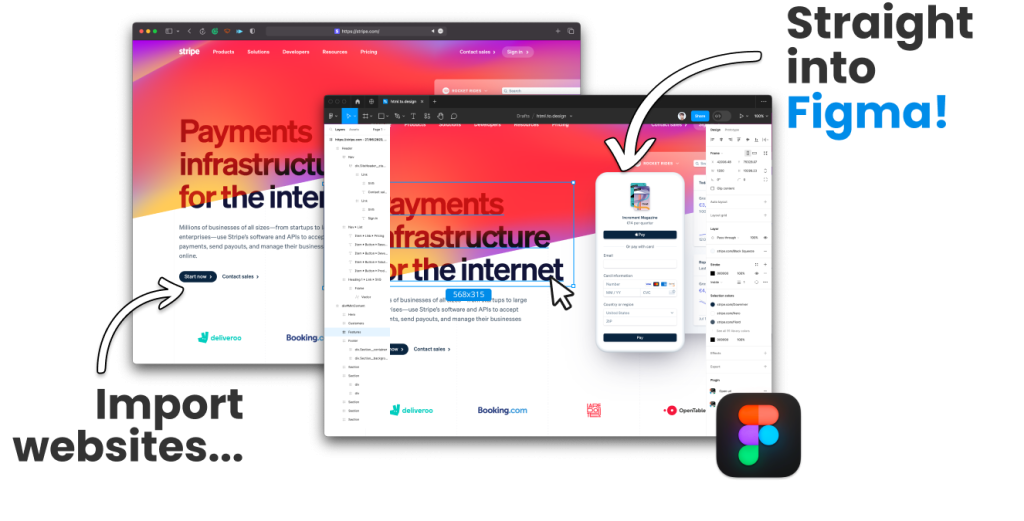
In a world where digital presence is crucial, designers and developers alike are constantly seeking efficient tools to bridge the gap between design and implementation. Enter “html.to.design” and “FigwebX”—two innovative solutions that enable seamless transitions between website design and development.
This post will explore how these tools empower no-code and low-code users to transform their ideas into reality without extensive coding knowledge.
The Rise of No-Code solutions
Overview of Html.to.design
Html.to.design is a tool designed to facilitate the conversion of HTML and CSS code into Figma design elements. This tool streamlines the design workflow by allowing designers and developers to import their web design assets directly into Figma, a popular user interface design application, enabling them to edit and manipulate these designs within Figma’s environment.

Key Features
- Easy Conversion: Users can input their HTML and CSS code, and the tool will automatically convert it into Figma components, making the design process more efficient.
- Preservation of Styles: The tool aims to maintain the styling and layout as closely as possible to the original design, preserving font sizes, colors, spacing, and other stylistic elements.
- Integration: It can be integrated into various workflows, making it suitable for both individual designers and collaborative teams.
- Time-Saving: By automating the conversion process, “html.to.figma” significantly reduces the time it takes to recreate web designs in Figma.
- Collaboration: Once designs are in Figma, teams can take advantage of Figma’s collaborative features, enabling real-time feedback and iteration from multiple stakeholders.
Use cases
- Web Design to Prototype: Designers can easily move from a coded web layout to an interactive prototype in Figma without manual rework.
- Component Library Creation: Developers can create a library of UI components that can be reused and modified in Figma.
- Design Handoff: Improving the workflow between developers and designers by providing a way to efficiently translate coded designs into Figma.
How to use




Overall, “html.to.design” is a valuable tool for bridging the gap between web development and design, enabling a seamless and efficient workflow for creating visually appealing and functional user interfaces. Whether you’re a designer needing to replicate existing web assets or a developer looking to share your work with the design team, this tool can enhance your productivity and creativity.
