With Hover Trigger, Animations belonging to the parent timeline start when the user hovers the elements
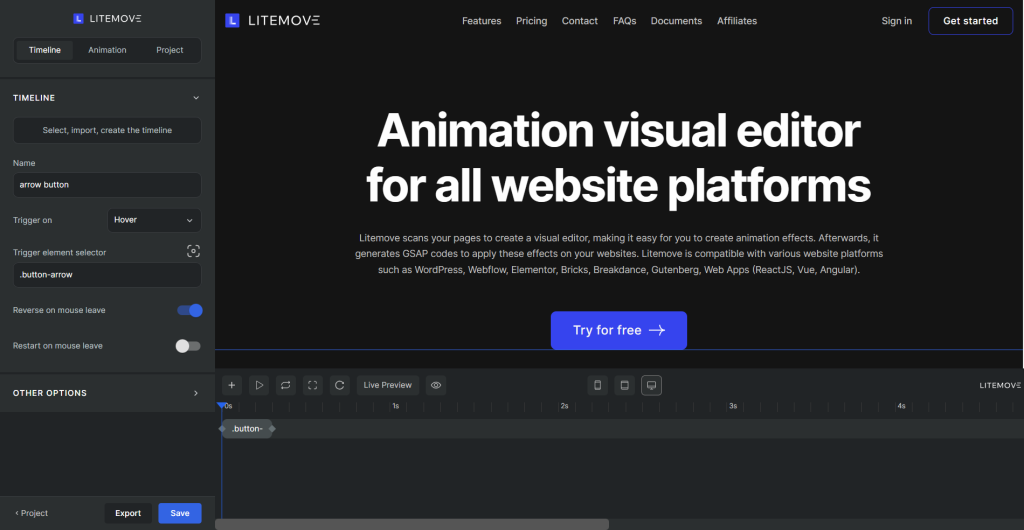
Timeline Control Setup
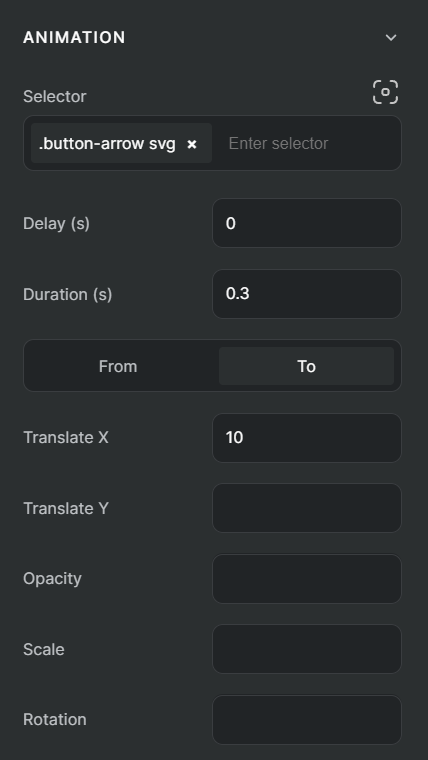
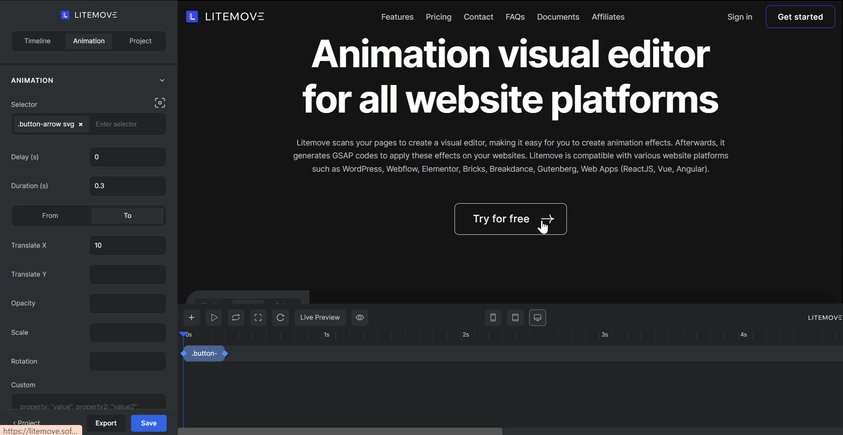
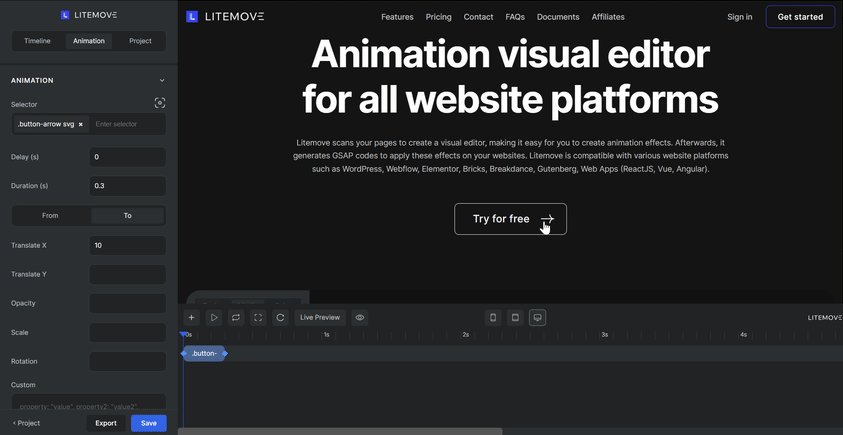
To begin, choose “Hover” Trigger in your Timeline Control Tab

