Imagine the power of enhancing your WordPress website effortlessly, by simply typing a short code. Shortcodes in WordPress serve as quick code shortcuts, enabling you to seamlessly integrate dynamic content into WordPress posts, pages, and sidebar widgets.
In essence, they empower developers to encapsulate their code within a function and then register that function with WordPress as a shortcode, making it accessible for users without the need for any coding expertise. You will discover that a multitude of WordPress plugins and themes utilize shortcodes to bestow additional features upon your site.
This article will guide you through the step-by-step process of using Gutenberg Blocks shortcodes on your WordPress website with our ClonewebX plugin.
Adding a Gutenberg Blocks Shortcode to anywhere
Gutenberg Blocks Templates
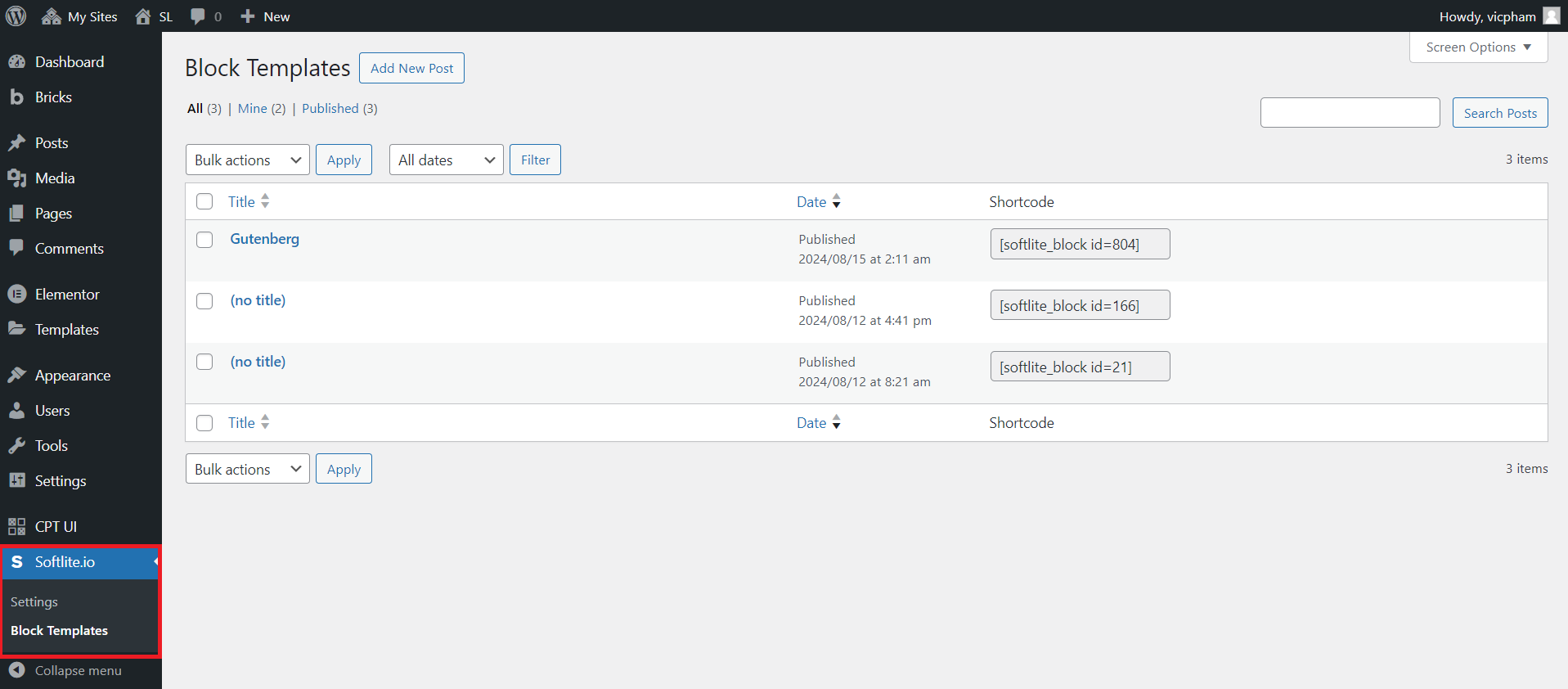
First, navigate to the Softlite section in the Wordpress dashboard and click on Block Templates which provides Gutenberg block templates.
Next, proceed to create a new post by clicking on the “add new post” button.

You can create your own content using the default WordPress editor or by combining it with our application.
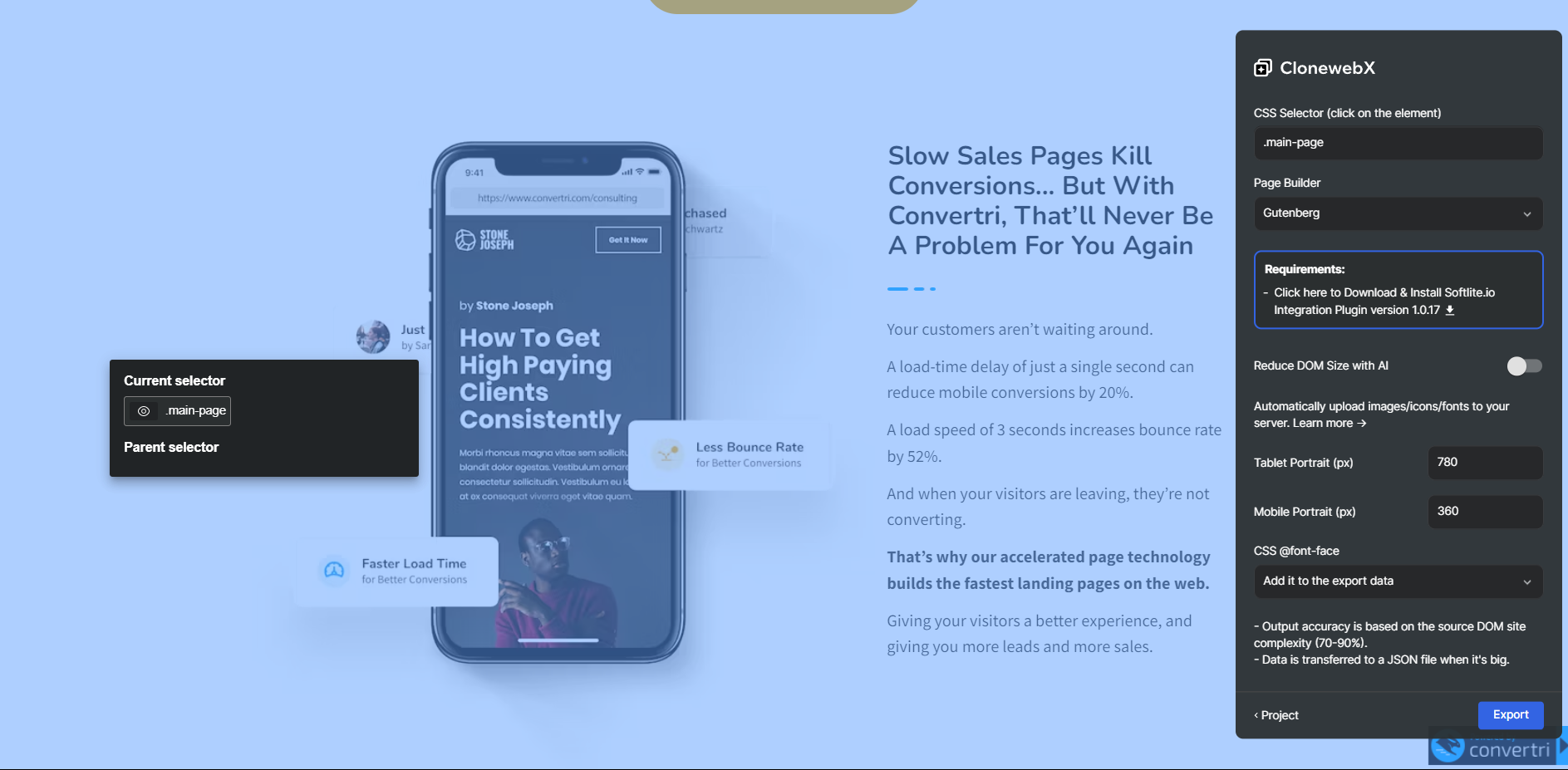
In ClonewebX control and proceed to export data with the Gutenberg builder.

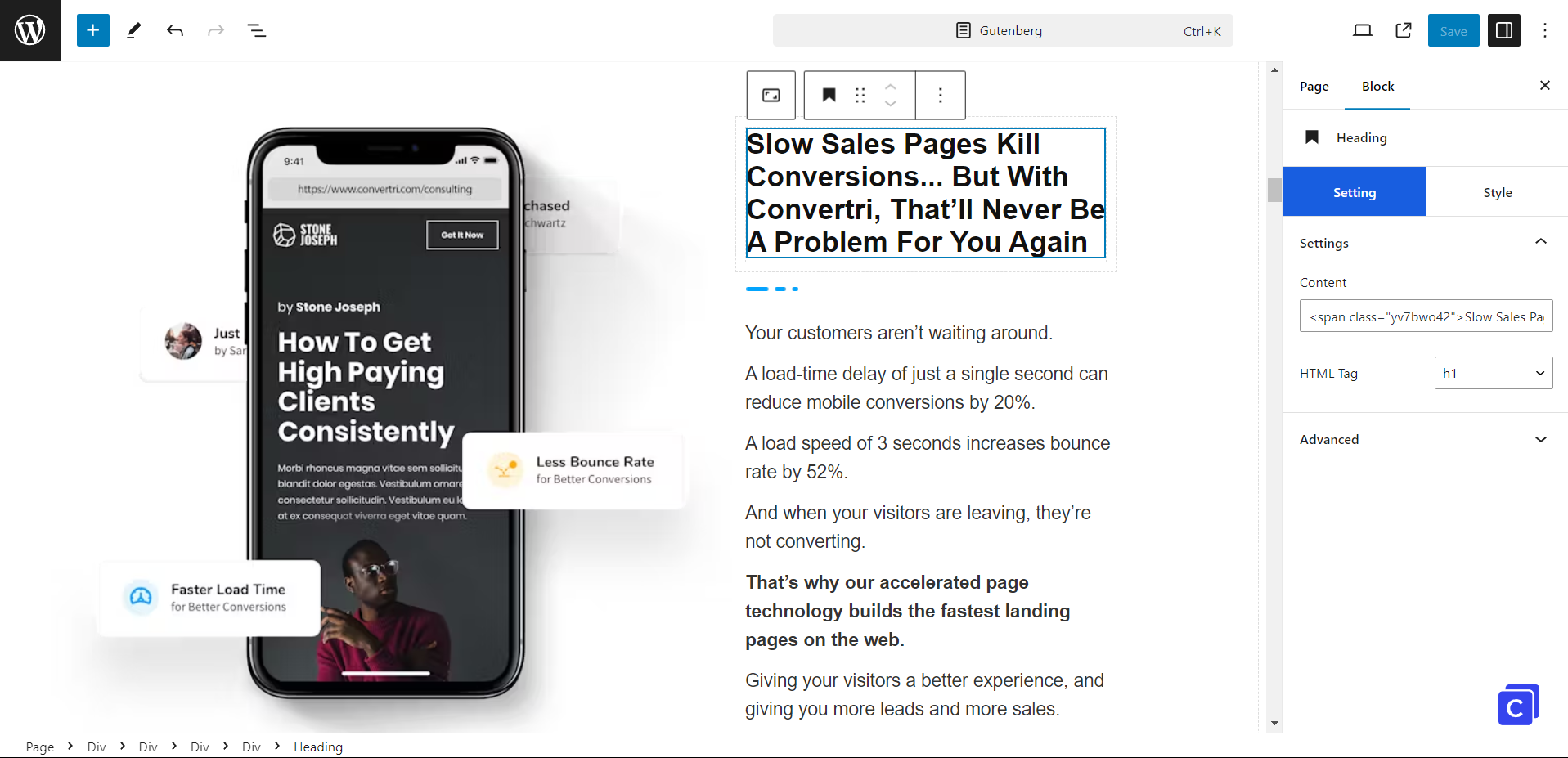
Paste data on Gutenberg Blocks Template (by confirming keyboard Ctrl/Cmd + V), then customize the content, and publish it.

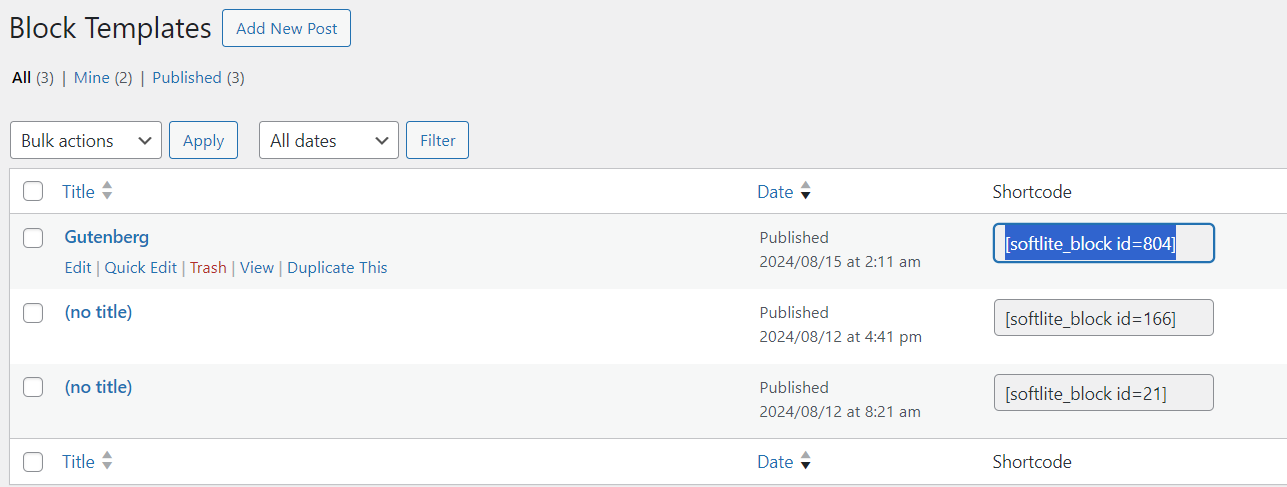
Now you are granted the freedom to make full use of the Gutenberg Block Template shortcode, seamlessly integrating it into any WordPress theme or page builder of your choosing, whether it be Divi, Beaver Builder, or Flatsome. Embrace the limitless potential of ClonewebX in crafting breathtaking websites that will leave a lasting impression.

Inserting a Shortcode in Elementor
In your Elementor Editor, find the “shortcode” widget and drag it into canvas area.

Then, you can embed your Gutenberg Blocks shortcode and the data will appear instantly.

Do not forget to refresh data by confirming “Apply” button.

An ultimate combination of Elementor and the default WordPress editor – Gutenberg.

Or you can get the “Block by Softlite.io” widget in Elementor Panel.

A dropdown menu appears, prompting you to select your Softlite block templates -> Choose the template that best suits your needs.
Adding a Shortcode in Bricks Theme
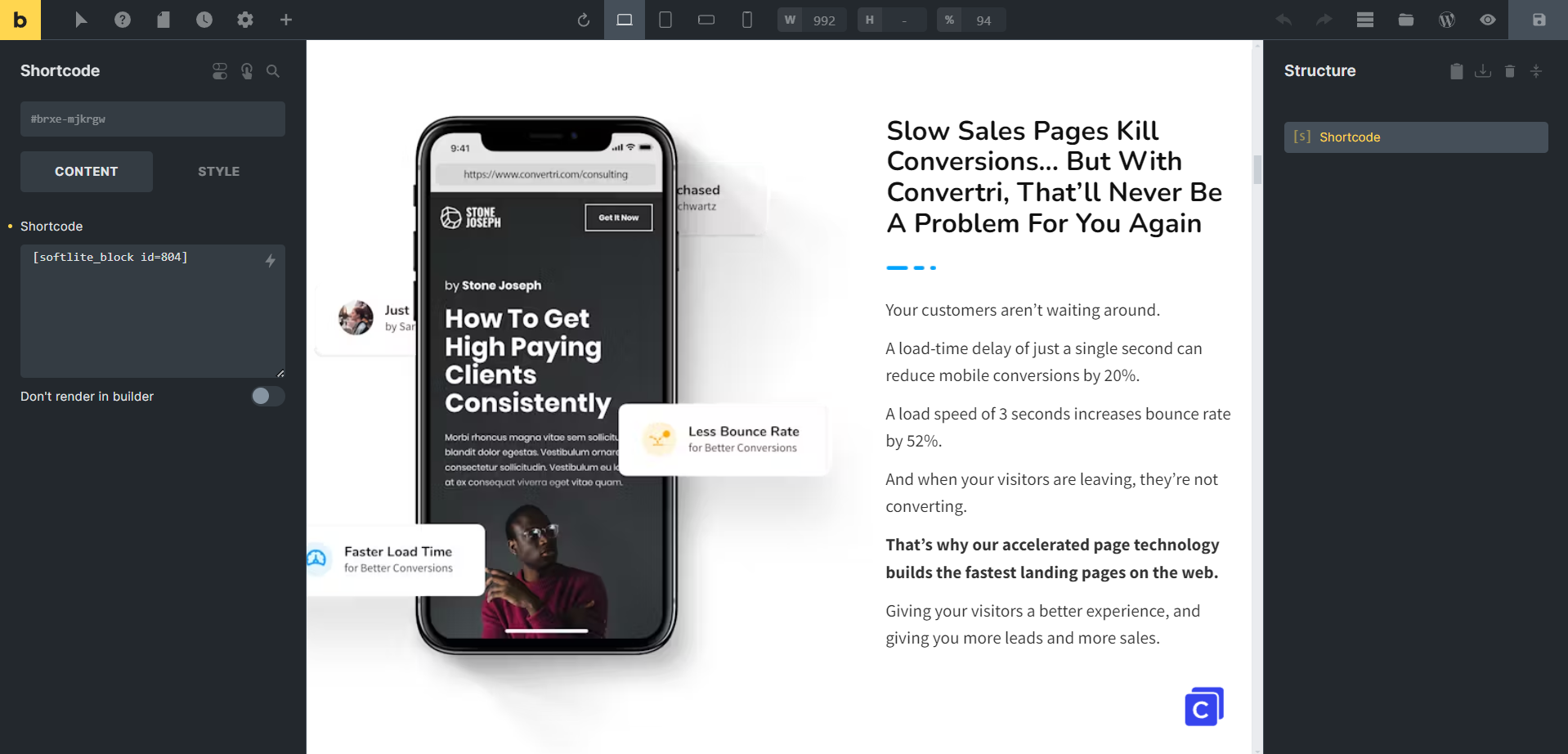
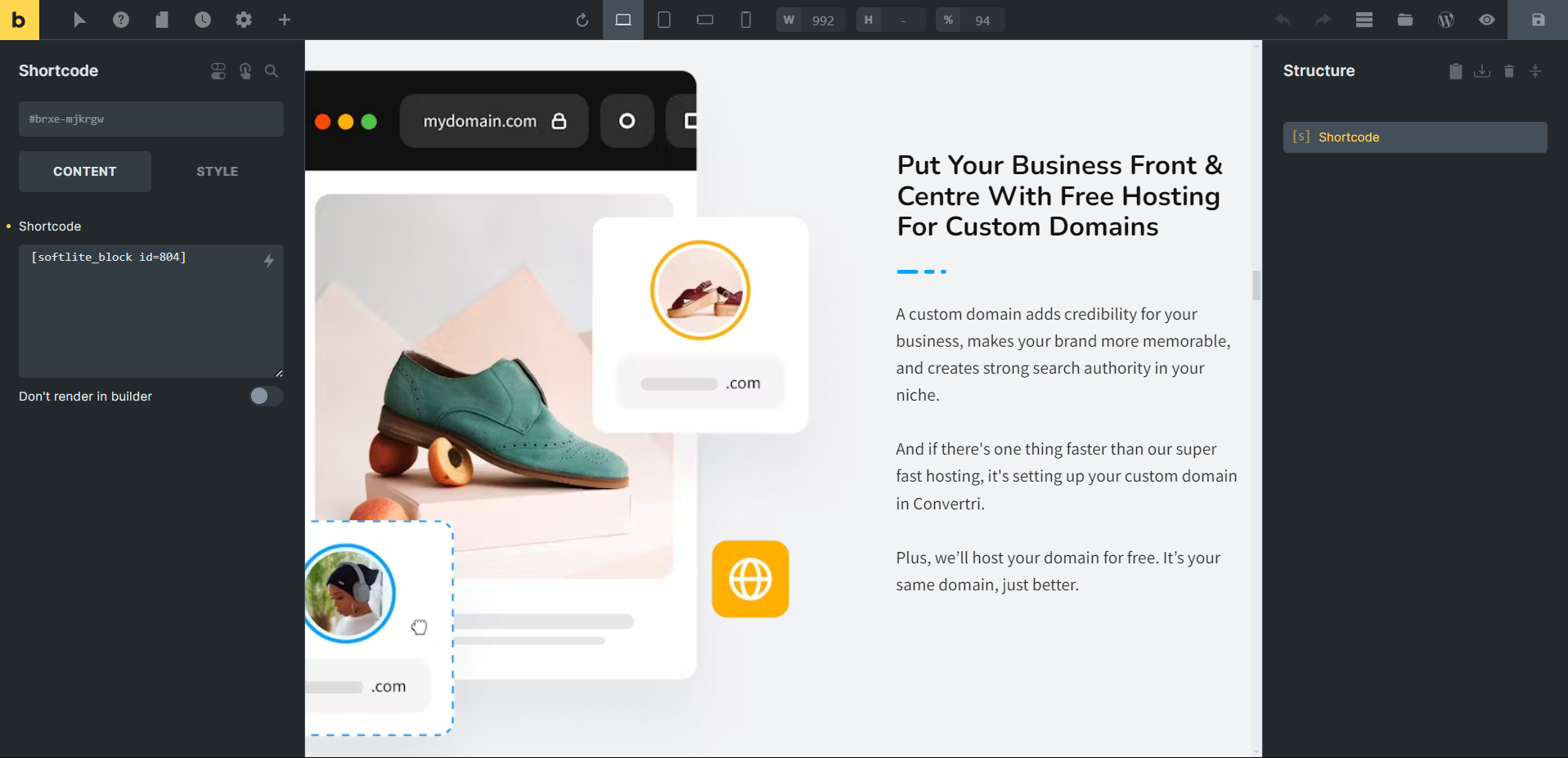
Go ahead to your Bricks Editor, find and pick the “shortcode” element. Similarly, embed the Gutenberg Blocks Template shortcode here.

Data dynamizes perfectly in Bricks builder.

You can achieve the same result using various other Wordpress page builders that have the “shortcode” widget/element.
Embeding a Shortcode in Flatsome Theme (UX Builder)
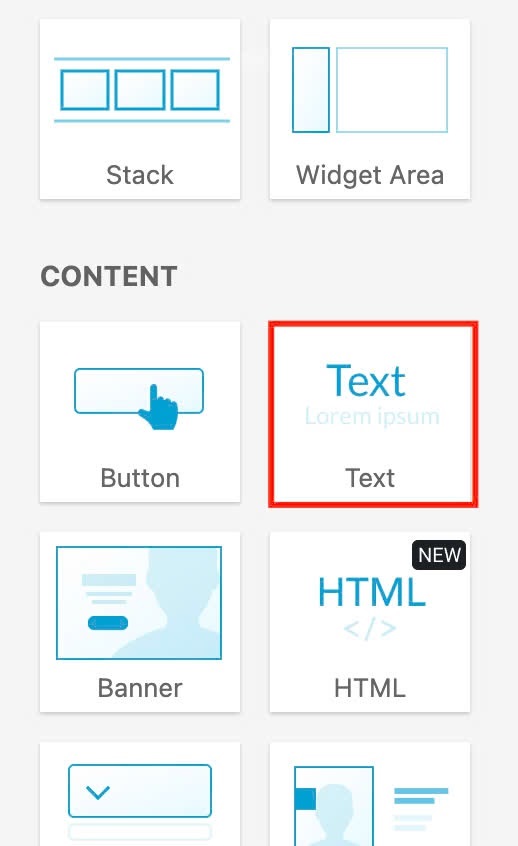
In your Flatsome Editor, find the “Text” Element.

Pick the “Text” element in Content section

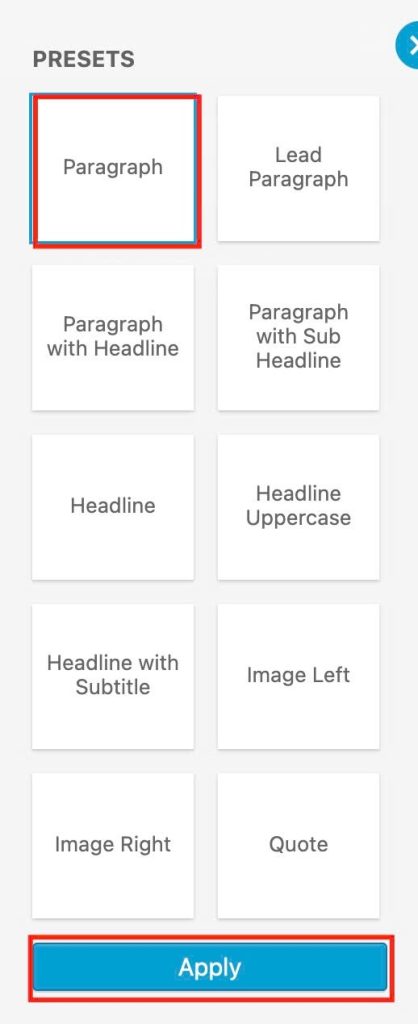
Choose “Paragraph option” and apply it.

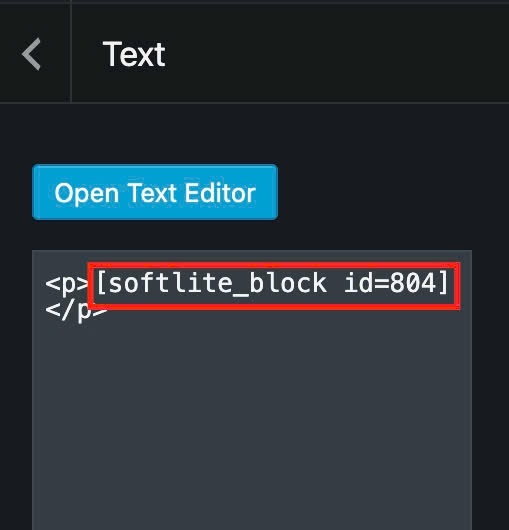
Embed the Gutenberg Blocks Template shortcode with Text element.

Relevant documentation
For effortless and efficient creation of animation effects in a drag & drop editor, you can consult our tool, Litemove.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer