At present, this feature is exclusively available in Elementor.
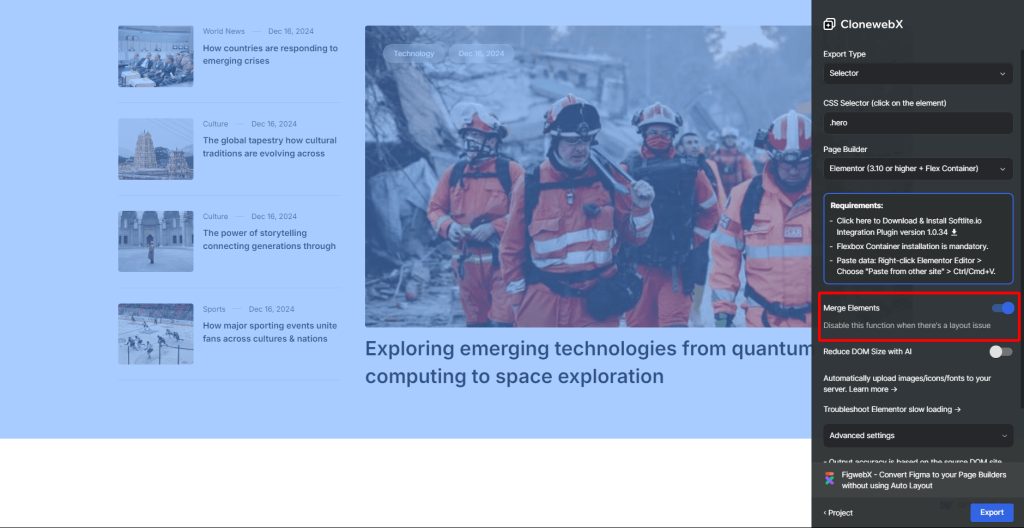
When it comes to cloning websites, users are primarily concerned with speed and DOM optimization. The latest feature from ClonewebX, known as Merge Elements, addresses these challenges effectively.
New features to enhance speed and DOM
By activating this feature, our AI will seamlessly analyze and merge elements to create a new widget.
We are excited to introduce you to our first widget: the Card Box.
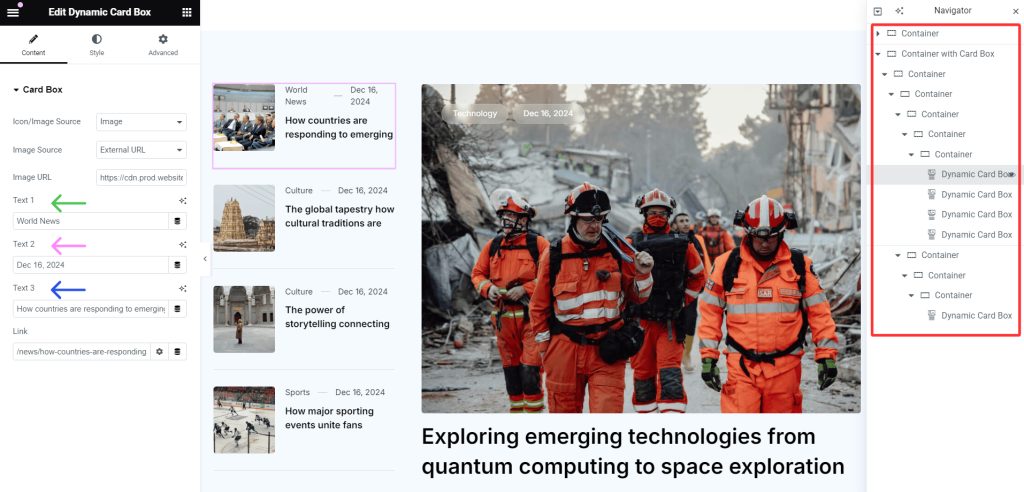
#1 Card Box
Card Box allows users to present information attractively using icons, titles, and descriptions. You can select from various icons or upload your custom designs, combine them with engaging titles, and provide informative descriptions.
This widget is comparable to the Icon Box, Image Box, and Call to Action widgets found in Elementor Pro.

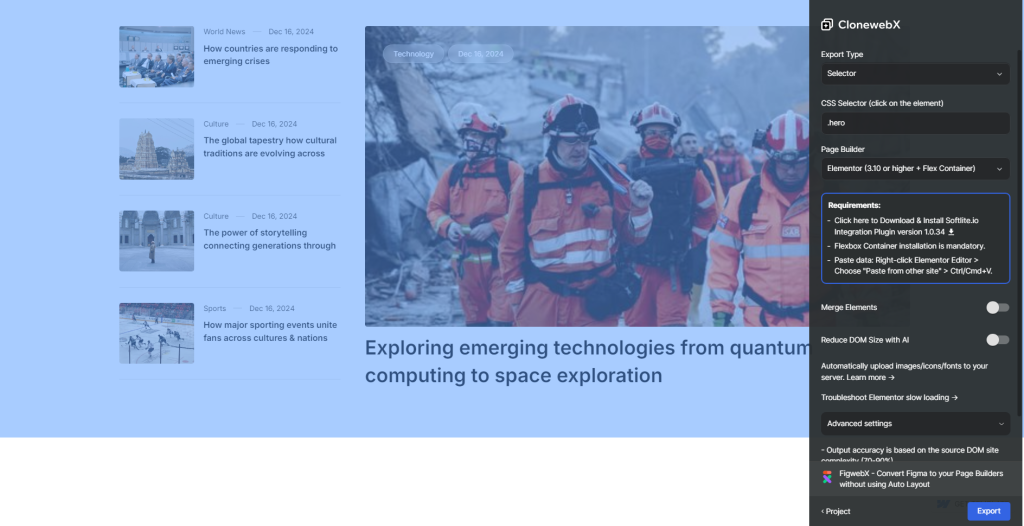
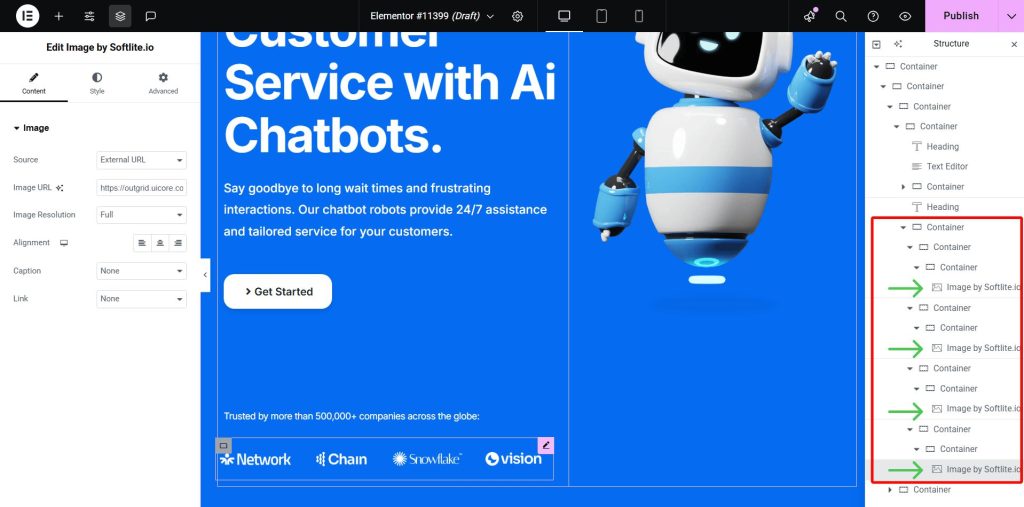
For a visual demonstration, we proceed to clone a section as in the image below.

In Elementor, the output is organized into fundamental widgets such as Text, Heading, and Image, ensuring a clear and structured presentation.

We are now ready to activate this exciting new feature.

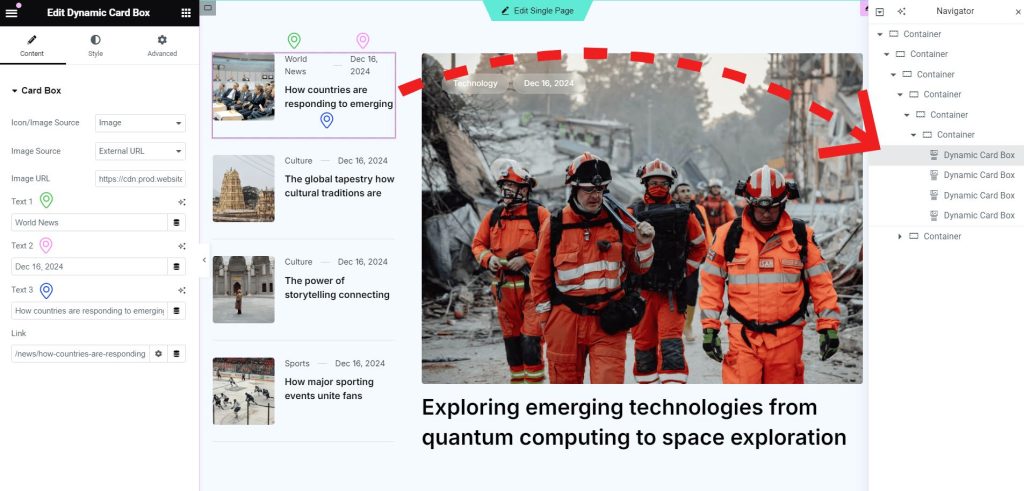
Consequently, the heading, text, and image widgets have been seamlessly integrated into a Card Box formats.

You can follow our marked conversion, as in our illustration.
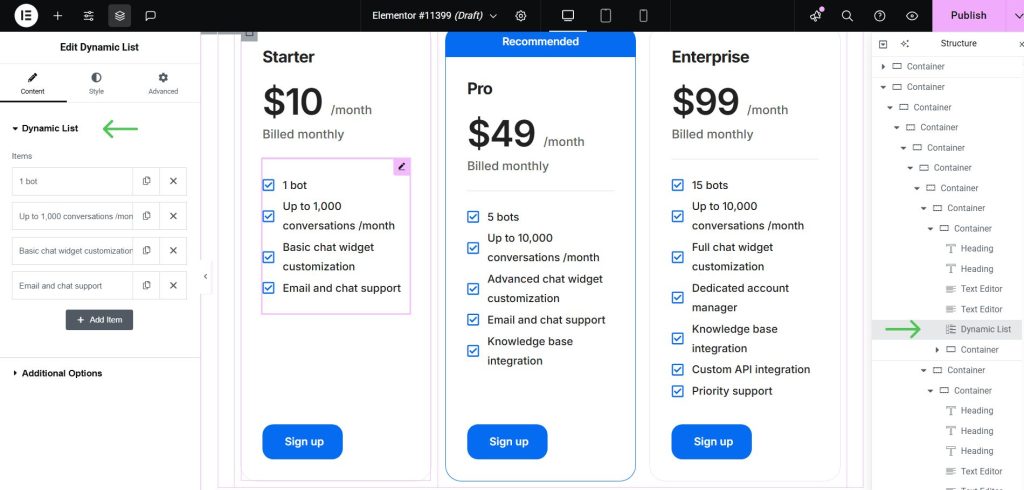
#2 Dynamic List
The Dynamic List feature enables you to showcase a curated selection of blog posts or any custom post types on your website.
This widget works the same as Posts-widget-pro, Icon List, Post Grid of Elementor.
This versatile widget provides a wealth of customization options, empowering you to decide how your posts are presented. You can tailor the look of each post, including the title, featured image, excerpt, and much more, ensuring a unique and engaging experience for your visitors.
The most significant advantage of using this widget is the ability to optimize the Elementor DOM.

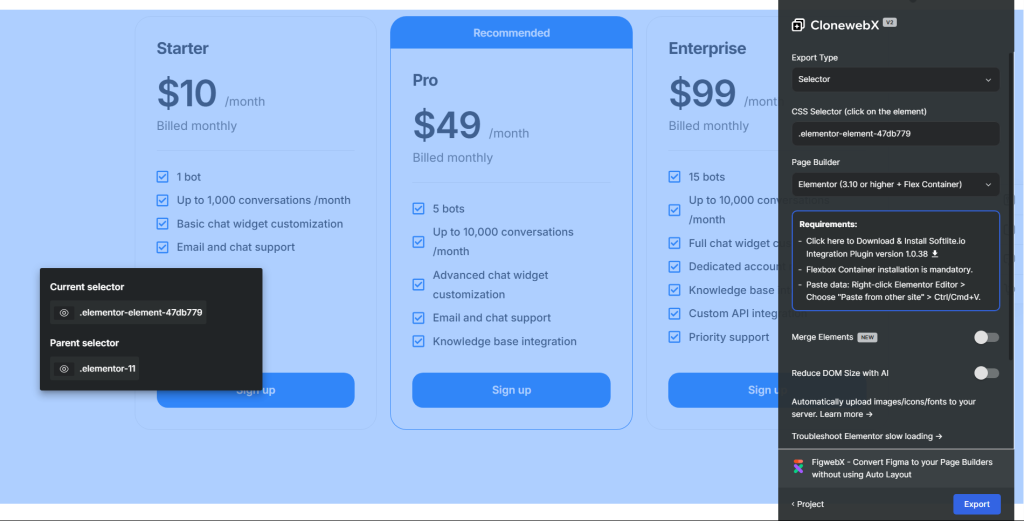
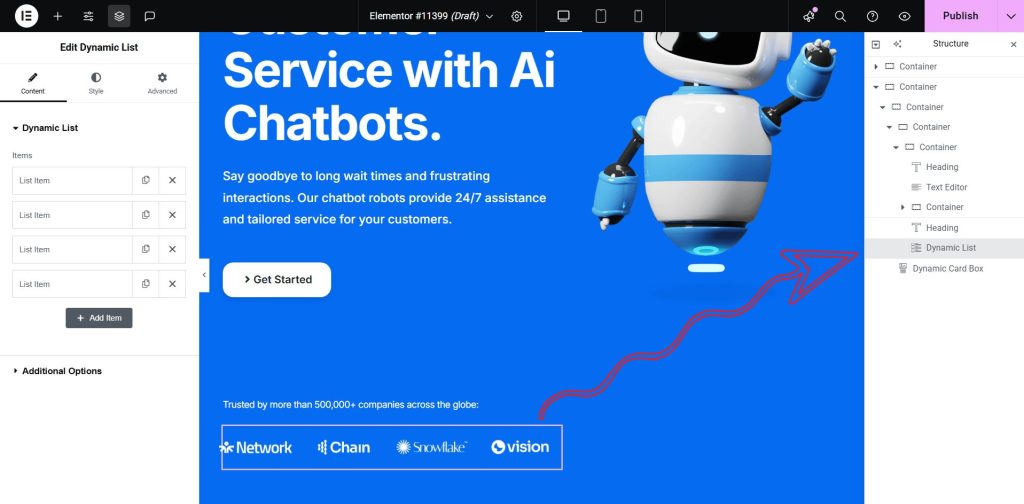
Similarly, we will clone a section as shown in the image below.

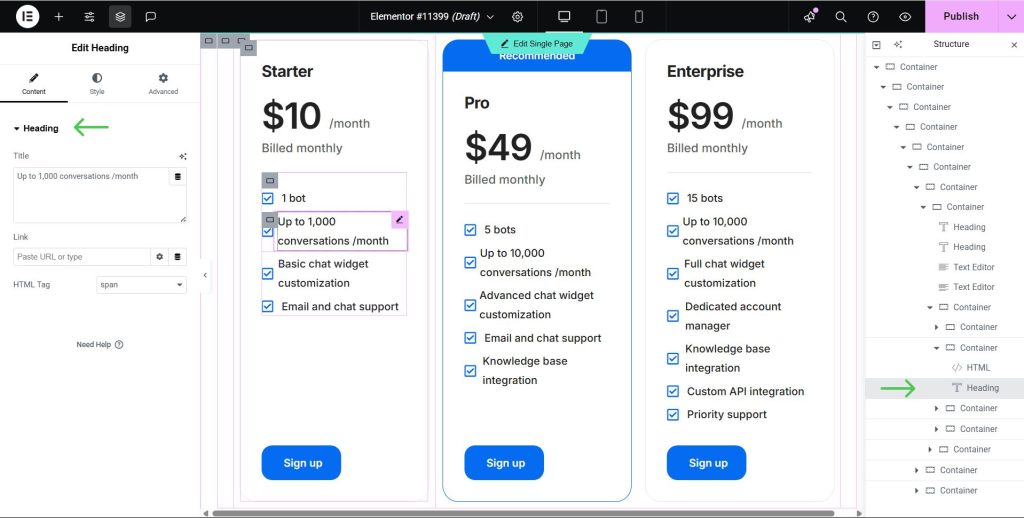
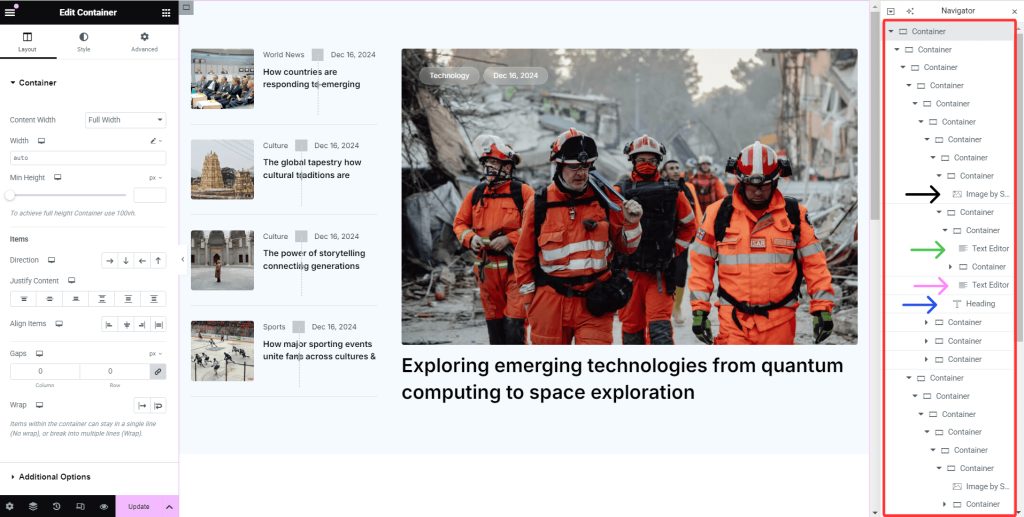
In Elementor, the output is structured into distinct core widgets, including Heading and HTML widgets.

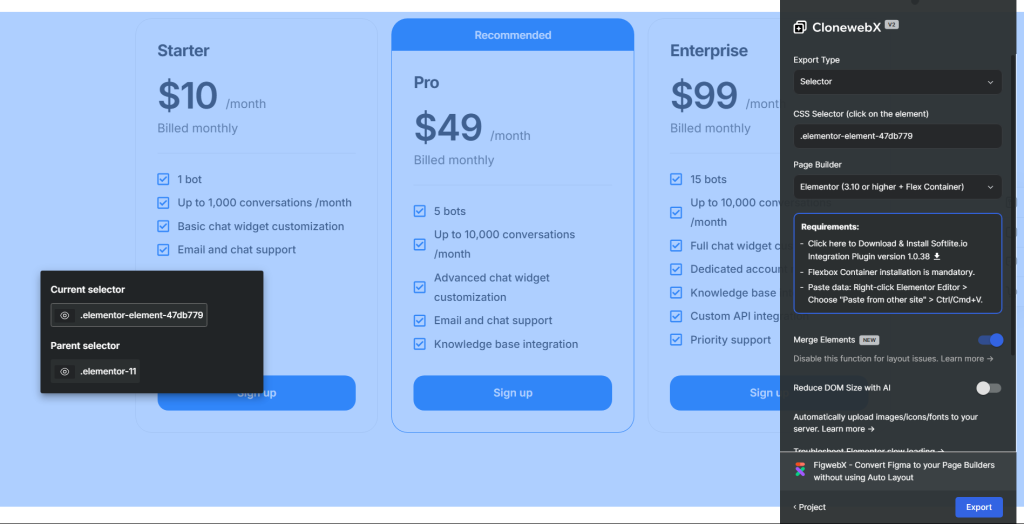
Now, we combine the “merging feature” with the same cloned section.

As a result, these widgets have been effortlessly incorporated into dynamic list formats.

Comparison between original and new methods
Advantages of the new Merging feature:
- Accelerate the transfer process.
- Optimize your site’s DOM by eliminating redundant elements.
- Effortlessly customize elements and styles using Card Box and Dynamic List controls.

The enhancements on the DOM site resulted in a remarkable 40% improvement attributed to this feature.

Another example for Dynamic List: result before applying “Merging feature”

And the result after automatically merging same elements/widgets.

 Skip to main content
Skip to footer
Skip to main content
Skip to footer