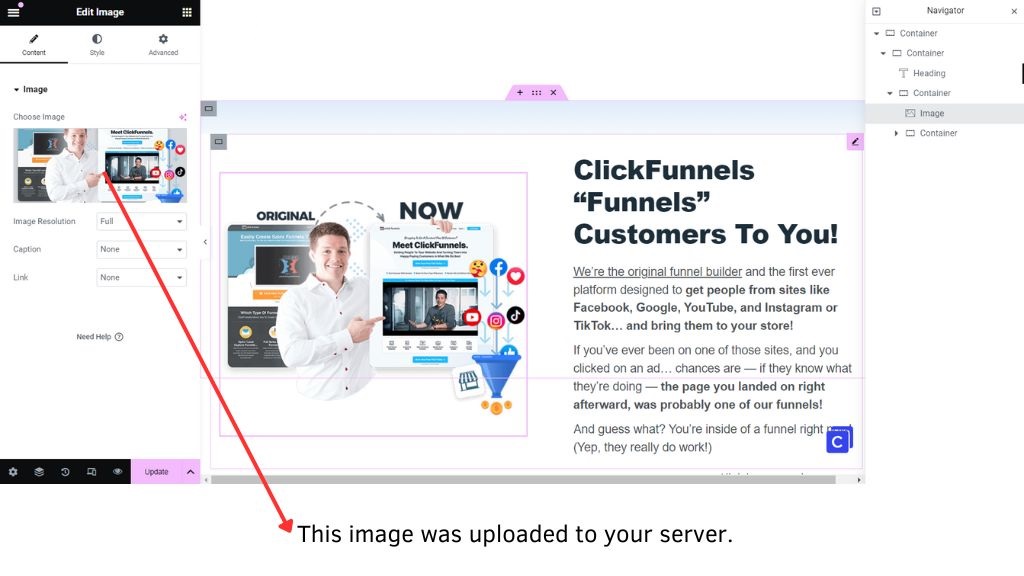
If you click to any image or icon element, they were uploaded to your server.

Example 2
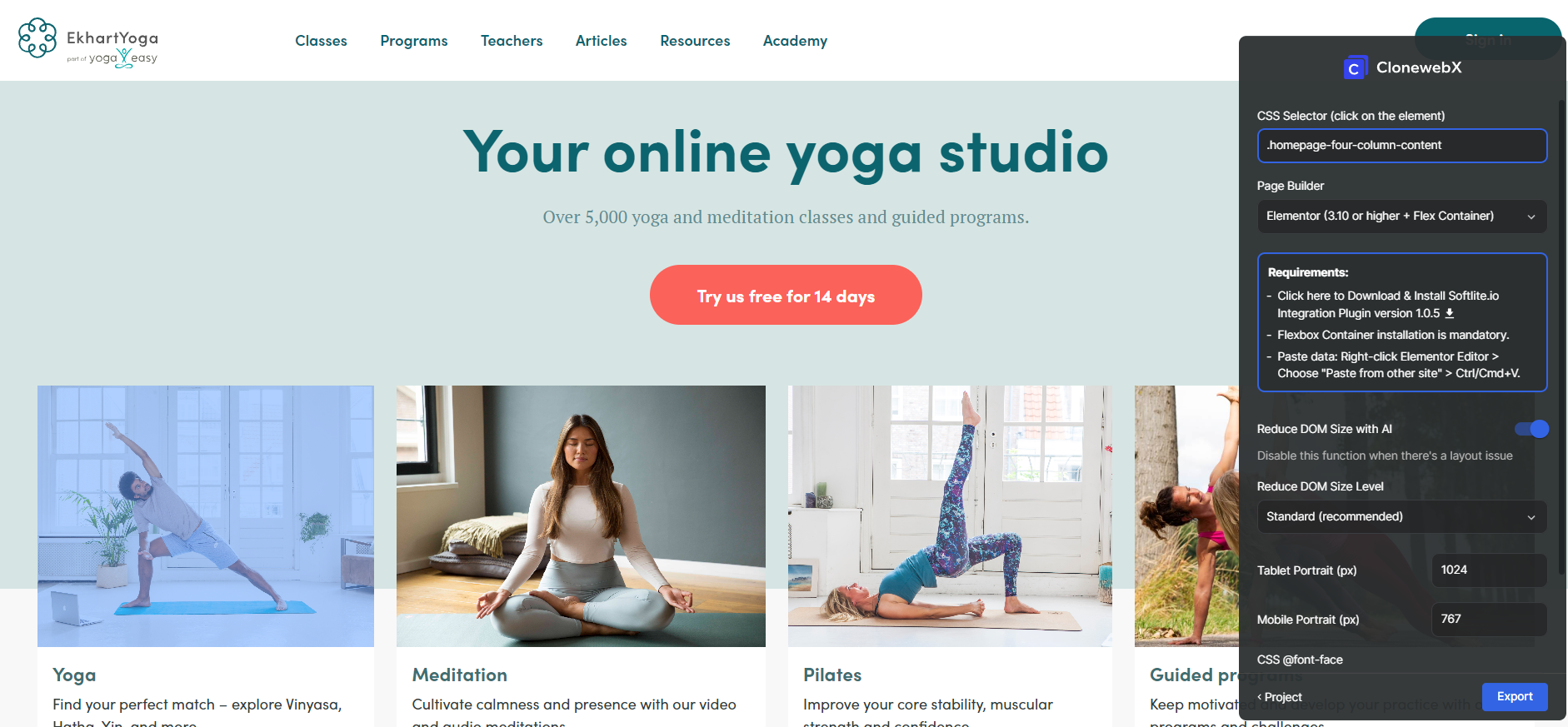
Let’s try to clone another example as below into Elementor

The result achieved when pasting data as in the usual way.
Images and Icons are linked to the source website.

You can either replace these images/icons manually or upload them automatically using our solution.

 Skip to main content
Skip to footer
Skip to main content
Skip to footer