With Click Trigger, Animations belonging to the parent timeline start when the user clicks the selected elements
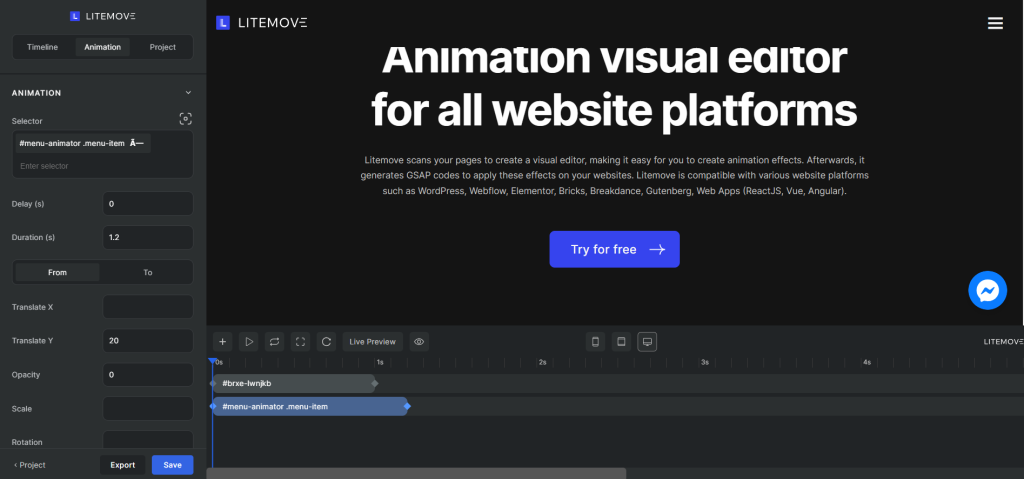
Timeline Control Setup
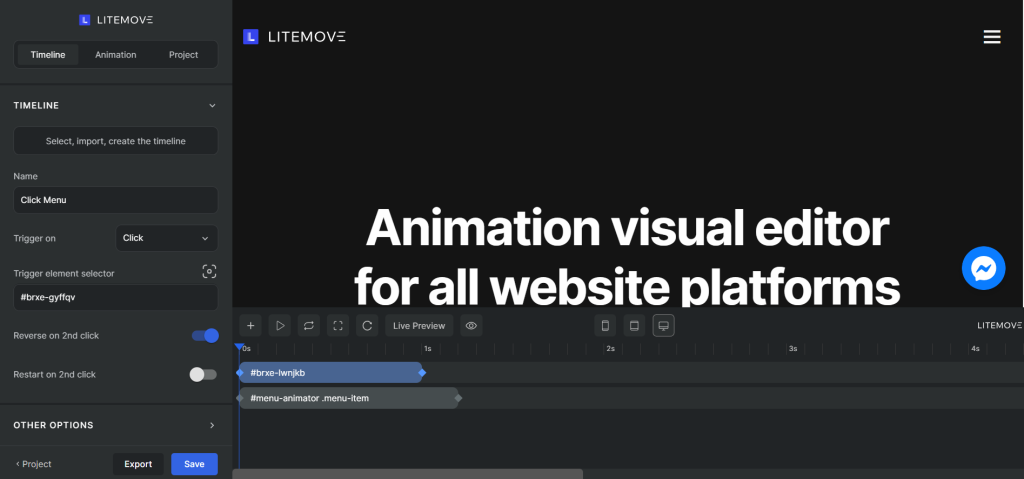
To begin, choose “Click” Trigger in your Timeline Control Tab

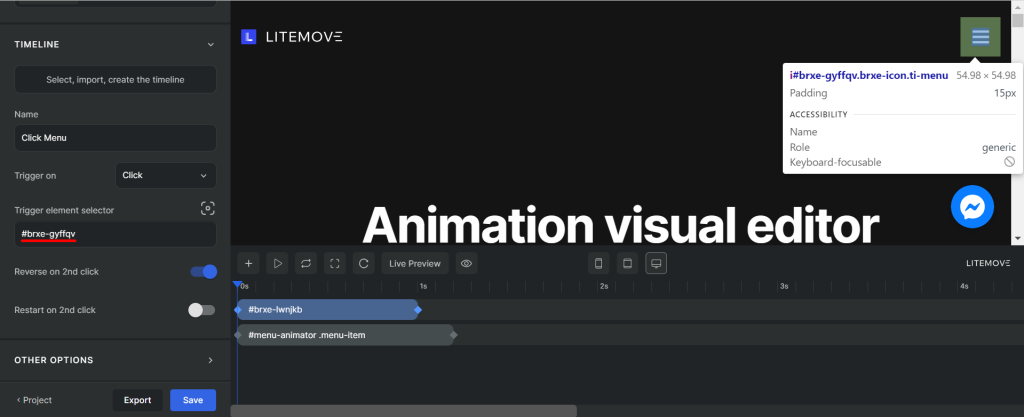
Trigger element selector
Trigger element selector You either type directly your specific elements on Selector Box or use our Selector Detector to scan and pick elements from your Preview PageYou have the flexibility to select specific elements on your page that will trigger all the configurations within your parent timeline. This means that when users click the selected elements, the corresponding functions within the timeline and animations will initiate.
Note: When you ignore this selection part, the selected element in your first animation will be applied by default.

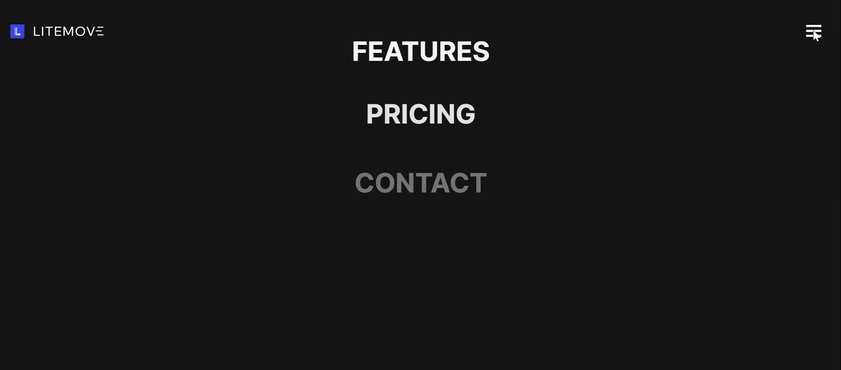
#brxe-gyffqvdiv is selected to trigger. When users click this div, the menu of the header inside this div starts animating.Reverse on 2nd click
If enable this function, the element will reverse when users click secondly on the selected trigger area
Restart on 2nd click
If enable this function, the element will restart when users click secondly on the selected trigger area

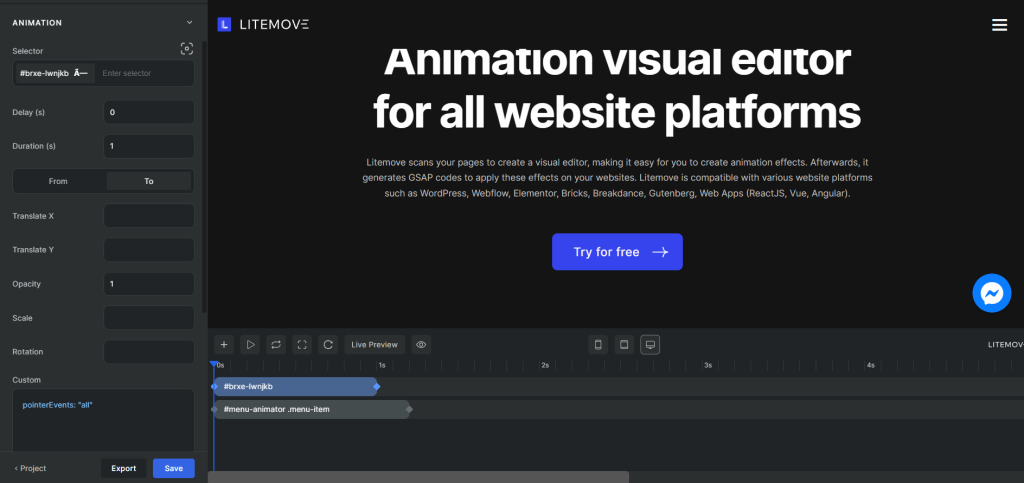
Animation Control Setup
As in Page Load Trigger, you can apply any property for animations.
To begin, select the appropriate “Trigger element”, enter input elements, or use Selector Detector to choose specific elements on your page.
For instance, we apply the opacity property to the first animation.

For the second animation, we apply the translate Y + opacity property.

The result of Click Trigger demonstration

You can check directly the demo at https://softlite.io/litemove-demo/
 Skip to main content
Skip to footer
Skip to main content
Skip to footer