By following these steps, you can efficiently clone any website and seamlessly integrate it into your Breakdance or Bricks Builder workflow for further customization and enhancement.
Step by step to clone a website into Bricks & Breakdance
Install ClonewebX Extension
1. Launch Google Chrome: Ensure you are using the Google Chrome browser for optimal performance.

2. Get the Latest ClonewebX Extension: To start, you need the ClonewebX extension. Click on the “ClonewebX extension” link and add it to your Chrome Browser.

Create your first project
1. Sign up and log in:
• Visit https://softlite.io/ClonewebX/
• You can test the trial version or obtain an appropriate license with full features.
• Click on “Login” located in the top-right corner of the screen.

2. Create your first project:
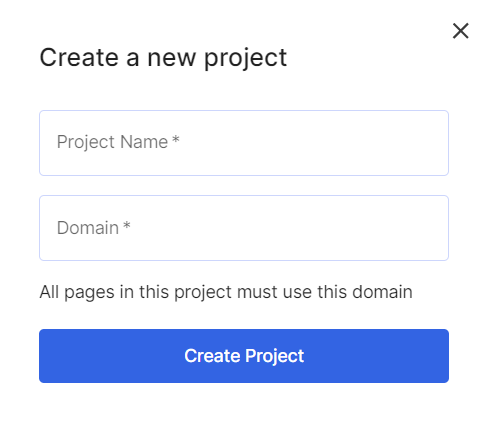
After logging in, create a new project to get started. Each project represents a website, unifying all pages under a single domain.
For instance, if you aim to duplicate 10 pages from a target website source “https://abc.com”. Simply enter “https://abc.com” into the Domain field in this scenario.

Scan source Webpages
1. Select your target original webpage:
Navigate to the webpage you want to clone.
To clone a website from Envato and Themeforest or similar sources, you need to access the original page URLs rather than relying on the Preview Iframe.
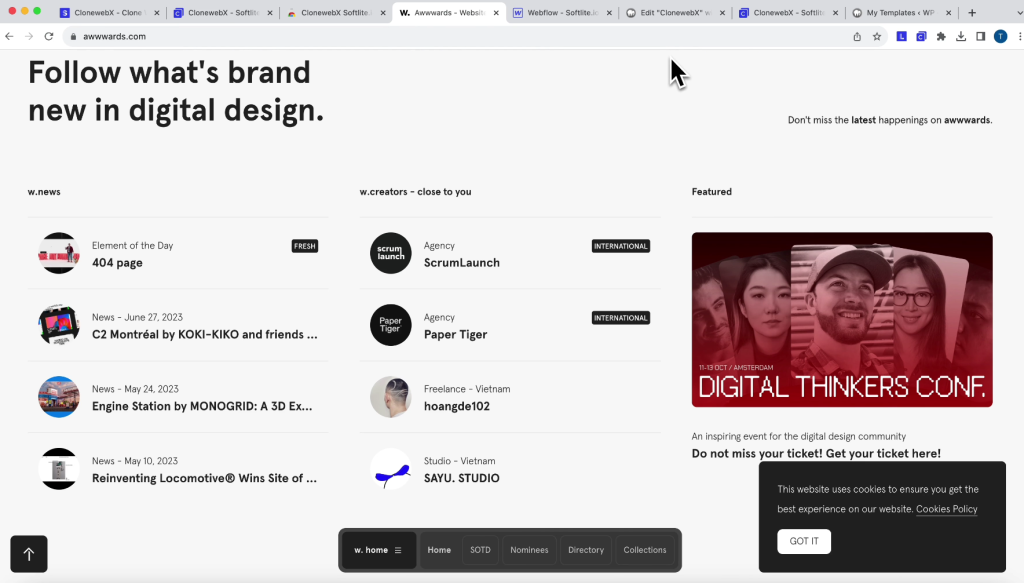
As in the illustration below, we demonstrated a well-known website in the UI/UX community: “awwwards.com”

2. Ensure all elements loaded:
Scroll down to the end of the target original webpage to make sure all elements have loaded.
With complicated pages, they may use “Lazy load” or “Animation” effects to show up/down the elements.
3. Scan webpages:
• Click on the ClonewebX extension icon located in the top-right corner of your browser.
• Choose the appropriate project you created earlier and click “Add Page.”

Configure Export Settings
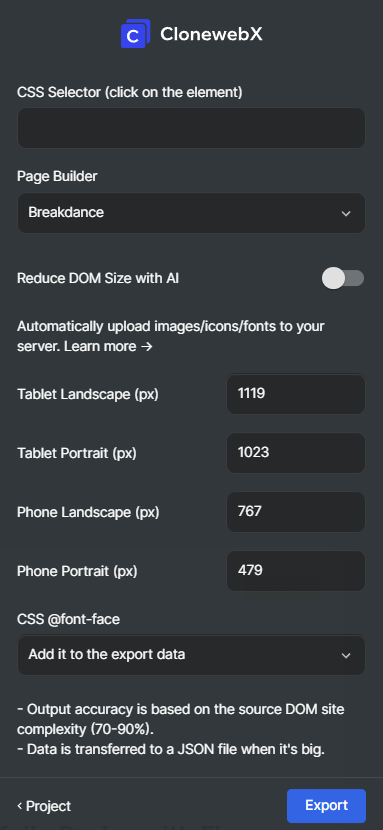
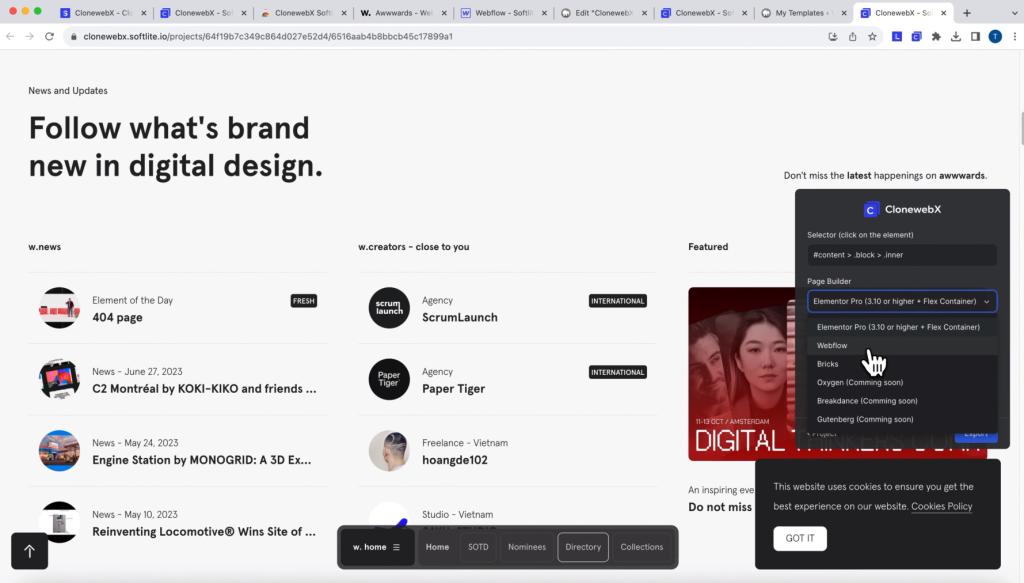
After that, a redirect tab will be created and simulated the target original page to ClonewebX website. A control panel promptly materializes, enabling you to adjust parameters through it.

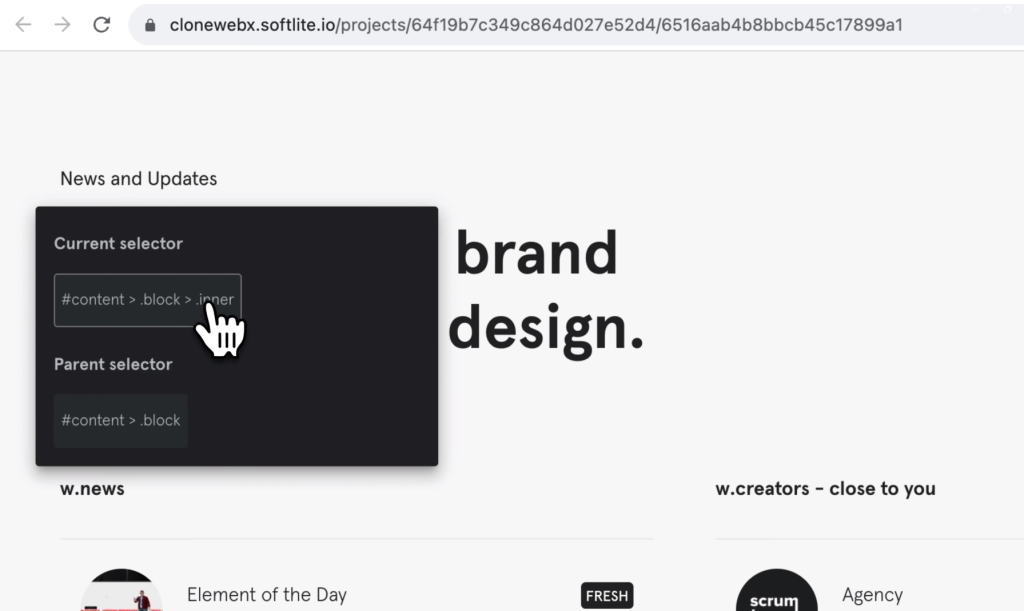
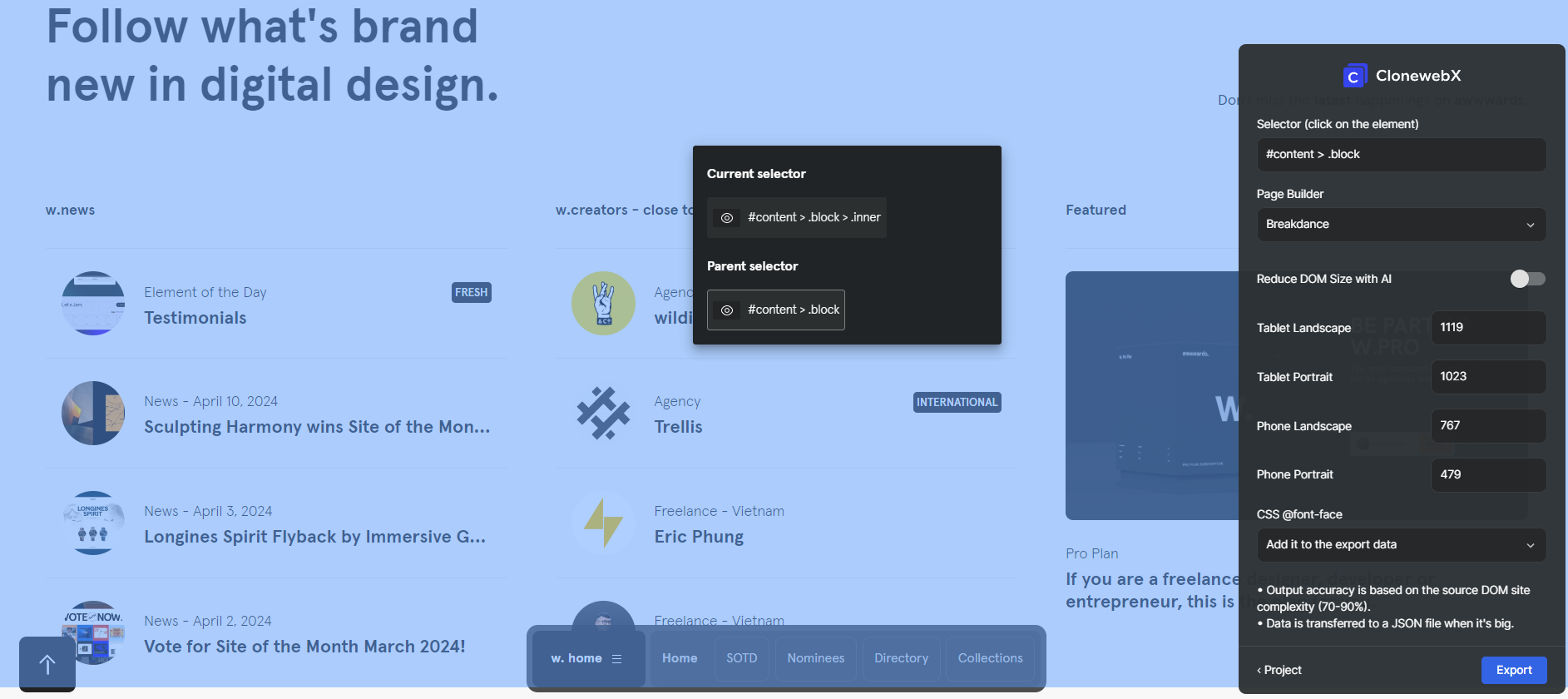
- Selector: Use our selector detector to choose specific elements on the page for cloning. There are “current selector” and “parent selector” when clicking any point on your page. You can use the eye tool, to also see which elements you have selected.
- Page Builder Option: Select your desired platform, where the project will be transformed into an editable format. Options include Elementor, Bricks, Webflow, Breakdance.
- Reduce DOM Size with AI: This optimization process automatically improves the rendering performance of the webpage, reducing the amount of layout resources needed and enhancing the overall user experience.
- Tablet Max Width and Mobile Max Width: Depending on your chosen output builder, adjust these parameters for responsive design or customize them as needed.
- CSS @font-face: there are two methods to export the CSS font face to your website.

"Add it to the export data"
Our system will automatically implement CSS @font-face to your selected Selector’s custom CSS. It’s convenient for manipulation, but in case you copy multiple sections, it occurs the duplication.
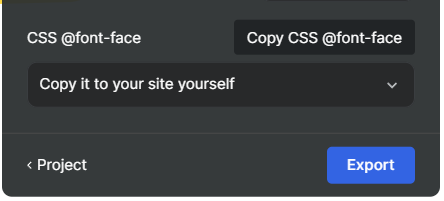
"Copy it to your site yourself"
To avoid the duplication of CSS @fontface, you can manually add it to your page by using “html widget”.
Choose the “Copy it to your site yourself” option and Click “Export”
=> Press “Copy CSS @font-face” to confirm the action.

Hover over the target page to choose the appropriate elements identified by blue frames. You can also type directly the aimed element on “Selector box”

In the Page Builder field, select your preferred builder from the dropdown list. For the purpose of this demonstration, we are using Webflow.
Additionally, you have the option to personalize the Tablet Max and Mobile Max Width values in pixels. If left unchanged, these values will revert to the default settings associated with the selected platform.
=> Click “Export”
The cloned data can be copied to the clipboard. If it is too large, it will be transferred to a JSON file.
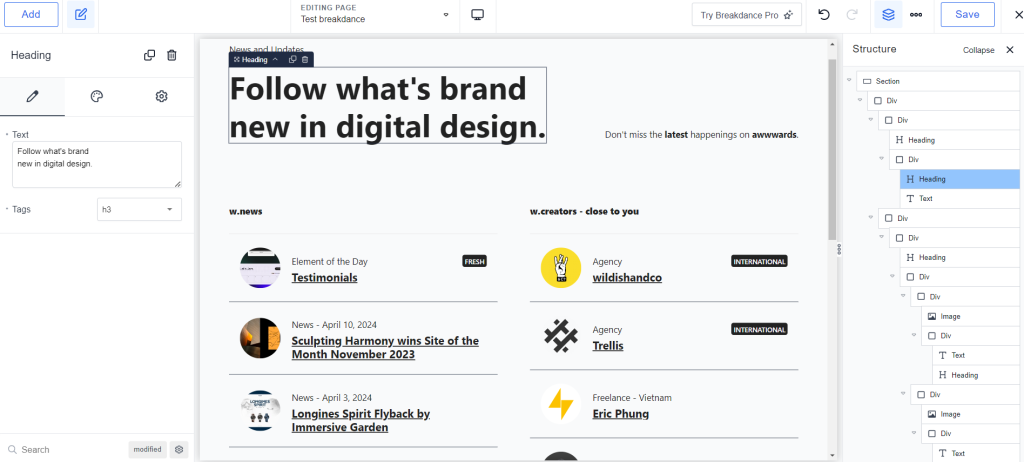
Result in Breakdance

1. Access your Breakdance Editor.
2. Export your Templates or paste duplications.
Begin exporting templates or designs to Breakdance.

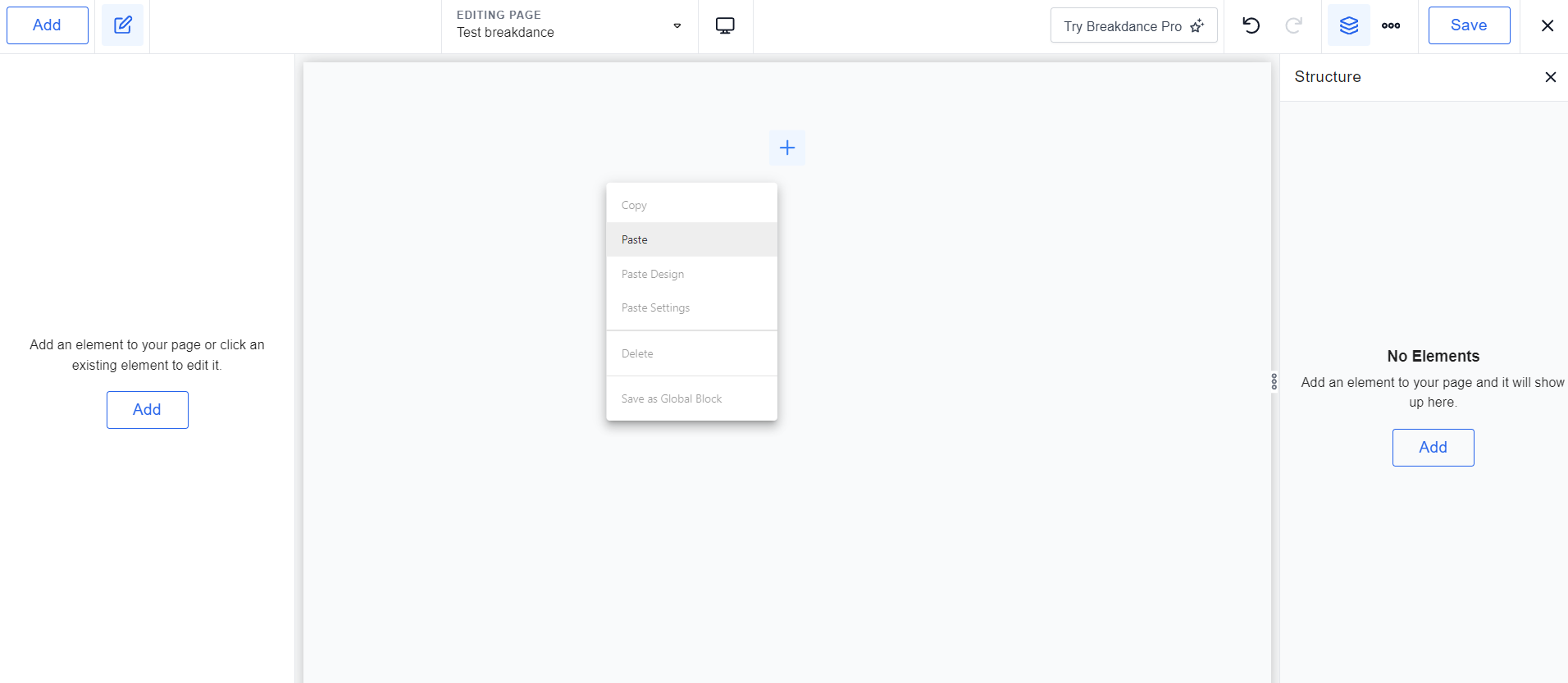
In Breakdance, right-click and paste the cloned data in canvas area or pressing either “Cmd + V”/”Ctrl + V”.

After pasting the cloned data, you will notice that a covered section layout is automatically created. Set or adjust the width size to 100% for this section. And then set the padding and margins as needed to achieve the desired layout.
For the nested DIV levels, you can continue adjusting the container width and other properties to further customize the section layout.
Detail video tutorial for Breakdance
Results in Bricks
By default, Bricks uses the Clipboard API to copy and paste elements and styles across different domains.
Copy/paste is only supported for pages served over HTTPS.
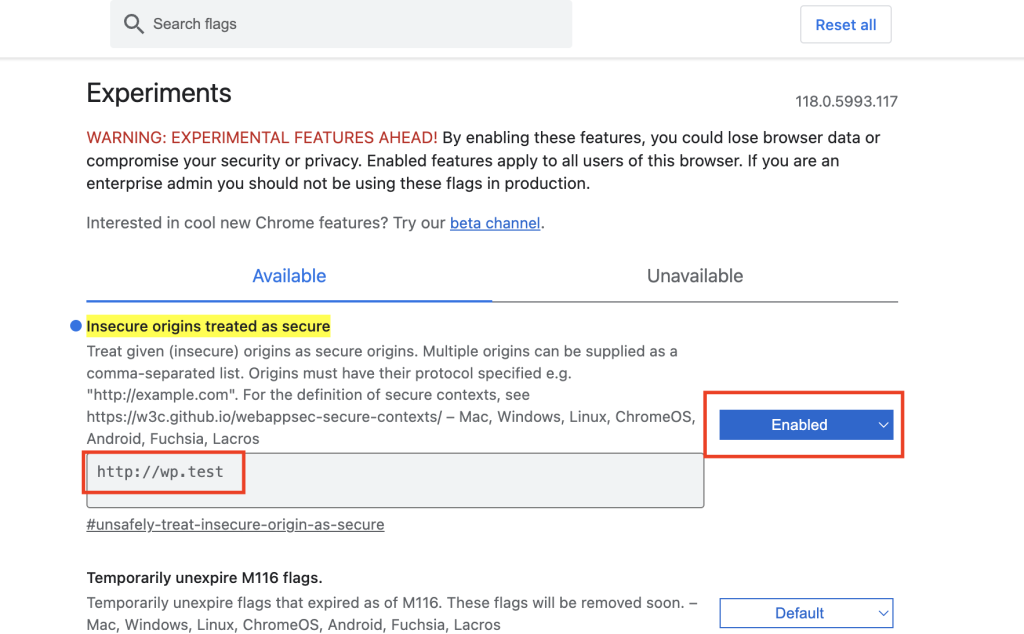
If you wish to replicate a website onto Bricks in your Local Host or your website lacks an SSL certificate (HTTP), you’ll need to activate an experimental feature related to security and privacy, as illustrated below.

Embed this link to your browser: chrome://flags/#unsafely-treat-insecure-origin-as-secure → Access it.
Insecure origins treated as secure: Embed non-SSL site URL → Enable feature.
Detail video tutorial for Bricks
Customize Your Results
Transformation Process: Your cloned webpage will be transformed into the basic elements or widgets compatible with your selected builder, complete with HTML and CSS.
Now, you can customize and fine-tune it using the tools and features provided by your chosen page builder.
Relevant documentation
Optimize DOM when converting any Elementor website to Bricks
Convert a website to Webflow
For effortless and efficient creation of animation effects in a drag & drop editor, you can consult our tool, Litemove.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer