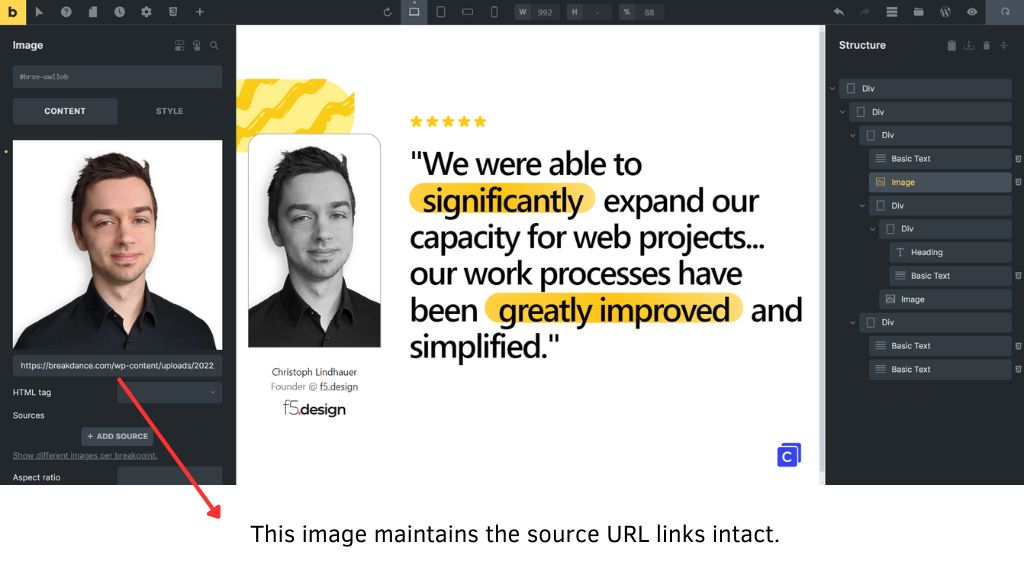
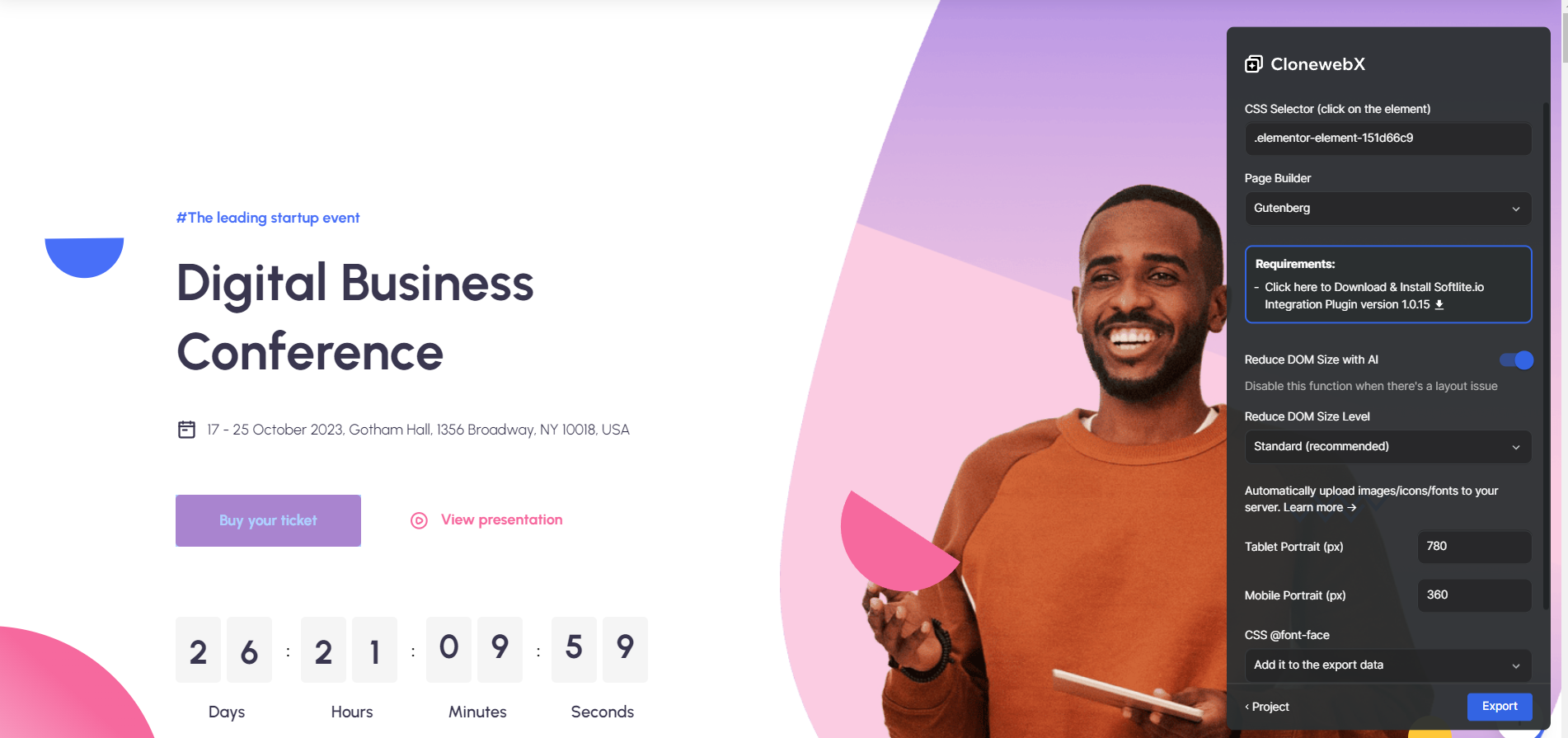
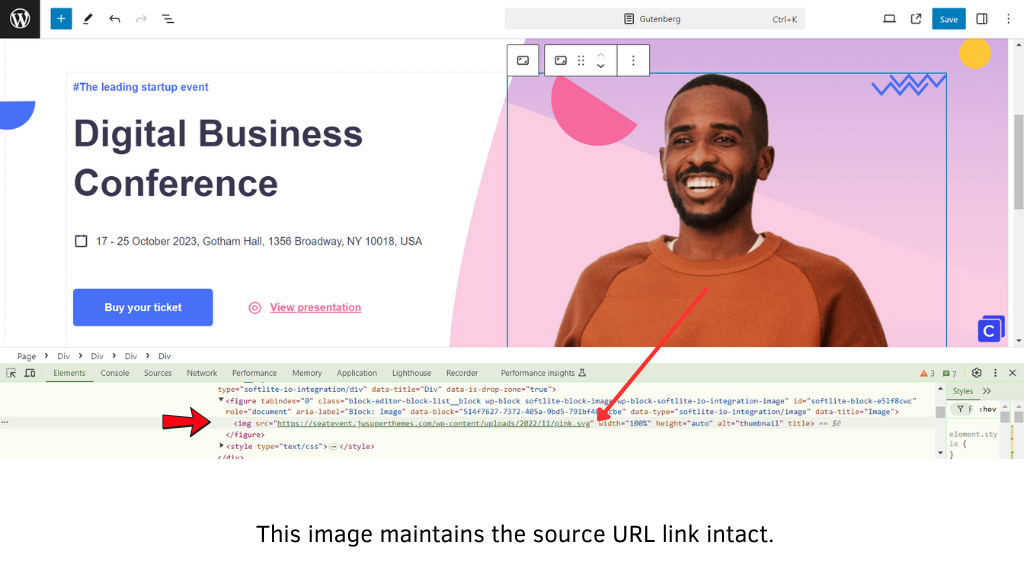
After successfully transferring data from ClonewebX to Page Builder, you will discover that both the Image and Icon widgets/elements still maintain their source URL links intact.

- Situation 1: You can manually replace these images/icons with your own.
- Situation 2: To use these images/icons without relying on the source domains, you need to upload them to your server.
Our solution provides a comprehensive guide for achieving this.
Automatically upload images, icons, fonts to your Server
Breakdance, Bricks and Gutenberg have the same process of this
Requirement Installation

Process Steps
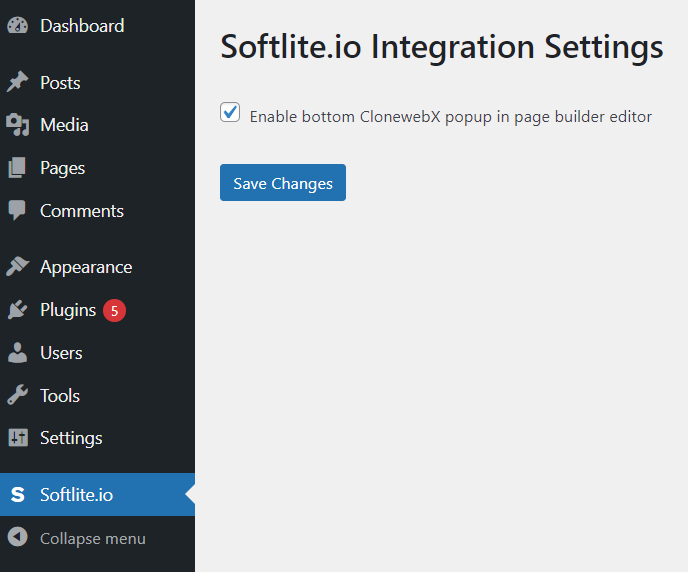
In Wordpress dashboard, access Softlite section -> enable this feature

In the ClonewebX simulation page, copy your aimed section/element to the clipboard.

Head over to your target site editor.

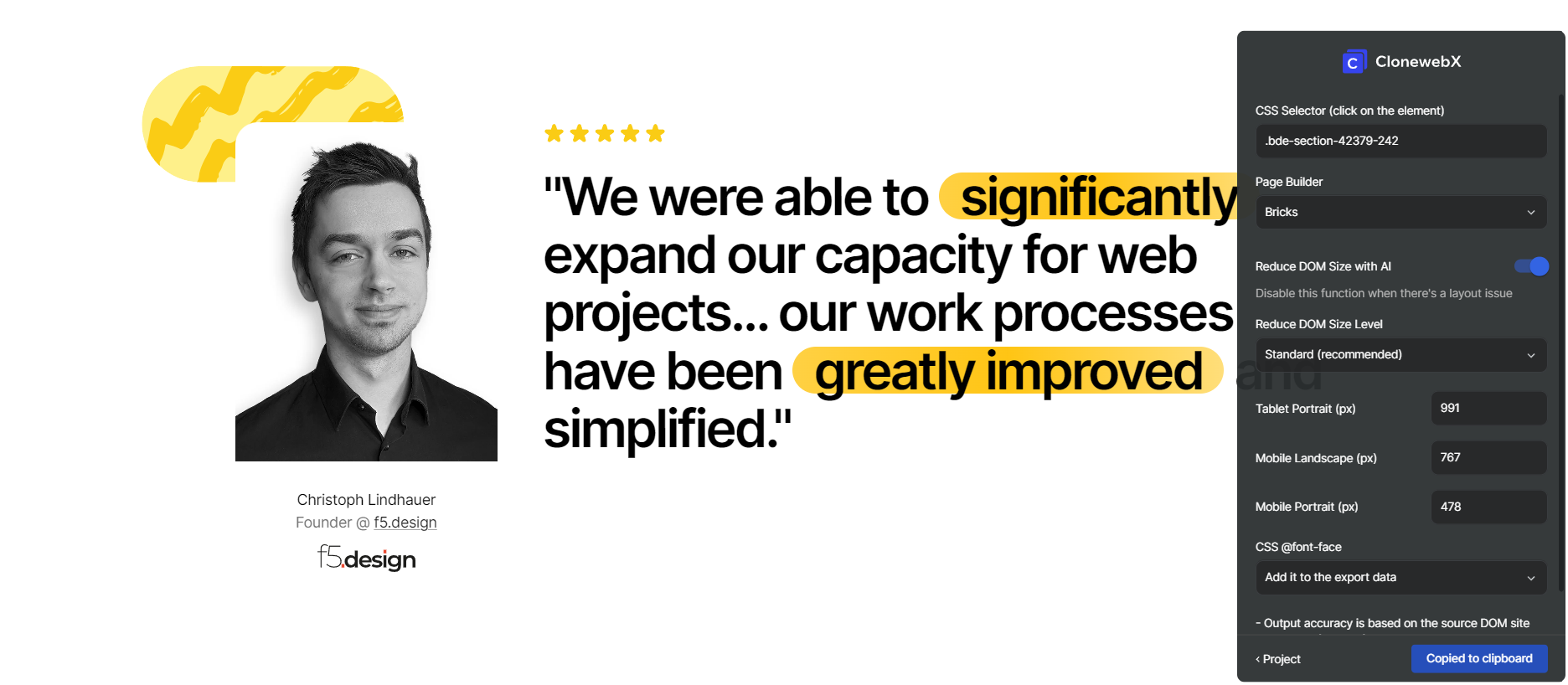
Look for the Softlite Icon located in the bottom right corner of your page. Simply paste the data into this control, and watch as all the images, icons, and even the fonts are automatically uploaded to your server.