Transforming Websites into Figma design files
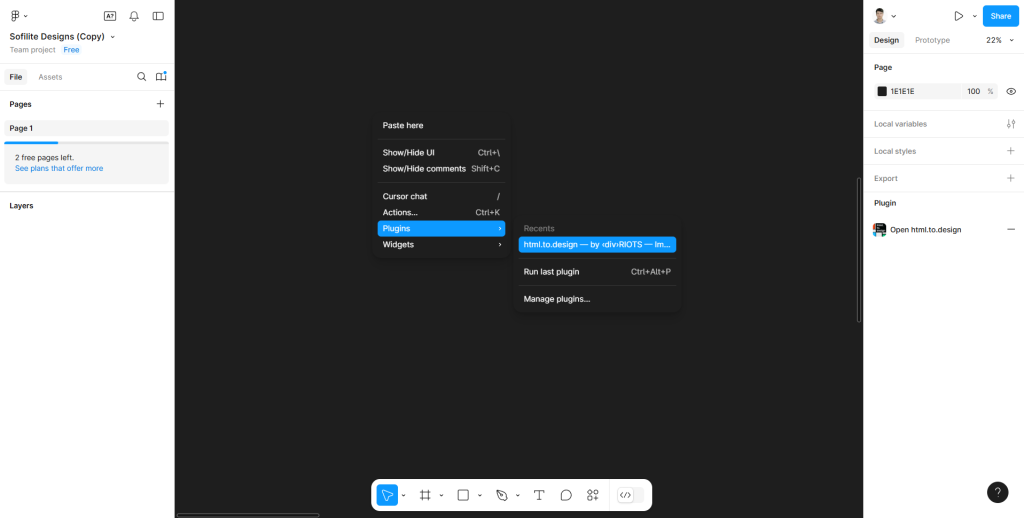
After installing that plugin, go ahead to your Figma file
Right-click on canvas -> Plugins -> open “html.to.figma” dashboard.

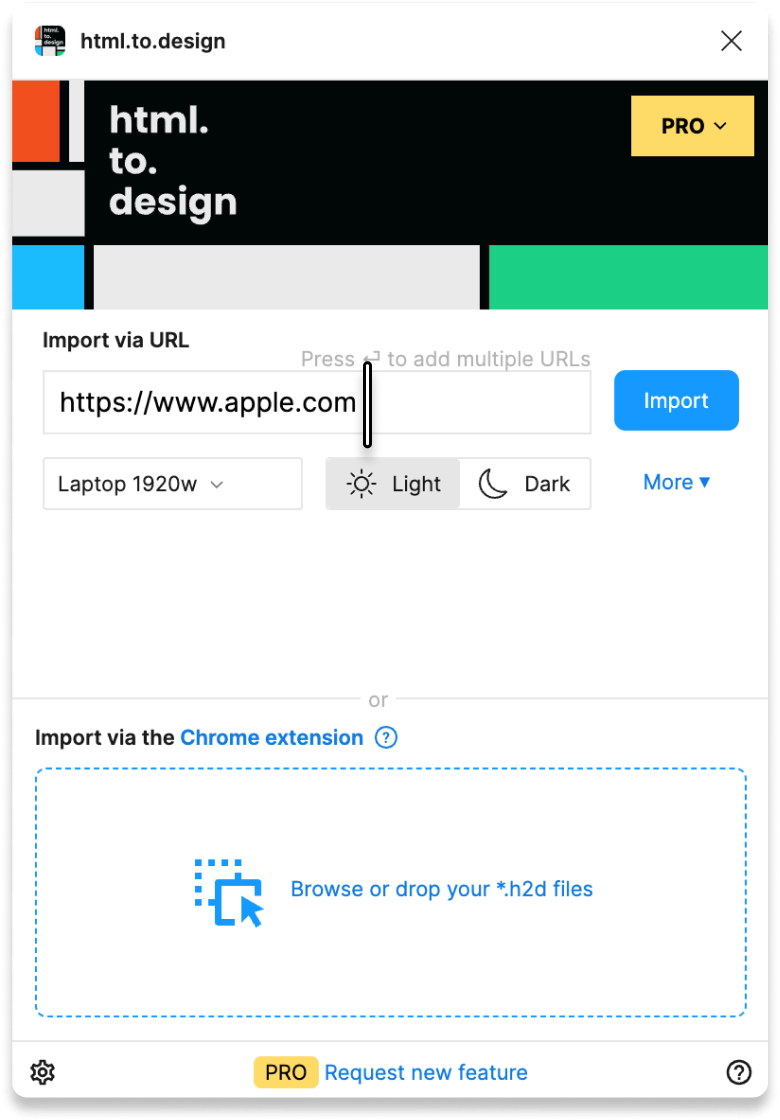
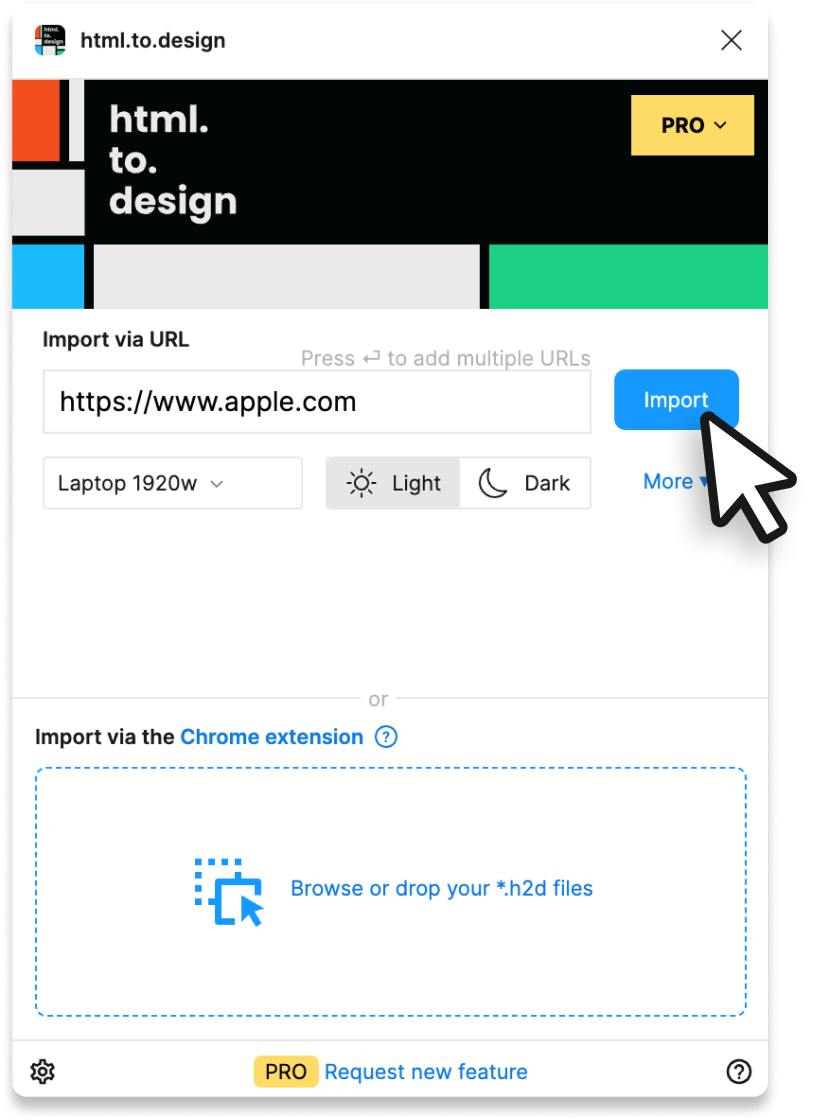
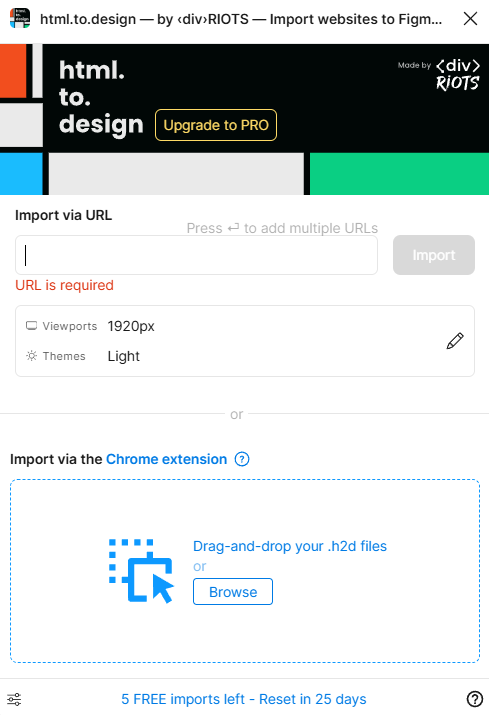
Just enter the URL of the website you wish to transform.
For instance: we process with https://breakdance.com/

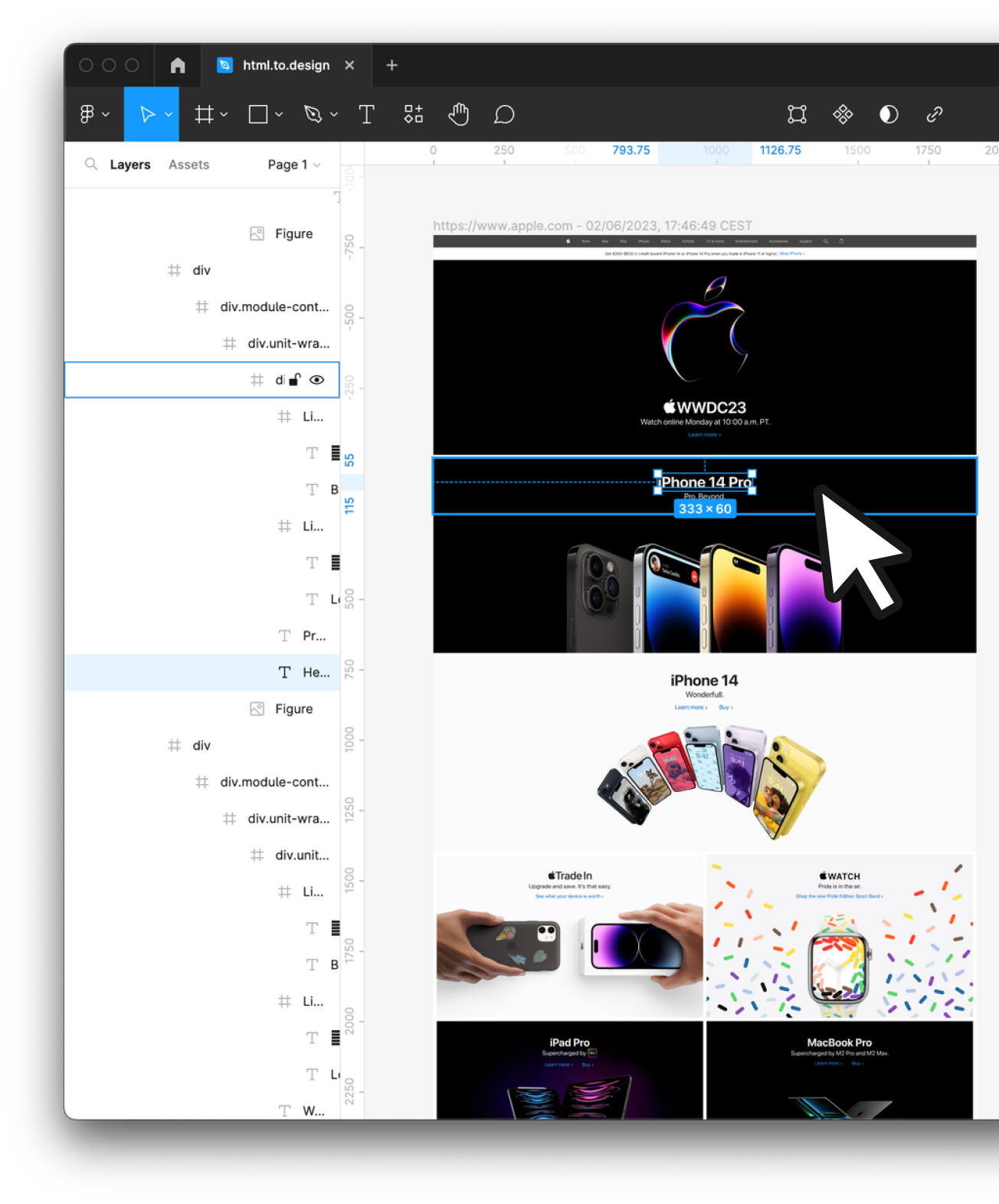
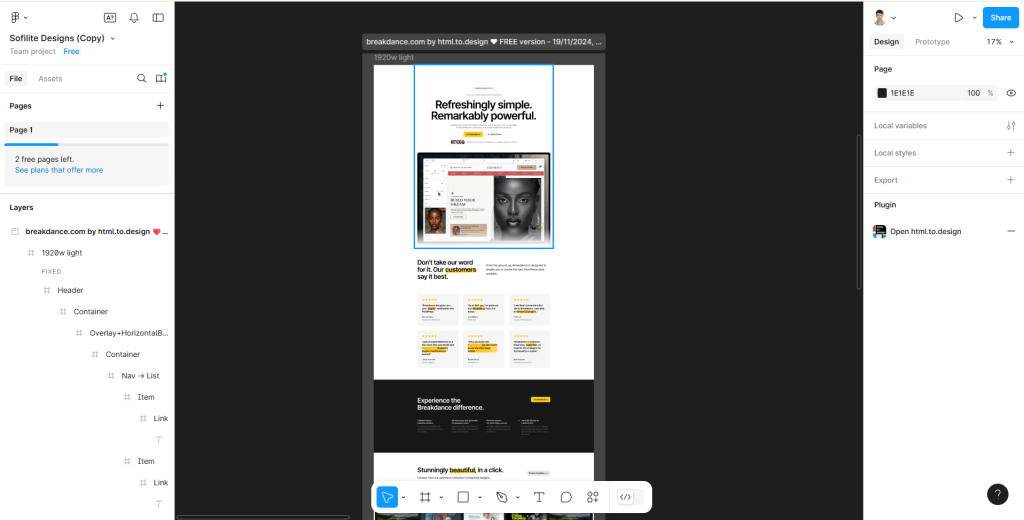
The tool quickly generates a Figma file that mimics the layout, styles, and components of the original site.

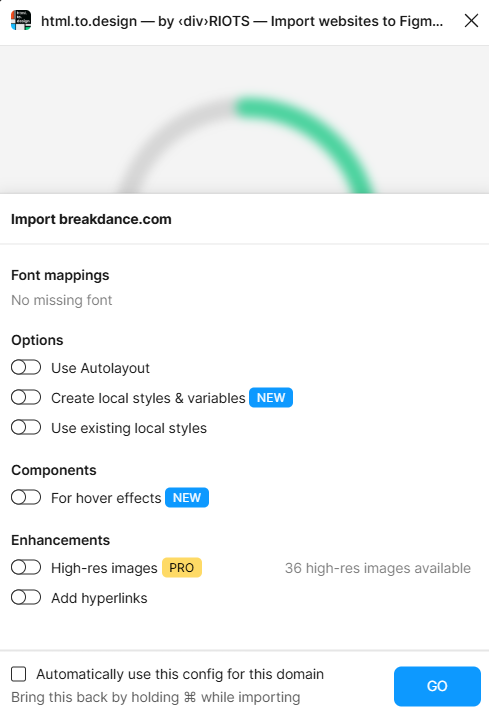
Up to your demands, you can enable available features.

With the design in Figma, users can edit, adjust, and enhance elements, allowing for flexibility in customizing the look and feel to match their vision.

From Figma to your preferred Website Builders
Once you’ve crafted a beautiful design in Figma, the next step is implementation.
FigwebX makes this transition seamless: Convert your Figma design files into various popular page builders including Elementor, Gutenberg, Breakdance, Bricks, and Webflow.
Before going to this step, make sure you already got our FigwebX operation and essential settings.

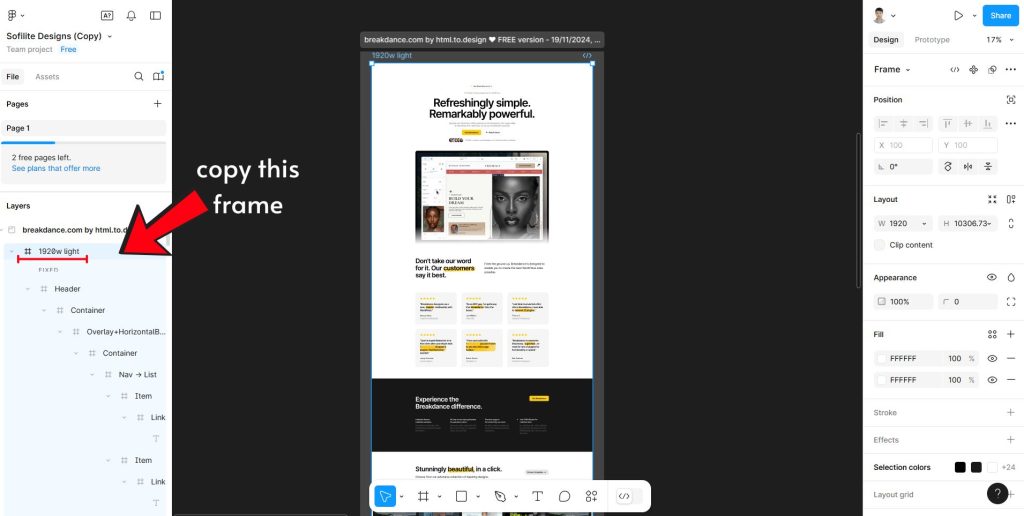
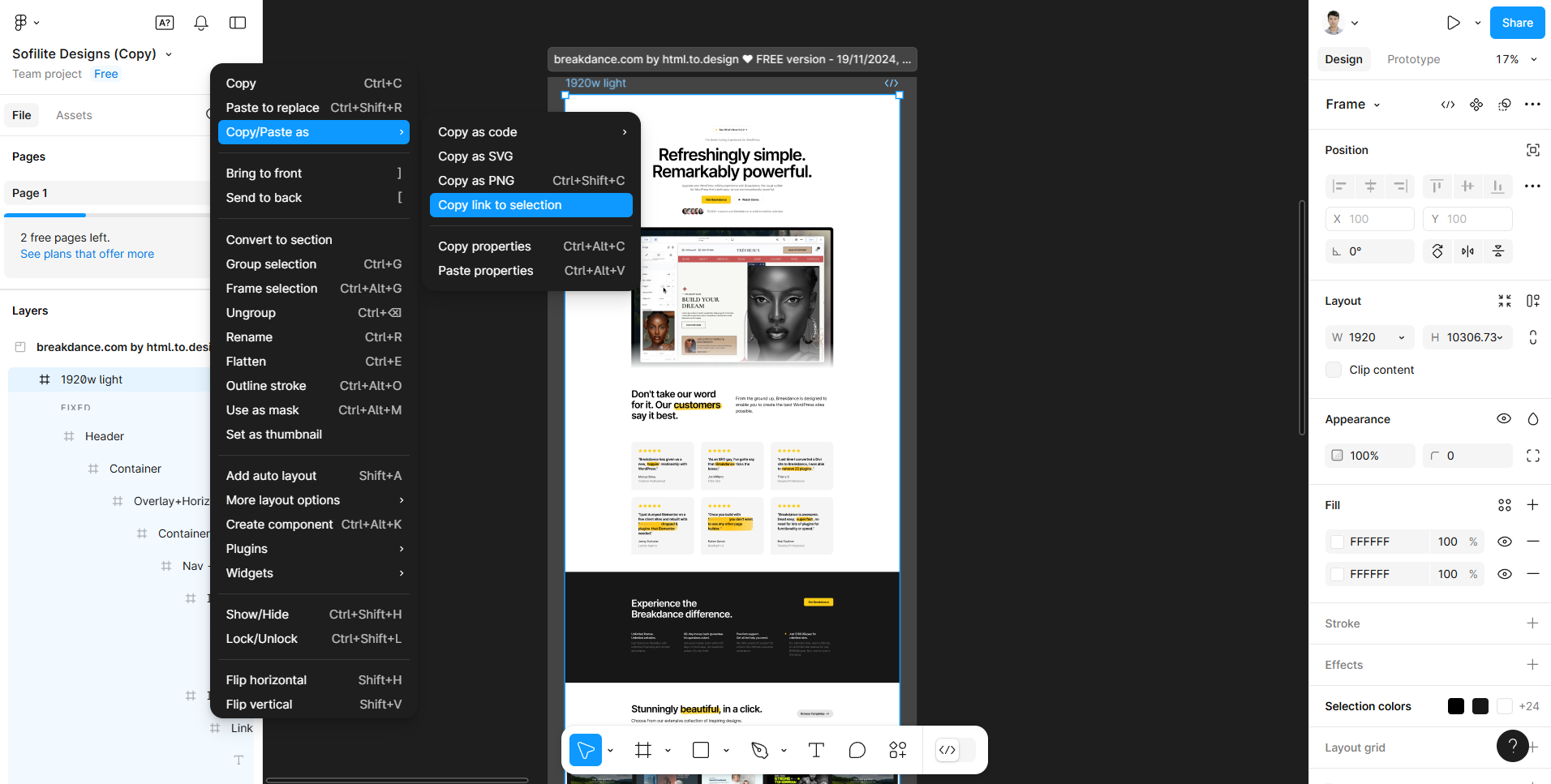
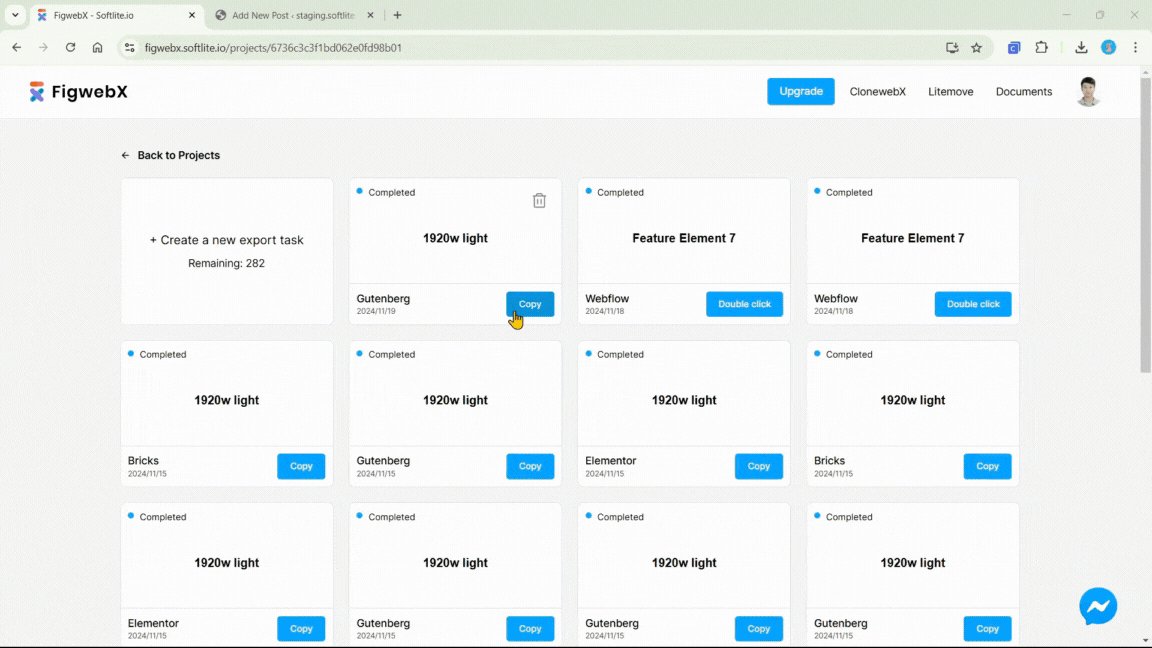
Aiming to second frame with format “1920w light“. Copy that frame with link option.

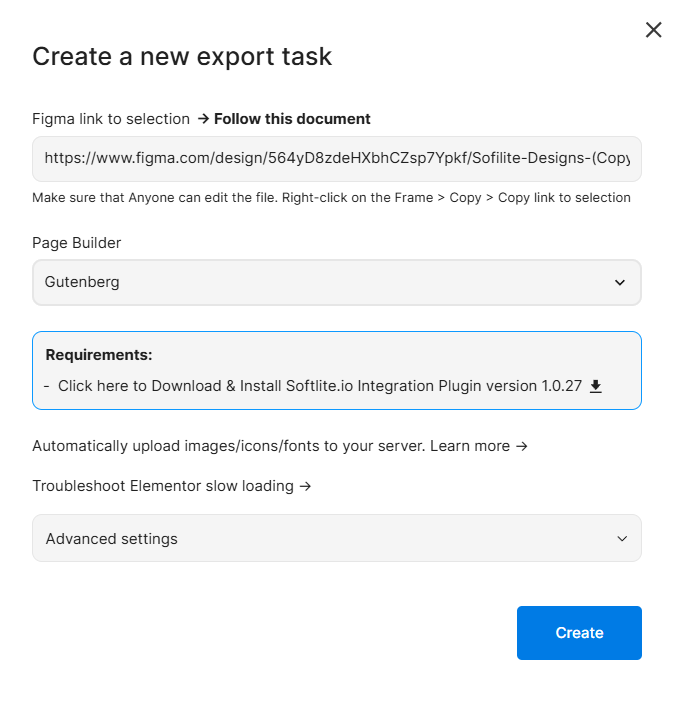
Create a new export task in FigwebX control.

If the export is successful with a “completed” status, you can easily copy it to your clipboard.
If it fails, please review your setup for any issues.

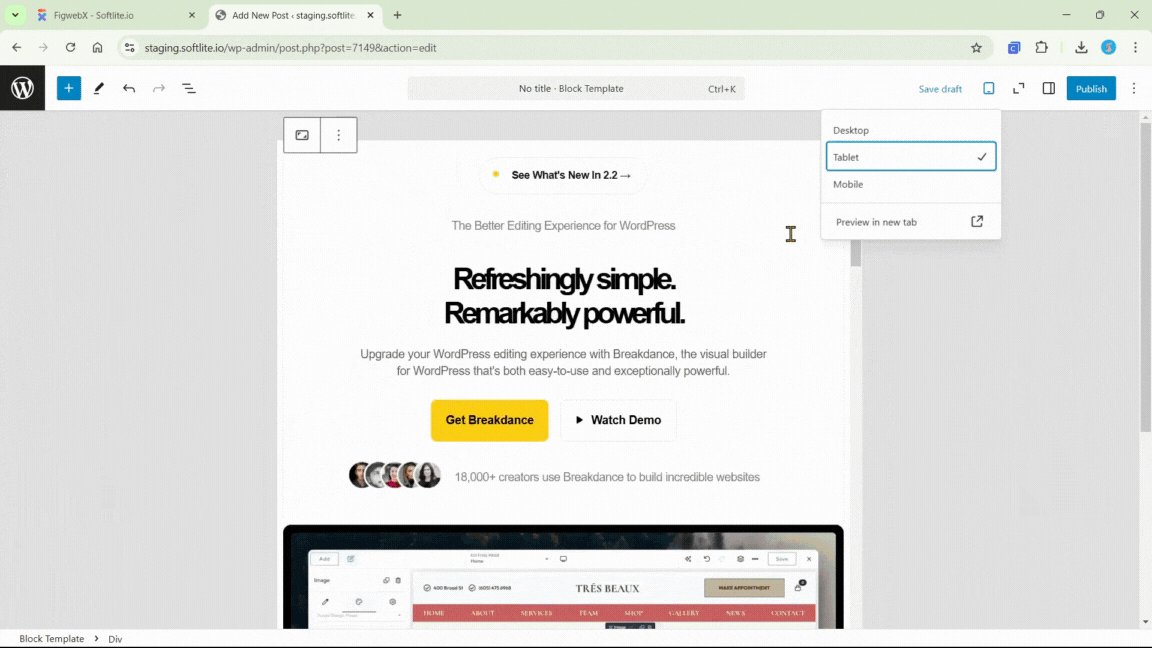
Go ahead to your WordPress editor, paste data by “Ctrl/Cmd +V”

Gutenberg result with fully responsive devices.

Webflow results.

Unlocking design potential with No-Code tools
The combination of “html.to.design” and “FigwebX” represents a significant advancement for no-code and low-code users. With the ability to transform websites into editable Figma files and then take those designs directly into major website builders, these tools are set to revolutionize the way designers and developers approach web projects.
Harness the power of these tools to elevate your workflow, unlock your creativity, and bring your digital ideas to life with ease.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer