After setting up your Timeline Control, click on the “plus icon” in Editing Timeline to add your first animation.
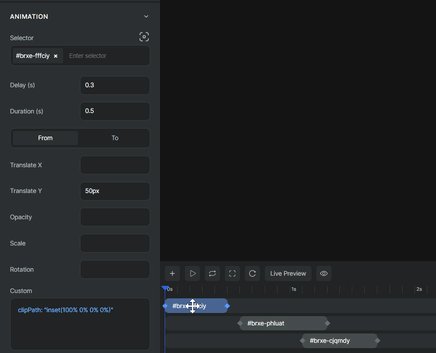
On the left of your screen, open the Animation Control Tab in Control Panel
General Settings
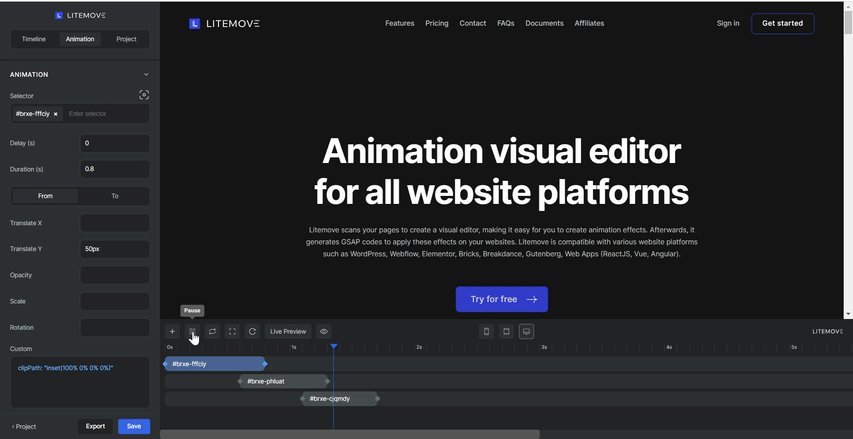
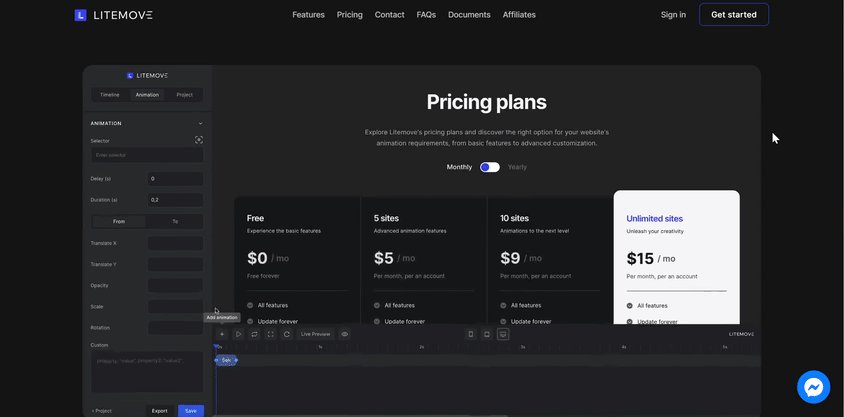
Click on the single animation in your Editing Timeline and go to Litemove Control Tab to start structuring the detailed parameters
Each animation will be applied to the selected element.
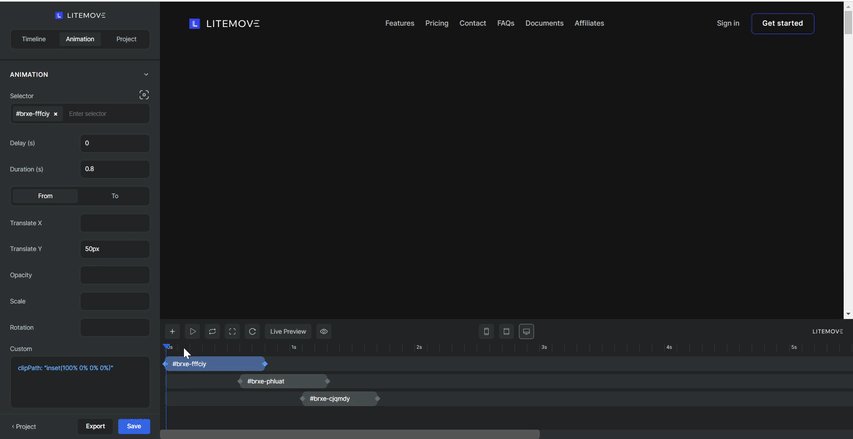
Selector
To begin, you either type directly your specific elements on Selector Box or use our Selector Detector to scan and pick elements from your Preview Page

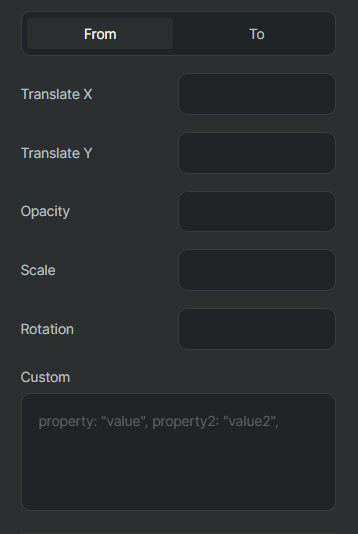
From and To
Customize your animation by utilizing additional From and To tabs that include the properties to be animated
- From Tab or Start Point: If you only configure properties in this Tab, desired animations start changing from a specific point/value to the default state.
- To Tab or End Point: If you only configure properties in this Tab, desired animations start changing from the default state to a specific point/value.
- If you simultaneously combine 2 tabs, your animations transform between your configured points/values.

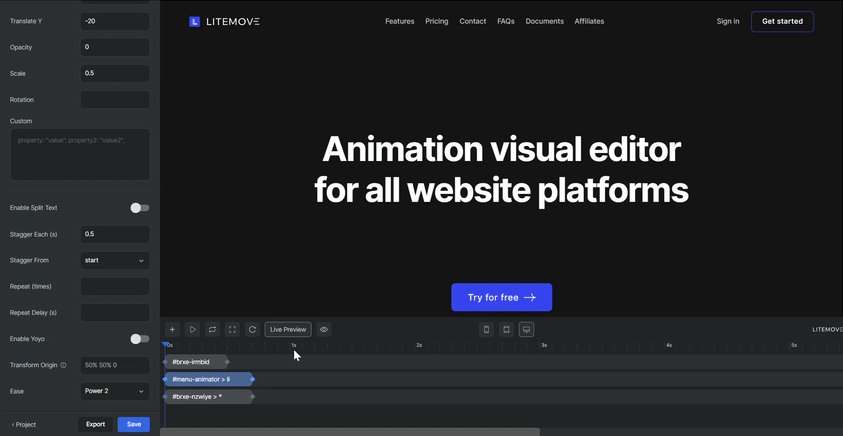
GSAP Translate
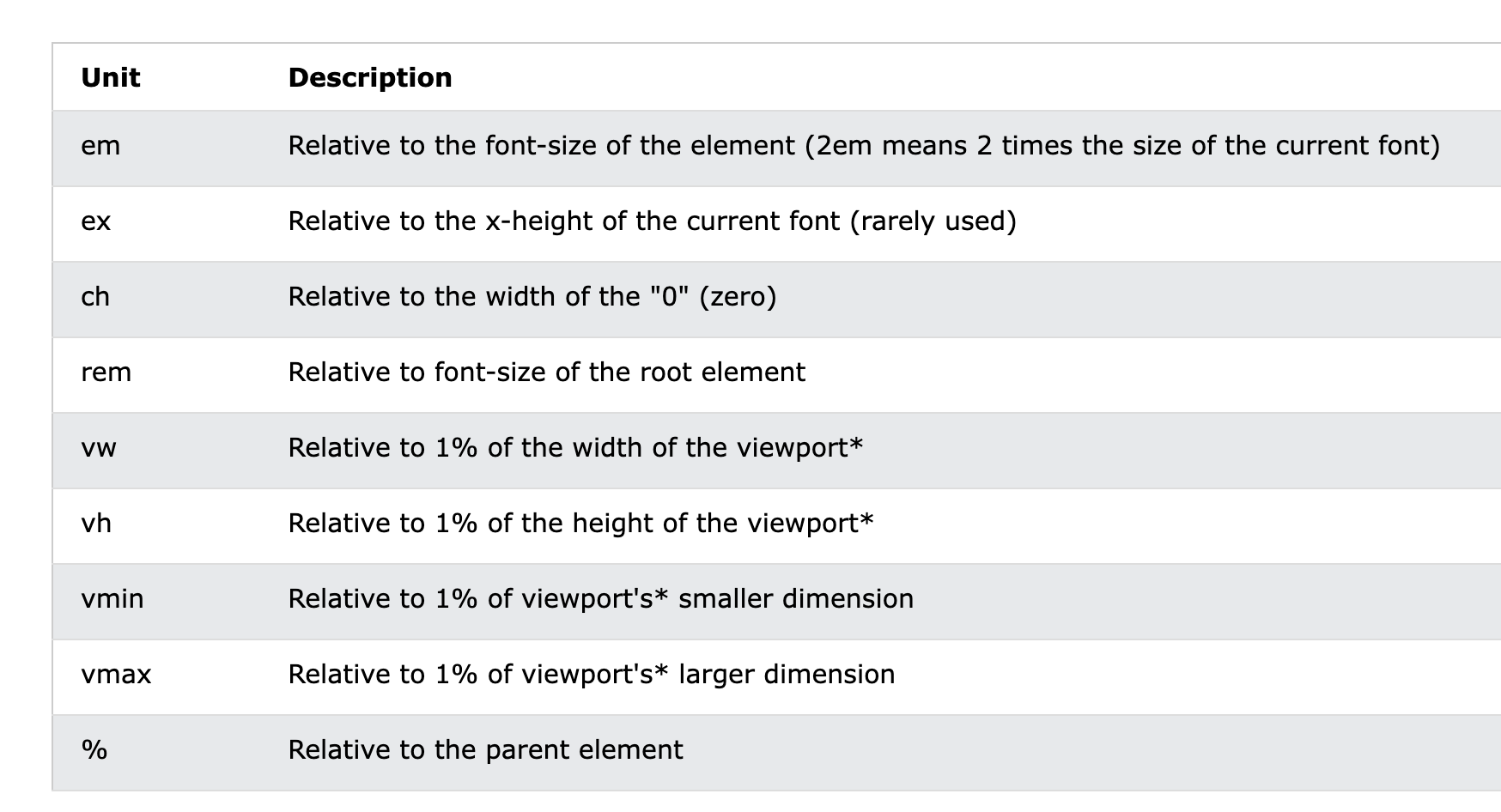
Translate X (horizontal axis) or/and Translate Y (vertical axis) to create dynamic motion.
The default unit is the pixel (px)
You can apply other units such as percent, em, rem, etc.

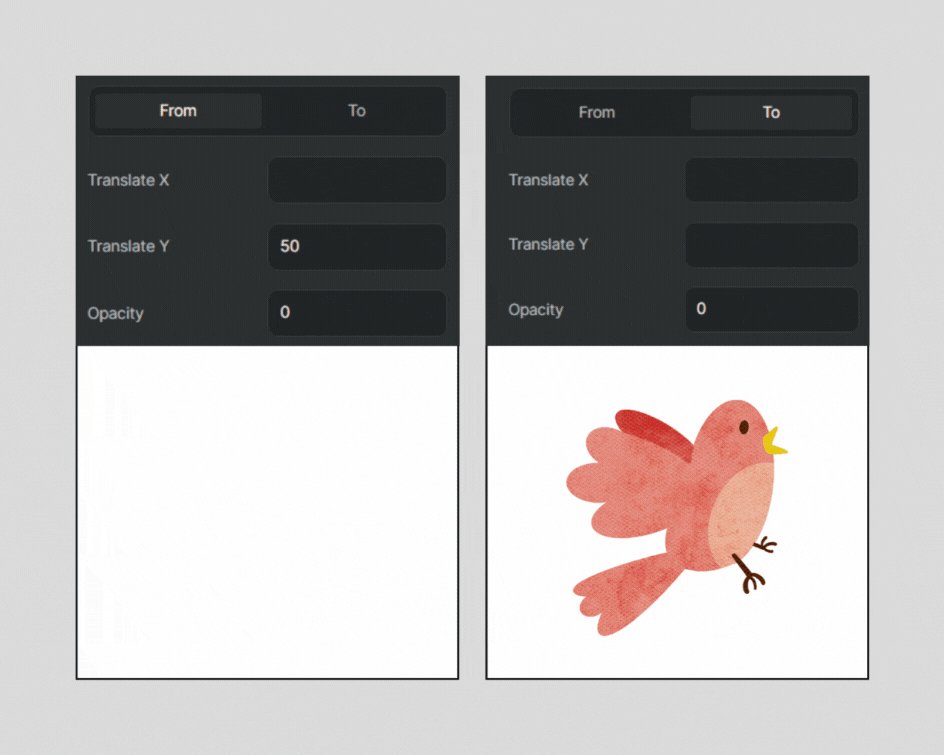
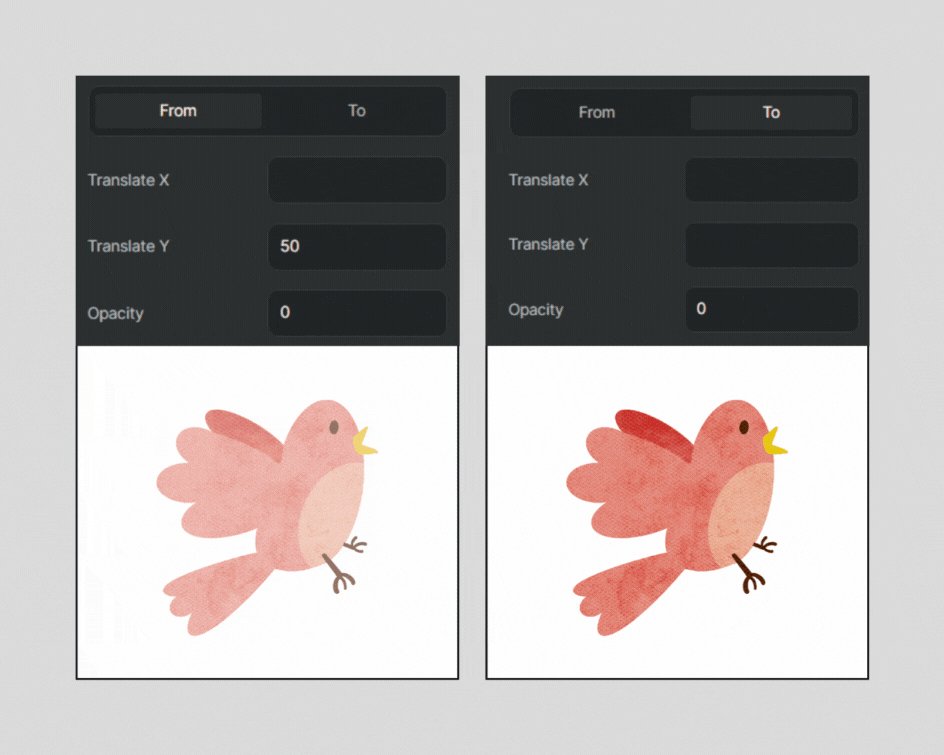
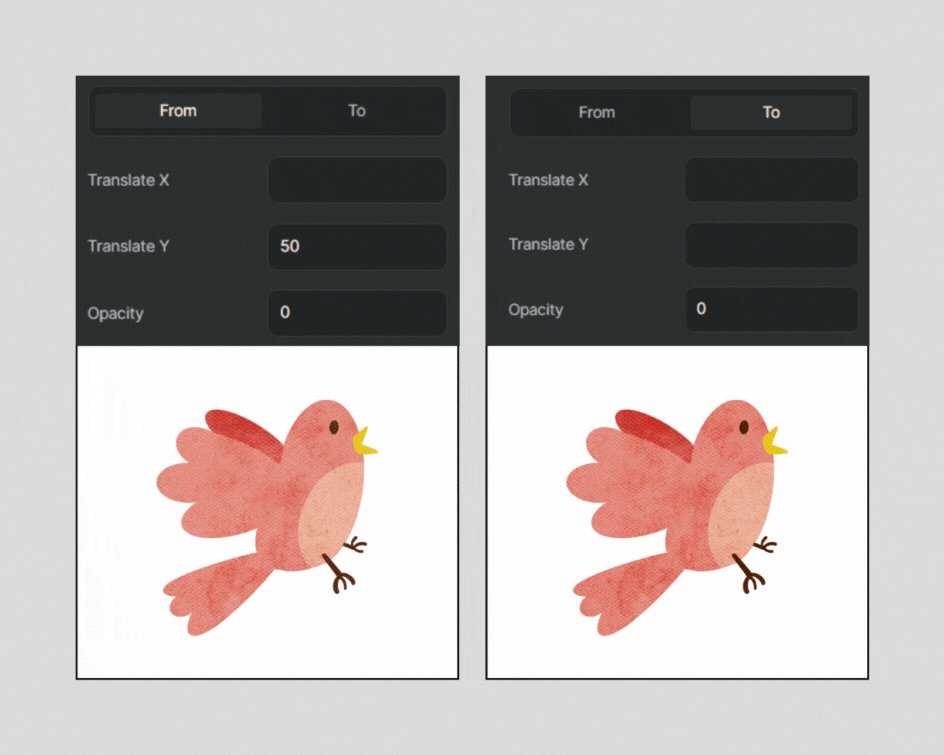
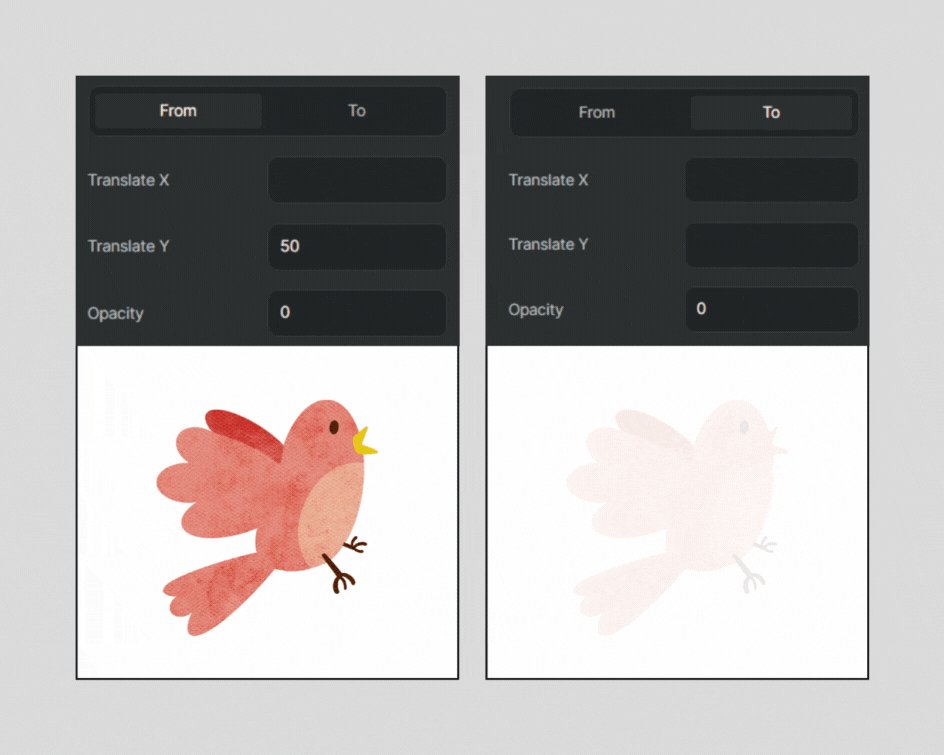
GSAP Opacity
Opacity allows for effortless creation of the classic Fade in/Fade out animationThe amplitude of Opacity property works from 0 to 1. The default value is 1.
To achieve a smooth “Fade In” transition, simply set the opacity to 0 in the “From” pane. Conversely, applying 0 opacity to the “To” pane will generate a “Fade Out” effect.

GSAP Scale
Scale property enables you to animate the size of an element (Zoom In or Zoom Out)The default size is 1, with a minimum value of 0. Applying a “To” Scale of 2 will transform the element from its default size to double the size.
Please be mindful of the Size Settings in your page builder to prevent any potential confusion or complications.

By inputting specific values, you can individually control the Scale along different axes, enabling you to animate Scale X, Scale Y, or both. The initial default value pertains to Scale X (the horizontal axis), followed by the subsequent value for Scale Y (the vertical axis).
For example, 20% 50% corresponds to Scale X = 20% and Scale Y = 50%
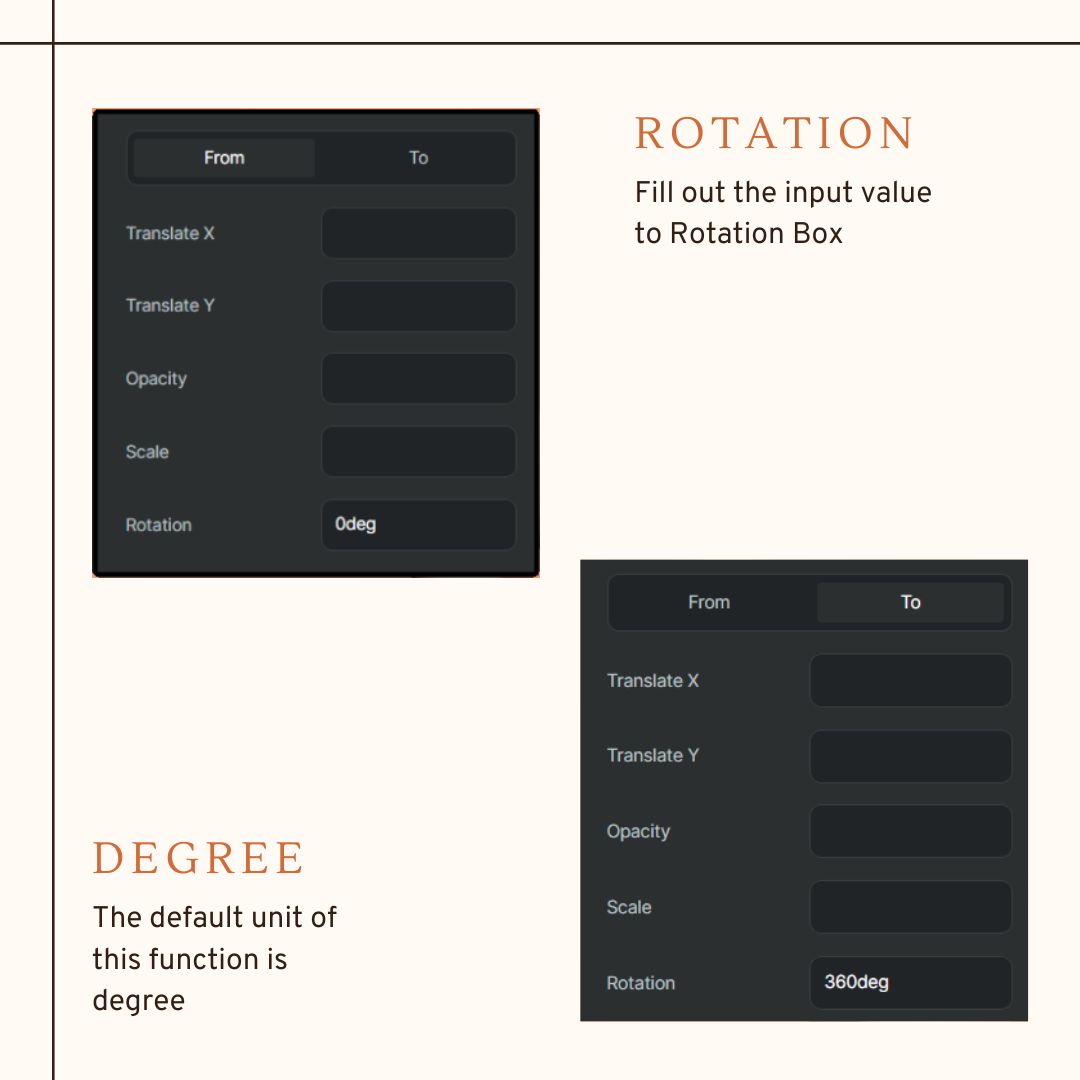
GSAP Rotation
Rotation A Property to rotate elements completely by a precise degree measurement
Fill out the input value to Rotation Box, the default unit of this function is degree

Custom
Custom box space
Other actions and functions
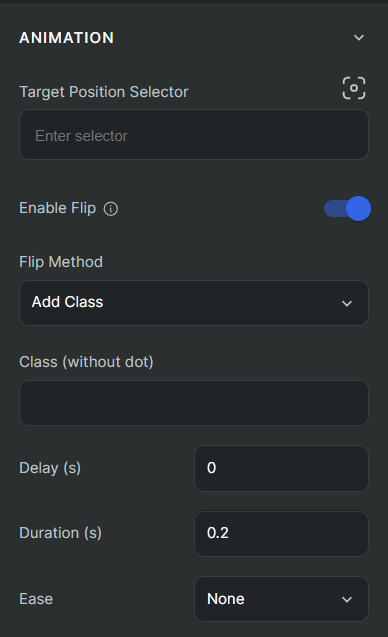
GSAP Flip
Since 27th November 2023, Litemove has added a new action for animation effects. This action will create smooth transitions between two states using GSAP Flip (Elements will be animated from its current state to the new state)

There are five options in this method:
- Add Class
- Remove Class
- Toggle Class
- Move to Origin Position
- Move to Target Position
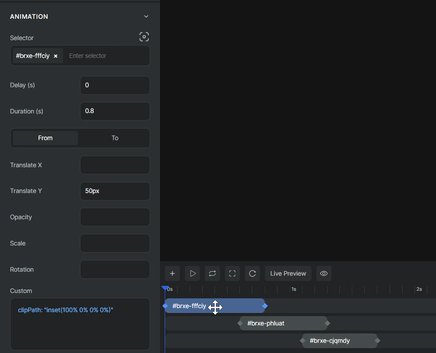
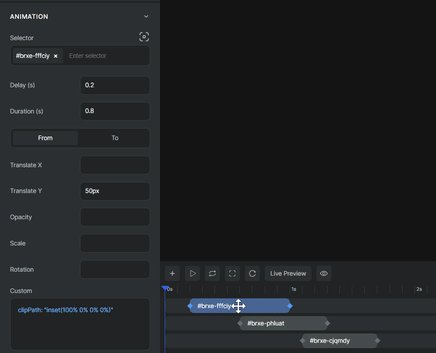
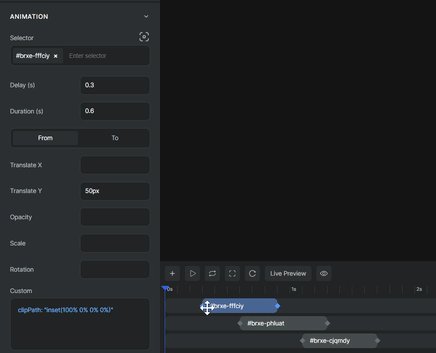
Delay & Duration
Delay (s) The delay before the animation starts in secondsDuration (s) The duration of the animation in seconds
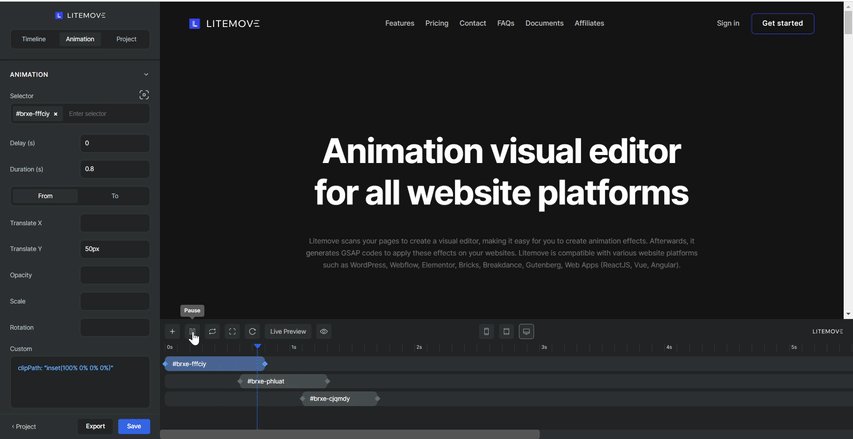
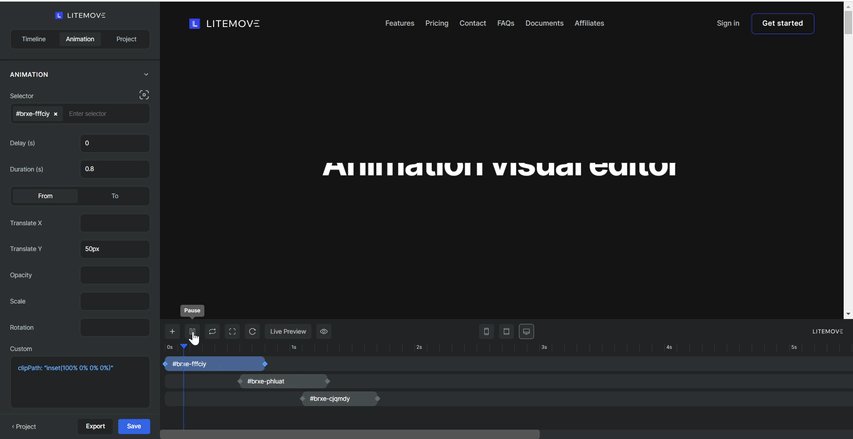
Simply click and drag the animation on the timeline to adjust its duration. This allows you to control how long the animation lasts.
Additionally, you can change the delay of the animation by adjusting its position on the timeline. Moving it forward will decrease the delay, while moving it backward will increase the delay.
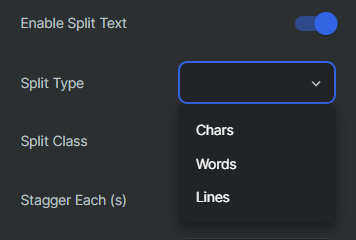
Split Text
Enable Split Text This JavaScript utility is user-friendly and enables you to effortlessly divide HTML text into characters, words, and lines. Its exceptional flexibility makes it an ideal choice for seamlessly generating HTML5 text animation effects.Split Type There are three basic types of this function: Chars (Characters), Words and Lines
-> To reach more information, you can refer to GSAP Split Text Animation
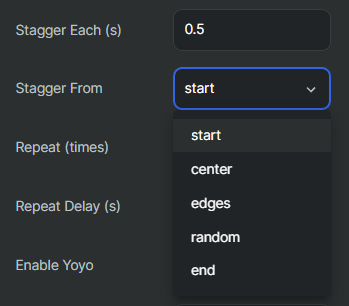
Stagger
Stagger Each (s)= 0.1 would cause there to be 0.1 second between the start times of each tween. A negative value would do the same but backwards so that the last element begins first.Stagger From The position in the Array from which the stagger will emanate
For instance: the animation of Header is applied “Stagger” with 0.5s and staggered from “Start point”

Repeat
Repeat (times) When you want to repeat the animation. If you set 1, it means that the animation will run one more time.Repeat Delay (s) The delay time between repeaters in seconds.
Yoyo
Enable Yoyo The function operates similarly to the Yoyo game, facilitating animations that move back and forth in an alternating manner, reversing direction on each repeat.
Transform Origin
Transform Originempowers you to control the initial position of your transform properties (translate, scale, rotation). It is the point around which a transformation is applied
The transform-origin property may be specified using one, two, or three values. You can customize the variety of Transform Origin’s formats by entering input values such as:
- center
- top left
- 50px 50px
- bottom right 60px
-> For more information, you can refer to Transform-Origin GSAP
Ease
Ease styles for added interest
Some available options for ease function:
- Power 1
- Power 2
- Power 3
- Power 4
- Back
- Elastic
- Bounce
- Rough
- Slow
- Circ
- Expo
- Sine
-> For more information of Ease function, you can refer to Easing GSAP documentation
 Skip to main content
Skip to footer
Skip to main content
Skip to footer