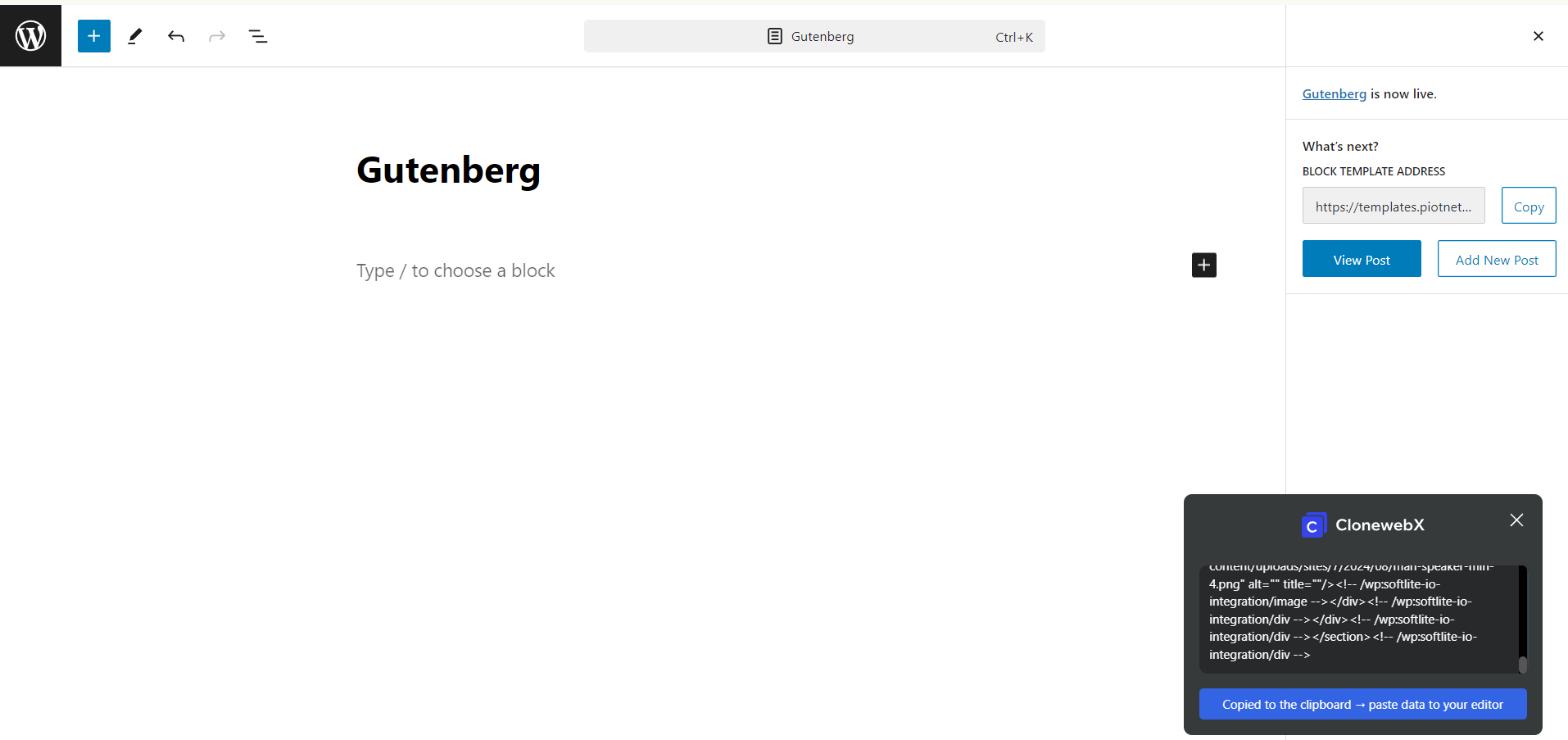
The uploading process may take a moment, but once it’s done, the new data will be temporarily copied to the clipboard.
From there, you can easily paste it into your editor.

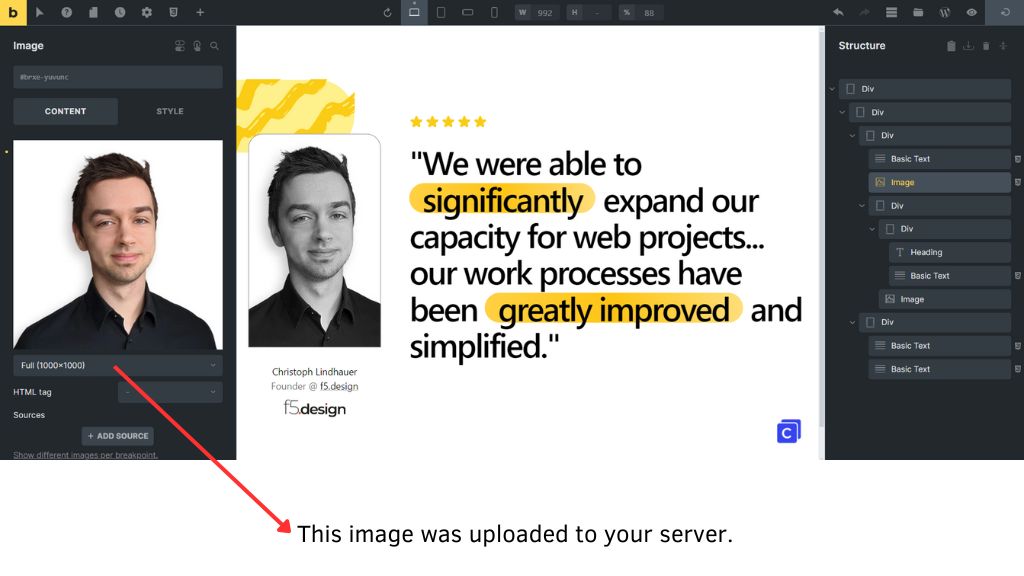
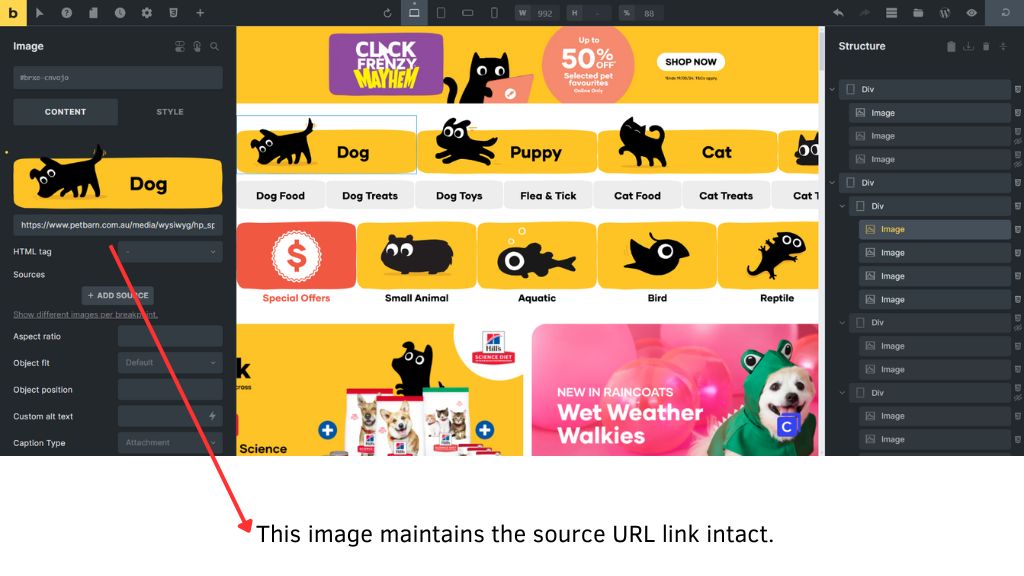
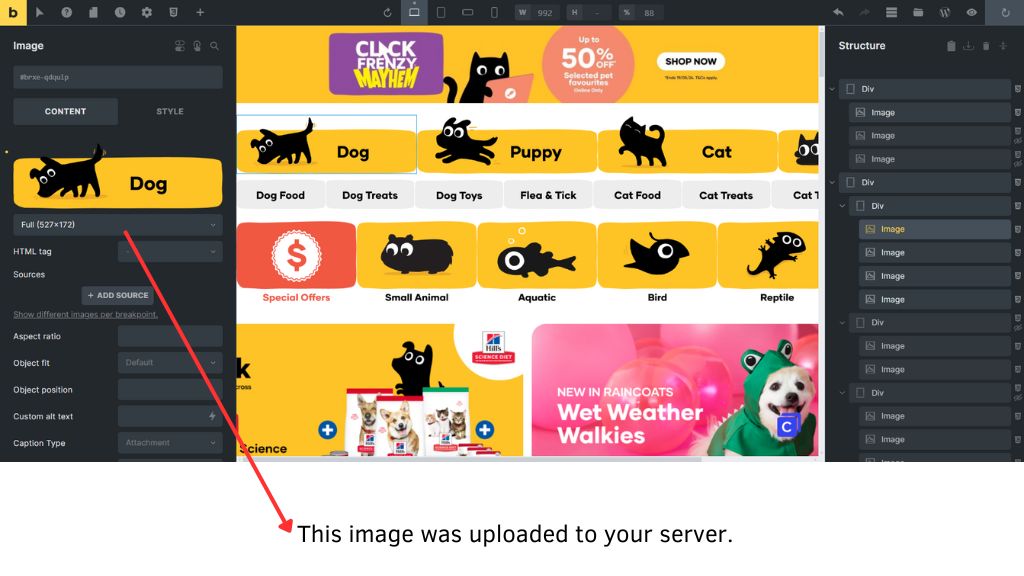
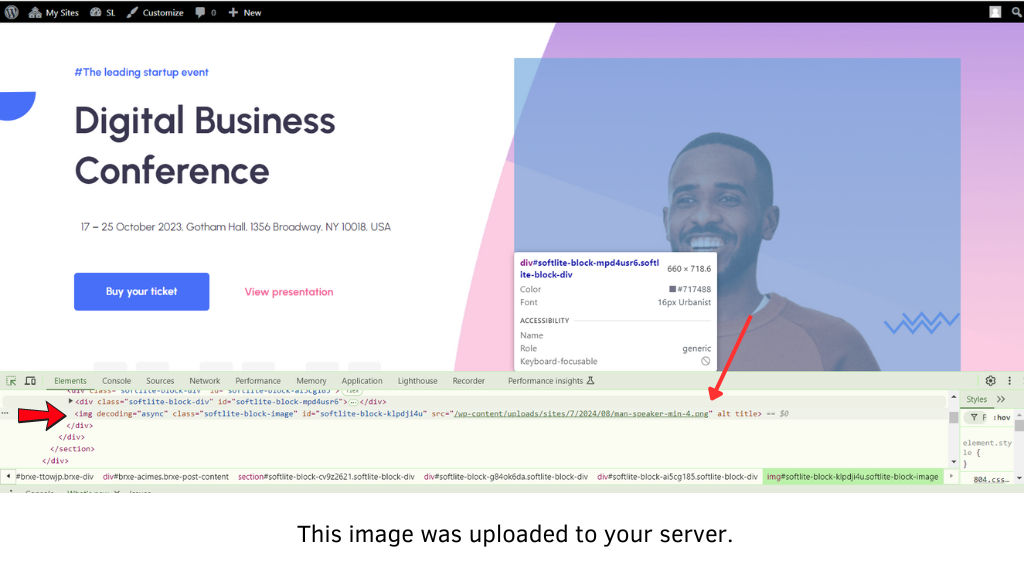
If you click to any image or icon element, they were uploaded to your server.
Example 2
Let’s try to clone another example as below

The result achieved when pasting data as in the usual way.
Images and Icons are linked to the source website.

You can either replace these images/icons manually or upload them automatically using our solution.

Gutenberg example
Let’s replicate another example in Gutenberg, as shown below!

The outcome obtained from pasting data in the conventional manner includes linked images and icons to their source websites.

You have the option to either manually replace these images/icons or upload them automatically using our solution.

Images and icons have been uploaded to your server.

 Skip to main content
Skip to footer
Skip to main content
Skip to footer