Trigger element selector
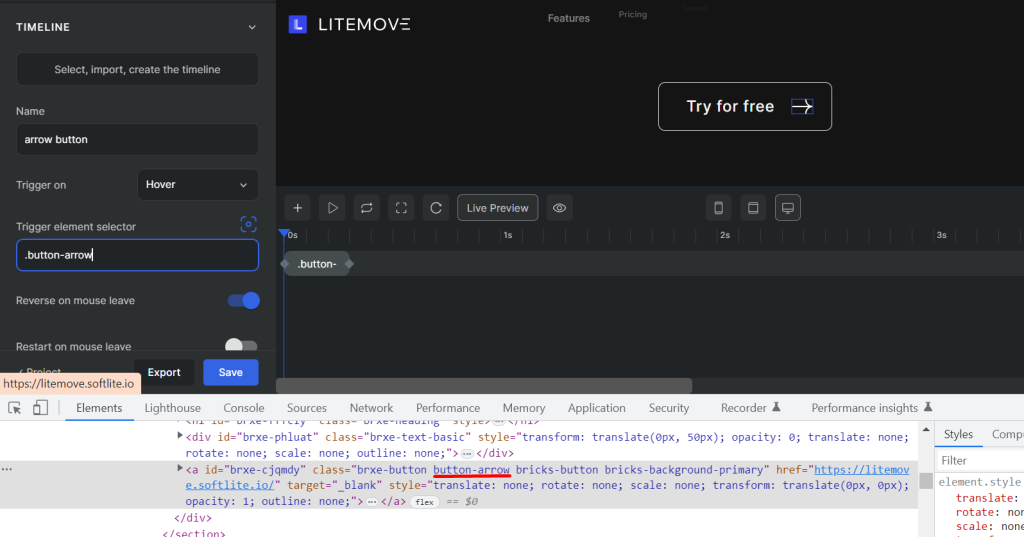
Trigger element selector You either type directly your specific elements on Selector Box or use our Selector Detector to scan and pick elements from your Preview PageYou have the flexibility to select specific elements on your page that will trigger all the configurations within your parent timeline. This means that when users hover the selected elements, the corresponding functions within the timeline and animations will initiate.
Note: When you ignore this selection part, the selected element in your first animation will be applied by default.

.button-arrowclass is selected to trigger. When users hover over this class, the arrow button inside this class starts animating.Reverse on mouse leave
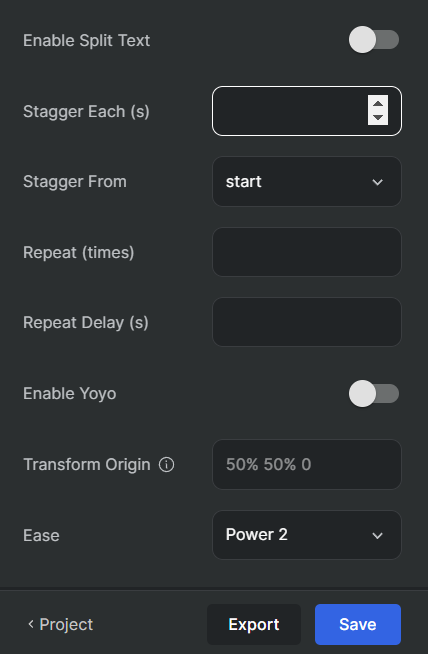
If enable this function, the element will reverse when users leave the selected trigger area
Restart on mouse leave
If enable this function, the element will restart when users leave the selected trigger area

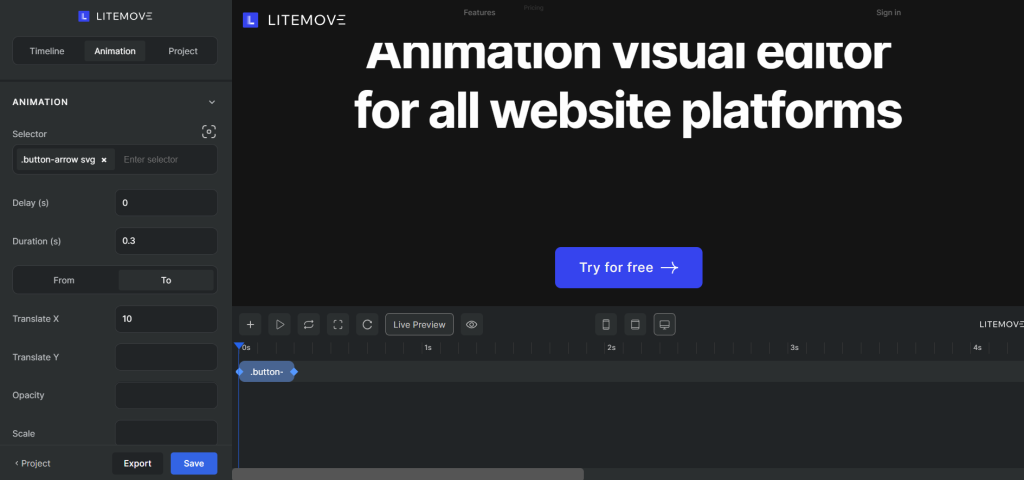
Animation Control Setup
As in Page Load Trigger, you can apply any property for animations.
To begin, select the appropriate “Trigger element”, enter input elements, or use Selector Detector to choose specific elements on your page.

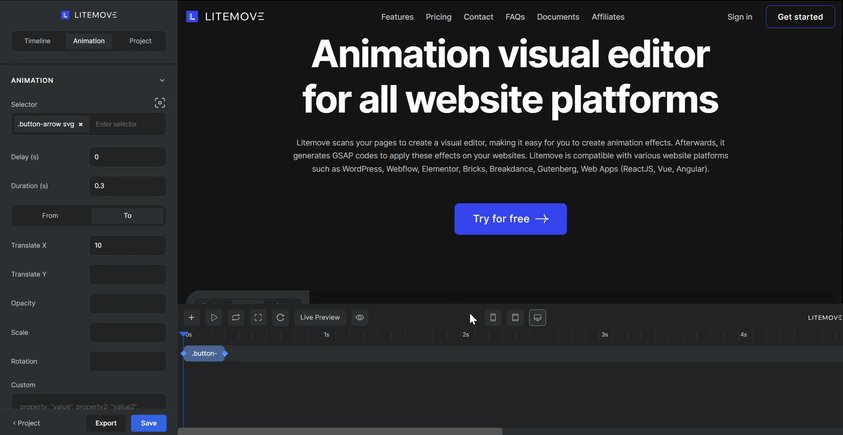
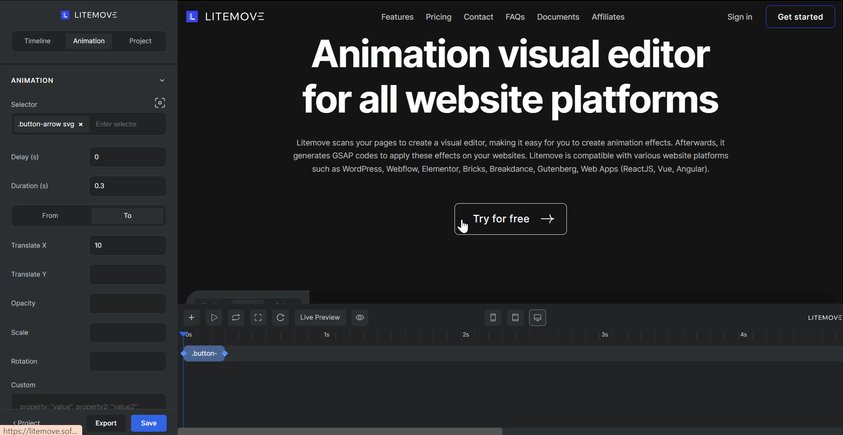
For instance, we apply the translate X property to animate an Icon element. (the arrow icon on the blue button)


The result of Hover demonstration

 Skip to main content
Skip to footer
Skip to main content
Skip to footer