Since the introduction of the Gutenberg editor, WordPress has made a significant leap forward, completely revolutionizing the WordPress experience. Despite facing criticism during its rollout, don’t be deterred from giving it a try – Gutenberg represents the future of WordPress.
If you’re still uncertain about Gutenberg, this post is a must-read. Below, We are going to unveil 10 compelling Gutenberg features that will make you eager to switch over immediately.
Let’s explore these features now.
Hidden Features of Gutenberg
This post does not focus on the editor’s layout changes or new updates. Instead, it highlights its hidden features that will undoubtedly amaze you. The first one is truly revolutionary.
Enhanced copy and paste from Google Docs to WordPress
If you’re not a fan of writing directly in the WordPress editor, prepare to be smitten by Gutenberg. This incredible feature allows you to effortlessly copy and paste content from Google Docs to your WordPress site, even including images!

This is a game-changer, as the classic editor often failed to faithfully reproduce all the contents copied from Google Docs. And it gets even better – Gutenberg also works seamlessly with Microsoft Word, Office 365, and Quip.
Say goodbye to the hassle of formatting your content manually – now you can copy it directly without any formatting woes.
Streamlined image insertion through drag & drop functionality
The classic editor in WordPress can be frustrating and time-consuming when it comes to adding images.
Even if you try to drag and drop an image into the editor, you have to go through the extra step of opening the media library pop-up to import the image and then clicking the ‘Add’ button to place the image into your content.

Gutenberg has significantly improved this process by allowing you to directly drag and drop images from your computer into the editor, saving you valuable time and effort.
This feature is especially beneficial when you need to upload multiple images into your content. Gutenberg’s intuitive image handling truly streamlines the editing experience.
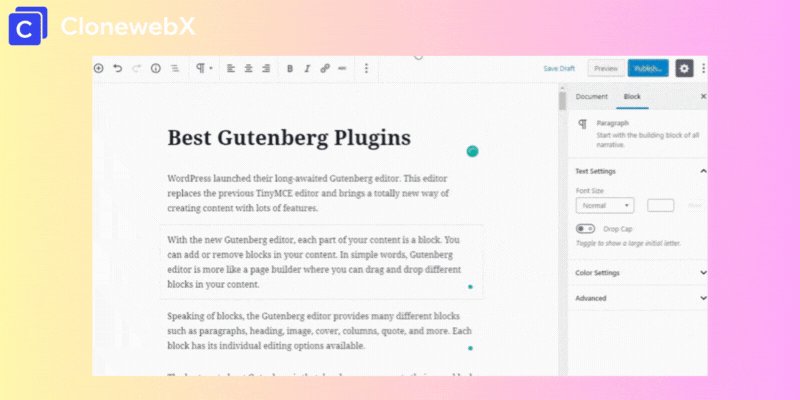
Command for quick block addition
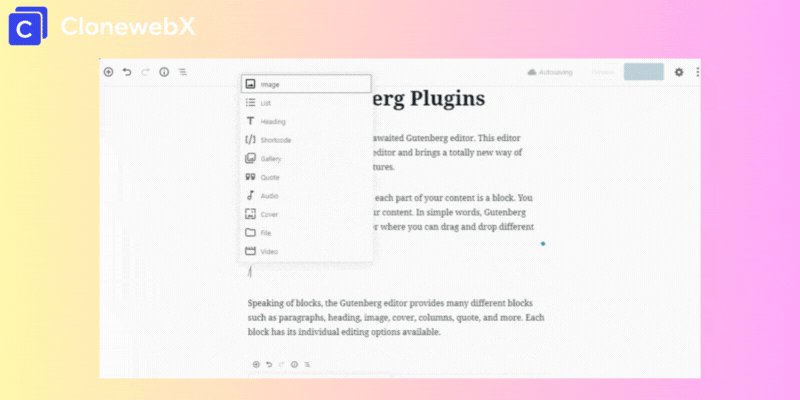
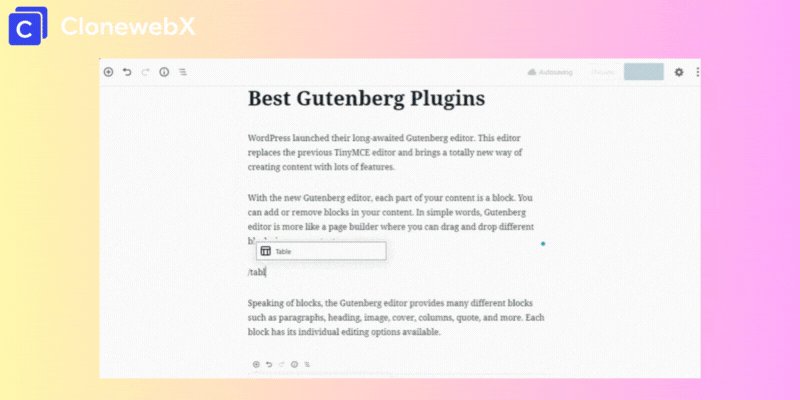
As you’re probably aware, the Gutenberg editor is centered on the concept of blocks. Whether it’s a heading or an image, each element requires a separate block. To make the process more efficient, Gutenberg allows you to use the slash command to add blocks. You simply enter the slash command, and the editor presents you with various block options.
Additionally, you can type the name of the block after the slash to quickly locate and add the desired block.

This convenient feature streamlines the process of adding blocks, eliminating the need for extensive searching.
Add links seamlessly
Would you like to quickly add a link? You can do it in a snap – just paste it!

With Gutenberg, adding links to your content is as simple as selecting the text and pasting the link. No need to go through the hassle of clicking on the ‘Add link’ icon. Gutenberg is designed to save you time and allow you to work hassle-free.
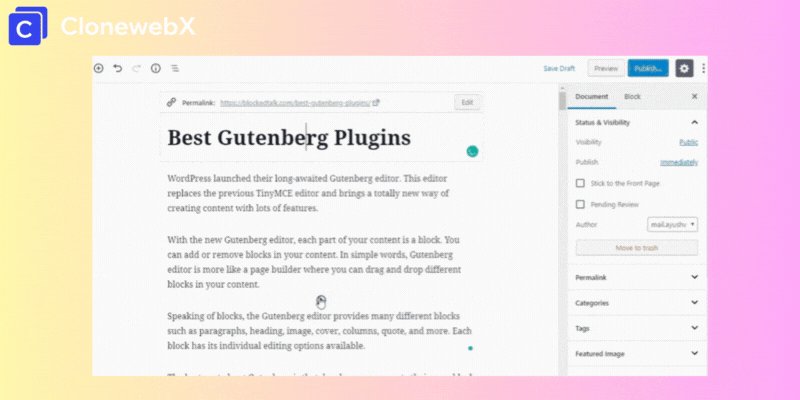
HTML anchor to create anchor links
Are you currently utilizing a table of contents or jump links in your content?
Unlike the classic editor, which lacks the capability to incorporate jump links or a table of contents without the assistance of plugins, Gutenberg offers a dramatic shift in this regard.
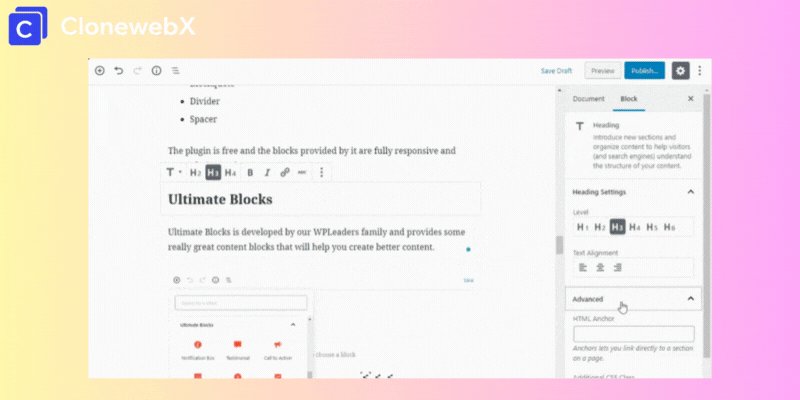
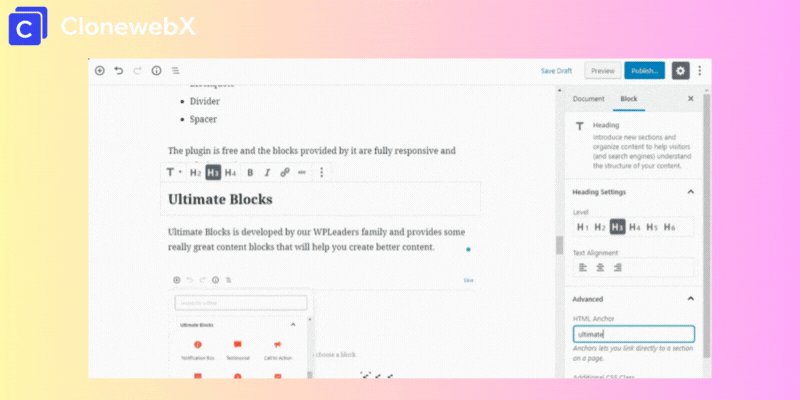
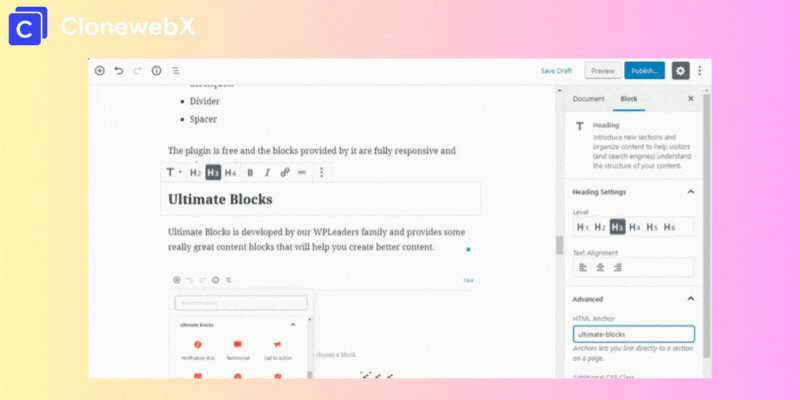
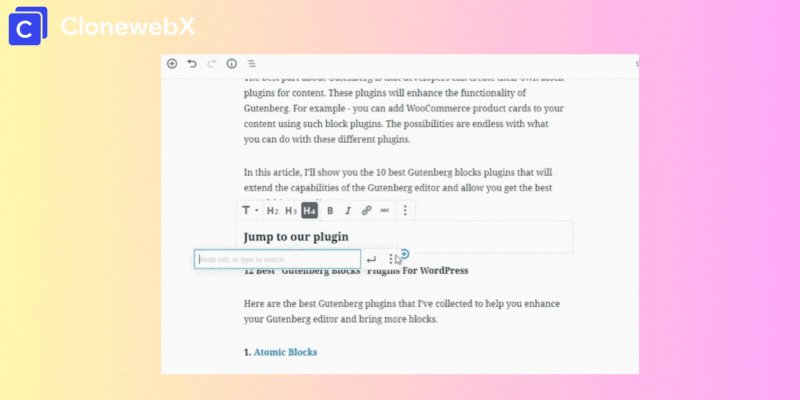
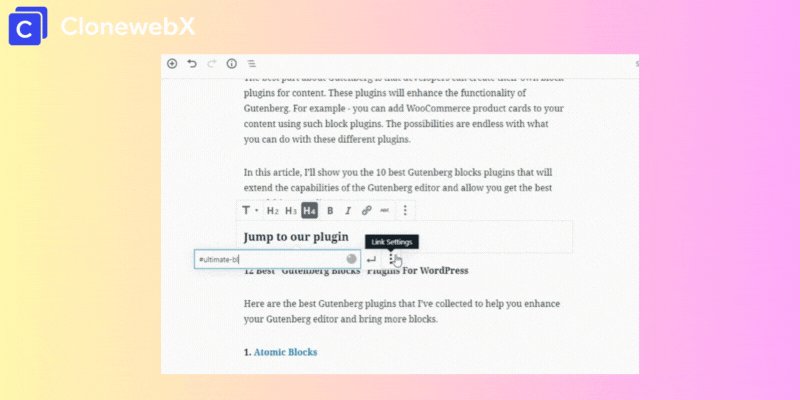
With Gutenberg, you can effortlessly add an HTML anchor to create anchor links, effectively incorporating jump links directly. Here’s how you can achieve this:
First, add an anchor to your content, preferably to your headers if you’re constructing a table of contents. To do this, click on a heading and access its block settings, where you’ll find advanced settings. In the advanced settings, input your anchor text.

To proceed, you will need to insert a link that will redirect to the anchor text. Simply incorporate a link with the same name as your HTML anchor text. This feature can greatly enhance the usability of your posts and pages, allowing you to effortlessly add jump links and even create comprehensive tables of contents.

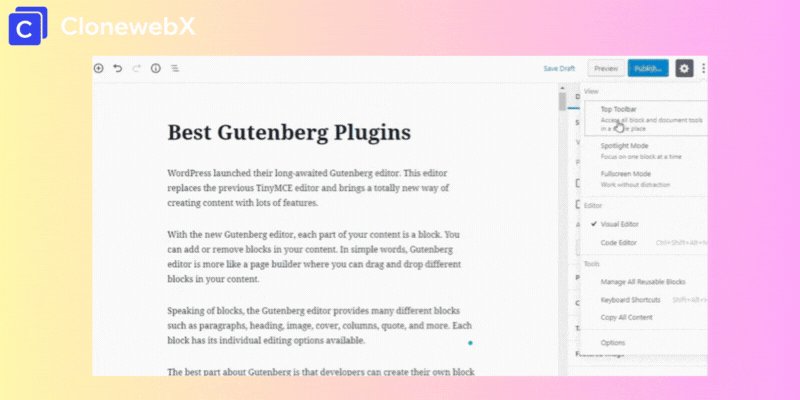
Improved top toolbar, spotlight mode, and fullscreen mode
WordPress has optimized the user experience with Gutenberg by introducing features such as the top toolbar, spotlight mode, and fullscreen mode. Allow us to elaborate on each one:
Top toolbar
In the Gutenberg editor, a formatting toolbar appears when you hover over a block or section, which can be quite bothersome if you prefer a unified toolbar that doesn’t show for each block.
Fortunately, in Gutenberg, you can enable the top toolbar to prevent the individual block toolbars from appearing upon hovering. Instead, you can access the toolbar by simply clicking on a block and it will be visible at the top.

Spotlight mode
Do you want to write without any distractions? Boost your creativity with the spotlight mode. When enabled, the editor will gray out all blocks except for the one you’re currently editing, ensuring maximum focus.
This feature is perfect for when you need to eliminate distractions and dive into your writing. You can easily switch off the spotlight mode whenever you prefer.

Fullscreen mode
Both the classic editor and the Gutenberg editor come equipped with a powerful fullscreen mode. When enabled, this feature eliminates the admin menu, allowing you to fully immerse yourself in your work.
Not only does the fullscreen mode enhance your ability to concentrate, but it also effectively minimizes any potential distractions, ensuring that your focus remains solely on the content at hand.

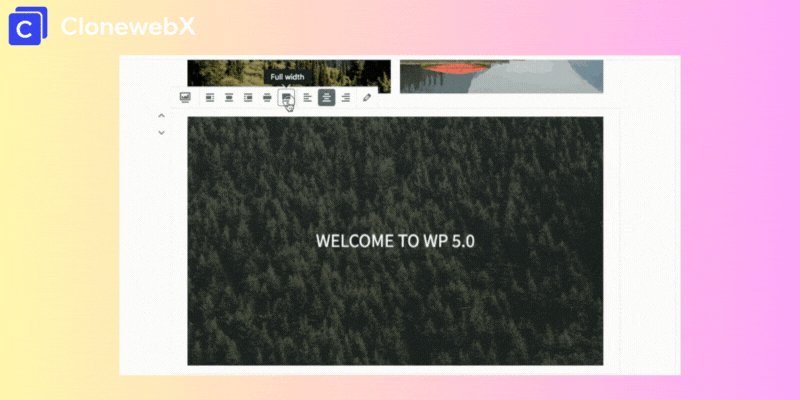
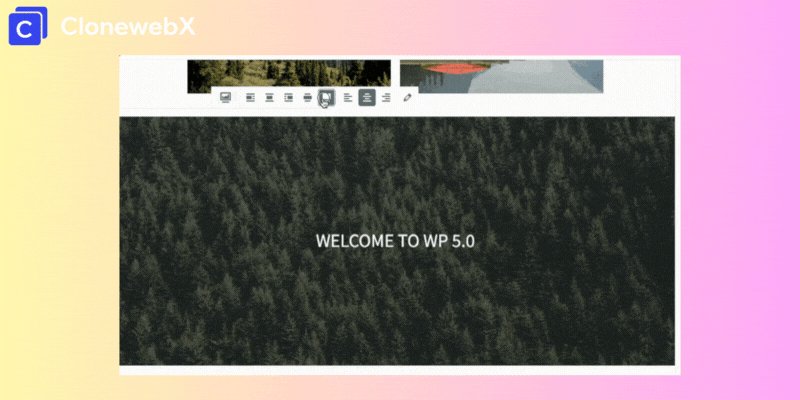
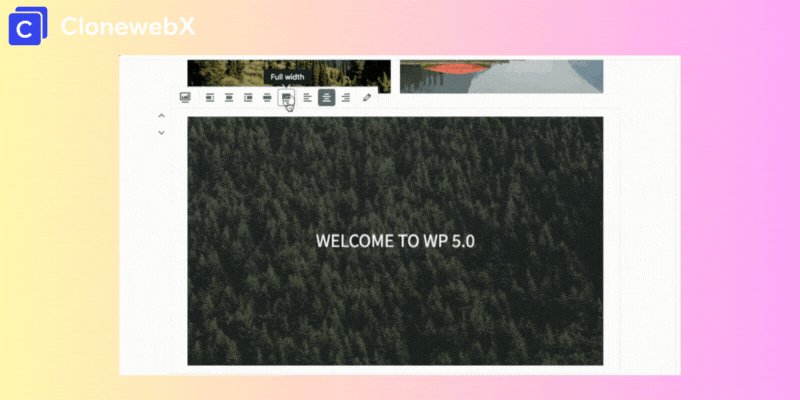
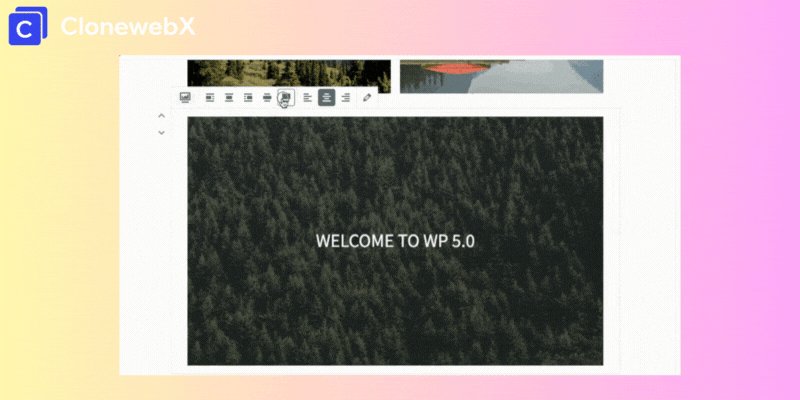
Expand editor to full width
The classic editor lacked this feature, leading many WordPress users to install page builder plugins. However, Gutenberg now enables you to utilize a full-width editor and some WordPress themes even support stretching blocks to achieve full width.

This feature empowers you to create captivating pages with Gutenberg.
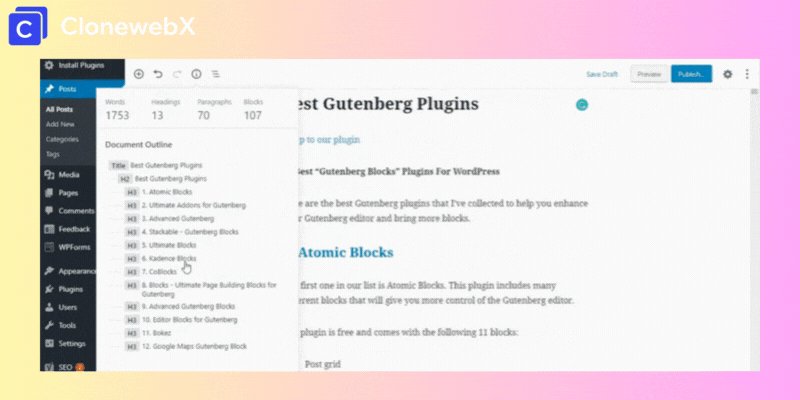
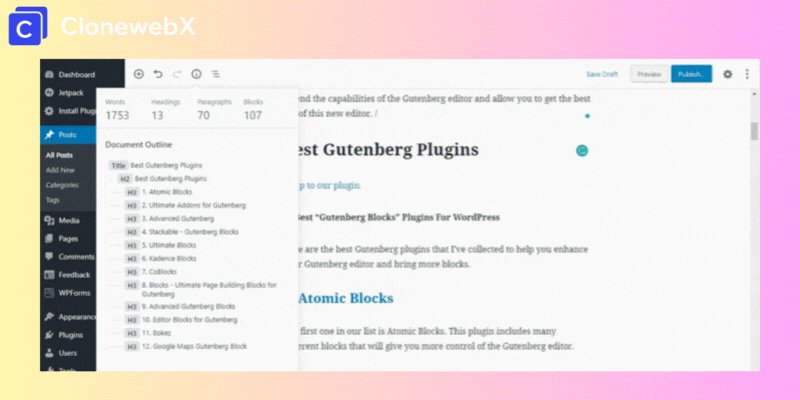
Content overview
We absolutely adore this feature because it provides a comprehensive overview of your content’s structure. It not only displays the outline, but also presents the word count, number of headings, paragraphs, and blocks.

This feature is incredibly impressive and proves to be extremely beneficial when it comes to creating posts with well-defined headings.
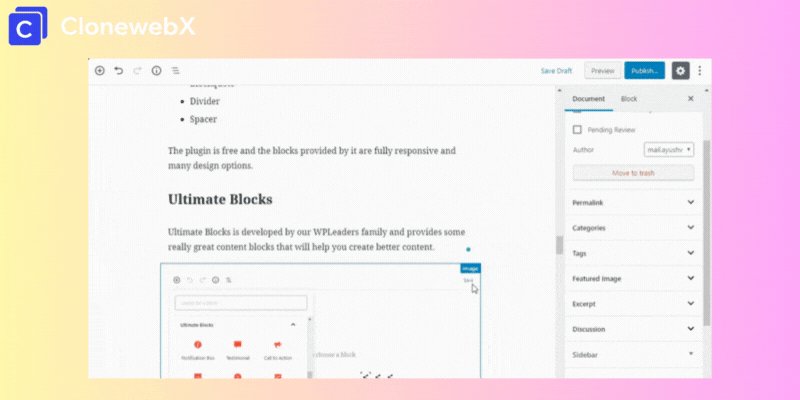
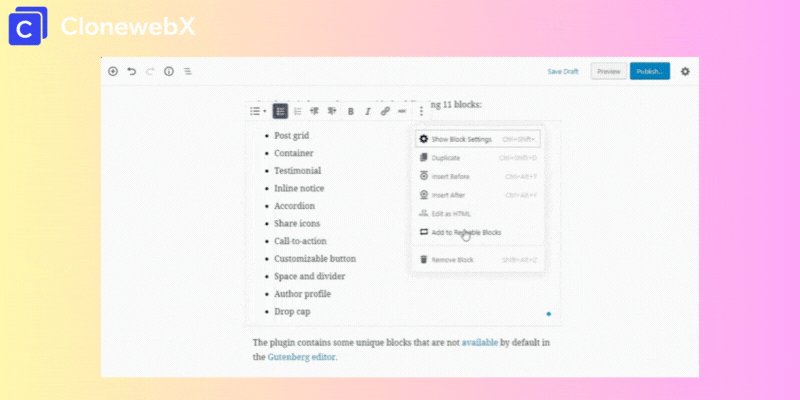
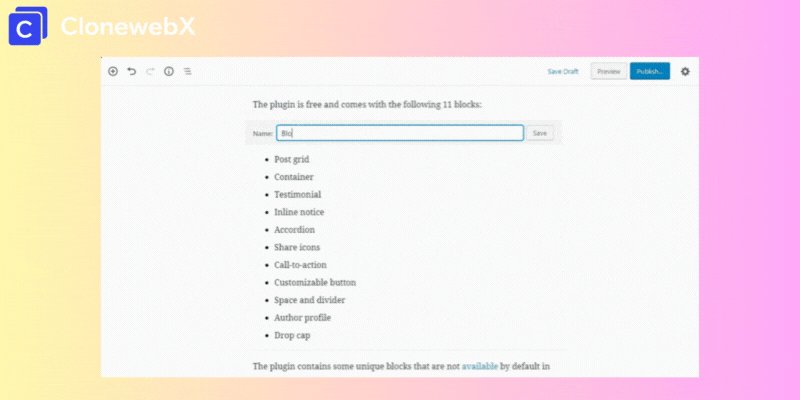
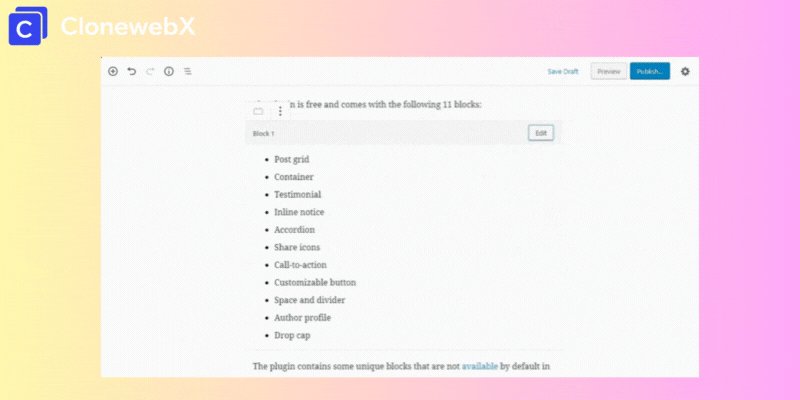
Blocks Library
If you’re enjoying the amazing Gutenberg features, get ready to be blown away by this one. The Gutenberg editor allows you to create reusable blocks, so you can easily save and use your awesome creations in future posts and pages. Giving a name to your block and saving it enables you to access it whenever needed, and you also have the option to convert your reusable block into a regular one.

This feature is incredibly useful for adding CTAs, tables, and other similar blocks.
Enhance the capabilities through Gutenberg plugins
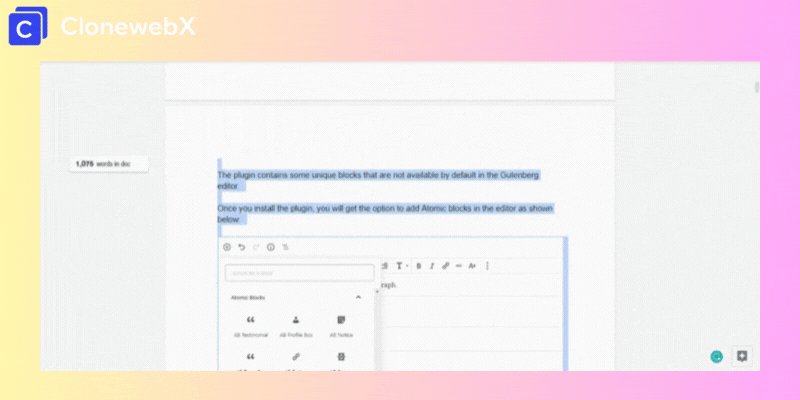
Lastly, with the introduction of Gutenberg, it helped developers to build new plugins that extend the functionality of the Gutenberg editor. There are already a handful number of Gutenberg plugins available in WordPress repository.
These plugins have some really awesome and unique blocks that are not yet part of Gutenberg.
For instance, Ultimate Blocks brings some unique and new blocks that you can use to create even better posts and pages. One of the greatest advantages is that it can fulfill the functions of several plugins on its own.
Extra functionalities like Table of Contents, Click to Tweet, Content Toggle, Tabbed Content, Notification Box, Testimonial, Star Ratings, Countdown, etc.

If you’re looking to clone any website to Gutenberg, give ClonewebX a try. It stands out as a powerful and distinctive tool in the WordPress market.
Conclusion
Here’s a list of some amazing Gutenberg features that will entice you to leave the old classic editor behind and join the ranks of the trendsetting Gutenberg users.
Gutenberg is a significant shift from the classic editor, but it embodies the future of WordPress. It opens up new possibilities that were previously unavailable. If you haven’t started using Gutenberg yet, you should definitely give it a try.
Also, don’t miss our roundup of Gutenberg block plugins to explore the full potential of the new visual editor.
Relevant documentation
For effortless and efficient creation of animation effects in a drag & drop editor, you can consult our tool, Litemove.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer