*Only applied for “Design mode” in Figma.
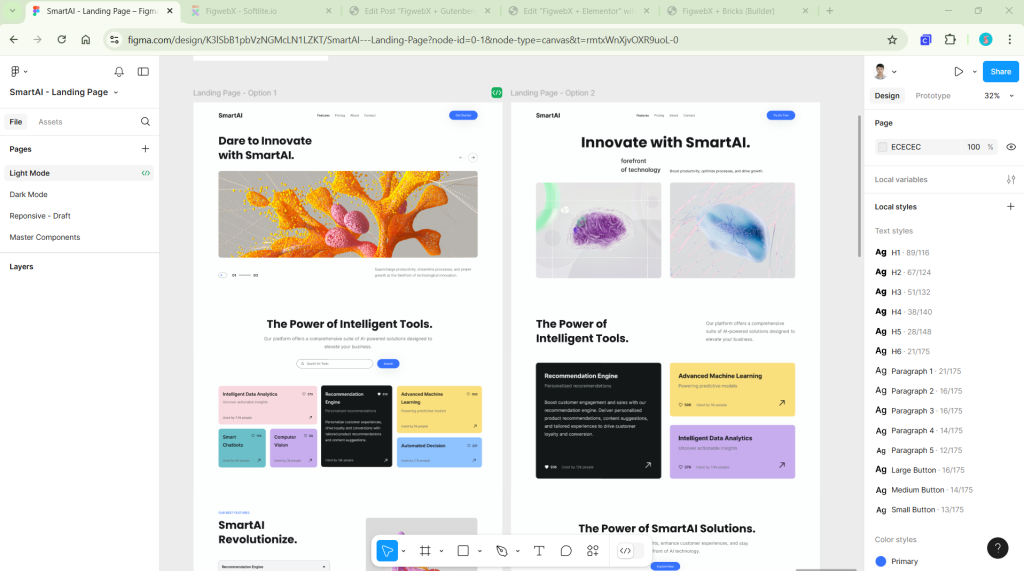
Public your Figma file
To access your Figma files, we require your approval regarding the publishing status.

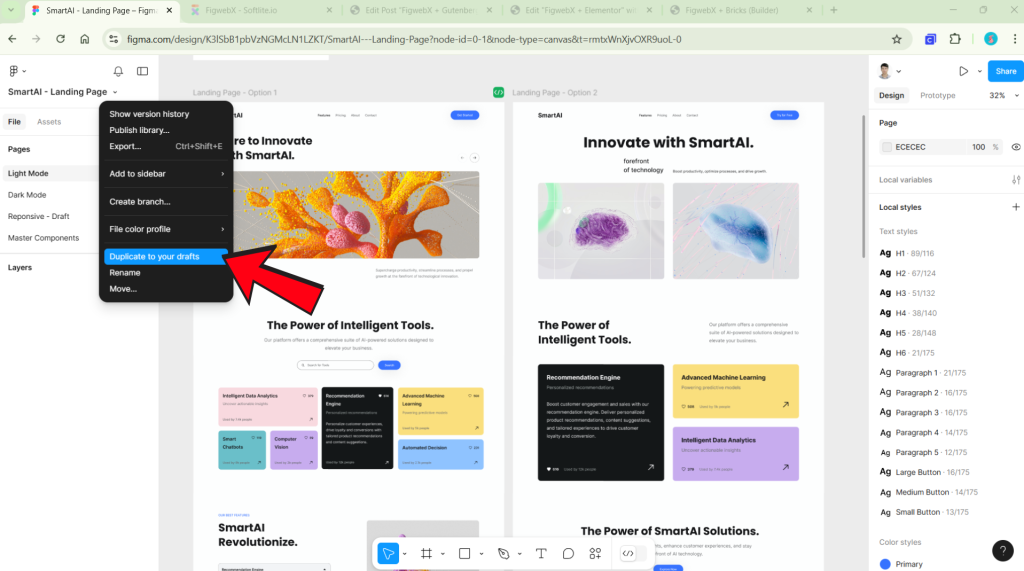
We strongly recommend creating a duplicate of the original before proceeding with the transformation process.

Once you duplicate the item, the new copy will remain in draft status.
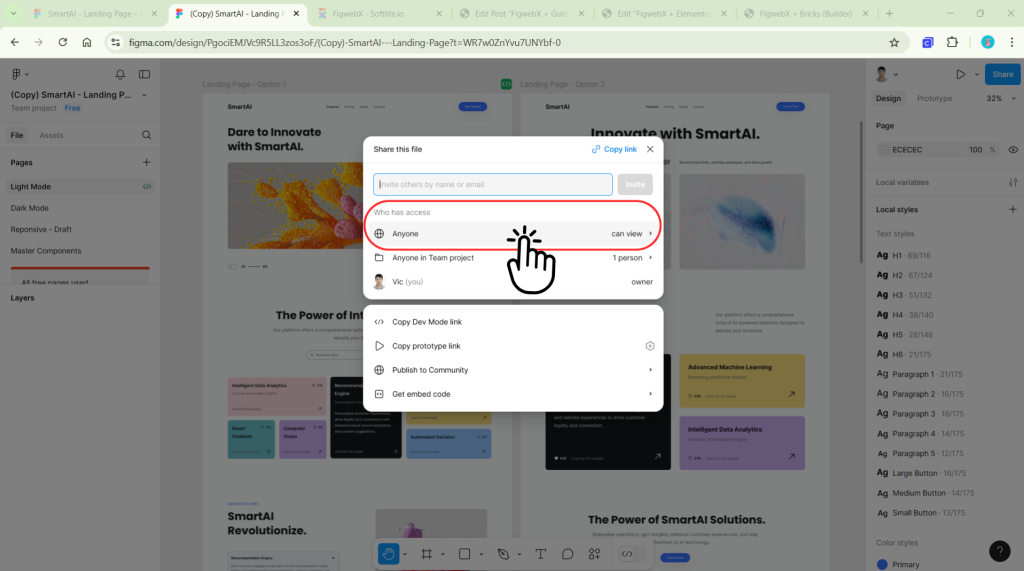
Next, transform the authority into “anyone can view” format
Click to “Share” button in the right-corner -> Change “Access” options.

This will ensure that you’ve successfully established the essential components for your Figma files.
Exporting data in Figma
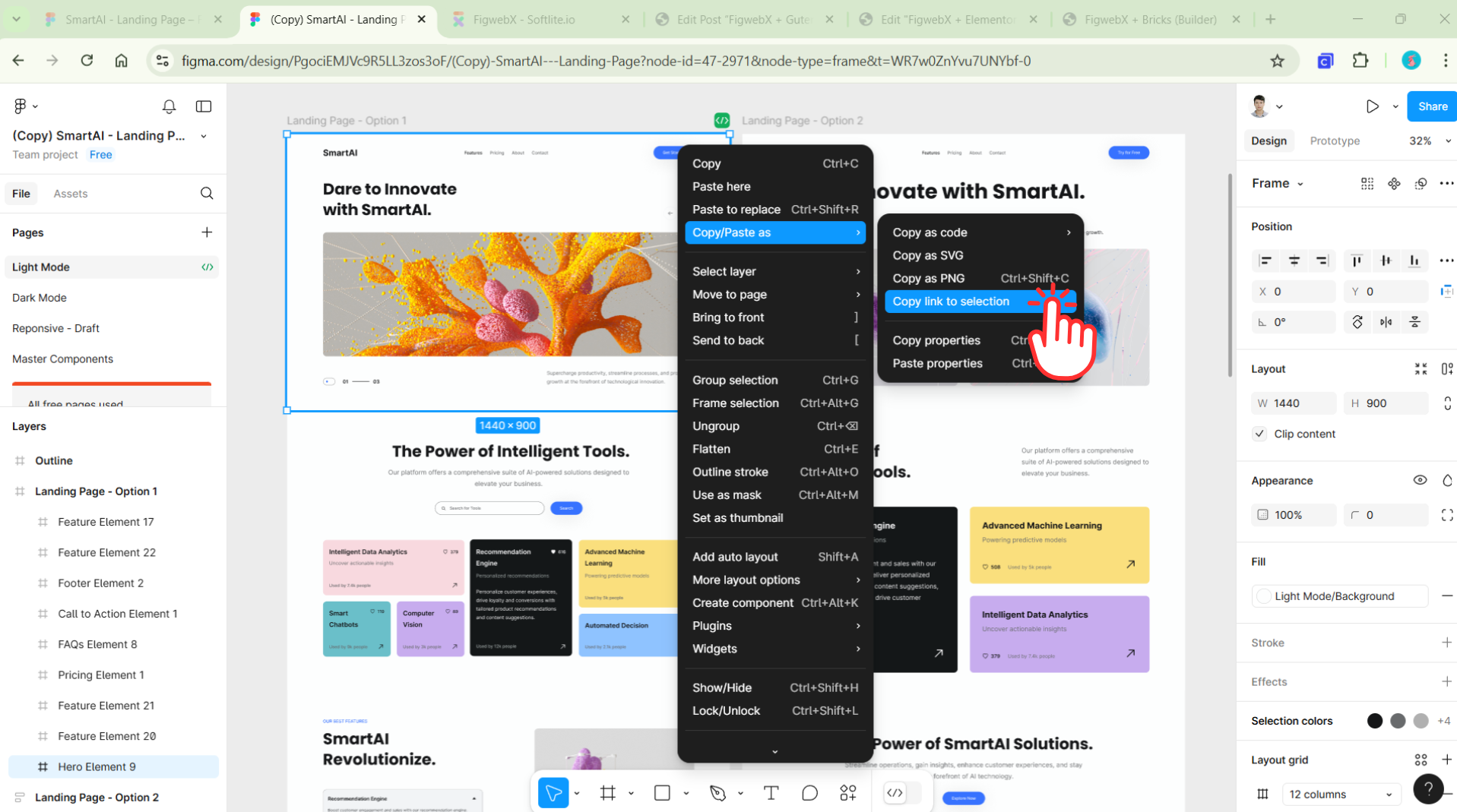
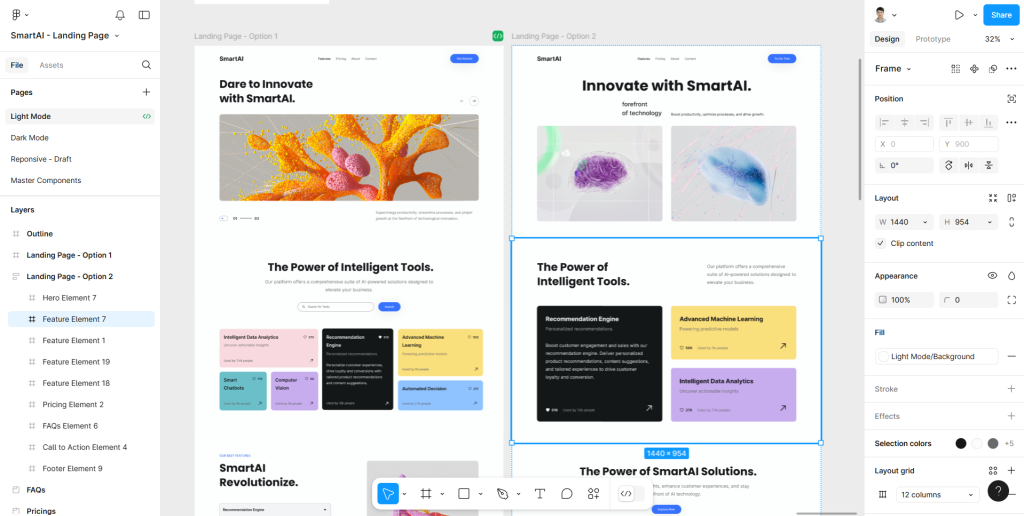
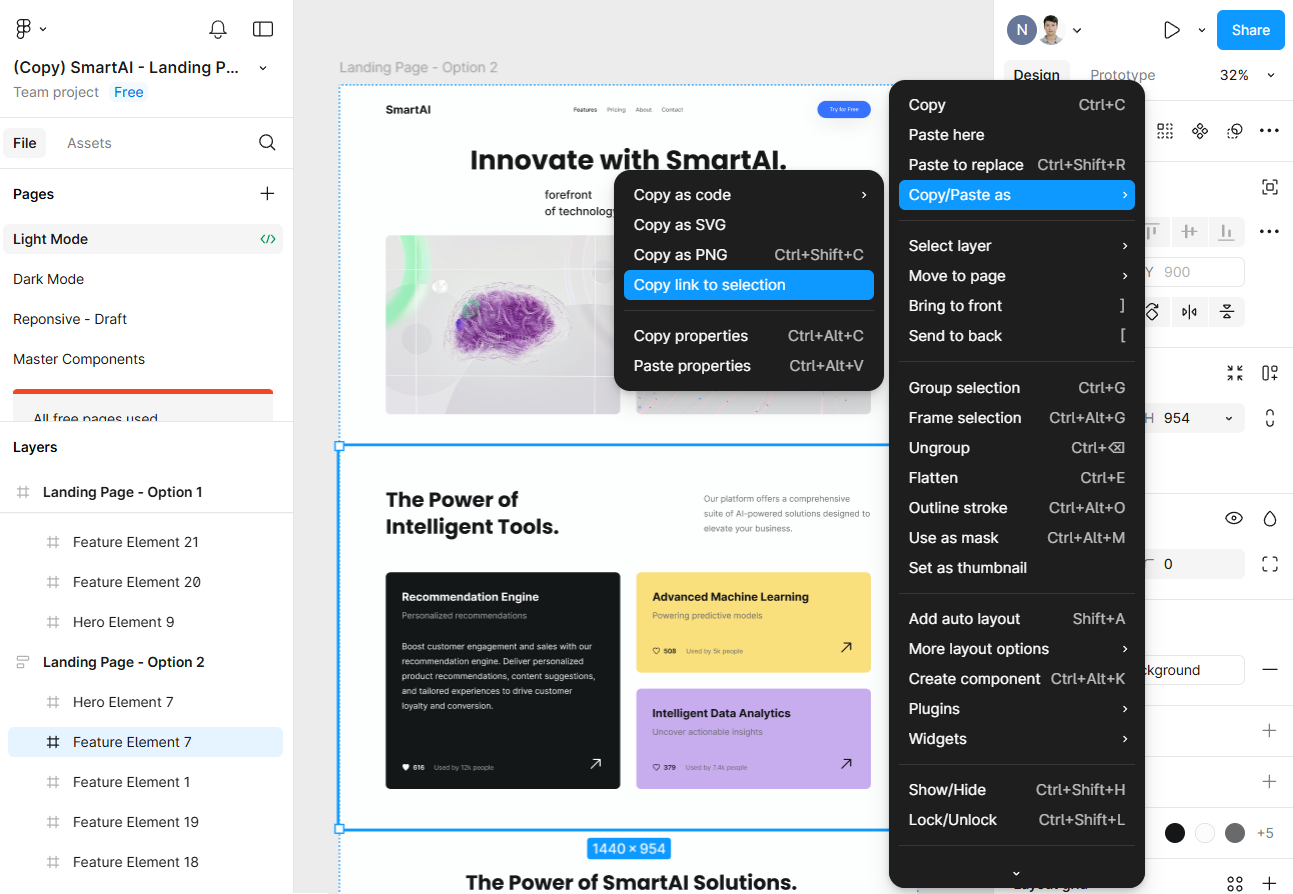
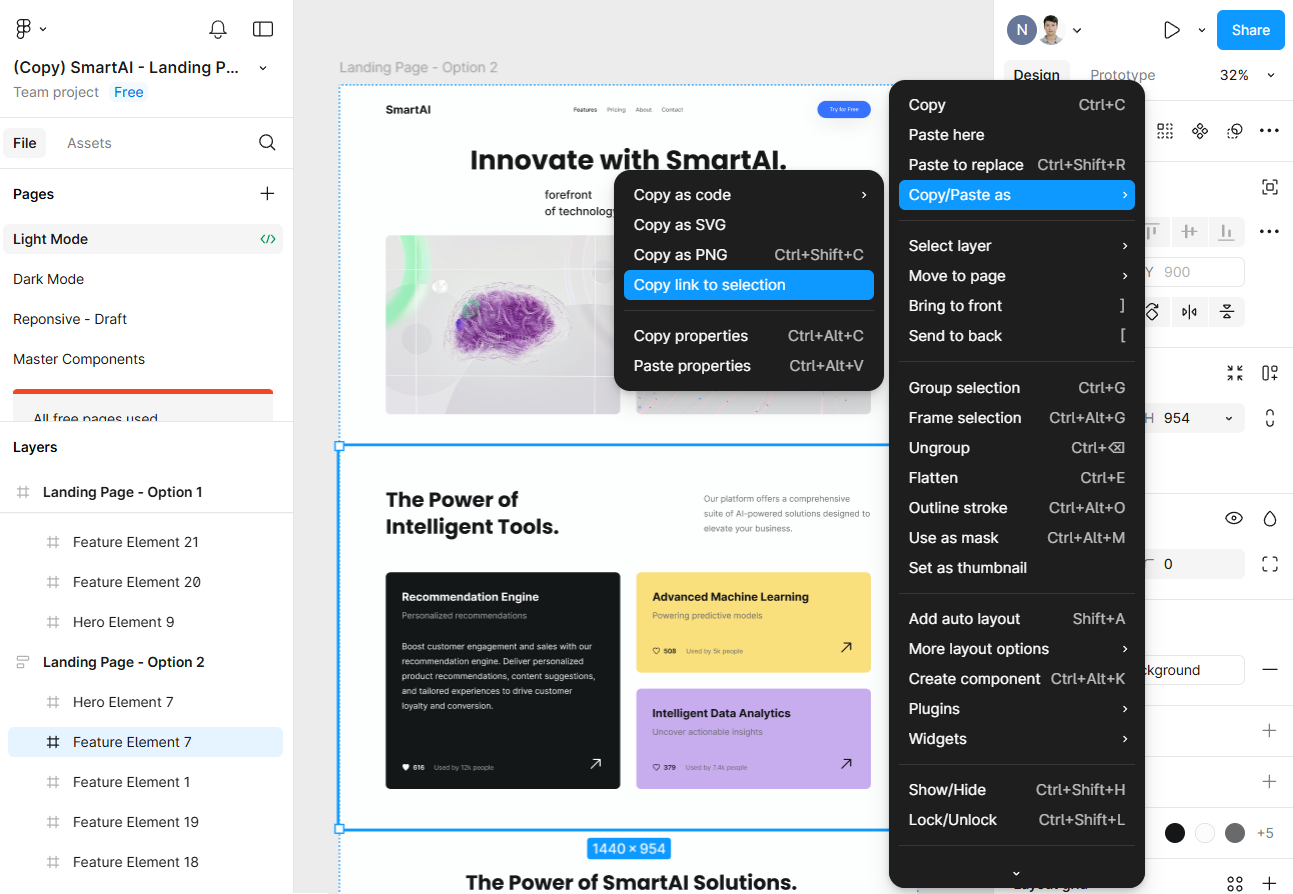
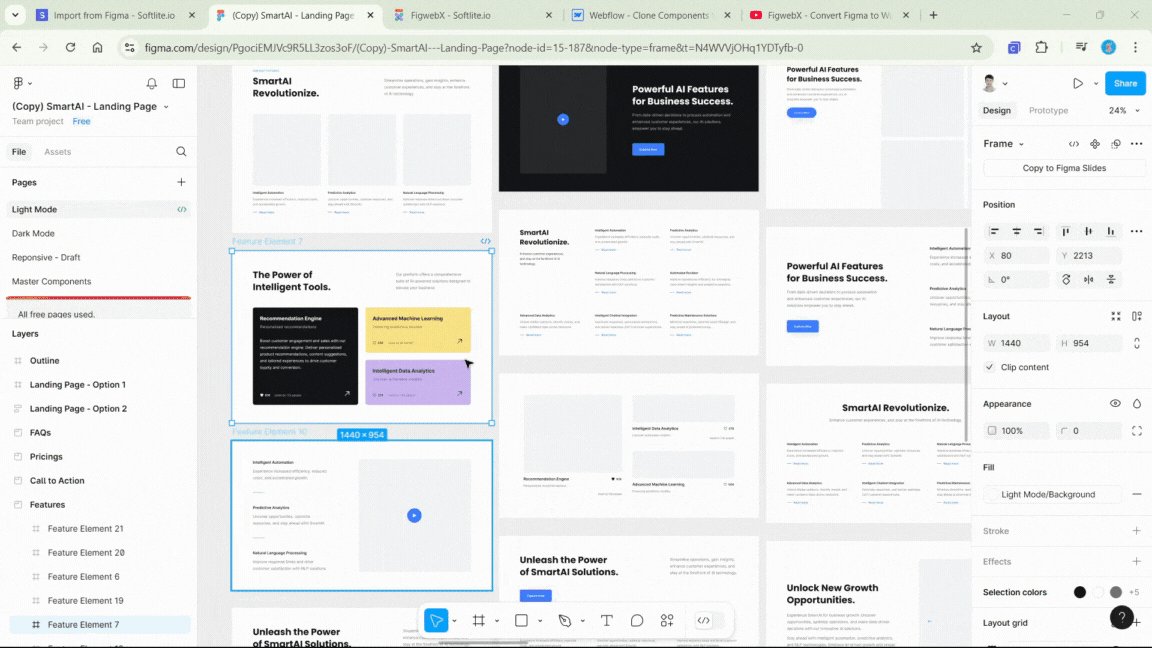
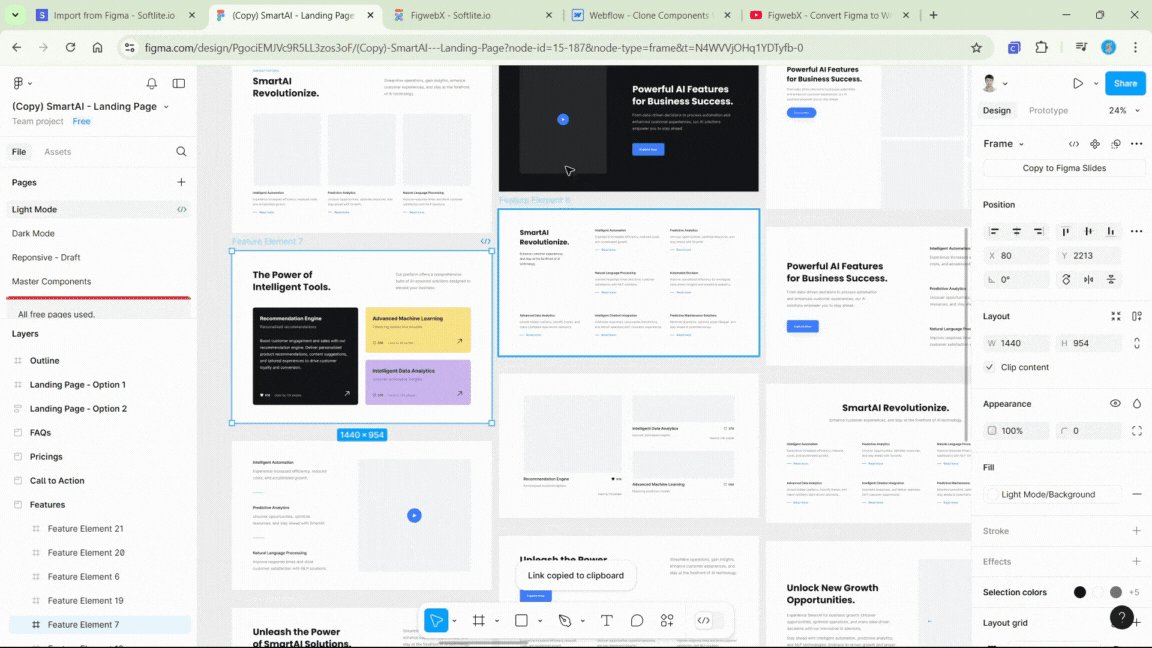
In your Figma file, locate the frame you wish to work with.
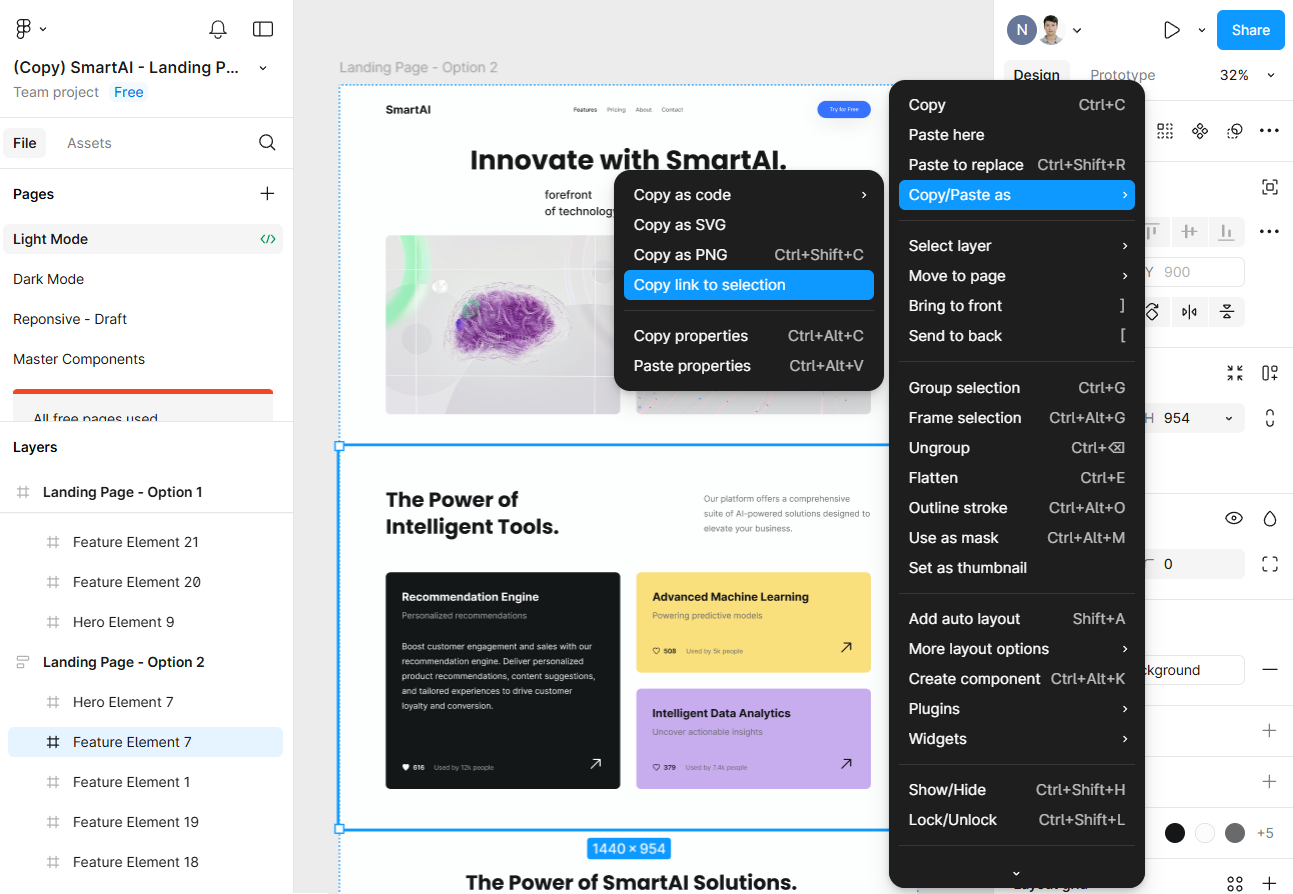
Right-click on either the navigator or canvas, and select “Copy/Paste as” followed by “Copy link to selection.”
This action will copy your design frames to the clipboard in link format. You have the option to export individual design frames or an entire landing page.

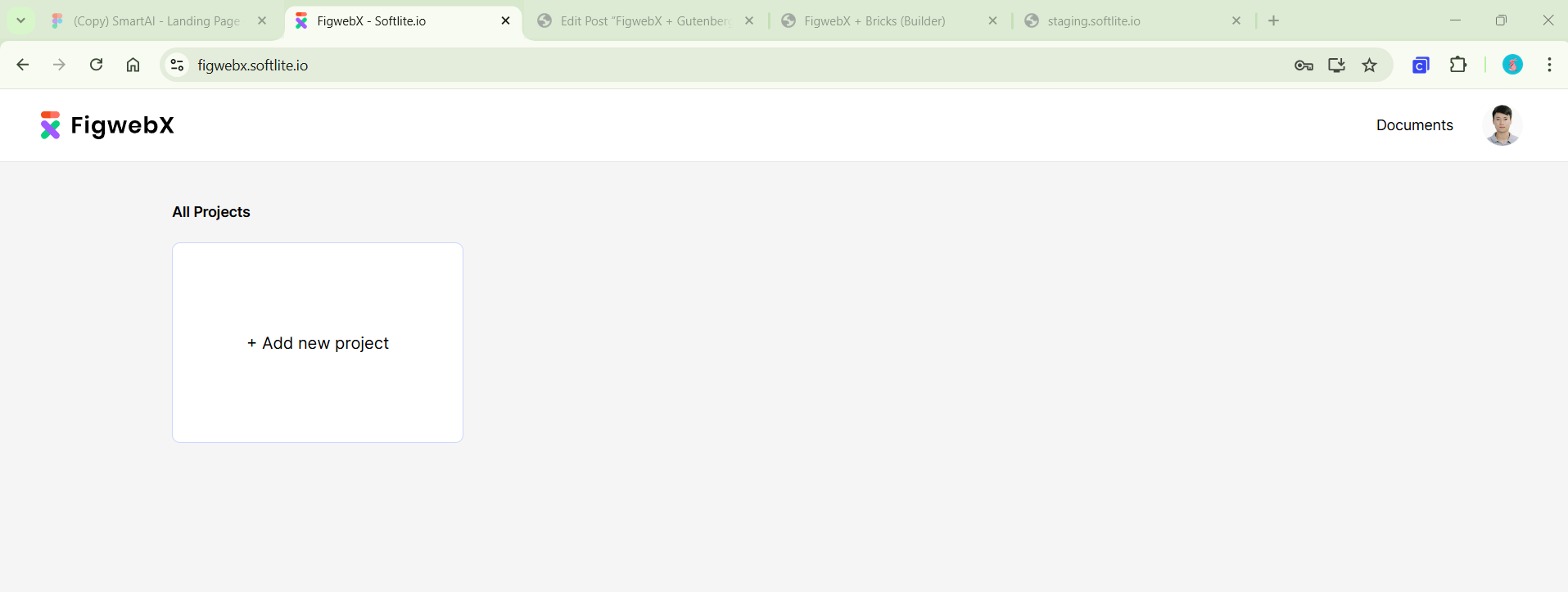
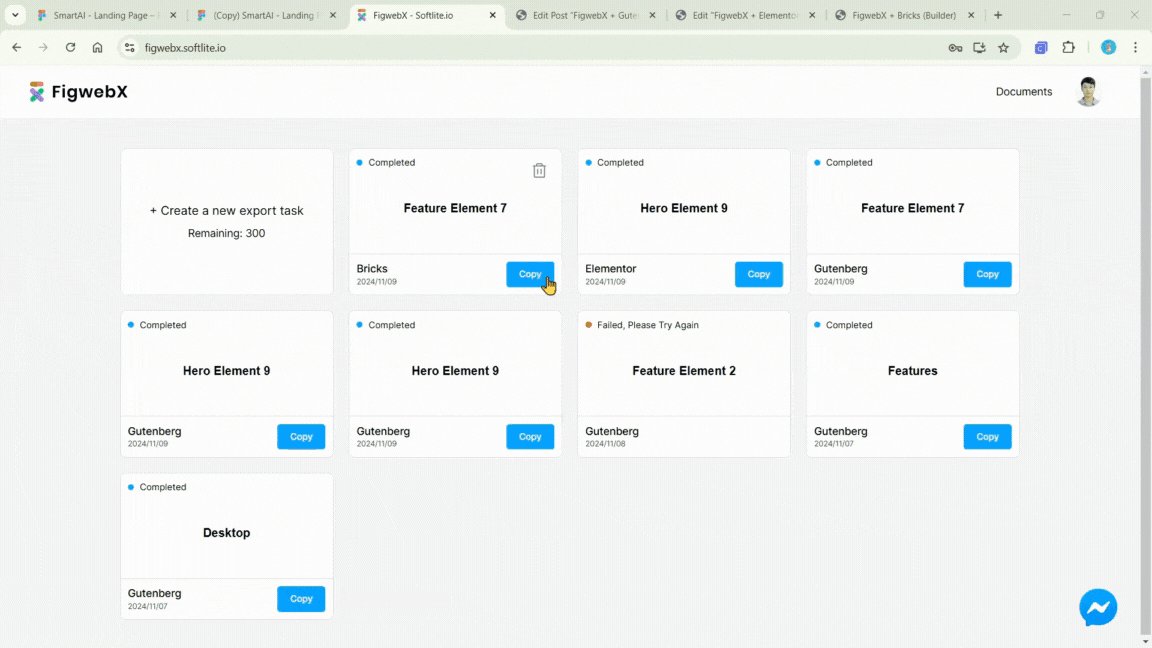
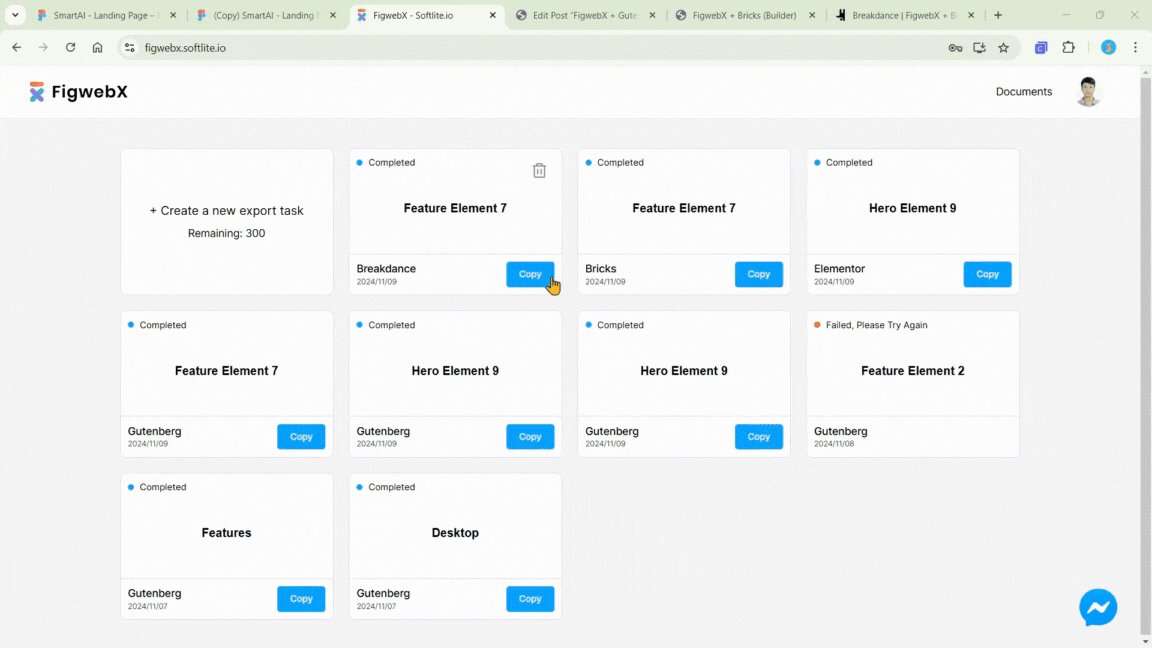
Please proceed to the FigwebX dashboard and create a new project to include your Figma design frames.

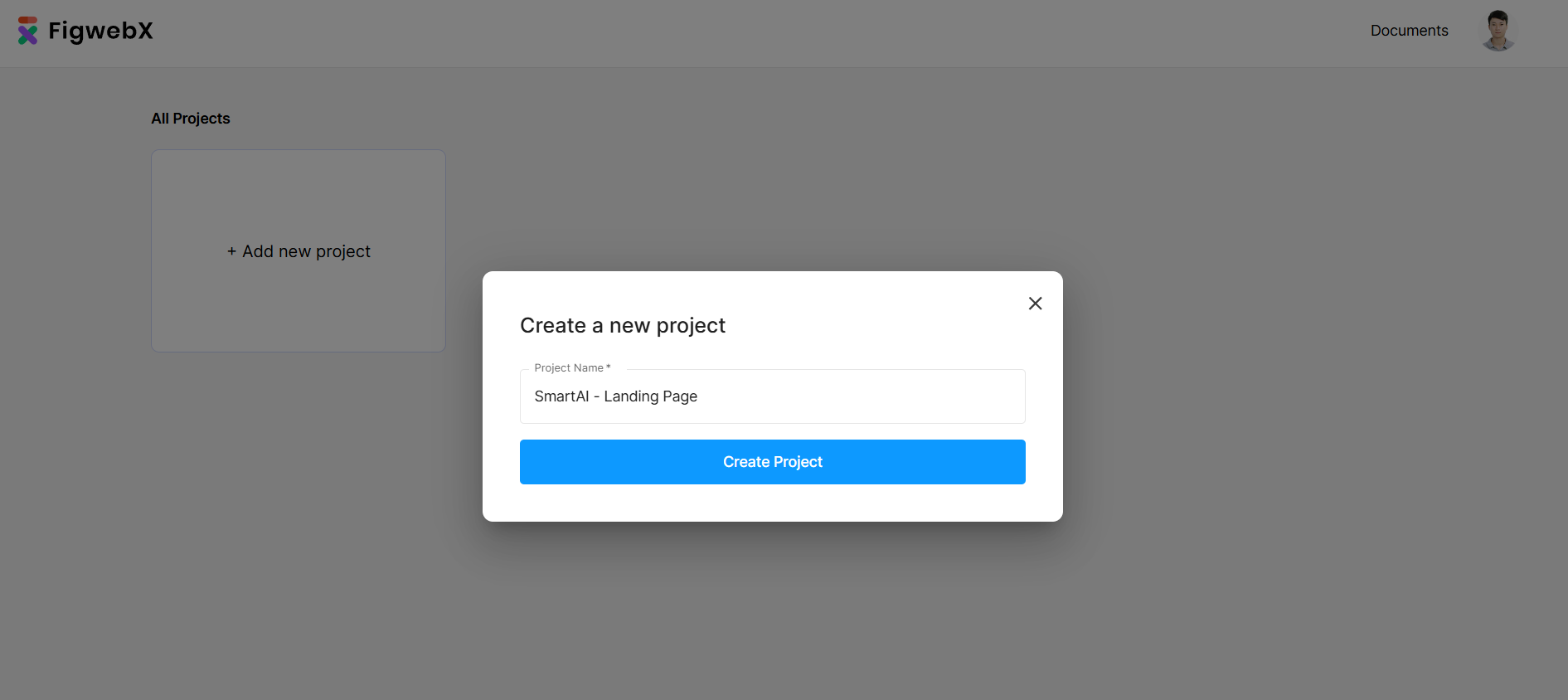
Assign a specific name for your new project.

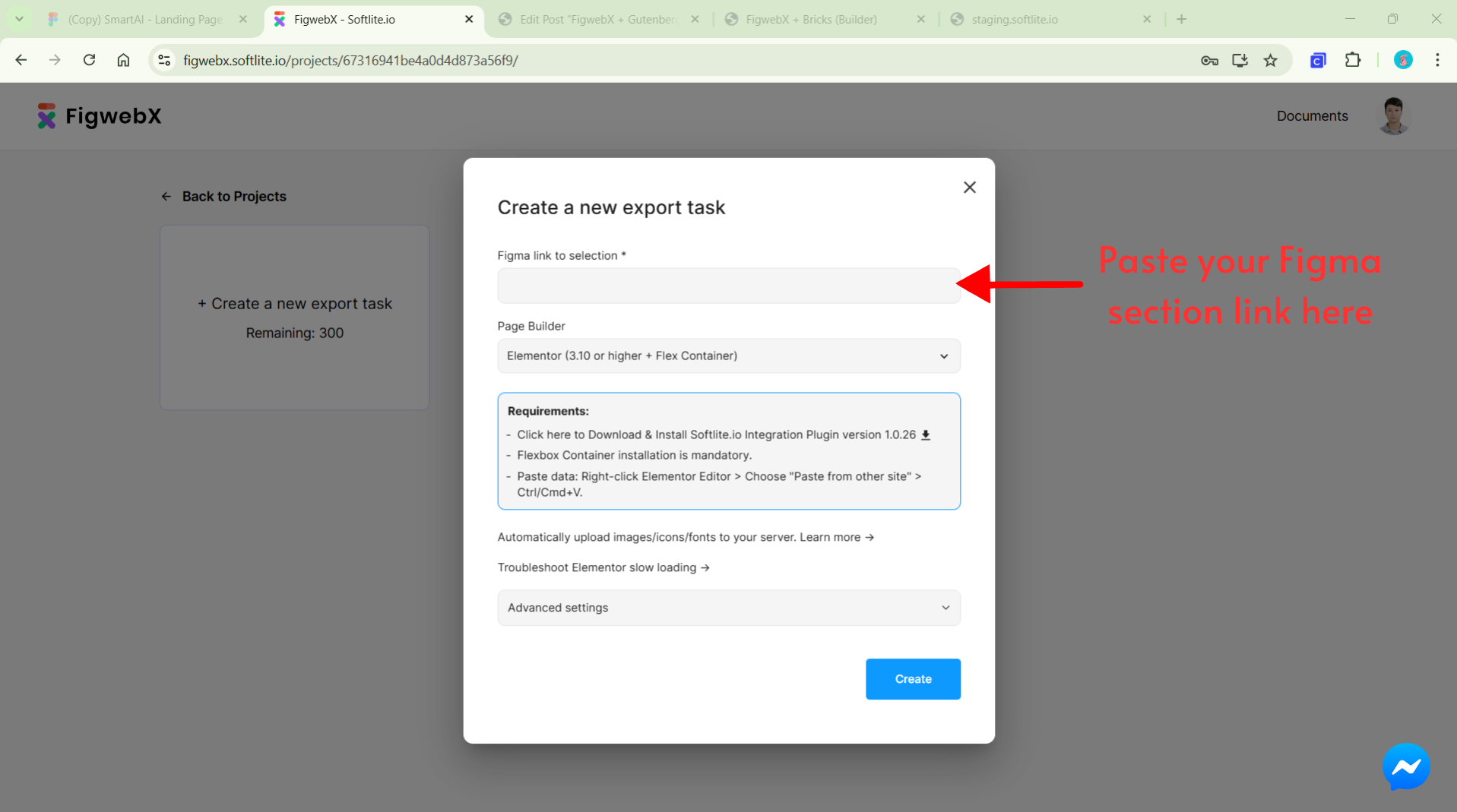
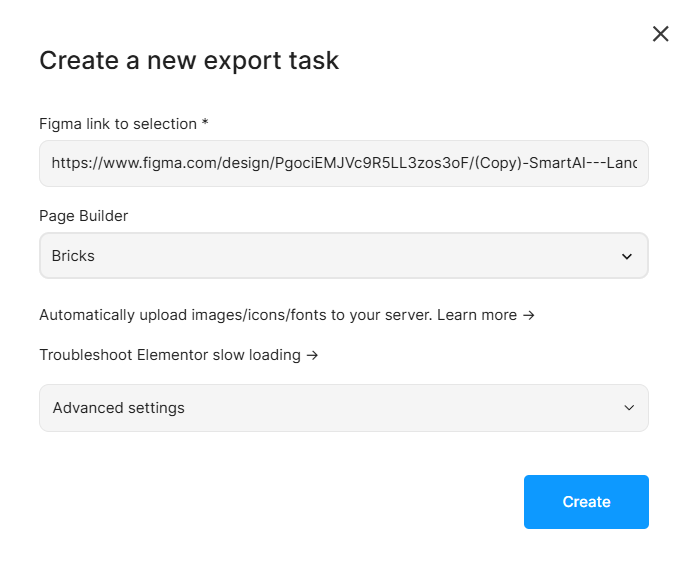
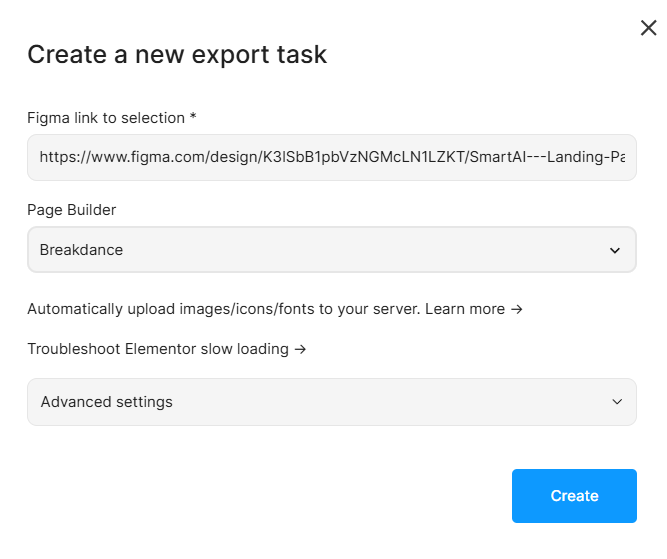
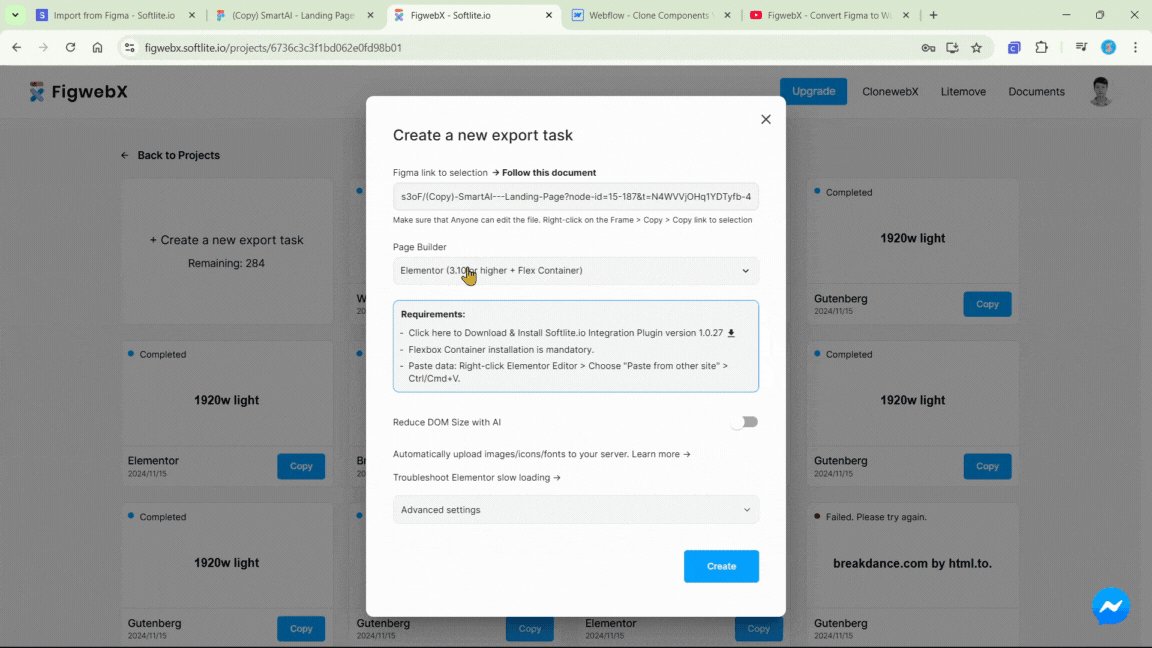
Then create a new export task.
-> Paste your Figma design section link in the first box (Selection)

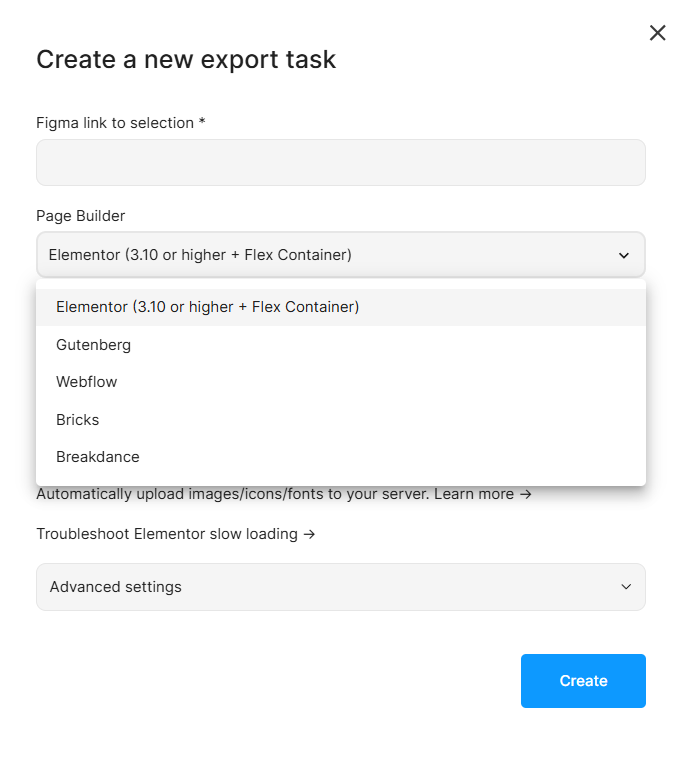
In Page Builder box, you can choose your appropriate output builders. At present, our integration encompasses 5 main popular platforms:
- Elementor
- Gutenberg
- Webflow
- Bricks
- Breakdance

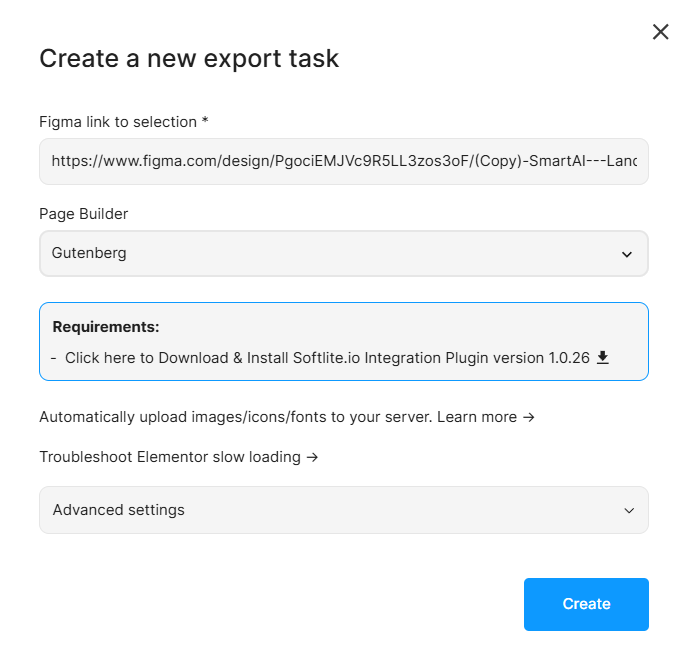
For example, we would export this Figma design frame into Gutenberg.

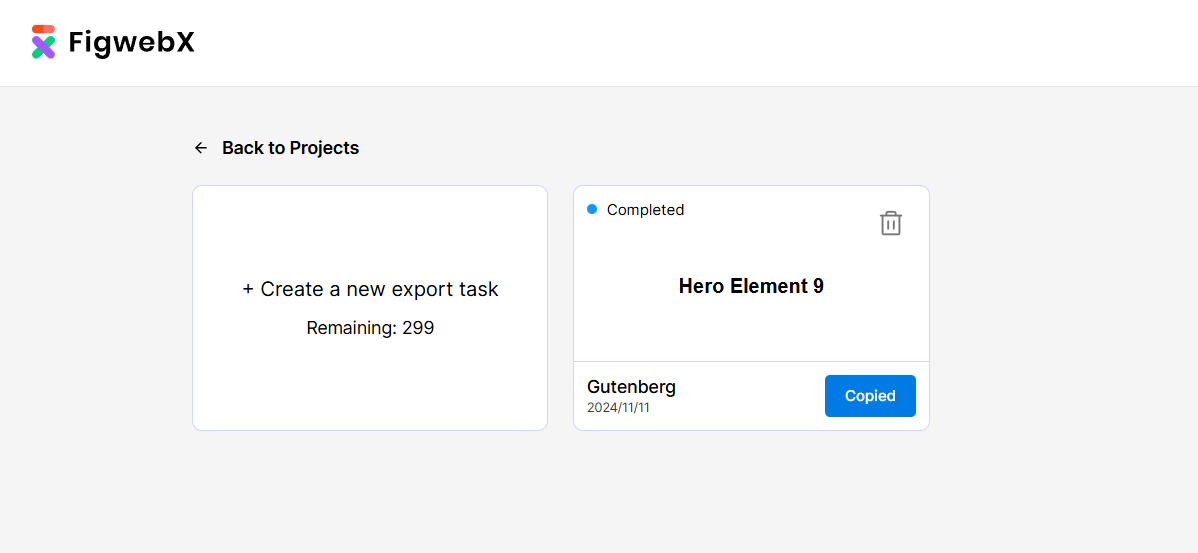
Click on “Create” and wait for some minutes.
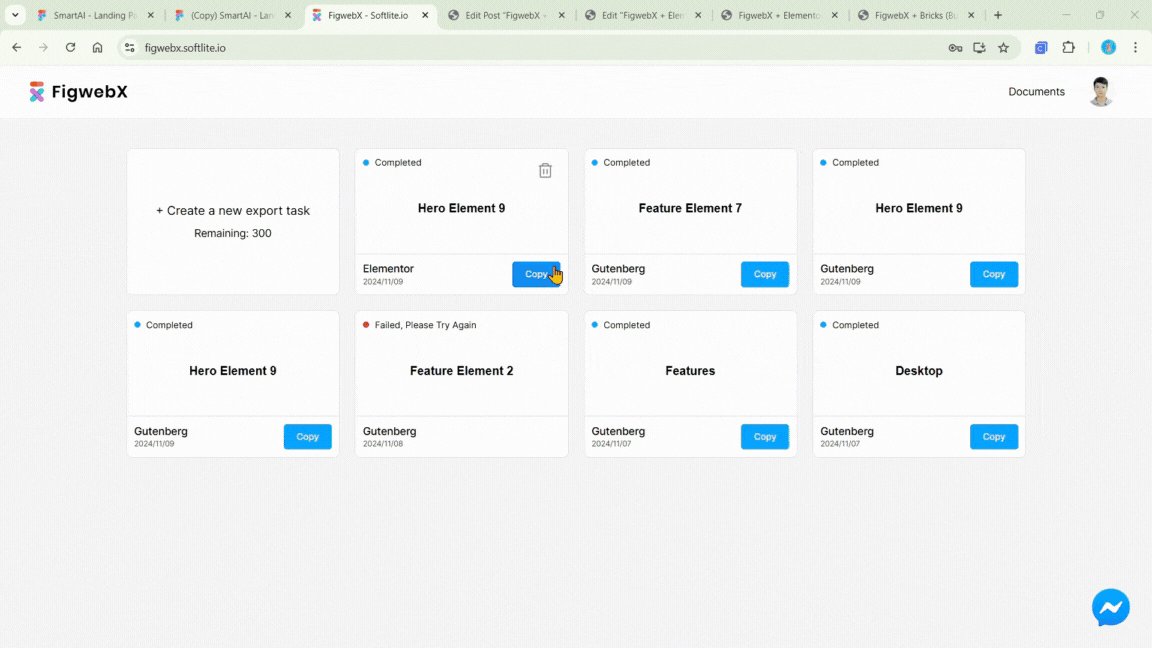
Once the export processing is completed, you can copy and paste data in the target destination.

Elementor
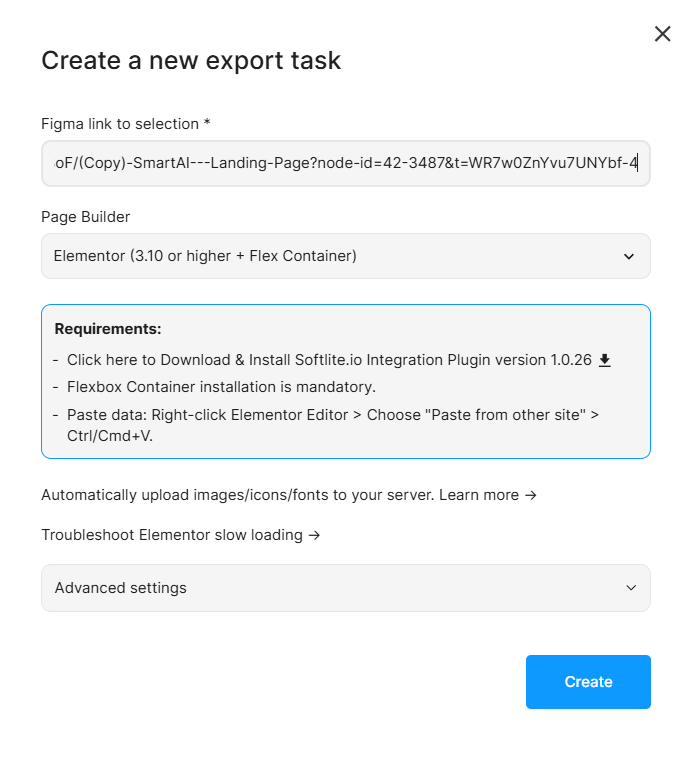
In a similar manner, paste the Figma design link into the selection box and select the Elementor option as the output.

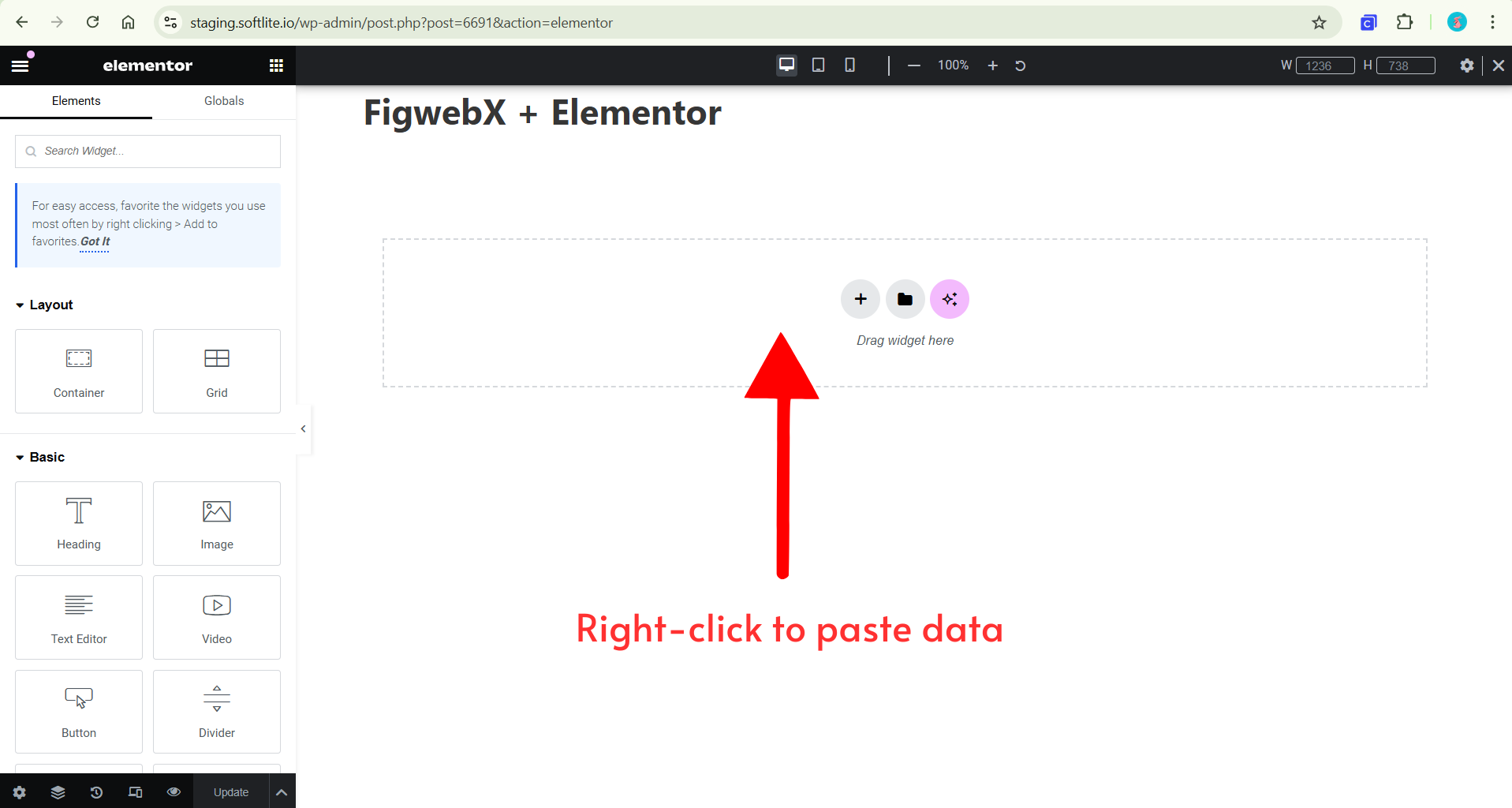
After exporting data, go ahead to Elementor Canvas.
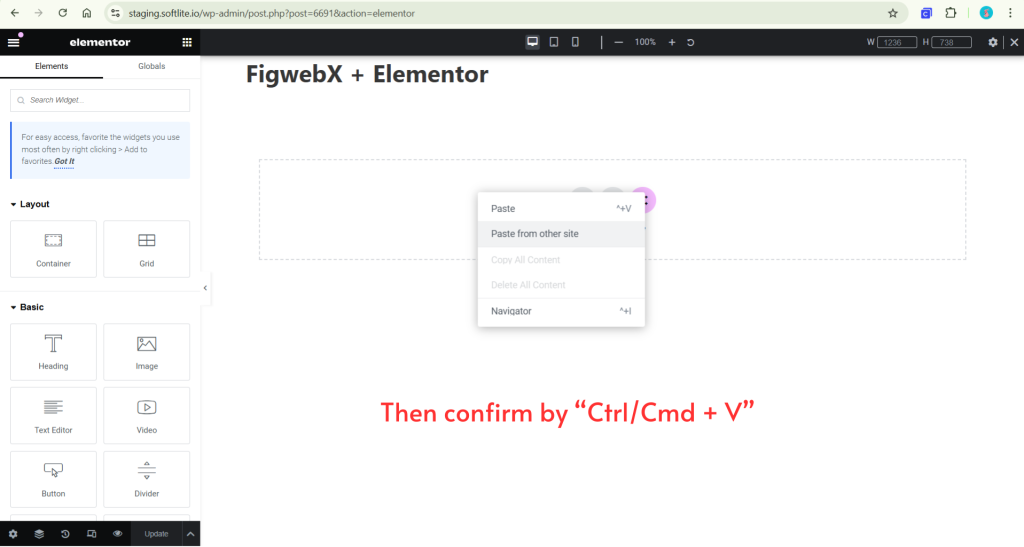
Right-click and choose “Paste from other site” option.

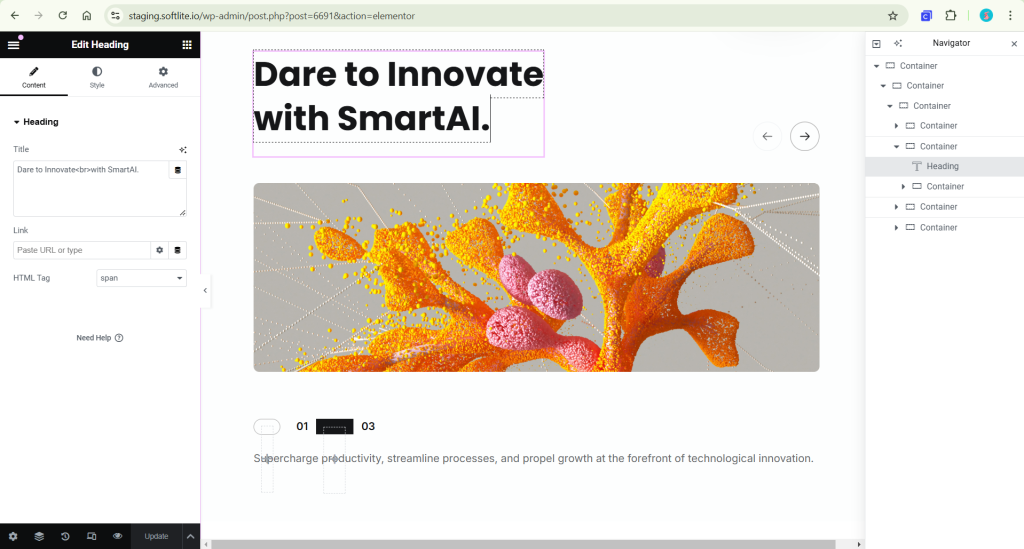
Confirm the pasting process by “Ctrl/Cmd +V”.
At this point, we are employing the default Copy/Paste feature in Elementor. If you’re not familiar with how it works, we recommend consulting the Elementor documentation for guidance.

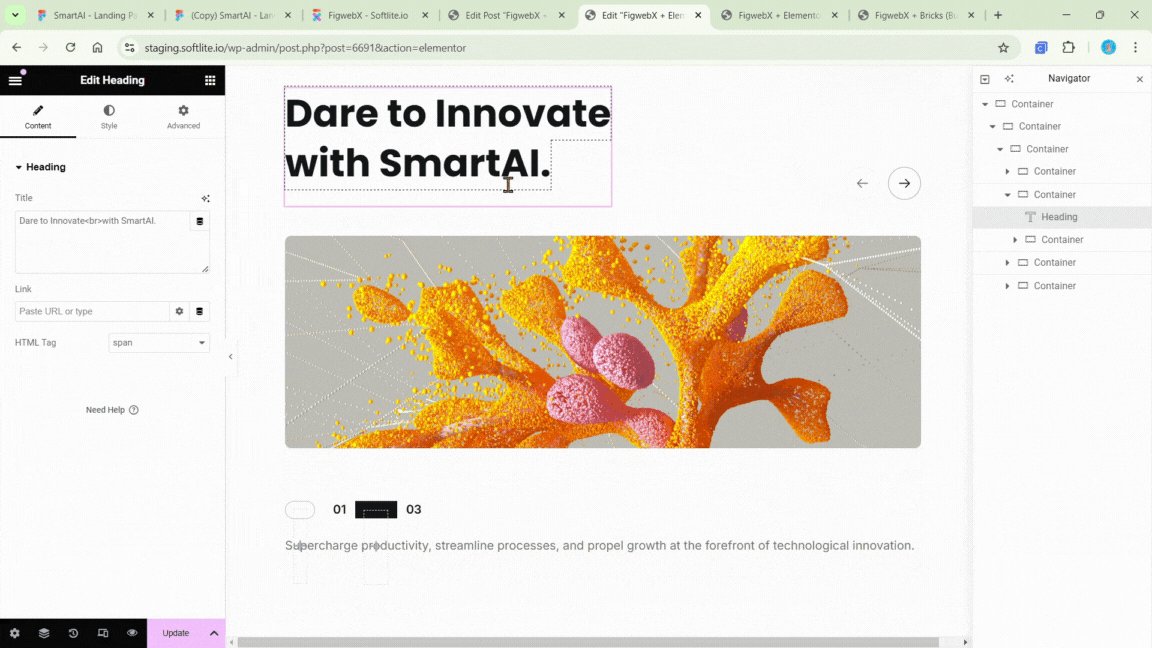
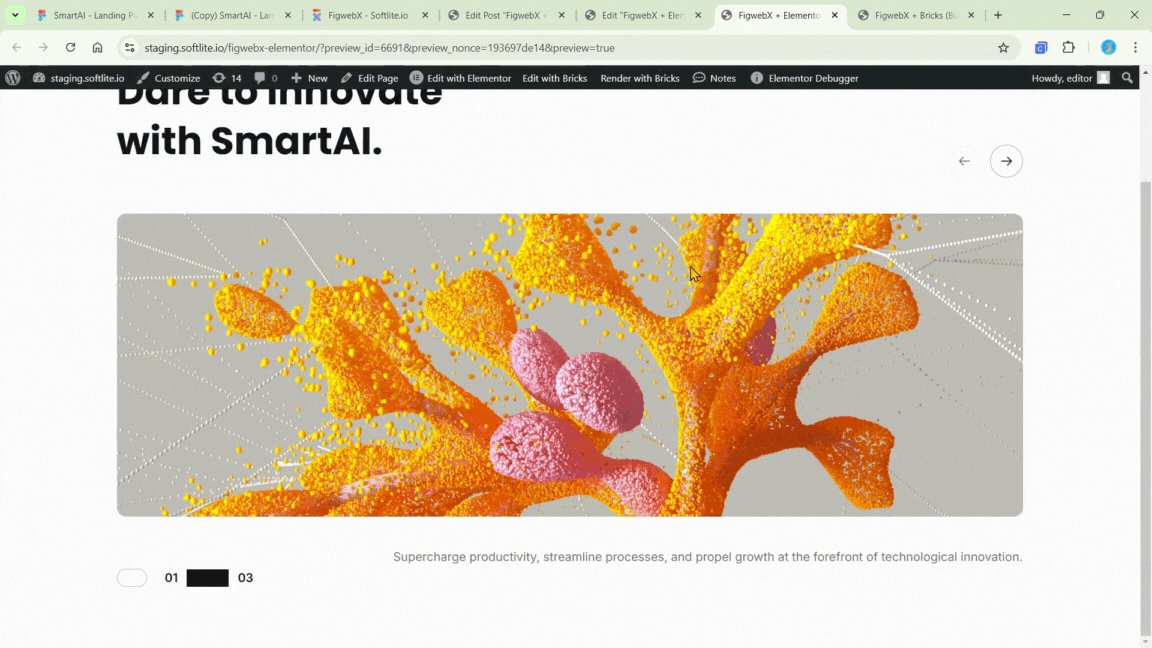
The result in Elementor:

Summarize the integration of Elementor with Figma designs.

With the Elementor core, this tool can reach 70-80% compared with the original standard Figma design.
For more demonstration of Elementor conversion, please reach to video above.
Gutenberg
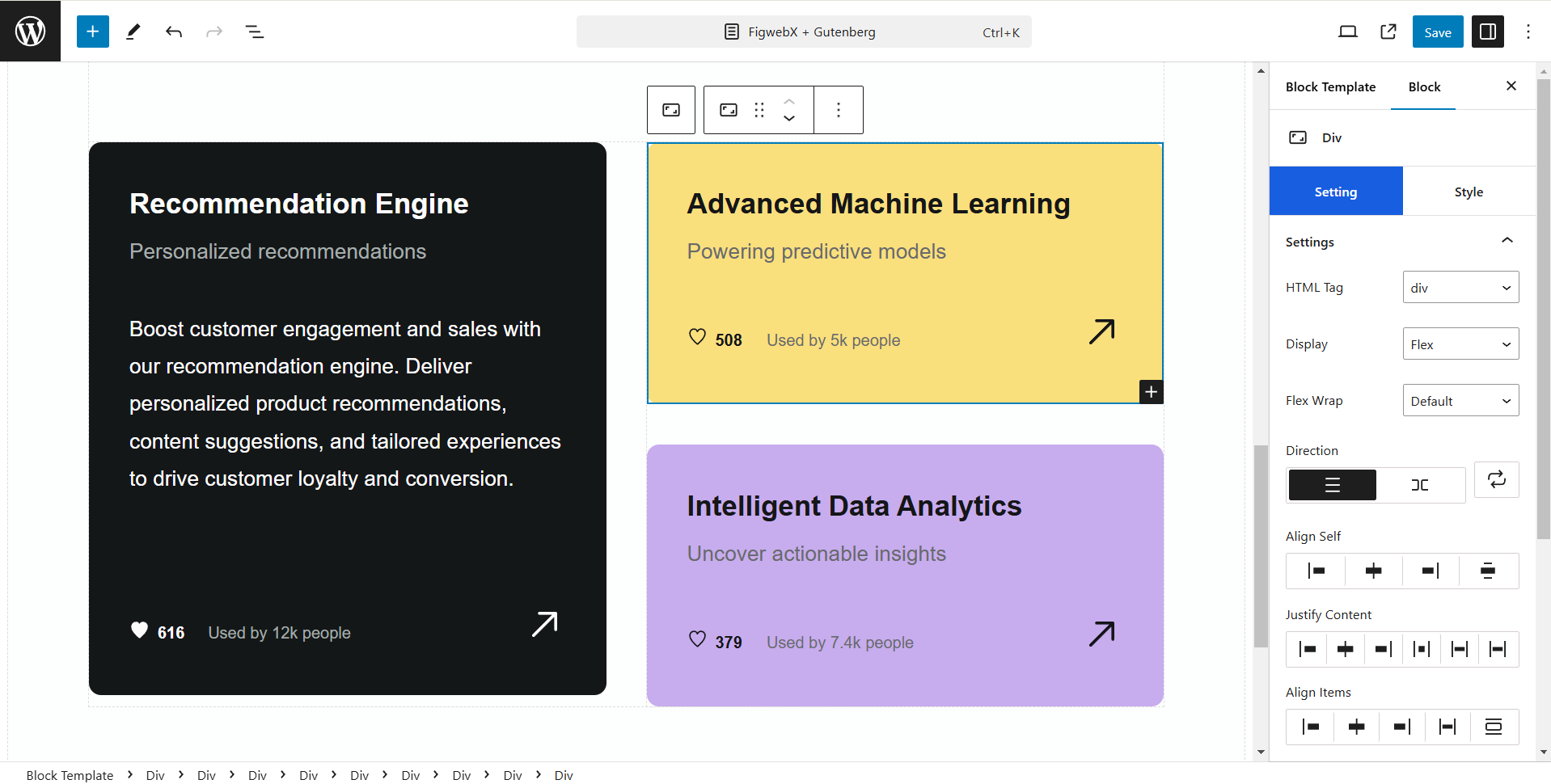
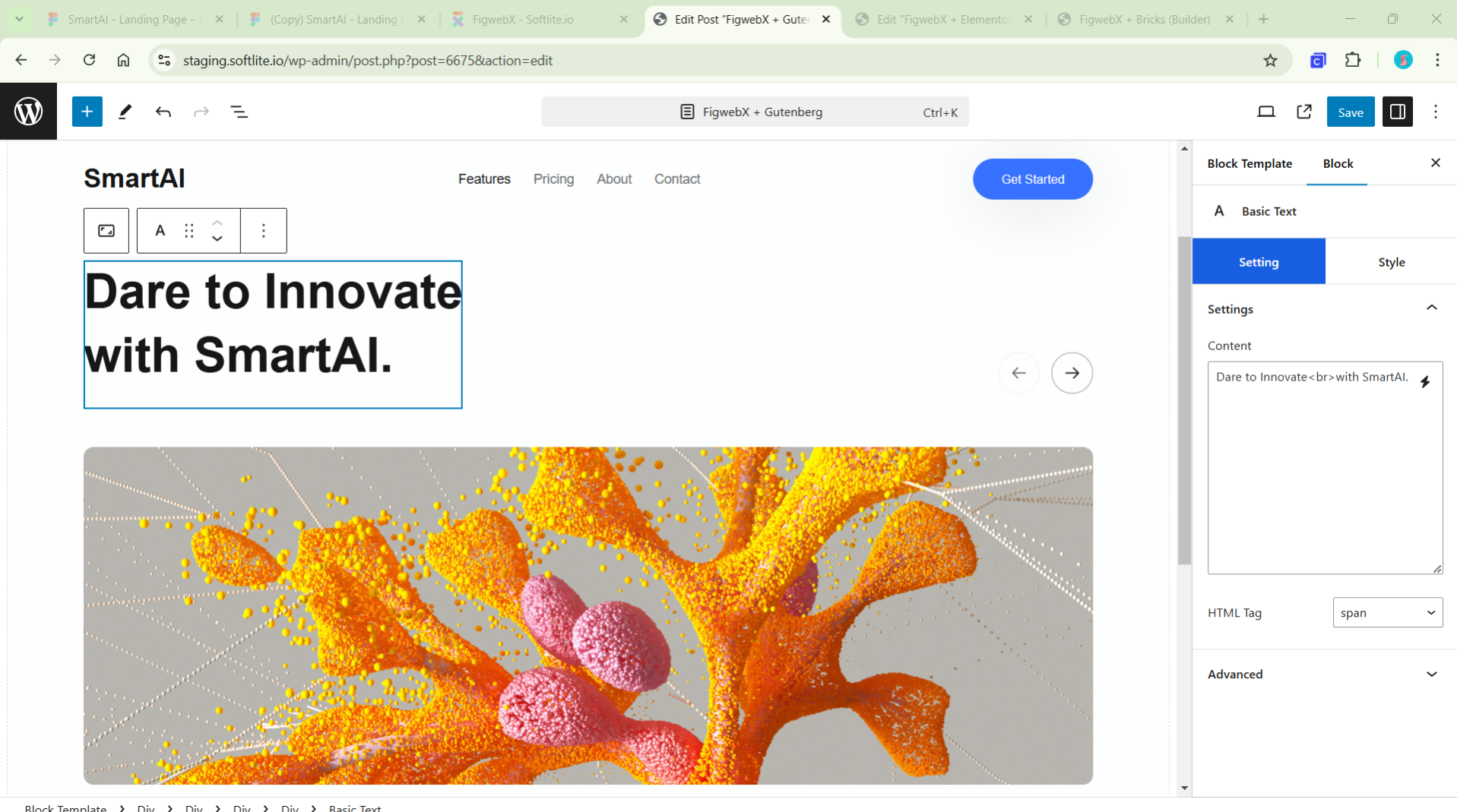
In your native WordPress block editor, simply paste your data using the keyboard shortcut “Ctrl/Cmd + V”

The data is seamlessly integrated with the native elements of Gutenberg.

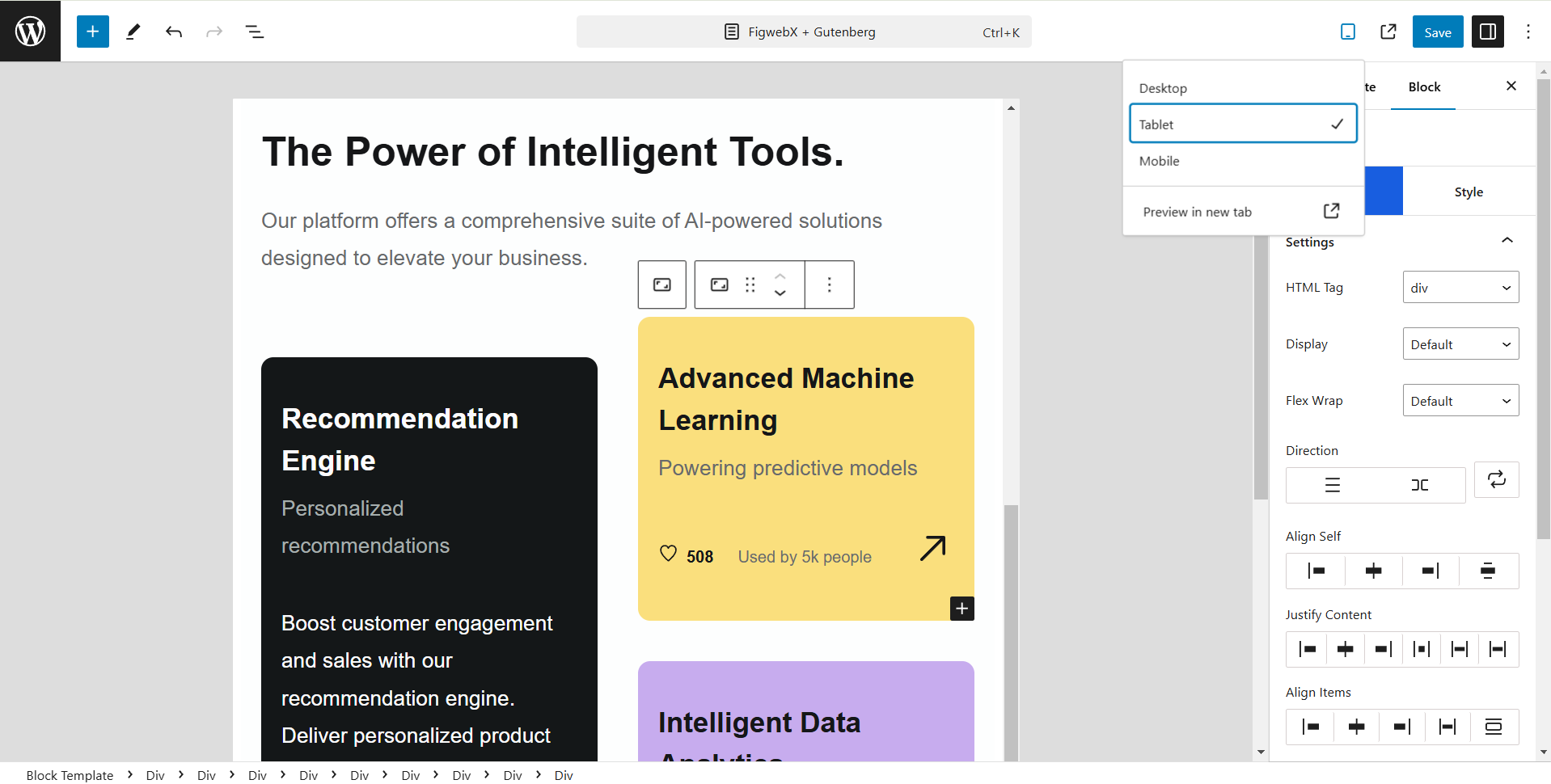
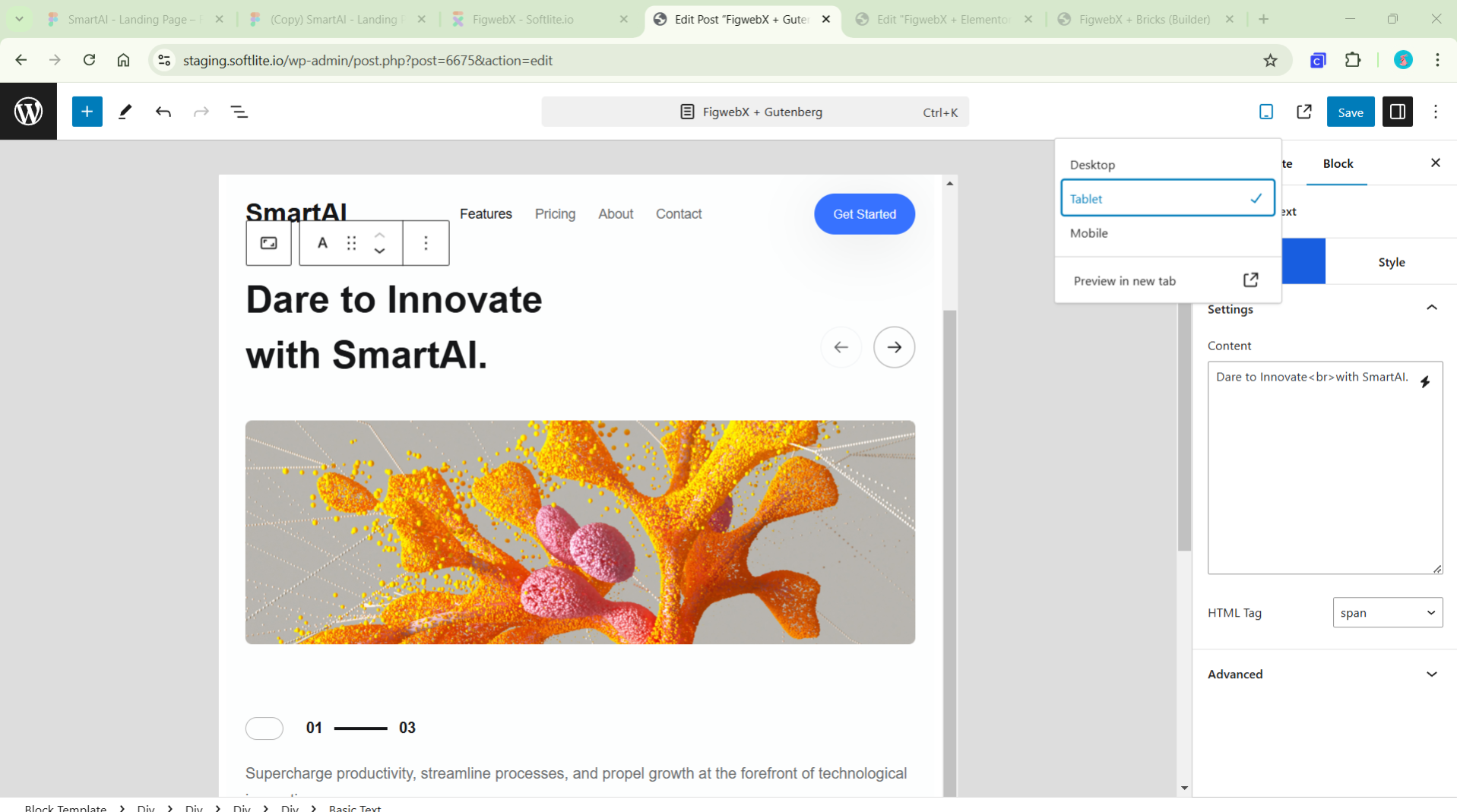
Auto responsive in Tablet with AI integration.

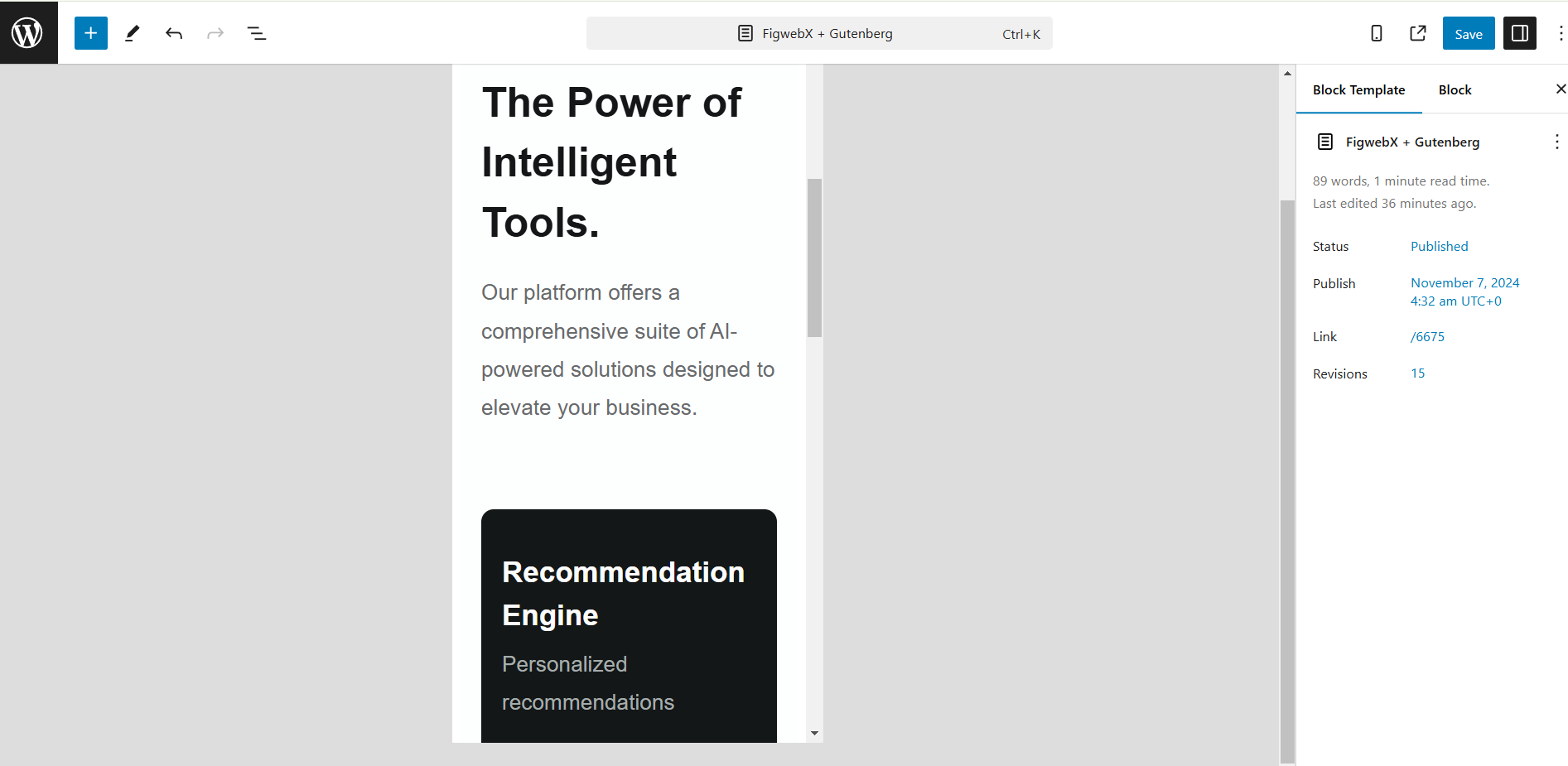
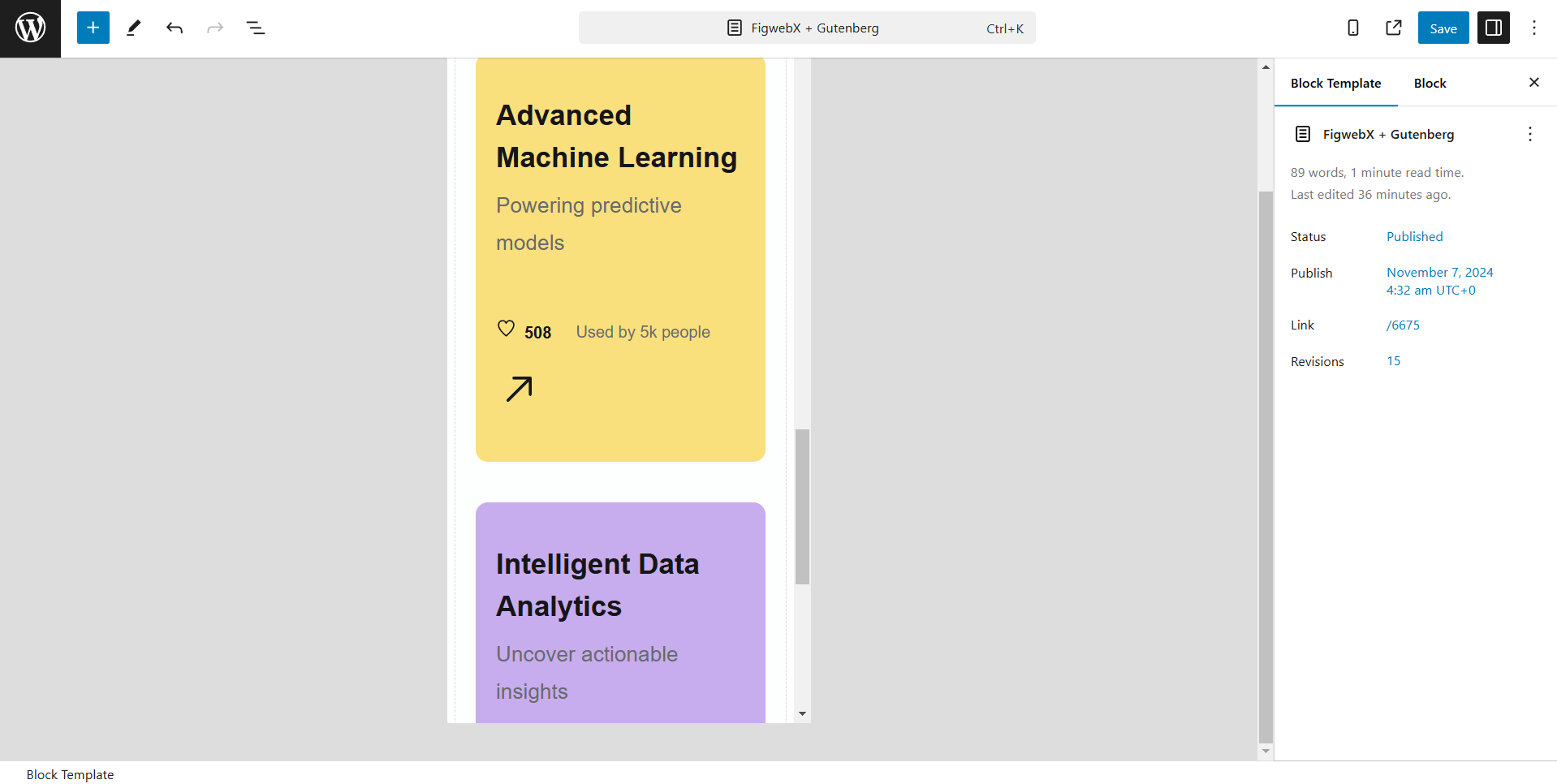
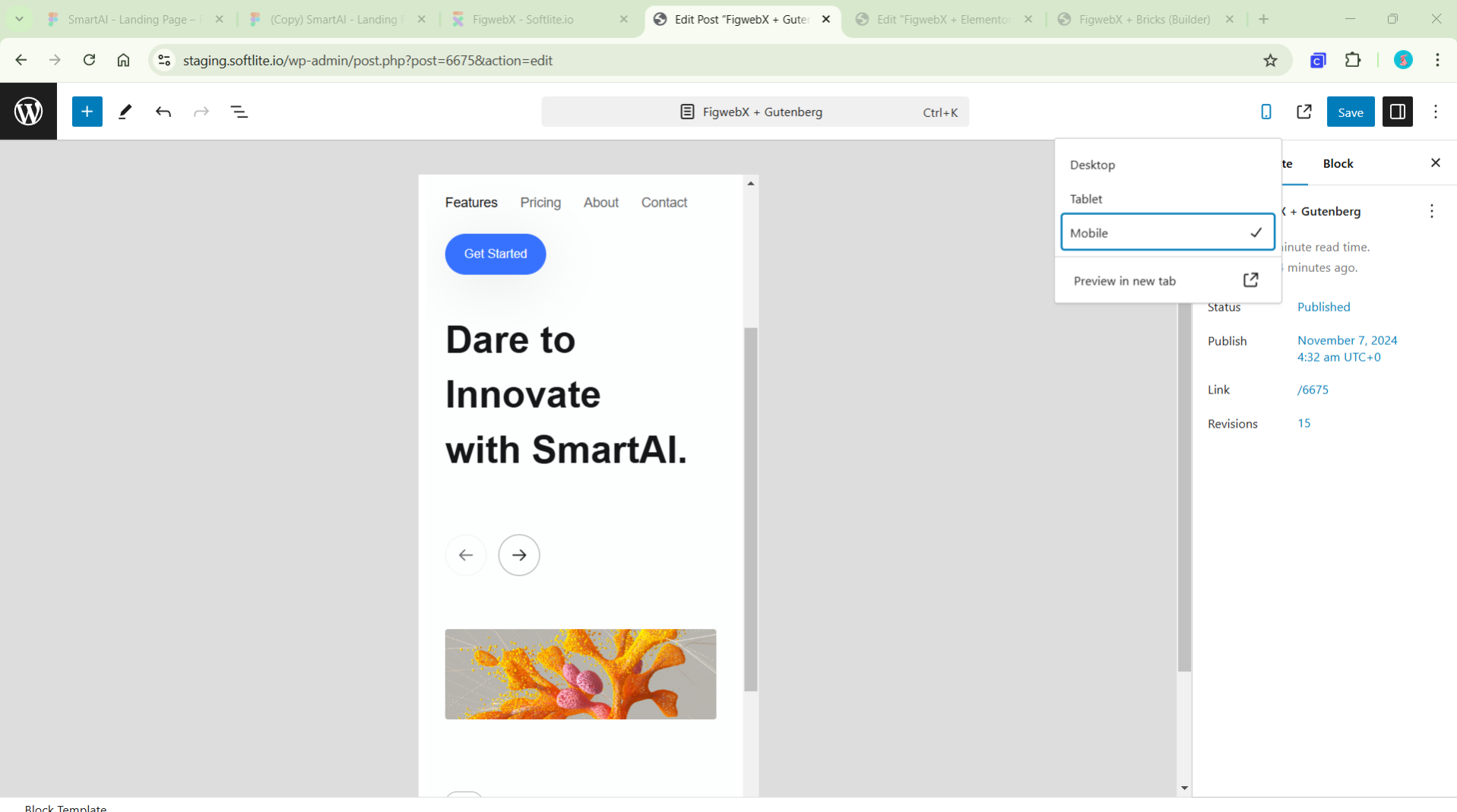
Auto responsive in Mobile

Additionally, you can personalize your style using Softlite controls. Easily embed the template shortcodes anywhere you desire.

For another Gutenberg demonstration, let’s convert the “Feature Element 7” frame as below.

The results after transfering from Figma into Gutenberg.
Click on Gallery to zoom on images
Gutenberg is a lightweight framework that, when paired with Softlite controls, can achieve 80-90% to the original standard Figma design.
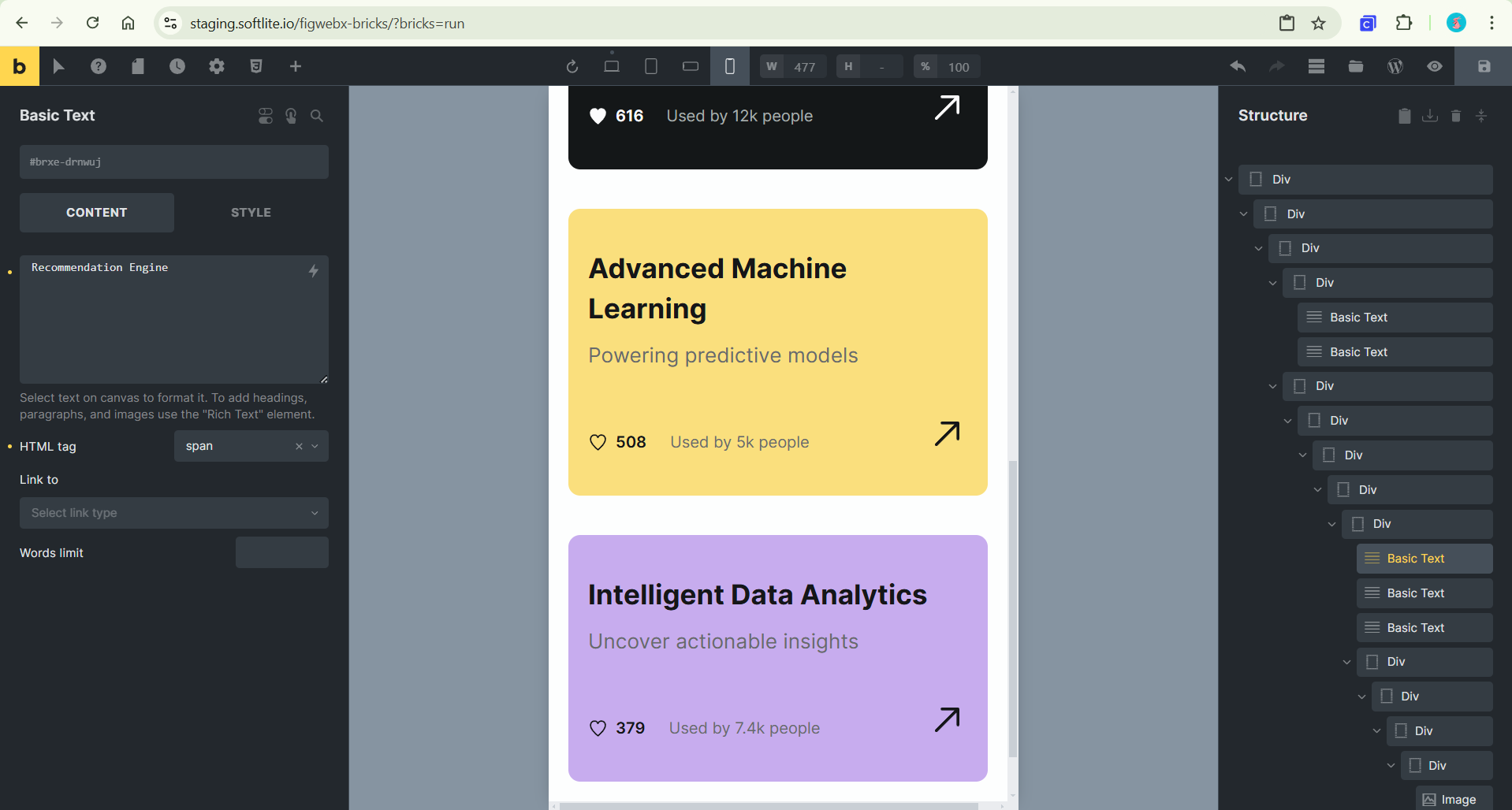
Bricks
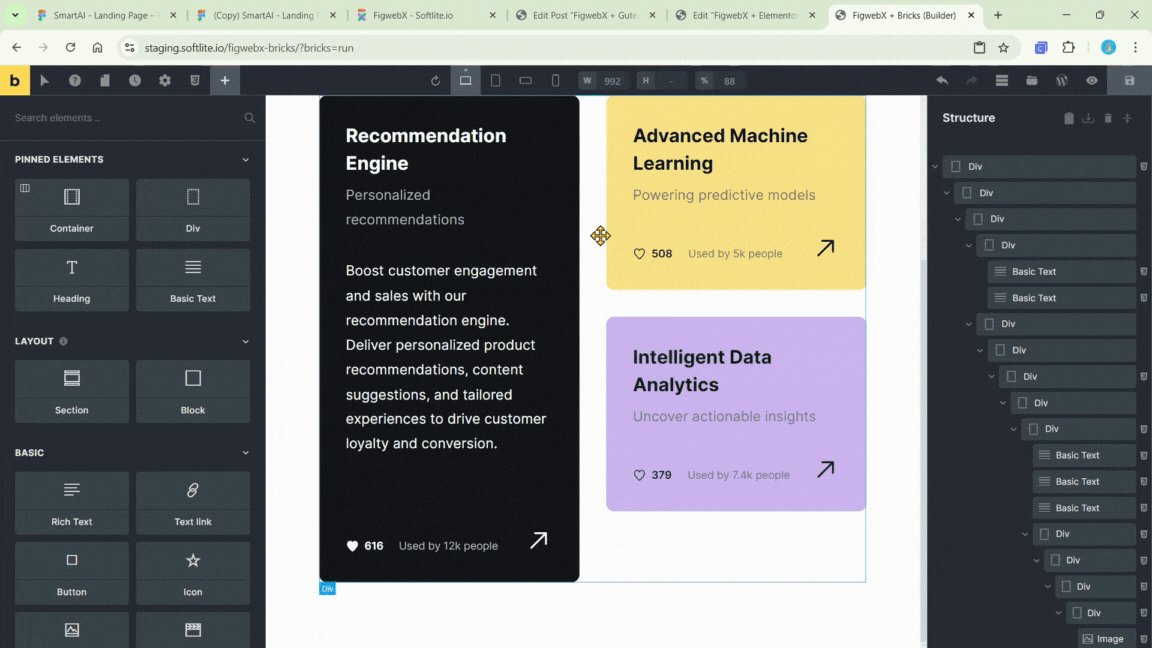
In the Bricks demonstration, we will showcase how to transform a complex Figma design, as illustrated below.
Notably, “Feature Element 7” frame presents a challenge in terms of responsiveness.

Create a new export with Bricks page builder.

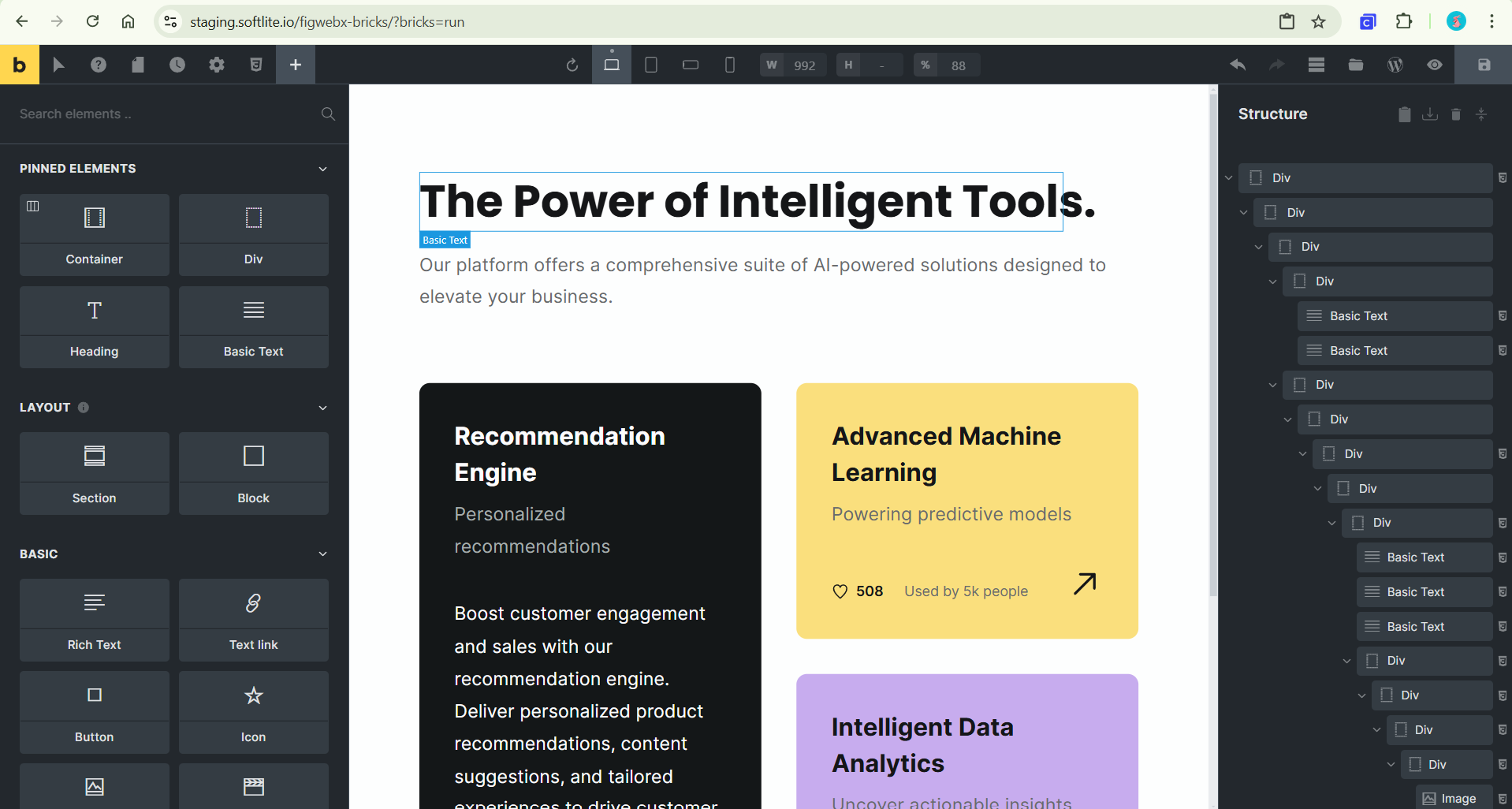
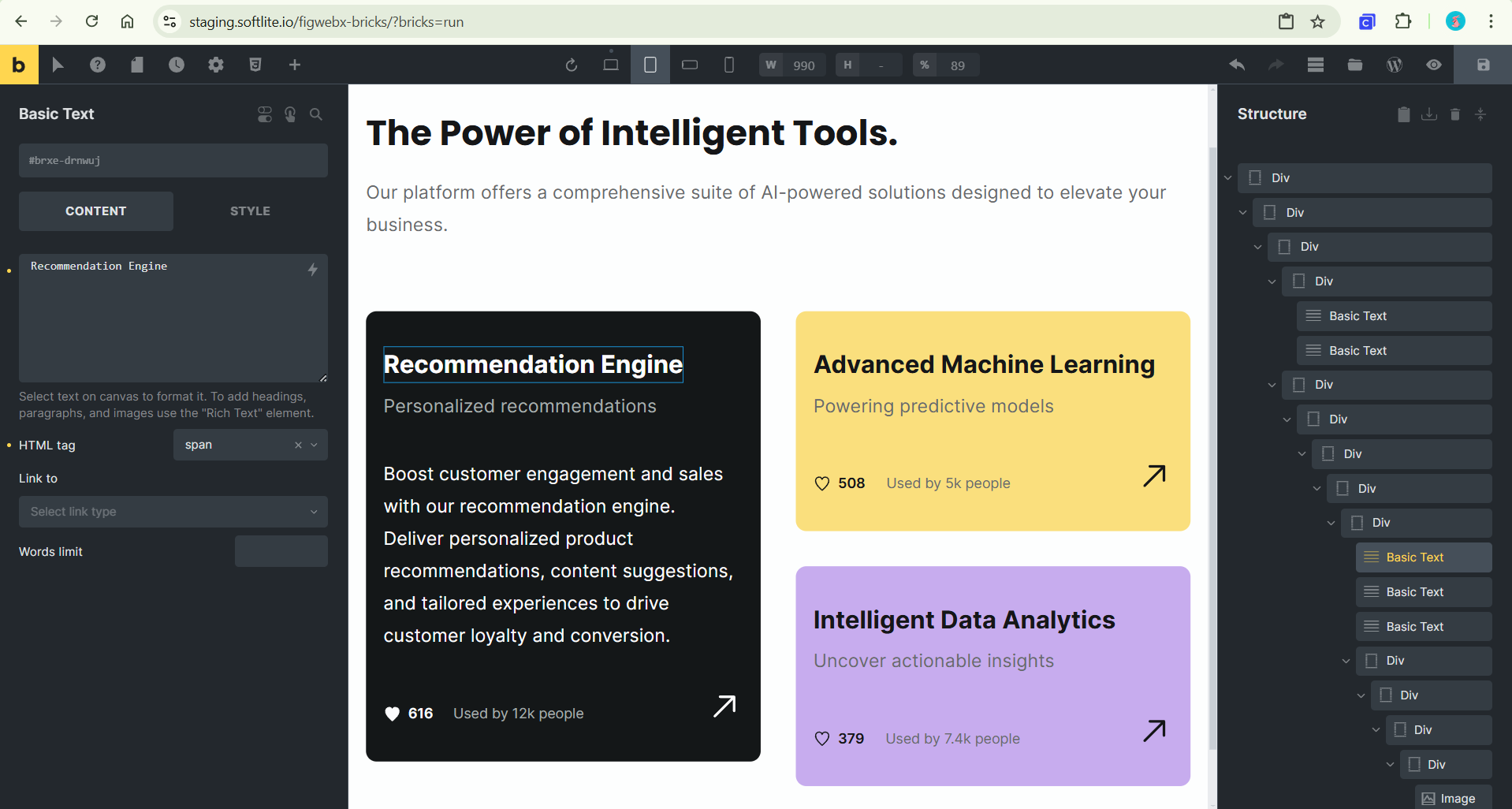
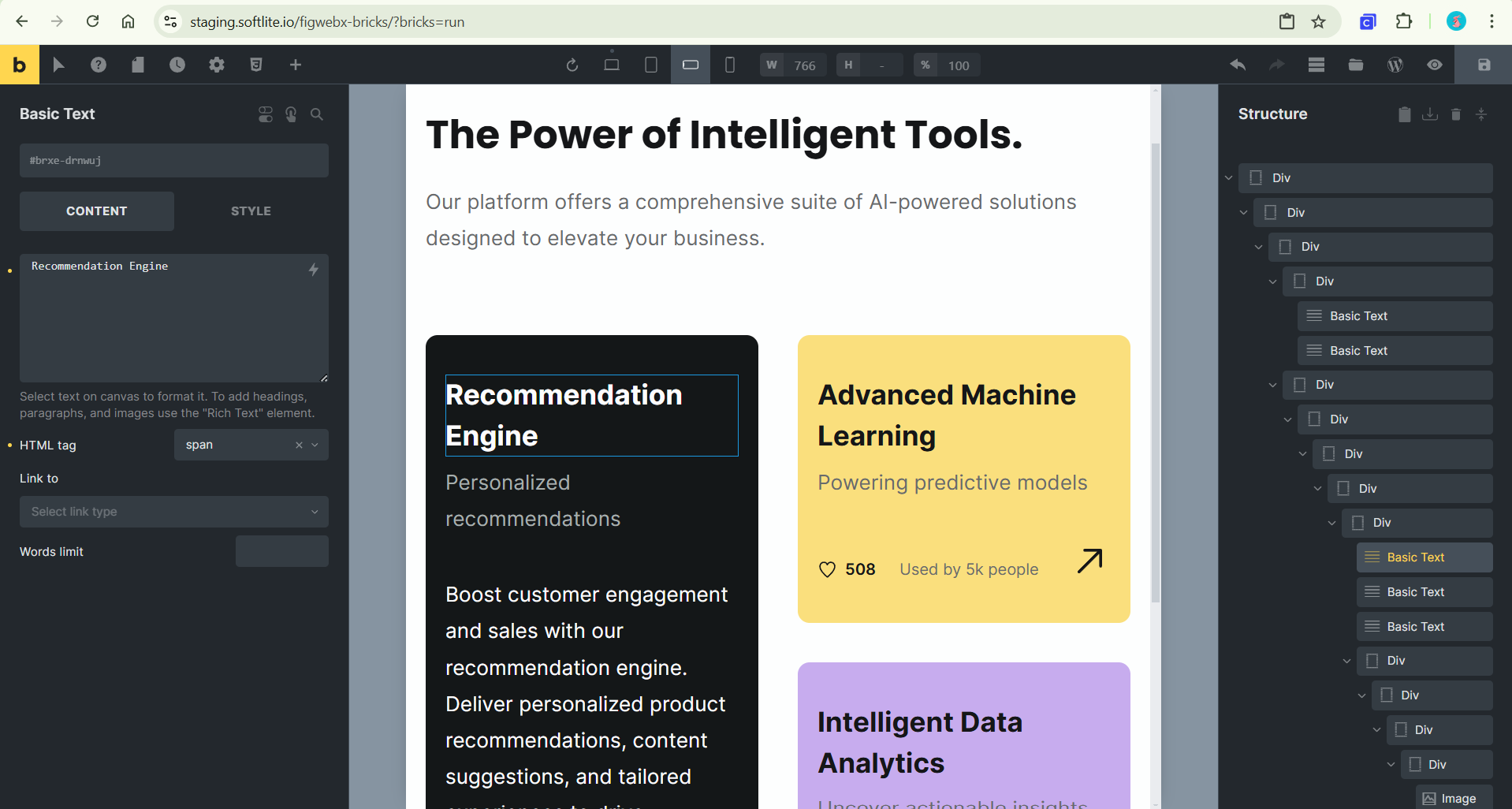
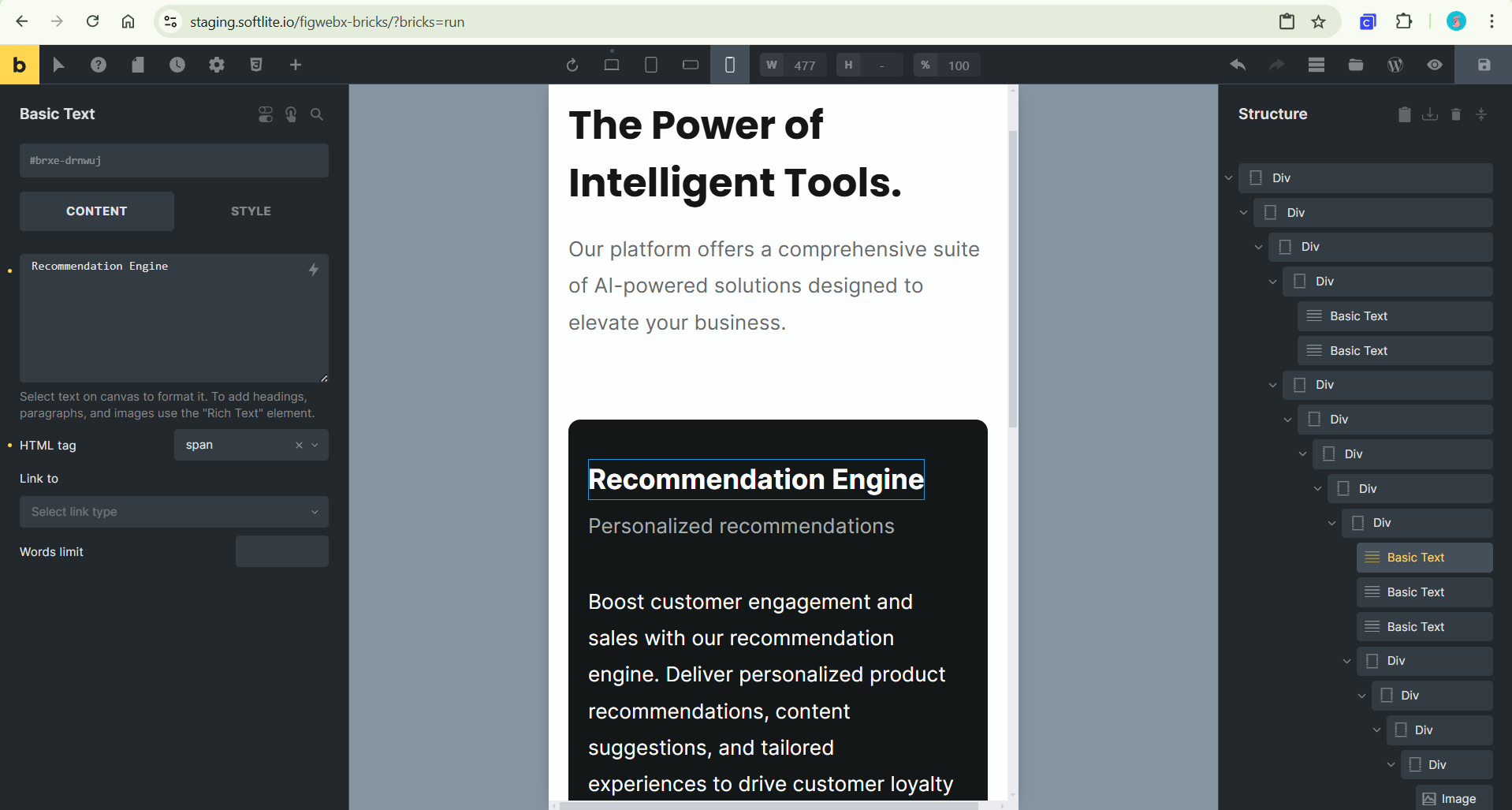
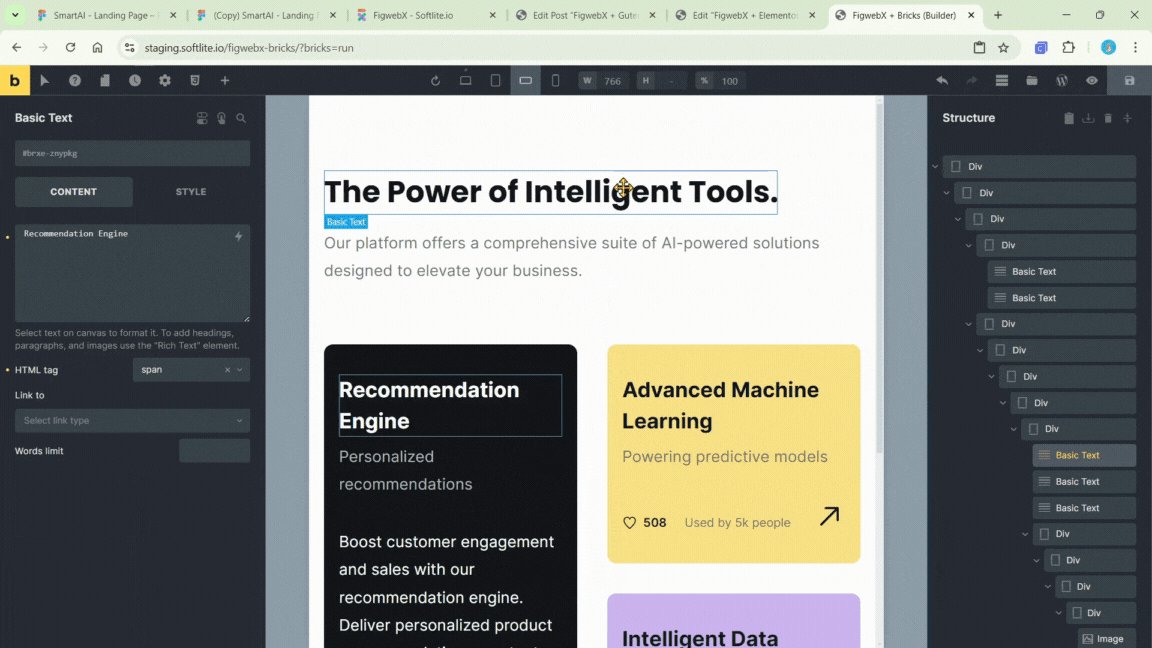
Paste data by “Ctrl/Cmd + V” in Bricks Builder Canvas.
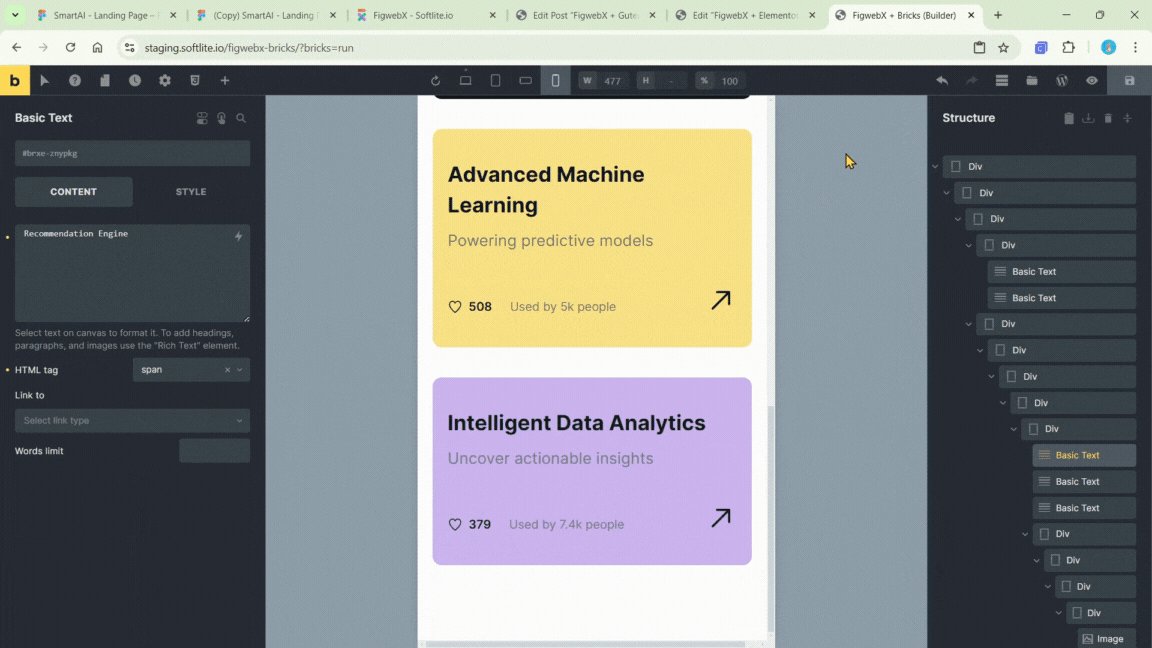
The outcome was seamlessly transformed into native elements within Bricks, ensuring flawless responsiveness across all devices.
(Click on individual images to enlarge them)
Summarize the conversion process into Bricks.

With Bricks Core, we are confident that users can achieve 80-90% compared to the original standard Figma design.
Breakdance
Similarly, let’s see how this tool can work in Breakdance.

Create a new export task in Breakdance

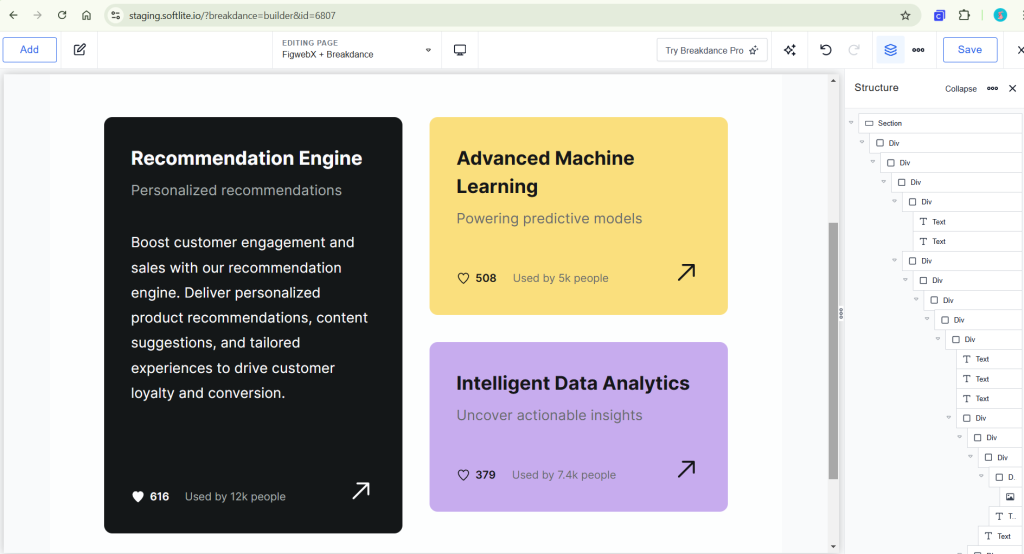
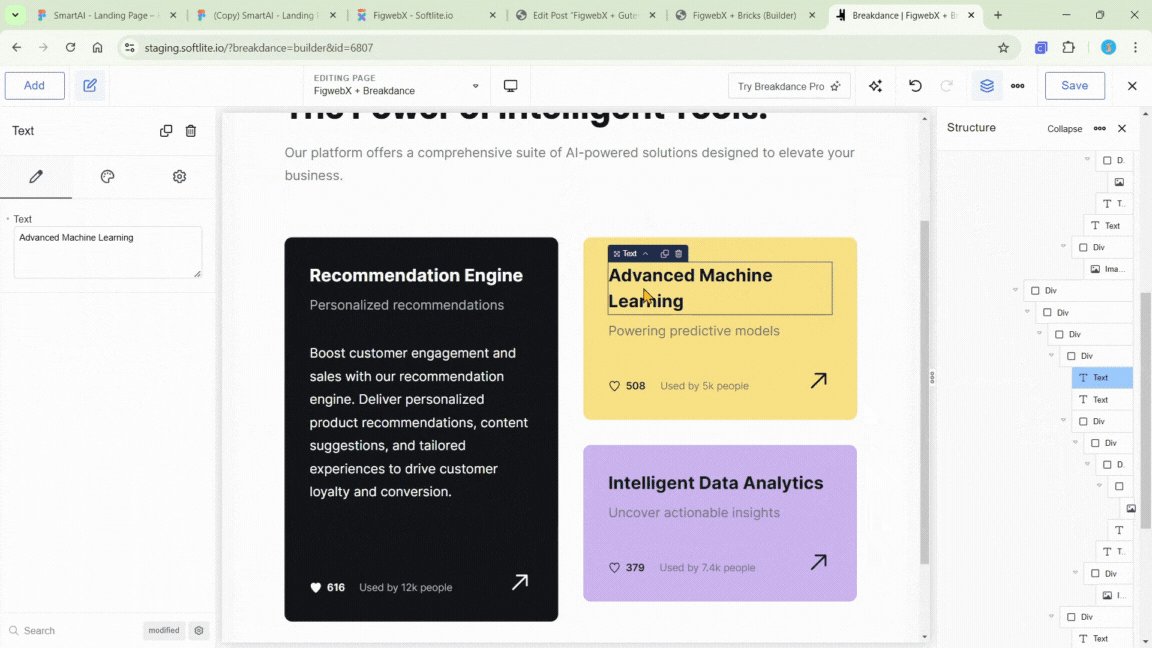
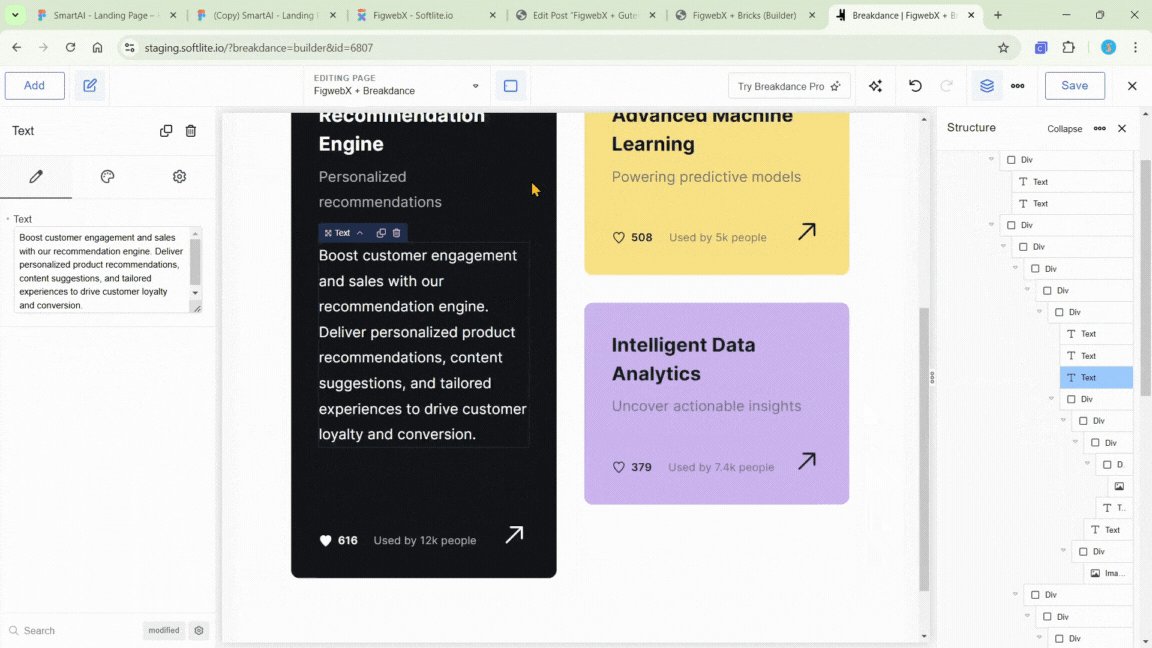
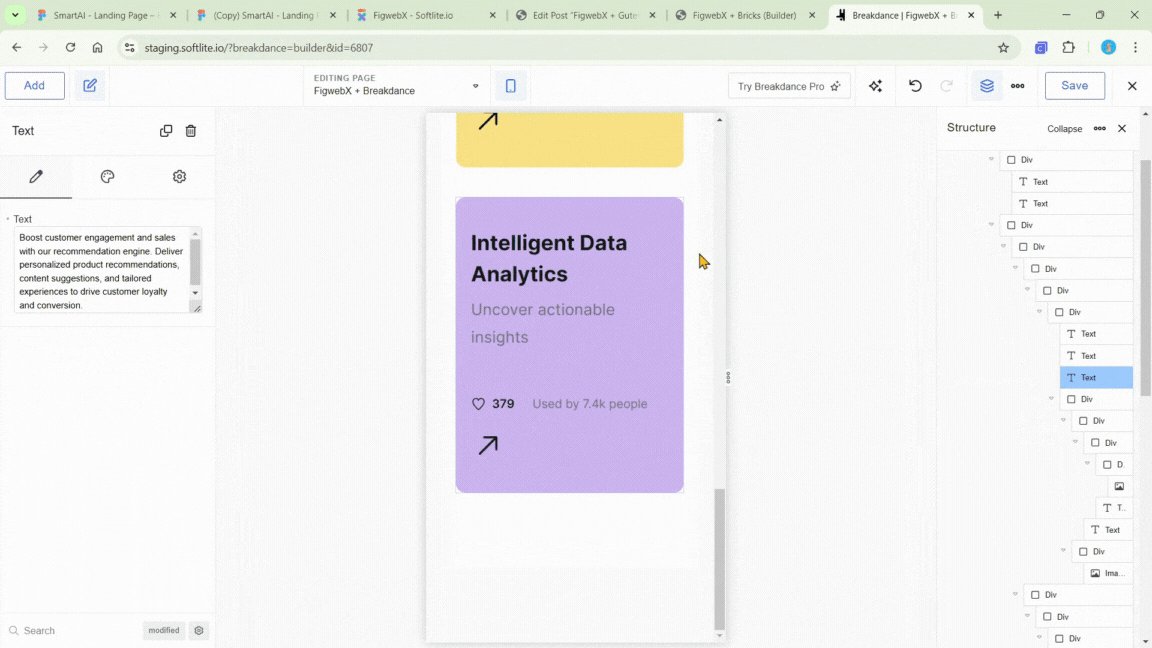
Paste data by “Ctrl/Cmd + V” in Breakdance Canvas.

The transformation process in Breakdance.

Score: Achieve about 80-90%.
Webflow
What about Webflow conversion?

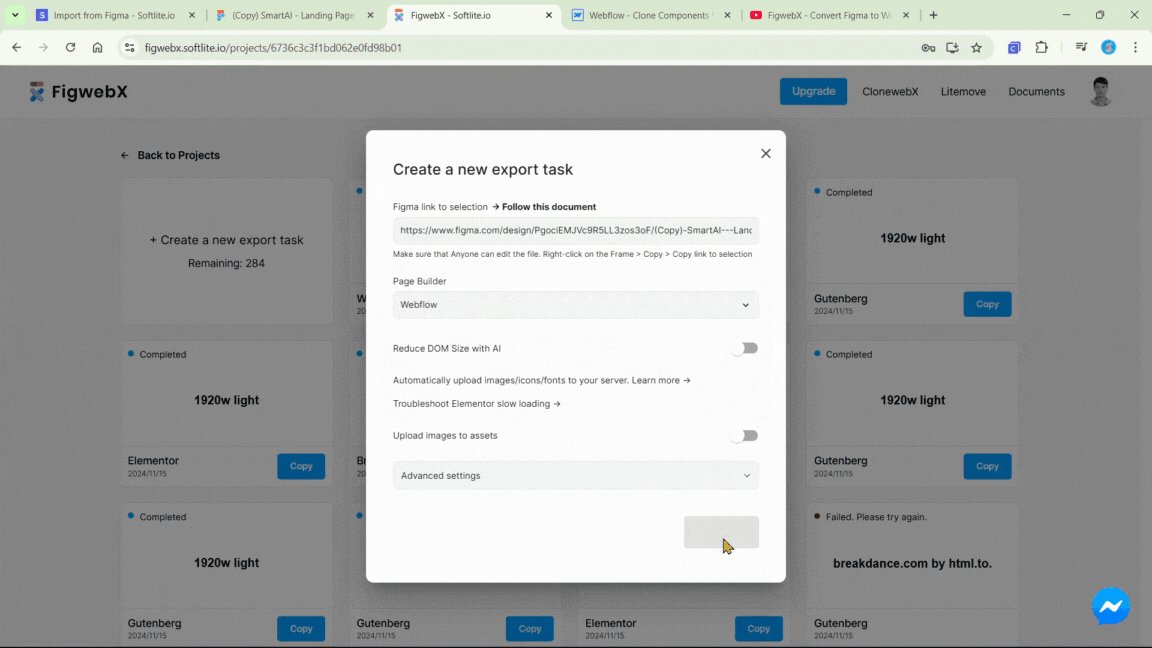
Create a new export task in Webflow

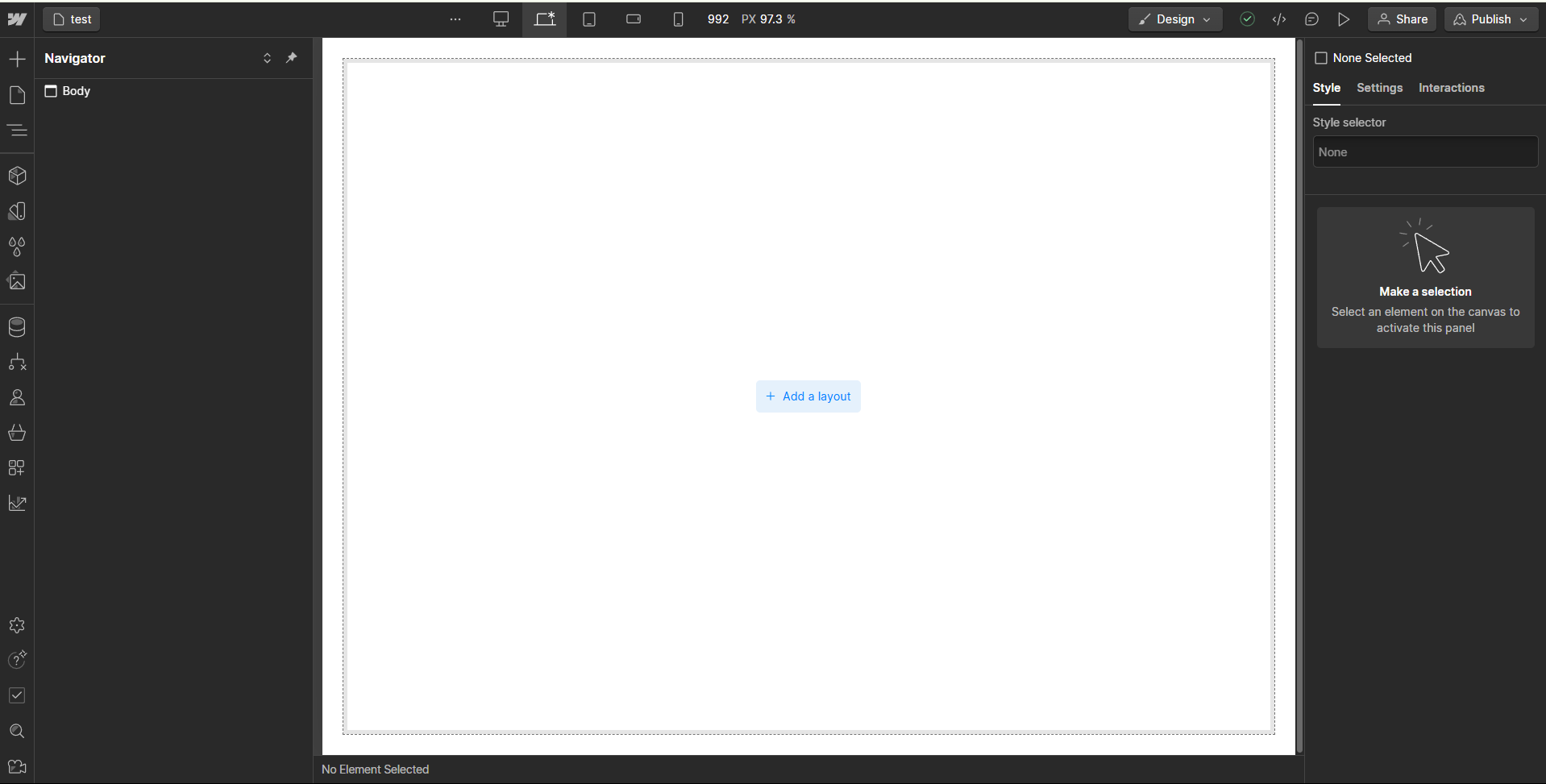
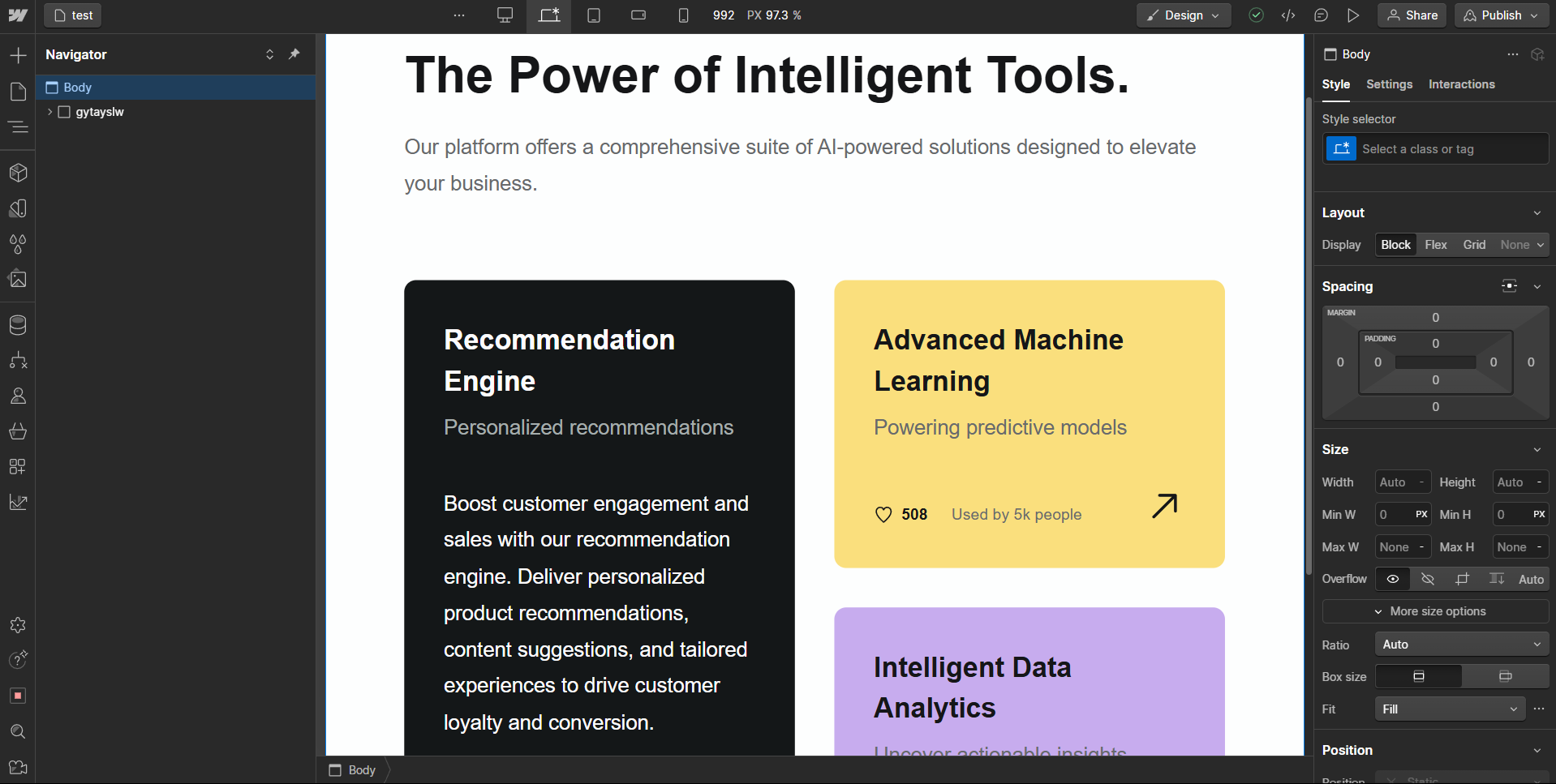
Paste data by “Ctrl/Cmd + V” in Webflow Canvas.

The result in Webflow.

Score: Achieve about 80-90%.

 Skip to main content
Skip to footer
Skip to main content
Skip to footer