Looking to replicate a website? Whether you’re migrating or aiming to clone a website design, we have the ultimate solutions to meet your needs.
Whether you want to protect your online project, switch to a different hosting provider, or create a consistent design for your projects, knowing how to duplicate a website is a skill worth learning.
We have personally experienced this journey, uncovering tools that simplify and democratize the cloning process, making it manageable for anyone, regardless of their technical expertise. Throughout this exploration, we have also recognized the significance of addressing the ethical considerations involved in cloning content, designs, and more.
This article presents four legal and ethical methods for cloning websites, designed for individuals looking to replicate their own sites or seek inspiration from others while staying within legal limits.
We will explore intuitive tools that enable you to effortlessly replicate a website’s content and design, allowing you to take charge of the process with confidence, no matter your level of technical expertise.
As we delve into these methods, we’ll also address the vital issues of copyright and originality. Cloning a website transcends mere duplication; it involves utilizing established frameworks to craft something innovative and uniquely yours. Let’s embark on a journey to responsibly harness these tools for your creative and professional advancement.
The Fundamentals of Website Cloning
Why you might need it
Website cloning is more than simply replicating your current site; it’s a strategic approach that can fulfill multiple objectives.
Whether you aim to establish a testing environment for new features, protect your site before significant updates, or launch a similar site under a different domain, cloning can be your ideal solution.
This method provides invaluable advantages such as saving time, reducing risks, and maintaining consistency across your web projects, ensuring your online presence remains strong and versatile.
The legal and ethical considerations

Before delving into the technical details, it’s important to address the legal and ethical considerations surrounding website cloning.
Cloning your own website is entirely lawful; however, replicating components from other sites can lead to gray areas.
It’s vital to grasp copyright laws to ensure that you do not violate someone else’s intellectual property rights. Approach cloning as a tool for inspiration and learning, rather than as a means of plagiarism.
Keep in mind that the objective is to use existing structures and styles as a launching pad for developing and innovating your own distinctive content.
Prep-work before you start cloning
Back up your work

Having faced the repercussions of neglecting this step, we emphasize its importance… The initial action in any cloning process is to secure a comprehensive backup of your current website.
This acts as a safety net, enabling you to revert your site to its original condition should any issues arise during cloning. Numerous plugins and services are available to assist you with this task.
Always ensure that your backup encompasses all website files, databases, and any additional elements such as email accounts and SSL certificates, if necessary. Consulting your developer or hosting provider before proceeding further is a prudent decision at this juncture.
Choose the best cloning tools for you
Picking the right tool for cloning your website can be a bit of a hassle with so many options out there.
The trick is to find something that fits what you need and feels comfortable for you to use. In this guide, we’ll share a bunch of tools I’ve come across, from super easy automated services that handle everything for you to manual methods that let you take charge of the process.
We’ll break down the pros and cons of each one, like how user-friendly they are, what they cost, and when they work best, so you’ll be all set for a smooth cloning experience.
Clone your own website
Method 1: FTP-Based Manual Website Duplication
In this case, we are not referring to a standalone tool. Manually cloning a website involves meticulously copying files and databases from one host to another.
This approach is ideal for those who desire complete control over every detail of their site’s cloning process. While it provides a comprehensive understanding of WordPress site architecture, it is certainly not for the timid.
This process is typically performed using FTP with tools like FileZilla.

To summarize, FileZilla is one of the most popular FTP (File Transfer Protocol) clients, renowned for its efficiency in transferring files between a local computer and a web server.
Step-by-step guide to manual cloning via ftp
This time, there’s no way around it: you must back up your entire website, including the database. You can never predict what might go wrong when you start tinkering with your beloved site’s files and folders.
Once you’ve completed this essential step and verified its accuracy, the process can be streamlined into these key steps:
- Manually transfer all WordPress files from your site using FTP.
- Export your site’s database with a tool like phpMyAdmin.
- Upload the files to the new server and establish a new database.
- Import your database and adjust the wp-config.php file to link to the new database.
While this may seem a bit oversimplified, we trust that if you’re opting for this method, you have a solid understanding of how it all works, so we won’t delve any further.
Method 2: Streamlined Cloning Solutions
Automated cloning services are an excellent choice for individuals seeking a hands-off experience.
Tools like Duplicator Pro, All-In-One WP Migration, and UpdraftPlus function similarly, providing a swift and efficient method for replicating your existing WordPress site.

They are particularly suited for non-technical users or anyone needing to clone a website rapidly without getting bogged down in the intricate details of the underlying processes.
This functionality is invaluable for staging scenarios, such as transferring a site from a local environment to a live server or vice versa.
Step-by-step guide to automated cloning services
The initial and crucial step is to back up your site. It’s essential not to overlook this, as unforeseen issues may arise during the cloning process.
Given that you’ll be utilizing third-party plugins, it’s wise to prioritize this precaution. Once you’ve successfully created your backup, you can confidently proceed to duplicate or clone your website.

In this guide, we’re utilizing the Duplicator Pro plugin, a tool with which we have considerable hands-on experience. Here’s how to effectively use it:
- Download and install the Duplicator Pro plugin on your WordPress site.
- Navigate to the new Duplicator Pro section in your WordPress dashboard.
- Initiate the cloning process, which will create a package that consolidates all of your site’s plugins, content, database, and WordPress files into a zip file.
- Finally, on the second site, import the package using either the file or link methods.
This process is quite straightforward and can be executed on any site where you have permission to install a new plugin. However, it’s important to recognize the potential drawbacks associated with it.
Pros and Cons
Let’s explore the key advantages and disadvantages of this method.
Pros
- User-friendly with minimal technical knowledge required.
- Quick and efficient, saving time and effort.
- Most services offer additional features like scheduled backups.
Cons
- Dependence on a third-party service for your site’s migration.
- Can be cost-prohibitive as many are premium services.
- Limited control over the cloning details.

Duplicator provides an acclaimed free version, boasting over 4,000 five-star reviews; however, it only supports backups and lacks the importing feature.
For complete cloning migrations, you’ll need the premium version, Duplicator Pro, which starts at $49. It’s important to note that renewal occurs at $99 beginning in the second year (a detail that isn’t prominently displayed on their site, where it is referred to as “introductory pricing”).
If you only require the service once, you can easily cancel your subscription right after your initial purchase.
Clone your other websites
Method 3: Seamlessly Replicate a Website's Design
This option is primarily designed for those who wish to replicate the aesthetic of another website, using it as a springboard to create their own unique design.
Do it yourself
This alternative demands a greater investment of time and effort, but if you have ample resources in both areas, the tools are available to make it successful. Let’s explore the best recommendations currently available.
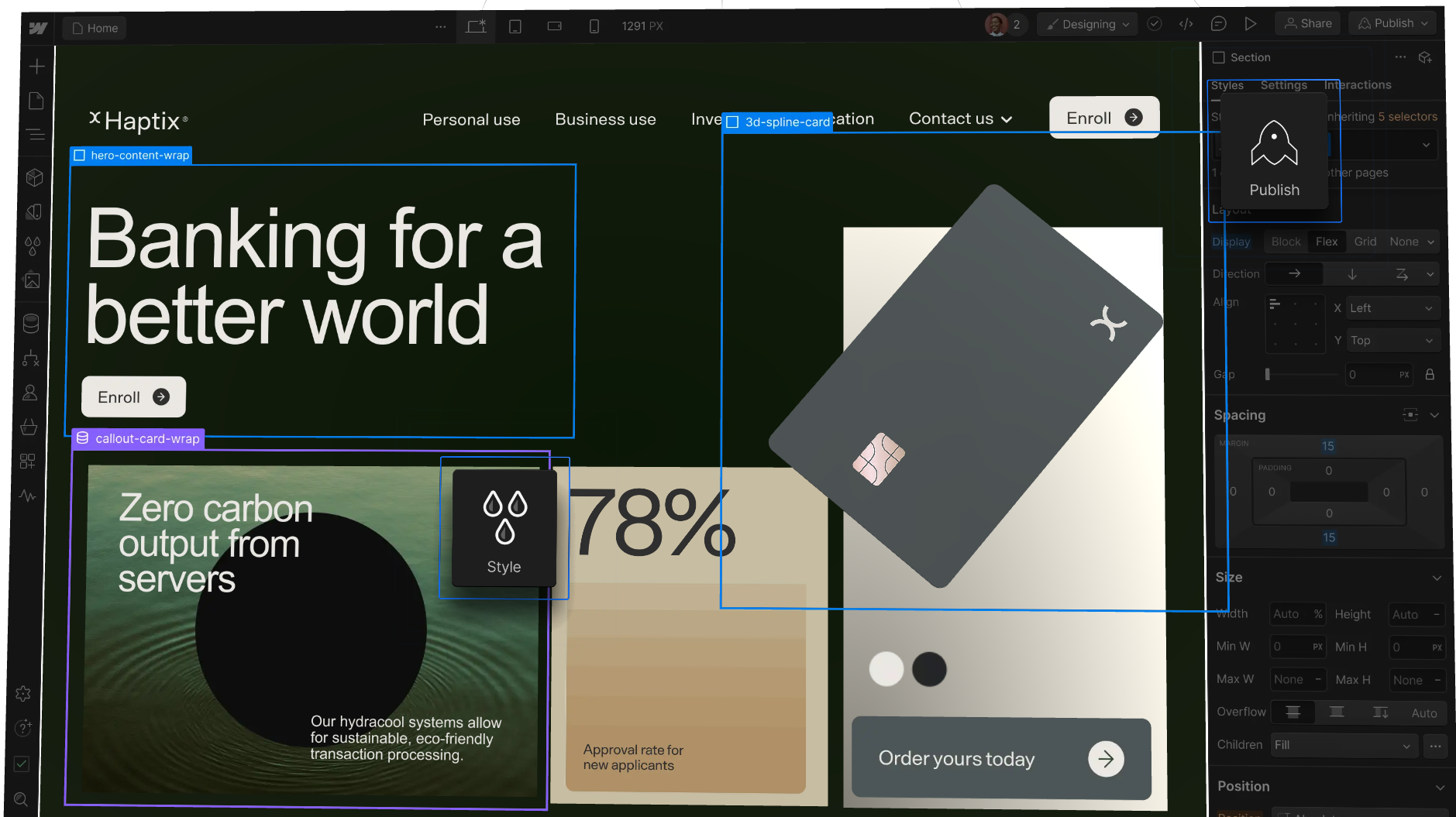
Webflow
Webflow is a powerful no-code website design and development platform that allows users to create responsive websites visually. It combines a visual editor with a content management system (CMS) and hosting services, making it easier for designers and developers to build and launch websites without deep coding knowledge.

Key features
1. Visual Design Interface: Users can design websites using a drag-and-drop interface, allowing for real-time adjustments and previews.
2. Responsive Design: Webflow automatically creates responsive versions of sites for different devices, ensuring a consistent user experience.
3. CMS Capabilities: Users can create custom content structures and manage dynamic content easily.
4. E-commerce: Webflow includes features for building online stores, allowing users to manage products, collections, and payments.
5. Hosting and SEO: Offers fast hosting, SSL, and built-in SEO tools to optimize websites for search engines.
6. Interactions and Animations: Advanced interactions and animations can be added without coding, enhancing user engagement.
Webflow is ideal for designers who want to showcase their creativity without heavy coding. It’s particularly suitable for small to medium-sized businesses and freelancers looking to build visually appealing, responsive websites efficiently.
However, those with extensive coding needs or larger enterprise-scale projects may find it somewhat limiting. Overall, Webflow offers a robust solution for modern web development with a focus on design and usability.
WordPress Elementor
Elementor is a popular WordPress page builder that allows users to create custom websites without needing to know how to code.
If you’re looking to accelerate your design process, Elementor offers a selection of pre-designed templates in both its free and premium versions. You can easily find a template that aligns with your objectives and customize it to suit your needs.
Key features
1.User-Friendly Interface
- Drag-and-Drop Functionality: Elementor’s intuitive drag-and-drop interface makes it simple for users to create and customize layouts.
- Live Editing: Changes can be viewed in real-time, allowing for immediate visual feedback.
2.Design Flexibility
- Widgets: Elementor comes with a variety of widgets (text, images, buttons, sliders, etc.) that users can insert into their designs.
- Templates: A vast library of pre-designed templates and blocks are available, which can speed up the design process.
3.Responsiveness
- Mobile Editing: Users can adjust the design for different devices, ensuring that websites are mobile-friendly and responsive.
4.Customization Options
- Styling Tools: Elementor allows deep customization of styles, including typography, colors, and spacing.
- Theme Builder: Users can create custom headers, footers, single post templates, and more.
Elementor is a powerful tool for both beginners and experienced developers looking to create visually appealing WordPress websites. Its versatility and extensive features make it a staple in the WordPress community.
However, users should be cautious about potential performance issues and ensure proper optimization for the best results.
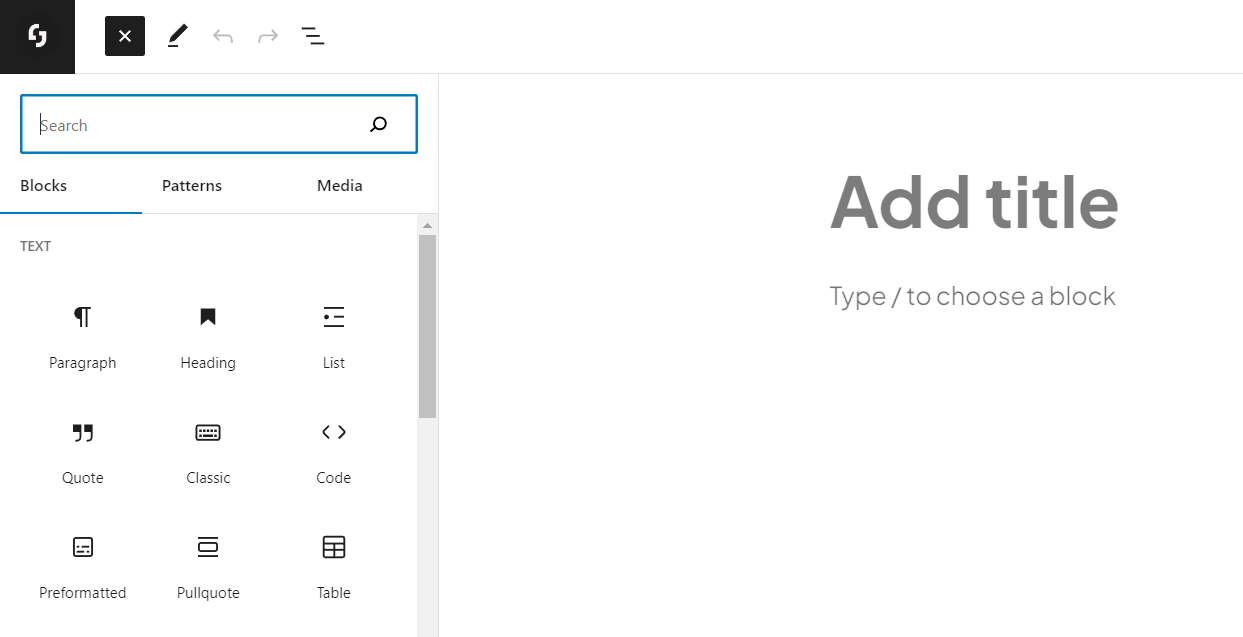
Gutenberg Blocks
The WordPress Gutenberg block editor, introduced in WordPress 5.0, represents a significant shift in the way content is created and edited on WordPress sites. Named after Johannes Gutenberg, the editor utilizes a block-based approach, allowing users to create complex layouts using individual “blocks” for different content types, such as text, images, galleries, buttons, and more.

Key features
1. Block System: Each piece of content is treated as a block, making it easy to add, rearrange, and customize elements on a page or post without needing to code.
2. Intuitive Interface: The editor has a user-friendly interface that simplifies content creation, catering to both beginners and experienced users.
3. Customization: Users can customize blocks extensively, adjusting settings such as padding, margins, and colors, which enhances design flexibility without requiring technical skills.
4. Reusable Blocks: Frequently used blocks can be saved for reuse, streamlining the editing process for common layouts or content types.
5. Integration with Plugins and Themes: Many themes and plugins have begun supporting Block-based editing, expanding functionality and design options.
The Gutenberg editor aims to enhance the WordPress content creation experience by promoting a more visual, organized approach to layout. While it introduces powerful tools for users, it has also drawn mixed reactions, particularly from those accustomed to the classic editor.
Overall, the Gutenberg block editor marks a significant evolution in web publishing within the WordPress ecosystem.
Method 4: Transforming Websites to Modern Page Builders
There are quite a few reasons to want to clone website design and convert it to a WordPress website or Webflow. Let’s take a look at a few:
- You’ve created a website using a particular page builder and want to convert it to the Webflow or WordPress.
- You might have created your original website using other CMS platforms, like Wix, Square, Webflow and want to finally move your site to WordPress.
- Duplicate WordPress Sites to Page Builders (page builder cloning)
- At times, you may find yourself needing to transfer content from one website to another or duplicate website content, whether it’s in whole or in part, instead of duplicating the entire site. This can be particularly useful for staging sites, allowing you to maintain content consistency while you design and develop the new site.
If you’re in any of these situations, you might feel like you’ve been locked into your original decision. To address this pain point, we discover cloning tools such as ClonewebX, 10Web, Nelio Unlocker which copy website import to page builders.
Cloning tools comparation
If you’re in any of these situations, you might feel like you’ve been locked into your original decision. To address this pain point, we discover cloning tools such as ClonewebX, 10Web, Nelio Unlocker, Nimbufy which copy website import to page builders.
Key features
ClonewebX
10Web
Nimbufy
Nelio Unlocker
ClonewebX
ClonewebX is a Cloning Chrome extension and cloning wordpress plugin lets you convert any website into the Webflow, Elementor, Bricks, Breakdance or the latest WordPress block editor integration (aka Gutenberg).
The original website need not even be a WordPress website. ClonewebX copies HTML and CSS from any existing page on your source websites into a static format, and it’s quite accurate.
Step-by-step guide to replicate a website to a website
Once again, the first step to consider is to back up your website. There’s no going around this step, you should always make it your number on priority. With the backup completed, it’s time to get to work:

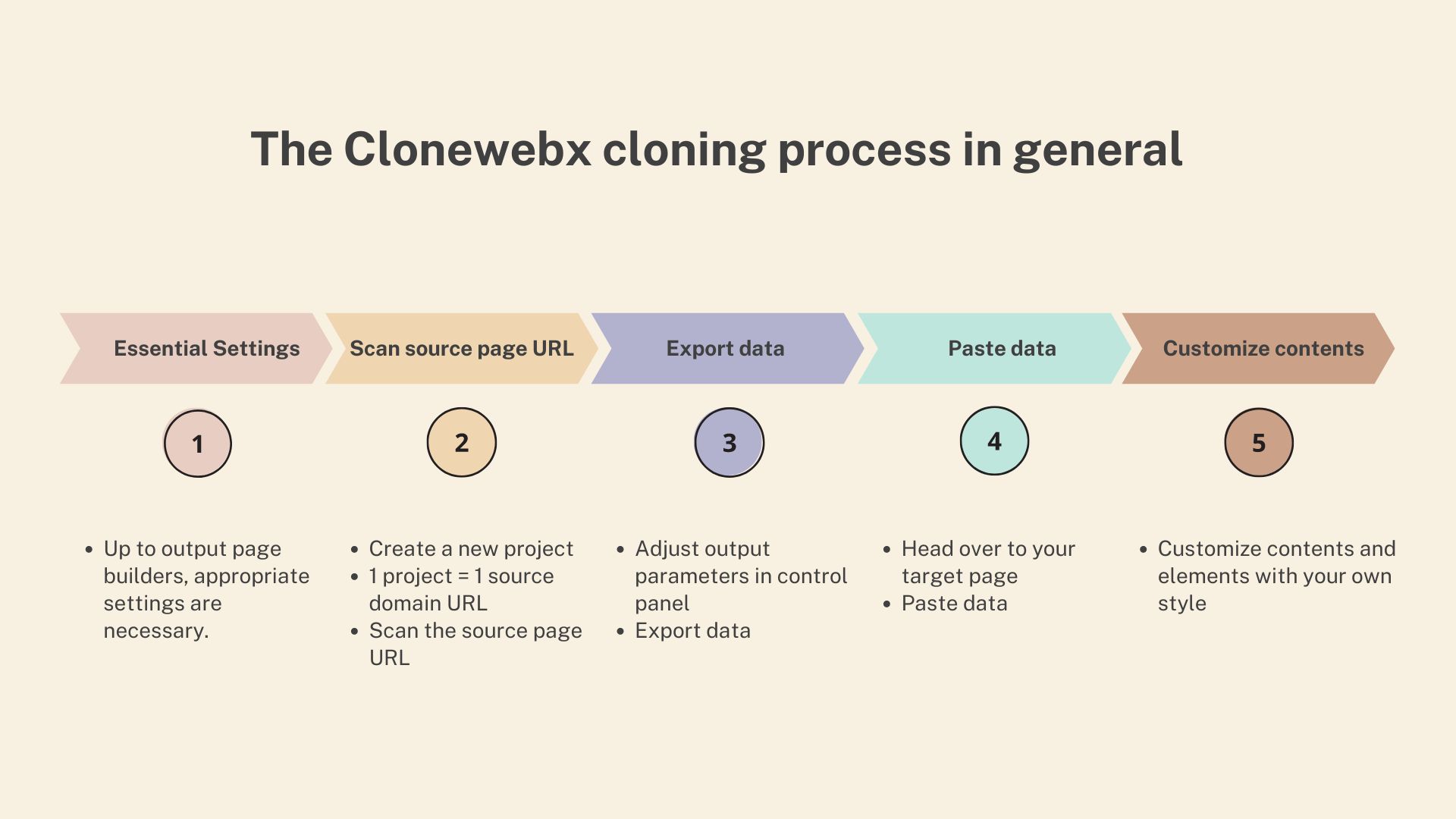
Steps to clone a website with ClonewebX
- Download and install the ClonewebX extension and plugin on your WordPress site.
- Navigate to the source domain URL which you desire to clone > scan the aim page.
- Select your target selectors which you desire to copy website layout, adjust the output parameters in control panel > export data
- Head over to your site > paste data
- Customize contents and elements with your own style.
It really is that simple. Take a look at the migration we ran as part of our review below. The cloned website has some small differences from the original, but it’s nothing that can’t be tweaked in a few clicks.
Demo: Seamless Website Transfer to Page Builders The original site in WP Block Kadence.
The generated site using ClonewebX. The generated page will contain the content and layout of the original. While it won’t be a 100% accurate clone of your website, it will certainly be close to 70-90% done. All you need to do then is tweak that the remaining, as we’ve shown through our in-depth ClonewebX review.
As in customer’s review, we summarize practically the cloning ability of page builder outputs
- WordPress editor – Gutenberg: 90%
- Webflow: more than 80%
- Breakdance/Bricks: more than 80%
- Elementor: 70-80%

As always, there are pros and cons to using this method of cloning a website from one tool to another, so let’s take a look at the most important ones for you to consider.
Pros and Cons
Pros
- It simplifies the process of converting designs into page builders with no technical knowledge.
- Conversions are fast, often taking less than one minute per page.
Cons
- While the website design replication is mostly accurate, some minor tweaks are usually needed.
- Conversions from Absolute, Animation and E-Commerce Websites may require more adjustments. JSON and dynamic features are not available.
As non-developers, our content creator coworkers applies this website cloning tool from time to time and find it quite simple to understand, but we haven’t performing a full site cloning in a single click using this method. That’s on another level.
After cloning website
Test, Test, Test
After cloning your site, it is essential to conduct a comprehensive test. Examine every page, link, and functionality to confirm they operate seamlessly.
Utilize tools such as Broken Link Checker to identify any dead links, and monitor your WordPress Site Health for optimal performance.
Customize
Cloning is just the starting point. Take the next step to truly make the site your own by personalizing its design, refreshing the content, and fine-tuning various elements to set it apart. This stage is your opportunity to inject your brand’s unique personality into the cloned site.
Answering reader’s questions
Certainly! There are several effective methods to clone web design or transfer a WordPress site to a different location. The tools we’ve referenced 4 will assist you in this task, whether you prefer an automated approach or a more hands-on manual process, depending on your level of involvement.
While this shouldn’t be taken as legal advice, it’s important to note that website cloning can be legal and ethically permissible, especially for personal or non-commercial use. However, duplicating a website may violate the original owner’s copyrights, trademarks, intellectual property, or patents. In such cases, cloning a website could lead to legal complications. Therefore, it’s crucial to conduct thorough checks and seek legal counsel whenever possible.
In conclusion
Selecting the appropriate cloning method hinges on your specific needs, technical skills, and the scale of your project. Take a moment to clarify your goals for cloning and choose a tool that is in sync with your objectives.
Keep in mind that regardless of whether you choose an automated service, an extension or a plugin, or a manual approach, each option comes with its own distinct advantages and challenges. Evaluate all possibilities and ensure you back up your site before diving in.
Relevant documentation
For effortless and efficient creation of animation effects in a drag & drop editor, you can consult our tool, Litemove.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer