Webflow vs Framer are two leading options in the UI/UX design sphere, but which one is best suited for your project?
In this article, we’ll delve the essential features of each tool to guide you in making an informed decision. Before delving into their unique attributes, let’s explore what both Webflow and Framer offer.
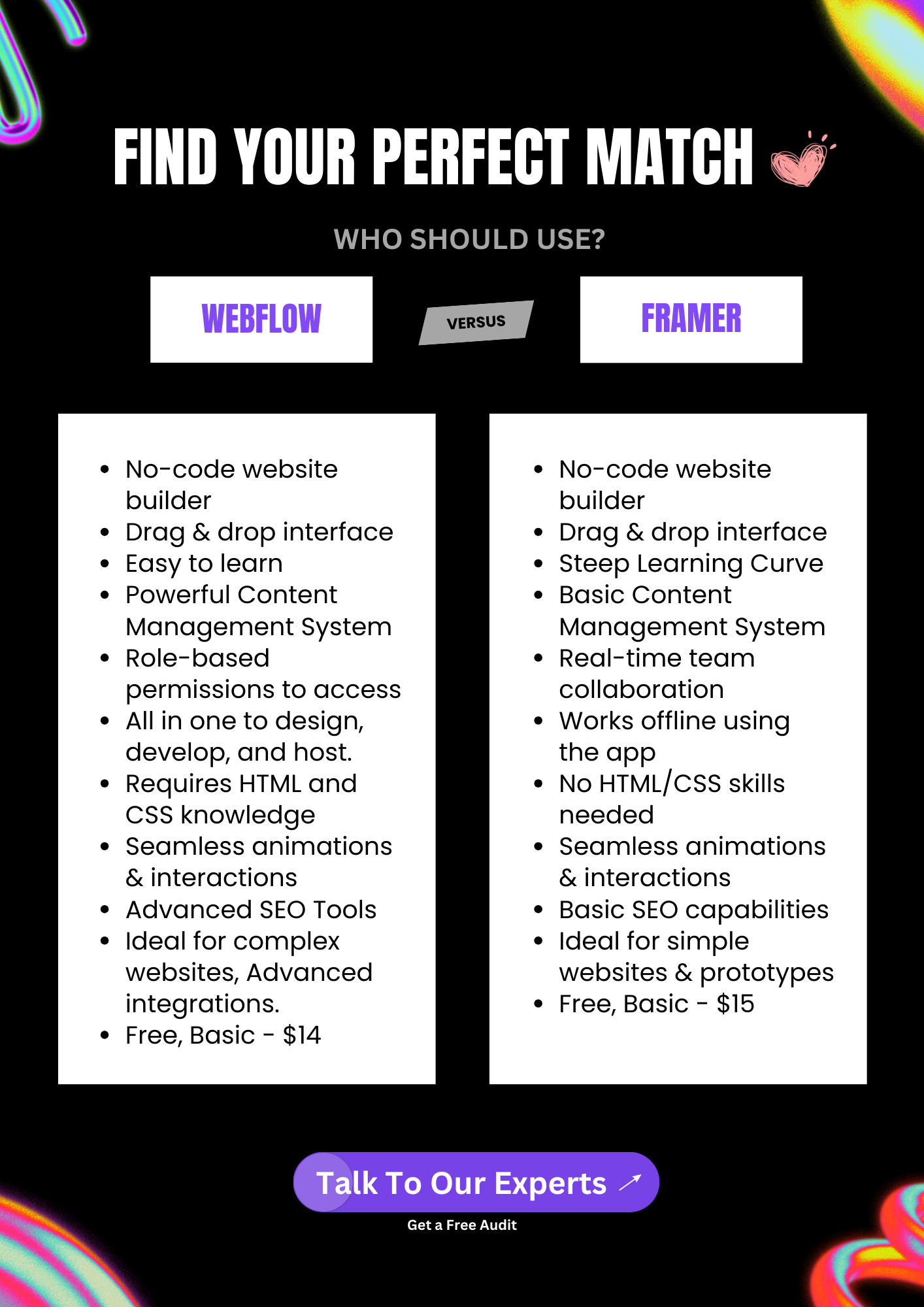
An in-depth Webflow and Framer comparision
A concise Webflow vs Framer review
Webflow is a versatile website-building platform that empowers you to create custom, responsive web design with the flexibility of coding. It provides extensive design freedom with its CSS capabilities, a range of plans tailored to your needs as you grow, robust SEO tools, form data collection, and various integrations.
On the other hand, Framer is a no-code web builder that effortlessly transforms your designs into live websites. It offers intuitive design and layout tools, four different site plans along with one enterprise-level option, and supports complex animations, all while providing enhanced control and sophistication through additional app integrations.
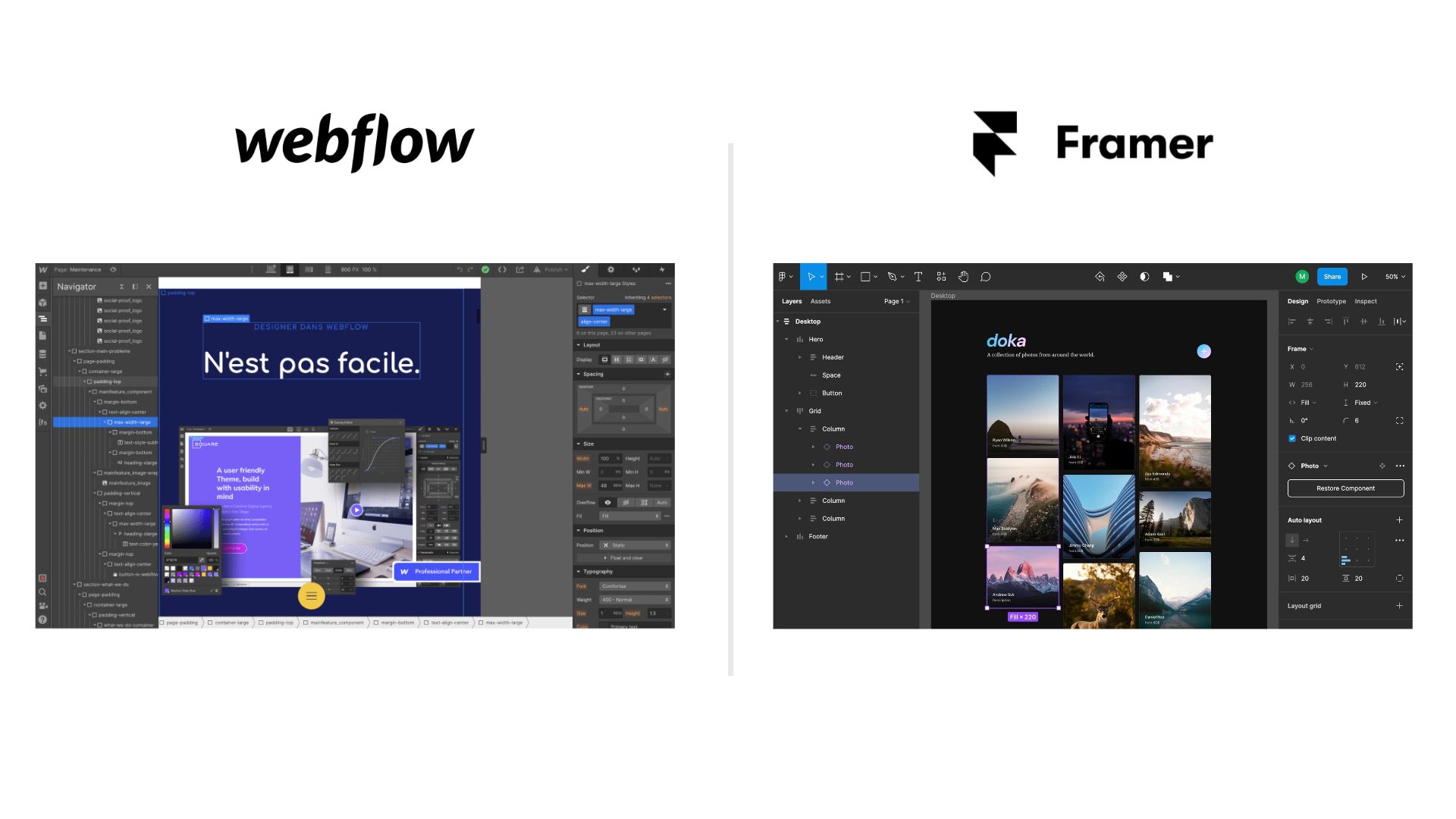
Web design trends in 2024: Webflow and Framer comparison
Webflow
Framer
Webflow

- Webflow empowers users to design stunning websites effortlessly with just a few clicks and drags.
- It provides a robust range of integrations with Google Analytics, Zapier, and Mailchimp.
- With Webflow, you can effortlessly manage eCommerce stores, publish blog posts, showcase product listings, and much more.
- Whether you’re a beginner or an experienced designer, Webflow offers a wealth of features, including 3D animations and eCommerce capabilities, all available at no cost.
Framer

Framer design capabilities:
- Framer is a groundbreaking no-code web design tool that empowers you to create stunning websites without any coding experience.
- Web designers can utilize Framer as an interactive tool to prototype websites seamlessly alongside Figma, all while minimizing the need for complex coding.
- With its user-friendly interface, Framer streamlines the development process, offering a realistic and immersive experience.
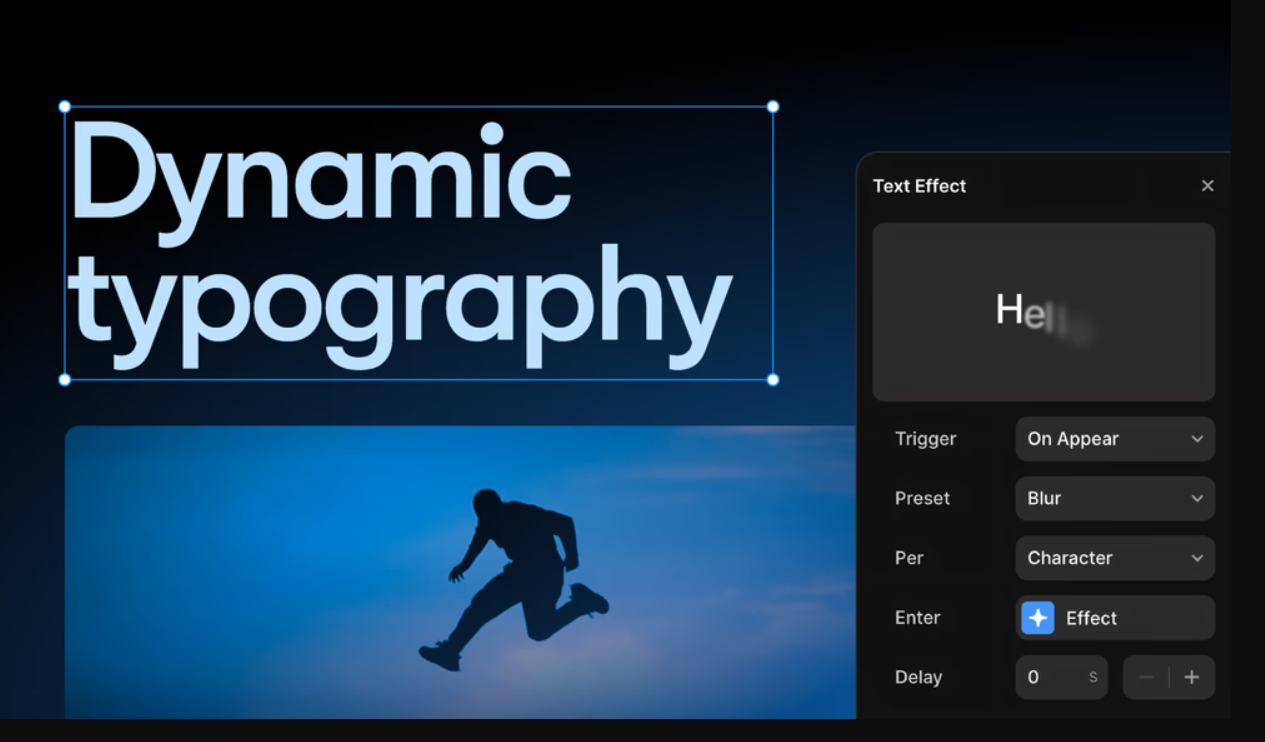
- It’s designed for high-speed, interactive designs, packed with an array of features including layout customization, dynamic effects, intuitive site navigation, AI integration, robust management tools, a comprehensive CMS, enterprise capabilities, and localization options.
Features Overview - Webflow vs Framer evaluation
Webflow Features

Top features of Webflow versus Framer
- Visual CSS grids transform intricate layouts into streamlined structures, allowing you to customize the size of each element for a visually appealing web design tool.
- With an emphasis on responsive web design tool and optimized surfaces, Webflow excels in ecommerce applications and comprehensive designs. The UI/UX design ensures exceptional performance across tablets, desktops, and mobile devices.
- Furthermore, you can access a wide range of website design templates and components, including menus, sliders, forms, and more, all tailored to elevate your site’s branding.
- You can create captivating animated videos, implement scrolling options, and incorporate supplementary information for a rich user experience. Animation tools enhance interactivity with features like link animations and additional information overlays, along with diverse image elements.

Framer Features

- Experience the power of advanced tools for 3D animation with Farmer, which offers captivating visual effects and interactive design features that allow seamless scrolling through pages. Create your own unique animation styles effortlessly using its React functions.
- The design system supports a variety of components and distinctive cases, all of which can be freely shared with your team.
- Additionally, the component library facilitates easy copying and pasting of elements between projects, enabling efficient management. Collaborate seamlessly as your team taps into designs crafted by fellow members.
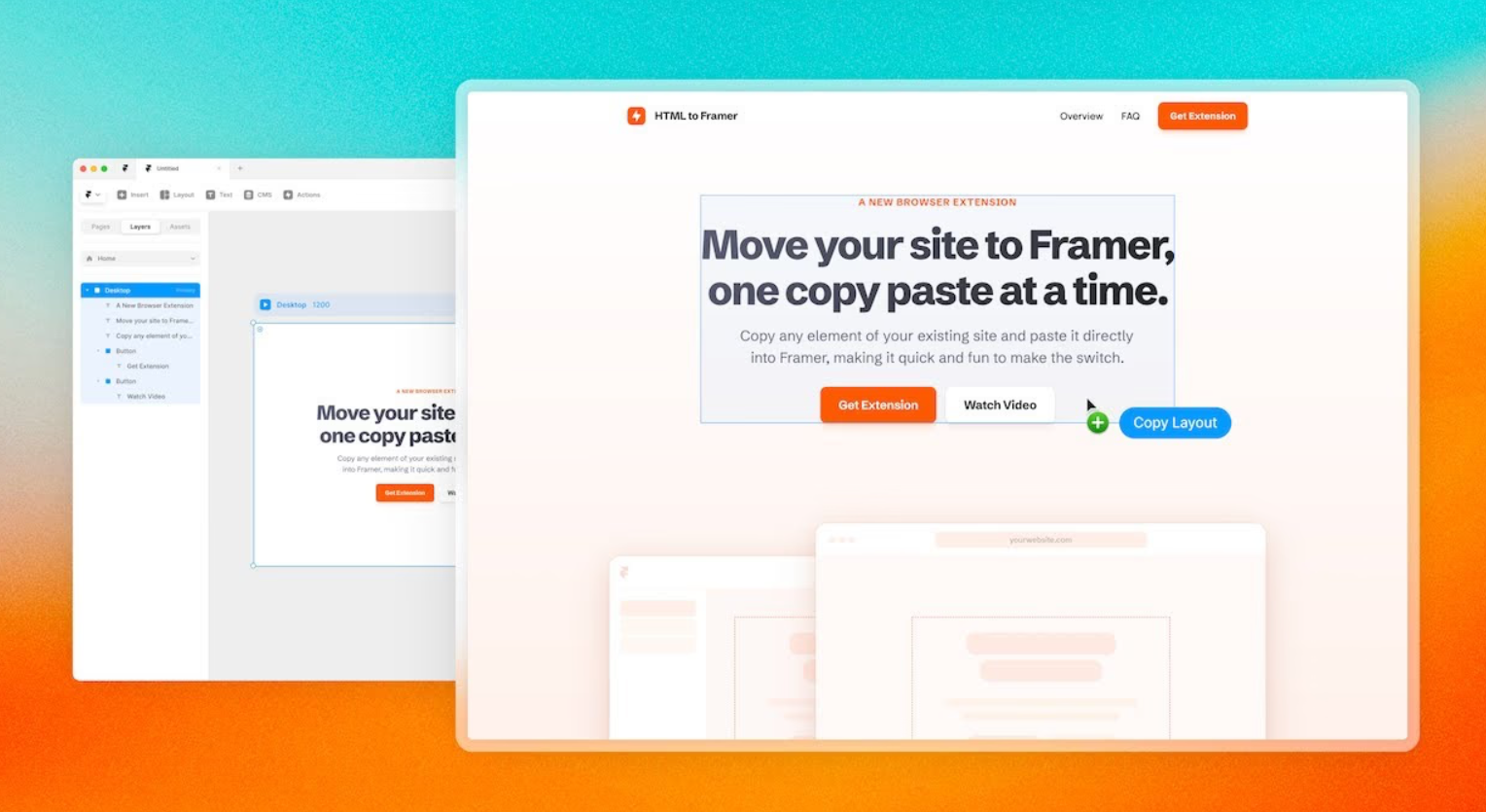
- Copy elements: Easily copy and paste web elements from your own websites directly onto the Framer canvas.

For those seeking a sophisticated solution to overcome Framer’s responsive web design limitations or to utilize a Webflow output transformer, we highly recommend ClonewebX as the ideal tool for cloning any website.
Framer vs Webflow - Development Overview

Webflow Development
- Take advantage of Webflow’s paid feature for code transfer, allowing you to export HTML, JavaScript, and CSS for robust asset management. With this capability, you can easily back up your code and share it with clients whenever necessary.Webflow’s seamless code editor integrations support standard JavaScript, empowering developers to craft code components directly within the platform. This feature is ideal for those skilled in coding, enhancing their web design and development capabilities.
- Webflow also boasts a built-in Content Management System (CMS) designed to streamline content management for improved business growth. Say goodbye to coding hassles and complex web design tools; as an eCommerce store owner, you can effortlessly create forms and blogs to boost engagement and increase revenue.
- For efficient eCommerce management, Webflow offers comprehensive features for product oversight, including inventory management, order tracking, dedicated product pages, and an integrated payment dashboard compatible with PayPal, Mastercard, Stripe, Gpay, and more.
- Lastly, Webflow provides powerful integration options, allowing you to connect with marketing tools, social media platforms, and customer engagement systems through seamless API integrations, significantly enhancing your overall business strategy.
Framer Development
- Code Editor: Framer empowers developers to enhance its functionality by leveraging standard React and JavaScript. It features a built-in code editor, enabling users to write code components directly within Framer. However, it’s essential to be proficient in React and JavaScript before diving into coding with Framer.
- Code Components: With Framer, you can seamlessly integrate basic HTML into your projects or, for those with more advanced skills, craft fully interactive React components to elevate your designs.
- Custom Integrations: Framer offers several default integrations such as Hubspot and Calendly, though its selection isn’t as extensive as Webflow’s. Developers proficient in JavaScript and React can utilize the component creation tool to add custom integrations tailored to their needs.
- Importing External Libraries: Framer supports the import of any ES Module-based code, but compatibility may vary. While a small, custom library designed for Framer is likely to function well, pre-existing libraries may require significant adjustments to work within Framer’s framework.
Performance and loading speed comparison
When comparing the performance and loading speed of websites built on Webflow versus Framer, there are several factors to consider, including code efficiency, hosting infrastructure, and design practices. Here’s an overview based on general observations and user experiences:
Webflow Speed
Performance Advantages:
1. Clean Code Generation: Webflow’s code output is generally clean and optimized. It uses modern web standards (HTML5, CSS3) and minimizes extraneous code, which can lead to faster load times.
2. CDN Integration: Webflow leverages Content Delivery Networks (CDNs) for hosting, which helps deliver assets more quickly to users based on their geographical location.
3. Image Optimization: Webflow provides automatic image optimization features, including responsive images, which automatically adjust to the user’s viewport size, thereby reducing loading times.
4. Minified Assets: Webflow automatically minifies CSS and JavaScript files, further improving load speeds.
Performance Considerations:
- Overloaded Designs: While Webflow supports heavy customizations and animations, excessively complex designs or unoptimized assets can lead to slower performance.
Framer Speed
Performance Advantages:
1. Visual First Approach: Framer tends to focus on interactive designs and reactive components, which can lead to highly engaging experiences without necessarily slowing down the site, assuming the design is optimized correctly.
2. Component Reusability: Framer allows for reusable components, which can streamline the design process and result in cleaner code output.
3. Pre-optimized Assets: Framer optimizes assets automatically, which can help with loading speed.
Performance Considerations:
- JavaScript Dependency: Framer heavily relies on JavaScript for its interactive components, which can potentially slow down the initial loading time if the scripts are not optimized properly.
- Larger Bundles: If not managed well, the interactive features and components in Framer can lead to larger JavaScript and CSS bundles, impacting loading speeds.
General Performance Insights
1. Hosting: Both Webflow and Framer host on robust infrastructures that generally support good performance and uptime. However, the specifics of how each platform manages its hosting can lead to variances in real-world load times.
2. Design Practices: Regardless of the platform, the way a site is designed significantly impacts performance. Heavy graphics, excessive animations, and large media files can slow down any site, regardless of the builder used.
3. Testing Tools: To get actual performance comparisons, using tools like Google PageSpeed Insights, GTmetrix, or Pingdom can provide insights into load times, performance scores, and recommendations for both Webflow and Framer sites.
Framer and Webflow Colabration Overview
Webflow Collaboration
Collaboration among Webflow designers allows the team to work seamlessly together, enabling them to edit content while concentrating on designing and crafting outstanding websites. While only one designer can operate in ‘Design Mode’ at a time, others can still contribute in ‘Edit Mode.’
Additionally, Webflow offers robust version history, creating backups and providing unlimited saving opportunities across various plans, including Starter, Business, and CMS.
Framer Collaboration
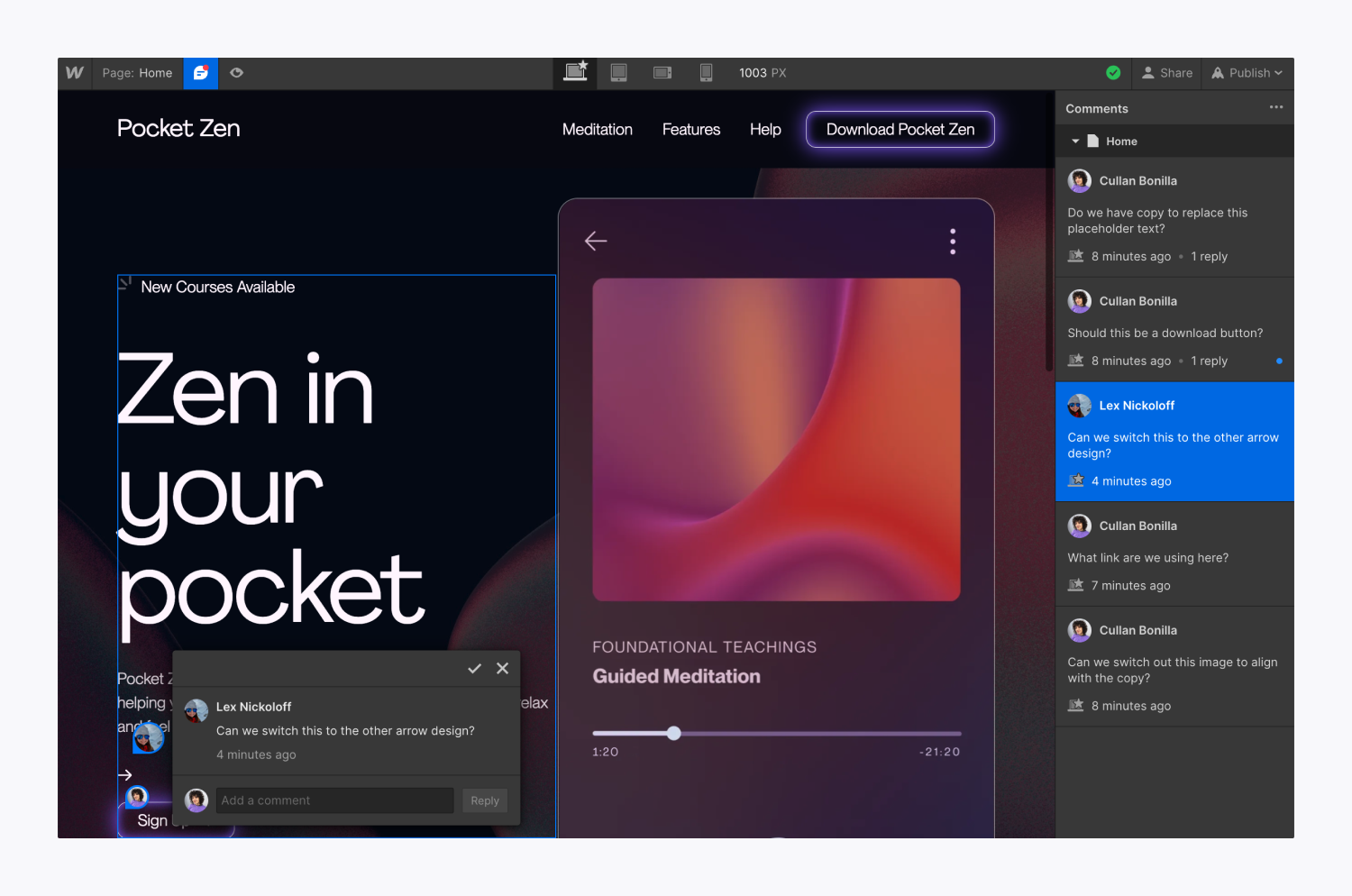
Framer facilitates collaborative projects through email, allowing users to participate as Editors or Viewers at no cost. The platform also features a commenting space directly on the canvas, enabling designers to clearly indicate areas of the design that require adjustments.
Furthermore, Framer supports real-time collaboration, empowering multiple designers to work simultaneously—though this capability is exclusive to the Webflow account plan.

SEO and Coding - Framer and Webflow Review
Webflow SEO and Coding
- Enhancing coding accessibility: You can improve your website to make it more accessible for visitors. Utilizing HTML5 tags and effective typography can significantly enhance your page structure, complemented by the use of alt text attributes. Moreover, pre-built elements are available, supporting screen reader compatibility for a seamless user experience. This comprehensive range of services promises superior outcomes.
- SEO Optimization: Webflow excels in SEO functionalities, streamlining tasks such as managing URLs, crafting meta descriptions, and making other essential edits to create user-friendly pages that attract high traffic volumes. With top-notch hosting solutions that ensure quick load times and facilitate e-commerce transactions with 301 redirects, effective SEO optimization can significantly boost your website’s visibility and traffic.
Framer SEO and Coding
- Framer offers an impressive array of tools designed to significantly improve your website’s accessibility. These features include alt text, frame tags, reduced motion options, preferences, and various animated elements.
- Also, Framer simplifies SEO with one-tap access to edit pages, descriptions, and URLs, while utilizing semantic and frame tags to boost loading speeds up to ten times faster. If your goal is to create exceptional user interfaces, Framer is the ideal choice for you.
Marketing Comparison - Webflow vs Framer

Webflow Marketing
- Webflow presents excellent opportunities for enhancing your marketing business, particularly in terms of conversion. This powerful platform opens the door to various marketing channels, including email marketing, social media, landing pages, and more. If you manage a marketing blog, Webflow can significantly boost your traffic.
- When it comes to showcasing your work, Webflow’s Portfolio feature simplifies the sales conversion process. It’s ideal for blogs and content management systems (CMS), offering user-friendly on-page editing and ready-made content options. Captivate your audience with stunning web designs that leave a lasting impression.
- For those venturing into eCommerce, Webflow provides robust website management capabilities, including payment integration, an order tracking dashboard, and a customizable checkout process.
Framer Marketing
- Mobile app development: Framer provides free resources for UI/UX designers to craft stunning app interfaces. With its prototyping capabilities and built-in feedback tools, we can refine our app prototypes and achieve exceptional UI for our website.
- UX Testing: Framer revolutionizes user testing by allowing the creation of interactive prototypes that effectively gather feedback. This process enhances both the interface and website design, leading to greater returns on investment.
- Prototyping: Framer enables the creation of interactive and realistic designs, offering a clear vision for improving website navigation. Additionally, it ensures rapid loading speeds for both browser and app, enhancing overall user experience.
Pricing Guide Plan - Webflow vs Framer
Budget-friendly website builders – here’s a quick overview of the pricing plans for Webflow and Framer page builders, up to October 2024:
Plans
Webflow
Framer
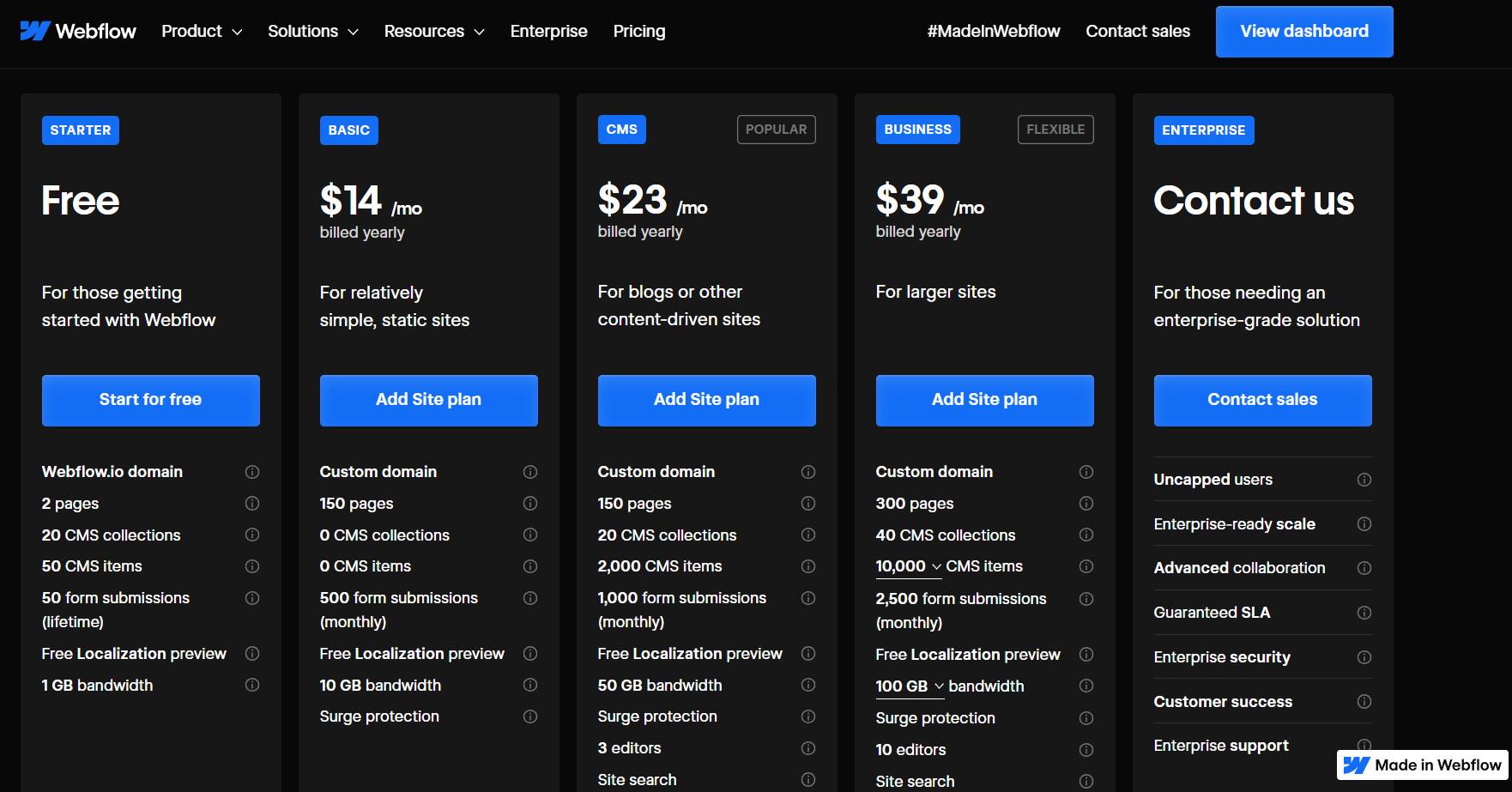
Webflow Pricing Plans

Webflow offers several pricing tiers, which can be broken down into two main categories: Site Plans and Account Plans.
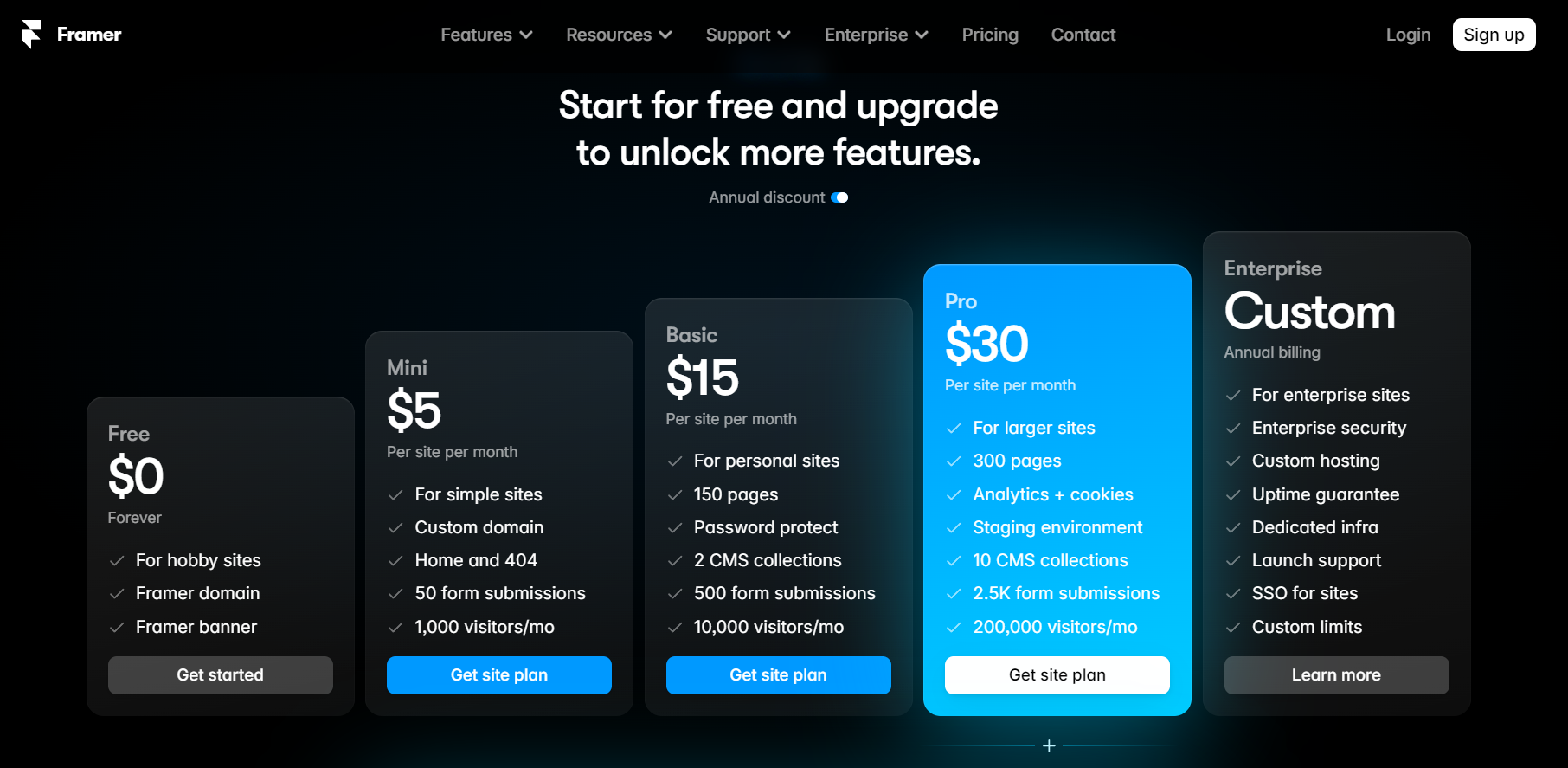
Framer Pricing Plans

Framer offers a more straightforward and streamlined pricing structure, centered mainly around project capabilities.
Webflow and Framer: Learning curve comparison
Webflow
Benefits of using Webflow for website design
- Webflow is an exceptional no-code web development platform, renowned for its robustness and scalability. Its unparalleled power makes it the premier choice for creating dynamic, visually captivating websites. Although fully harnessing Webflow’s capabilities may necessitate some expertise, the impressive results are undeniably worthwhile.
- Tutorials and documentation: A wealth of resources awaits you, including FAQs, documentation, videos, tutorials, and webinars. Furthermore, Webflow University offers complimentary educational materials presented in both video and written formats, empowering you to master this powerful tool that can seem daunting when building a large platform.
- Community support: The Webflow community is incredibly vibrant, and their forum serves as a central hub that connects users, allowing you to effortlessly find answers to your inquiries. Likewise, a dedicated support team is available to assist you in resolving any challenges you may encounter.
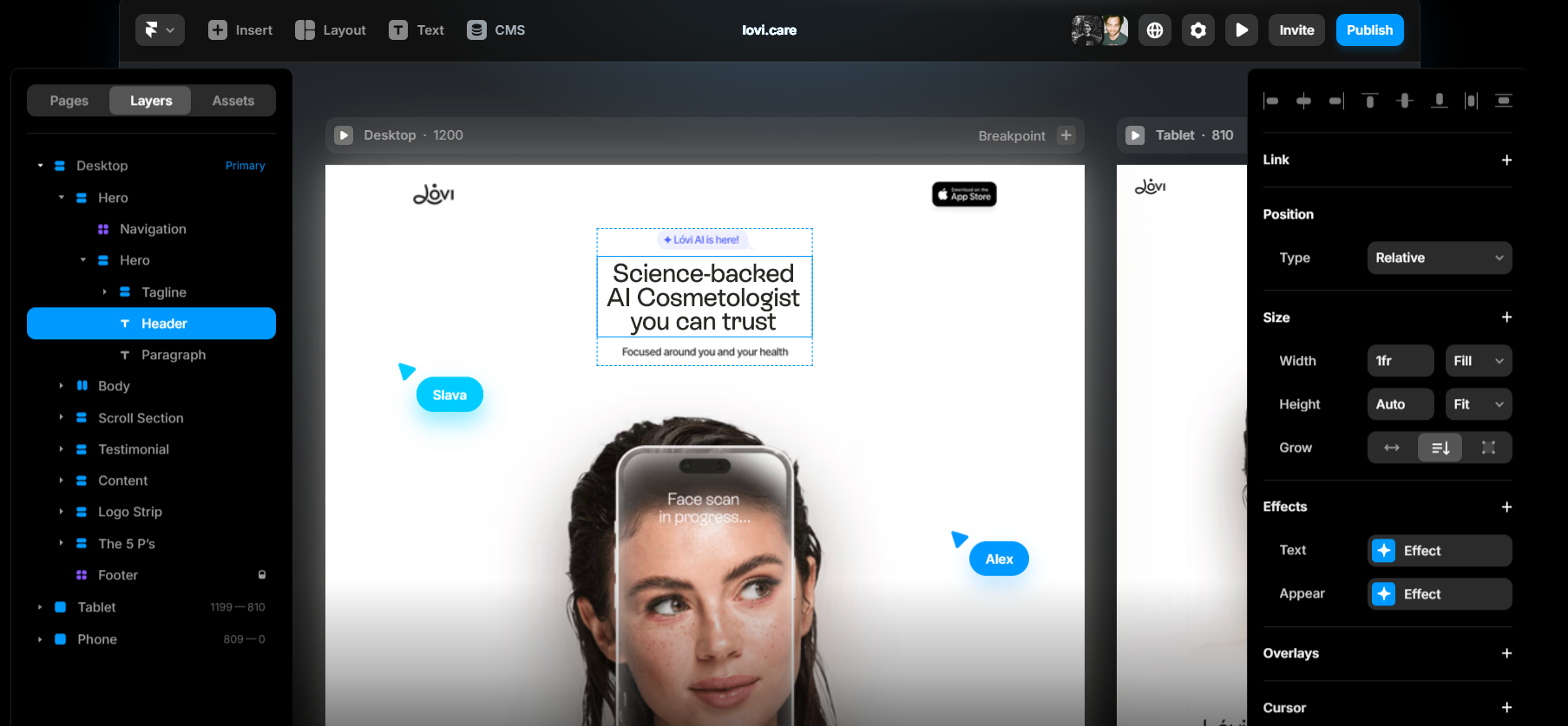
Framer

- Prototyping: Framer’s drag-and-drop interface is crafted for an intuitive experience, prioritizing collaboration among designers to seamlessly work on projects and provide immediate feedback. It offers a diverse selection of pre-built components and templates to kickstart the creative process. In addition, Framer’s interface closely resembles that of Figma, allowing designers to feel at ease and confident as they dive into using this tool right from the beginning.
- Community support: Framer offers a dedicated website and forum tailored for its vibrant community of designers and developers. Here, you’ll discover a wealth of questions, tutorials, and other valuable resources. Besides, you can connect with fellow members on their official Discord server, where you can seek assistance for your projects. It’s worth noting that, being a relatively new tool, Framer currently has fewer user-generated resources, such as tutorial videos. However, this landscape is likely to evolve as more individuals embrace the platform.
AI Overview Comparison - Webflow & Framer
While both Webflow and Framer offer some AI-powered features, their functionalities differ:
Webflow AI
Webflow is embarking on the exciting journey of integrating AI features into its platform. At present, it provides fundamental AI capabilities, such as design recommendations for spacing, layout, and style.
As well as, it includes a content rewriting tool that generates multiple variations of your written material.
Framer AI
Framer offers an extensive array of AI tools that enhance your design experience. Its AI Styles feature enables you to effortlessly apply diverse design aesthetics to your project with just a single click.
Moreover, Framer provides AI Photo Generation and Editing capabilities, empowering you to create or modify images seamlessly within the platform.
Pros and cons comparison - Webflow vs Framer analysis
Website performance on both of website design tools
Webflow
Framer
Feedback - Webflow and Framer comparision
Webflow vs Framer user experience in 2024
Webflow
Moreover, the templates provided are exceptional compared to those offered by similar tools."
Framer
Which is better: Webflow or Framer for designers
Choosing the right web design tool in 2024

Utilizing these platforms can facilitate rapid development; however, one must consider whether the final website is sturdy in terms of scalability and flexibility.
The site may not provide the same degree of customization or optimization that traditional development approaches offer. Although the high level of abstraction simplifies site creation, it can also result in the omission of crucial functionalities, especially if the developer lacks sufficient coding skills to customize or integrate additional features.
Moreover, relying heavily on pre-built components and abstractions can complicate the identification and resolution of potential issues or bugs within the code.
Therefore, while these platforms can be advantageous for specific projects, they do necessitate a certain level of technical expertise.
F&Q
Which platform is more suitable for beginners, Webflow or Framer?
Both Webflow and Framer are powerful design and website-building tools, but they cater to slightly different audiences and use cases.
For Beginners:
- If you are primarily looking to create responsive websites with a focus on layout, and you enjoy a comprehensive learning experience, Webflow may be the better choice.
- If you are more focused on interactive designs and want a more intuitive experience similar to design tools, Framer could be more suitable.
Ultimately, the best platform depends on your specific needs and what you’re most comfortable with. It might be beneficial to try both platforms to see which one resonates with your workflow and design approach.
Can I use Webflow for blogging?
Yes, you can definitely use Webflow for blogging! In fact, Webflow’s CMS (Content Management System) features are quite robust and designed to support blogging and content-driven websites effectively.
Webflow is a solid choice for blogging, especially if you’re looking for a unique design and a content management system that allows for customization. If you want a platform that combines design flexibility with the functionality of a CMS, Webflow would be a suitable option for your blogging needs.
Does Framer support eCommerce?
Yes, Framer does support eCommerce functionality, allowing users to create online stores and sell products directly through their websites.
Framer can be a good option for creating eCommerce websites, especially for those who value design and customization. If you already use Framer for other types of projects and want to incorporate eCommerce, it can be a seamless addition.
However, if you’re looking for advanced eCommerce-specific functionality, it might be worth considering a platform that specializes in eCommerce, depending on your specific needs.
Which platform offers better SEO options: Webflow or Framer?
If SEO is a major concern for your project, Webflow is typically the better choice due to its advanced features, flexibility, and cleaner code generation. It provides a more comprehensive set of tools for optimizing your site for search engines.
While Frame has some basic SEO capabilities, it may not offer the depth required for a fully optimized site compared to Webflow.
For specific SEO needs — such as detailed metadata, sitemap management, and sophisticated URL structures — Webflow stands out as the more powerful option.
Which platform has better responsive design features?
When comparing the responsive design features of Webflow and Framer, both platforms offer capabilities to create responsive websites, but they approach it differently.
Webflow typically has better responsive design features, especially for those who need granular control over layouts across multiple breakpoints. Its advanced layout tools (Flexbox and CSS Grid) and the ability to manage styles based on specific viewports provide a higher degree of flexibility for creating responsive websites.
Framer, on the other hand, may be easier and quicker for designers who prefer a more visual drag-and-drop approach but may fall short for users needing advanced responsive capabilities. If your primary concern is customizability and control over responsiveness.
What is the performance and loading speed comparison of sites built on Webflow vs Framer?
As we analysis detail above, Webflow often has a slight edge in performance and loading speed, primarily due to its clean code generation, CDN support, and good image optimization practices.
However, Framer can also perform well if best practices are followed and designs are kept optimized.
Ultimately, the performance of sites on either platform largely depends on how the sites are built and designed. Proper optimization techniques, such as minimizing file sizes, optimizing images, and reducing unnecessary elements, will significantly enhance performance regardless of the platform used.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer