In this guide, we will explore how to effectively use the Gutenberg block editor in WordPress to clone and duplicate content on your website pages. The Gutenberg editor has transformed the way we create and manage content in WordPress, and one of its standout features is the ability to share blocks and embed block template shortcodes. This functionality can greatly enhance your productivity and streamline your content creation process.
Share Blocks directly with Gutenberg block editor
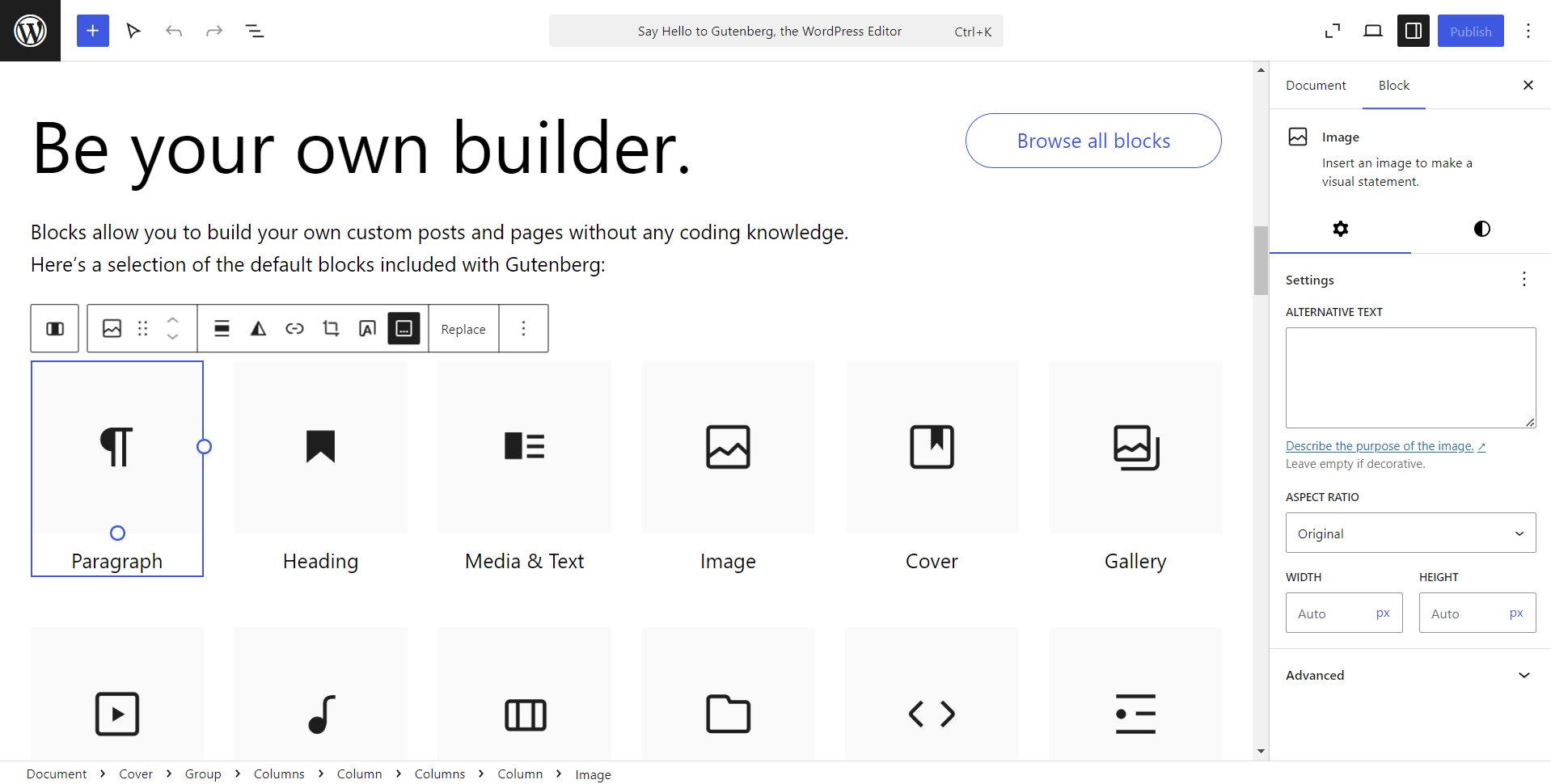
Understanding Blocks in Gutenberg
Gutenberg is all about blocks. Everything you create within the editor is done through these modular units, which can be added, rearranged, and styled independently.
Blocks come in various types, including:
- Text Blocks: Paragraphs, lists, headings, quotes, and more.
- Media Blocks: Images, galleries, audio clips, and videos.
- Layout Elements: Buttons, spacers, separators, and page breaks.
- Widget Blocks: Categories, latest posts, and shortcodes.
- Embed Blocks: Integration with platforms like YouTube, Soundcloud, and Twitter.
The variety of blocks available continues to grow, thanks to an expanding ecosystem of third-party plugins leveraging the Gutenberg API.

Why duplicate and share blocks?
Cloning and sharing blocks enhances your efficiency by allowing you to duplicate content easily. Whether you’re reusing a specific quote or a call-to-action button, cloning saves time and effort.
Duplicate Blocks
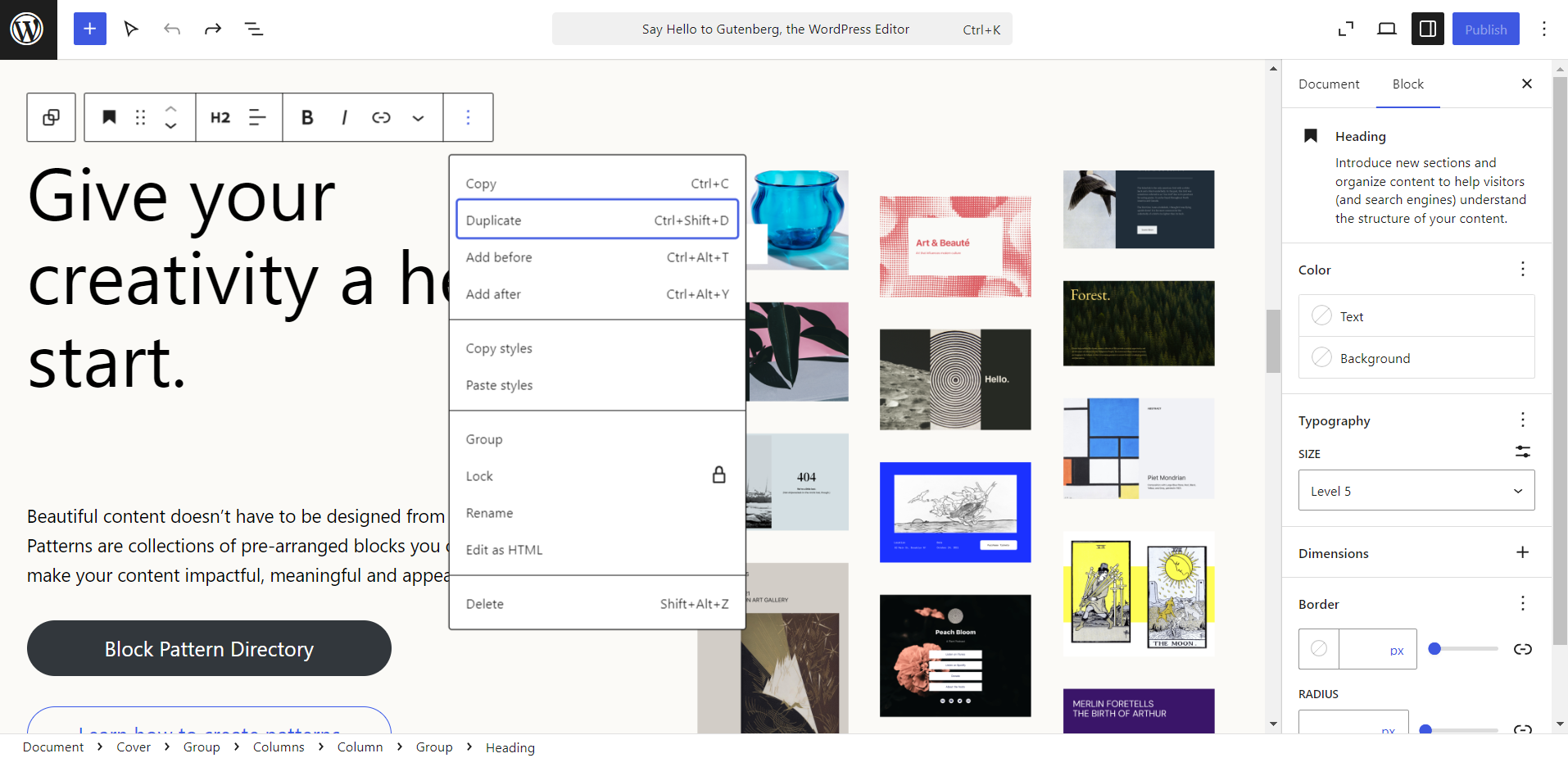
To clone a block in Gutenberg:
- Hover over the block you wish to duplicate.
- Click on the ellipsis (three dots) that appear on the right.
- Select the “Duplicate” option. This creates a duplicate block immediately following the original.
You can then drag and position the duplicate anywhere in your post. This feature is ideal for repeating elements like quotes or highlighted text throughout a single article.

Be cautious not to create too many duplicates closely together to maintain clarity in your post.
One valuable approach is creating a second block that mirrors the first but isn’t an exact copy. You accomplish this by duplicating the initial block and then making the necessary edits.
This method is particularly beneficial if you’ve invested effort in formatting the original block—such as adjusting an image size—and wish to maintain that formatting while altering the content or vice versa.
Importantly, modifications made to the duplicate block will not impact the original, allowing both to exist independently. Duplicate blocks are excellent for saving time, especially when generating content that is similar or slightly varied from other sections of your post.
However, they do have a drawback: they are restricted to use within a single post. If you’re looking to duplicate content across different posts, that’s where shared blocks—the feature we find indispensable in Gutenberg—come into play.
Share Blocks
Unlike duplicating, shared blocks allow for content consistency across multiple posts. When you edit a shared block, that change reflects in every instance.
Creating a Shared Block
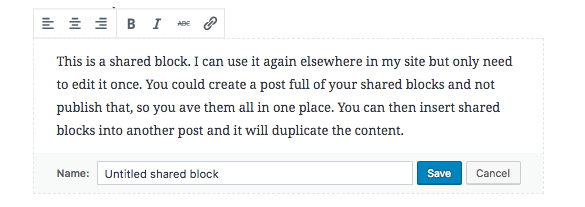
To create a shared block:
- Create a block as usual.
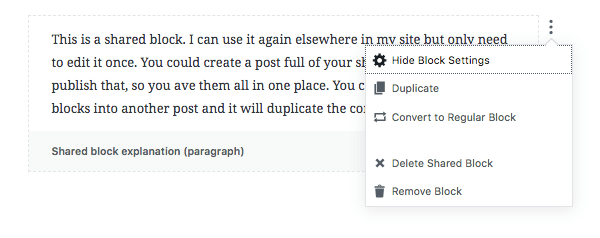
- Hover over the ellipsis and select “Convert to shared block”.
- Assign a memorable name that describes its function.
Once you’ve typed in the name for the block, hit the Save button.

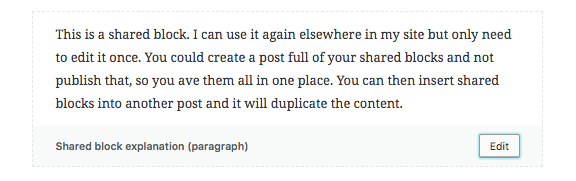
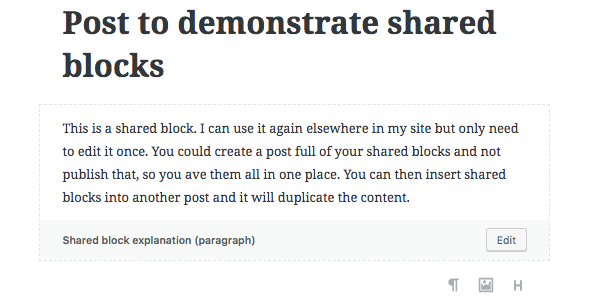
The title you assign to the block will appear below it in the editor each time you utilize it, but it will not be visible on the front end of your site.

Reusing Shared Blocks
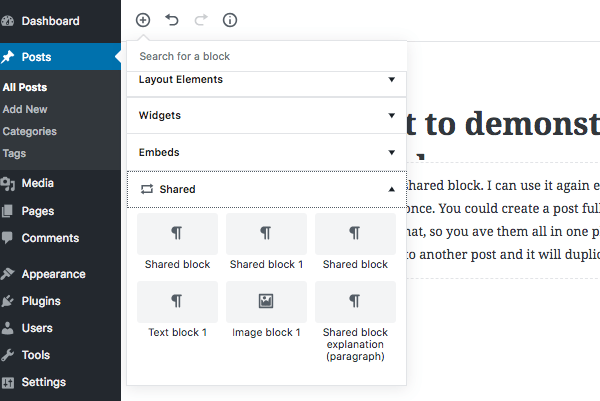
The true strength of shared blocks lies in their reusability; once you’ve created them, you can effortlessly deploy them multiple times throughout your site, wherever you desire. To add a shared block to another post:
- Click the “+” button on the editor’s top left.
- Scroll down to find the “Shared” option.
- Select your desired shared block, and it will be added to your post.


Editing Shared Blocks
Editing shared blocks can present some challenges that you should keep in mind. The primary issue is that any modifications made to a shared block within a post will simultaneously alter its content across all posts where that block is utilized.
To edit the block, simply click the Edit button next to its title. This allows you to update both the content and the title, with changes reflected in every instance of the block. This feature is particularly useful for site-wide updates, especially for recurring content.
For instance, if you’ve implemented a shared block containing a call to action with your phone number or email address, you only need to make the change once when your contact details are updated.
However, if you wish to modify just one instance of the shared block to have slightly different content in a specific post, you’ll need to convert it back to a regular block. To do this, hover over the ellipsis on the right side of the block and select the “Convert to regular block” option.

The shared block will function like any other regular block on your site. If you wish to create another shared block that resembles an existing one—perhaps two variations of your call-to-action text to adapt to different content—you can easily do so by following these steps:
First, create your initial shared block as outlined above.
Next, add this shared block to a new post.
Convert it into a regular block and edit it as needed.
Then, transform it back into a shared block following the same process you used initially.
Be sure to assign it a distinct name that clearly differentiates it from the original block.
Once saved, you’ll have two versatile shared blocks available for use throughout your site.
Share block templates with Third-party plugin
Recreating designs and templates repeatedly across multiple pages manually can be very frustrating. Many WordPress users face this challenge, just like you.
Luckily, there is a solution. What if you could display your beautiful Gutenberg templates anywhere on your site using a simple shortcode? Sounds unrealistic, right?
No, it’s not.
In this part, we will guide you through the steps to easily display Gutenberg templates using a shortcode, making your designing process quicker than ever before. Let’s get started!
What are shortcodes in Gutenberg and how are they useful?
Understanding about Shortcodes
Shortcodes are small snippets of code that allow you to add complex features to your WordPress site without any programming knowledge.
They are written inside square brackets like this: [shortcode].
When you add a shortcode to a page, WordPress replaces it with the corresponding content or function. Display Gutenberg Templates Using Shortcode Gutenberg shortcodes are useful in various ways; you can include a Table of Contents, eBooks, and more. You can also add social share buttons, posts, testimonials, accordions, and the list goes on.
These shortcodes can be easily customized to match your website’s design and functionality requirements.
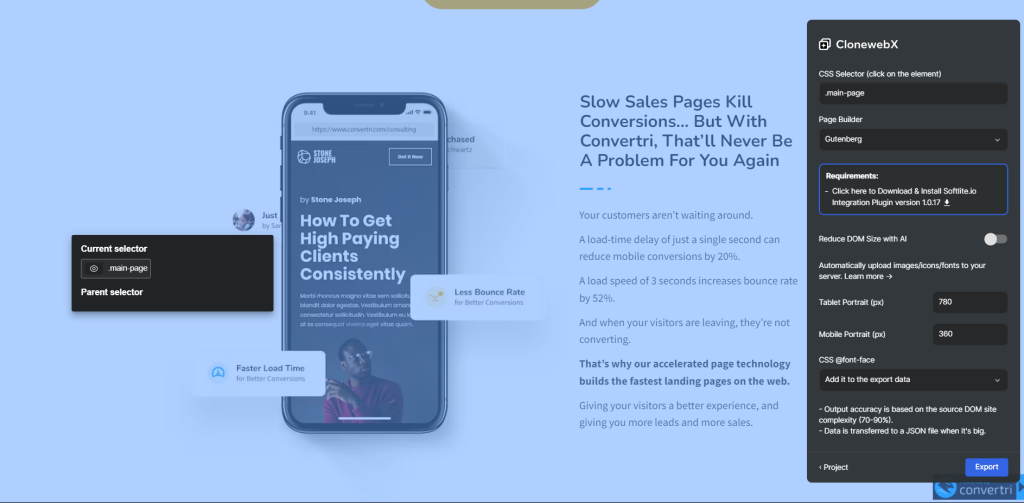
Install ClonewebX plugin
Install Softlite.io Integration plugin. Click here to download it
Display a gutenberg template using a shortcode
Here are the steps to integrate templates in Gutenberg using a shortcode.
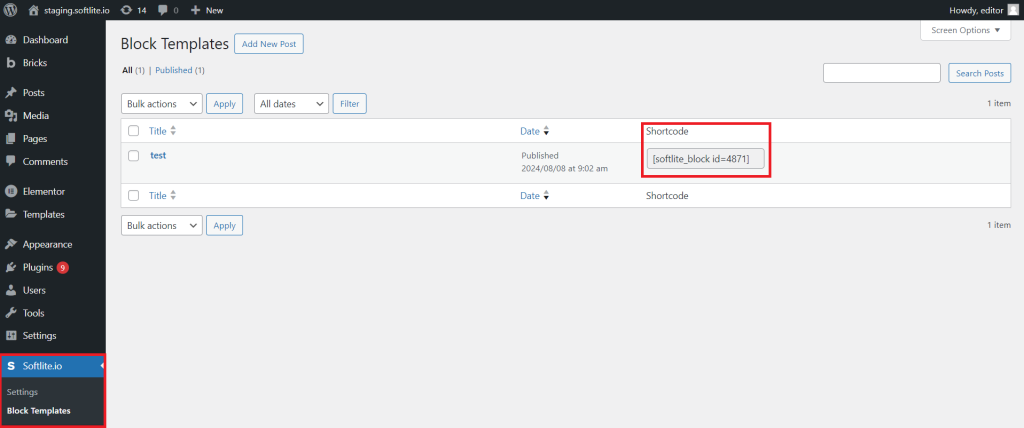
Step 1: Navigate to your WordPress dashboard and click on Softlite.io > Block Templates.

Step 2: Add new block template
You’ll find the shortcodes for each of your Gutenberg block templates. These unique codes allow you to insert templates anywhere on your site.
If the shortcodes are not visible, make sure you have enabled the shortcode checkbox in the Screen Options.
Create your own content with Gutenberg Editor.

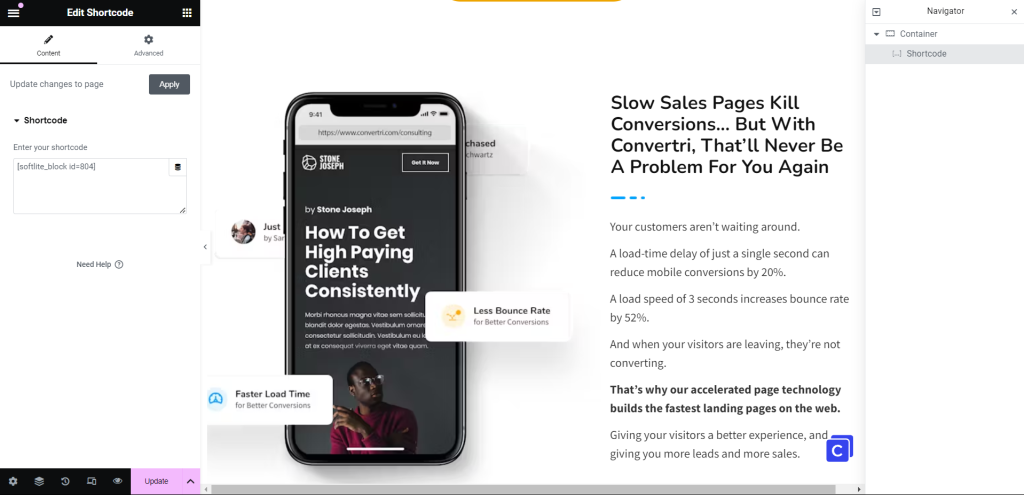
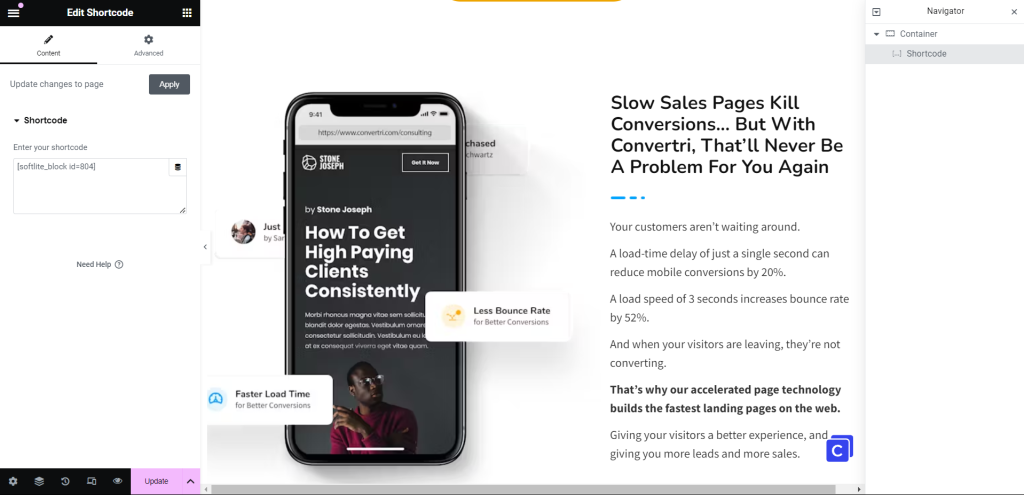
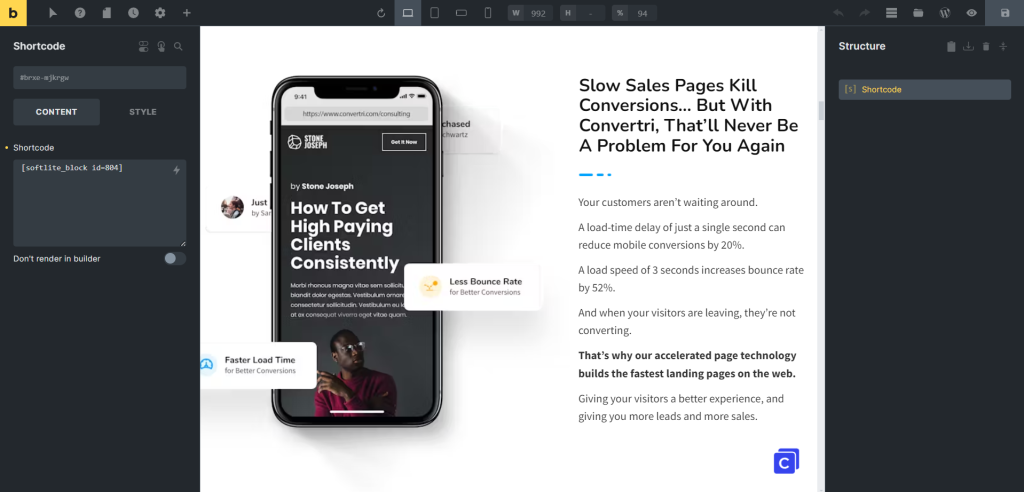
Step 3: Simply paste the shortcode into any post, page, or widget area that supports shortcodes. Especially, this method works with multiple popular page builders.


In Elementor, you can use “shortcode” widget or “block by softlite.io” widget to query corresponding Gutenberg block templates.

The result in Bricks Eiditor with shortcode element

Wrapping Up
If you have a specific design or layout you want to use across multiple pages or posts, shortcodes let you reuse Gutenberg templates without needing to recreate the design each time. For those less familiar with Gutenberg’s interface or who prefer the classic WordPress editor, shortcodes offer a straightforward way to insert Gutenberg designs through a simple copy-and-paste method.
Shortcodes also help optimize website performance. Using one shortcode is more performance-friendly than employing multiple Gutenberg widgets.

Moreover, as a WordPress user, you know how stressful it can be to install multiple plugins for every design need, which can slow down your website. But what if you could cover all your needs by installing just one plugin?
Yes, you heard correctly.
Try using ClonewebX for WordPress. It’s an all-in-one Gutenberg addon that meets all your design needs. Just install the plugin, and you’ll have everything you need in one place.
Conclusion + FAQs
Using the Gutenberg block editor streamline your content creation process significantly. The ability to clone and share blocks allows for efficient content management and reuse across your website.
By understanding and utilizing these features, you can save time and increase the effectiveness of your content strategy.
Now that you know how to effectively duplicate and share blocks in Gutenberg, we’d love to hear how these features have impacted your workflow. Whether you’re creating landing pages or blog posts, the potential for improved efficiency is immense!
We answer your most frequently asked questions
What to do if the Gutenberg template shortcode does not work?
To fix the issue of the Gutenberg template shortcode not showing, ensure that the shortcode is copied and pasted correctly. Verify that the Gutenberg plugin is updated, and check for conflicts with other plugins. Additionally, clear your website cache and regenerate Gutenberg’s CSS files.
How to create a shortcode for a custom page template?
To create a shortcode for a custom page template in WordPress, add a function to your theme’s functions.php file. Define the output of your custom template within this function, register the shortcode using the add_shortcode function, and then use the shortcode in your posts or pages.
How does an Gutenberg template shortcode plugin generate shortcodes?
A Gutenberg template shortcode plugin generates a shortcode by allowing you to select or create a template within Gutenberg, providing a unique shortcode for that template. You can then paste this shortcode anywhere on your WordPress site to display the template content.
How to add a shortcode to an Gutenberg button component?
Open the Gutenberg editor and select the button widget. In the Content tab, find the “Link” section. Choose “Dynamic” from the dropdown menu. Select “Shortcode” as the source and enter your desired shortcode in the provided field. Update or publish your changes.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer