Would you like to utilize the WordPress block editor, also known as the Gutenberg editor, but are unsure about customizing styles?
In this post, we will guide you through the process of using the WordPress editor and show you how to enhance its functionalities with ClonewebX.
Are you ready? Let’s begin!
How to use the basic Gutenberg block editor
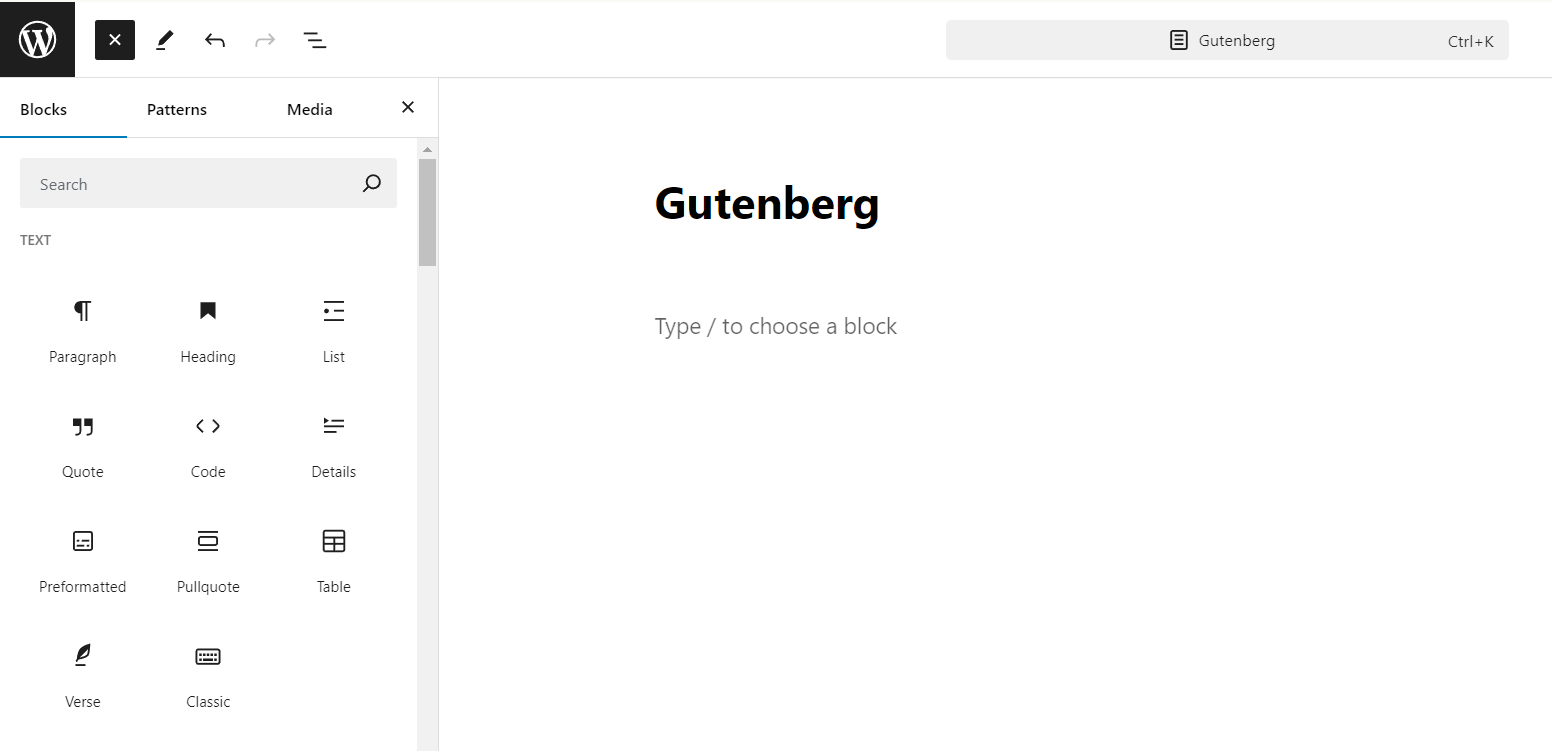
The default block editor's interface
Every post or page you create using the block editor in WordPress is composed of content blocks. For instance, if your post consists of two paragraphs, a heading, and an image, you actually have two Paragraph blocks, a Heading block, and an Image block.
Although WordPress comes with several default blocks, you have the option to expand your library by using plugins. Furthermore, certain third-party themes and plugins offer their own unique blocks. Let’s focus on WordPress’ default blocks for now.
Begin by clicking on the “Start Writing” section. This will automatically create a Paragraph block, allowing you to start typing if you wish to add a paragraph. Alternatively, if you prefer to use a different block, click on the plus (+) button.

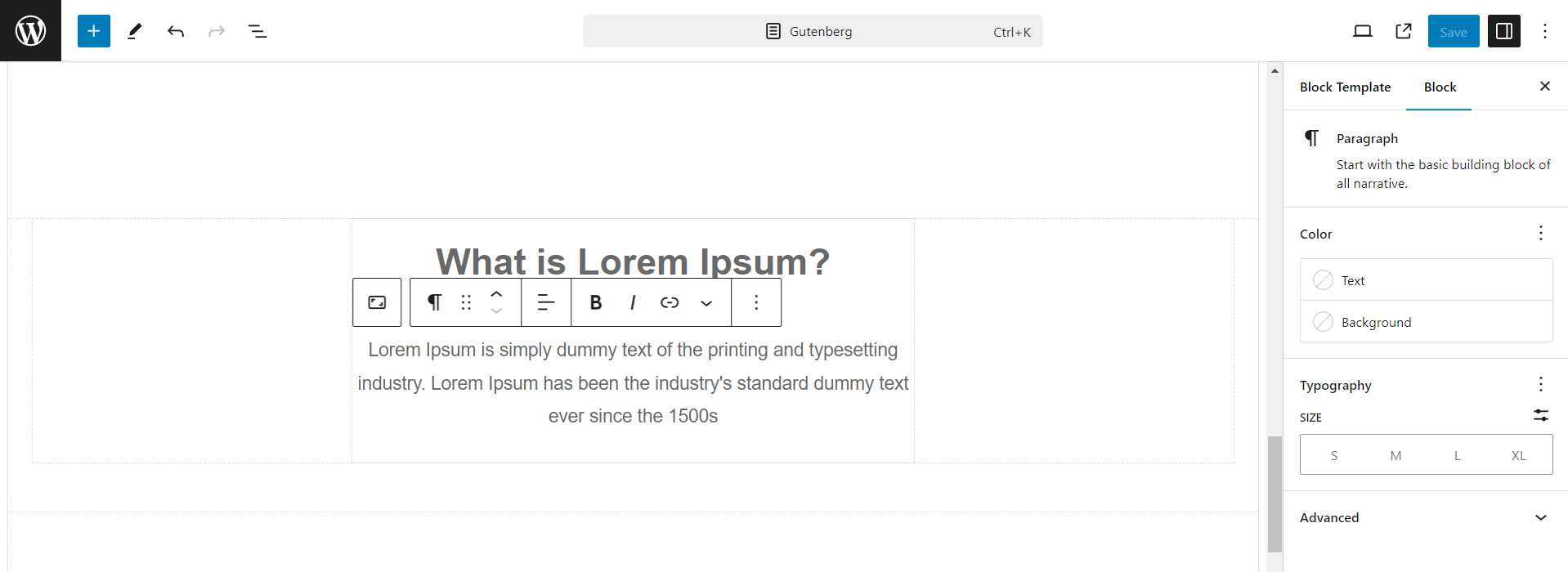
Paragraph block
When you position your cursor within a Paragraph block, a floating toolbar emerges, giving you the ability to modify the paragraph’s text in various ways, including adding bold or italic styles, or incorporating a link. It’s akin to using Microsoft Word or Google Docs.

Let’s delve into block settings, beginning with the Paragraph block. Take a glance at the sidebar positioned on the right side of the editor, and you’ll immediately spot two tabs: one for the overall post’s settings (Post) and another for the specific block’s settings (Block).
Now, navigate to the Block tab if you haven’t already. Within the Paragraph block, you’ll find a range of typography settings that allow you to tailor the font size of this specific paragraph, along with the height of each line within it.
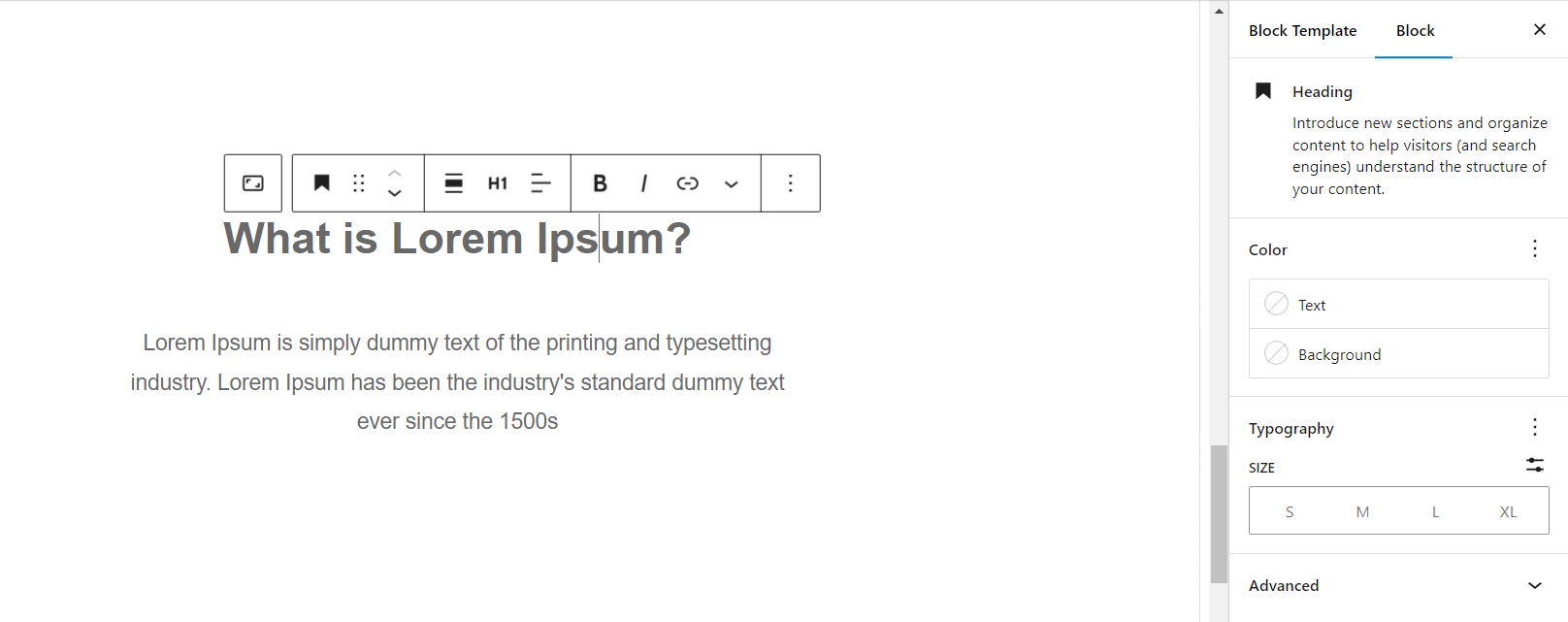
Heading block
Heading blocks are a crucial tool for dividing blog posts into sections and subsections. This approach mirrors the effective organization found in traditional newspaper and magazine articles.

Web pages typically encompass up to six headings, designated as H1 through H6 or Heading 1 through Heading 6. These labels, represented by HTML tags, play a vital role in determining the size and significance of a heading in terms of SEO.
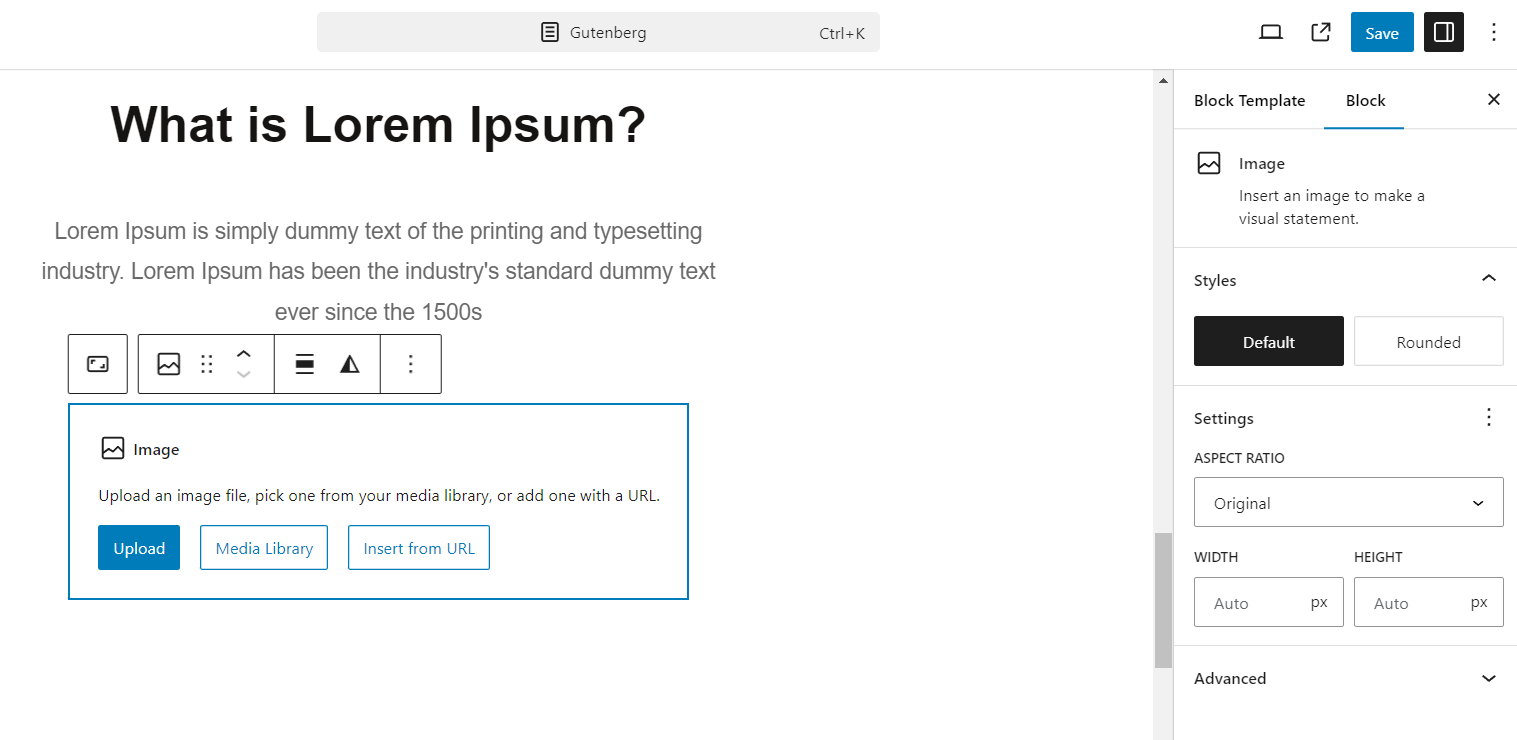
Image block
Wordpress provides three options for uploading images with Image Blocks: Upload, Media Library, Insert from URL.

When setting up your images, it’s crucial to include a style and alternative text. The alt text should be a concise yet descriptive representation of the image, serving the purpose of enhancing your SEO.
Other blocks
As mentioned earlier, WordPress offers a comprehensive library packed with numerous content blocks organized into various sections. When you decide to add a new block, simply click on the Browse All button to explore the full range of options available. Here are some commonly used blocks that you may frequently utilize:
- List
- Quote
- Pullquote
- Table
- Gallery
- Cover
- Media & Text
- Video
- Buttons
- Columns
- Social Icons
- Social Media Embeds
- FAQ
If you desire even more blocks, you can opt for a third-party block plugin. This will grant you access to an expanded selection of content blocks, including some enhancements to WordPress’ default offering.
We have compiled a list of the top 5 Gutenberg block plugins that grant you access to a plethora of additional blocks for your Gutenberg editor.
Now, we will explore highlighted ClonewebX features, extra blocks with its controls.
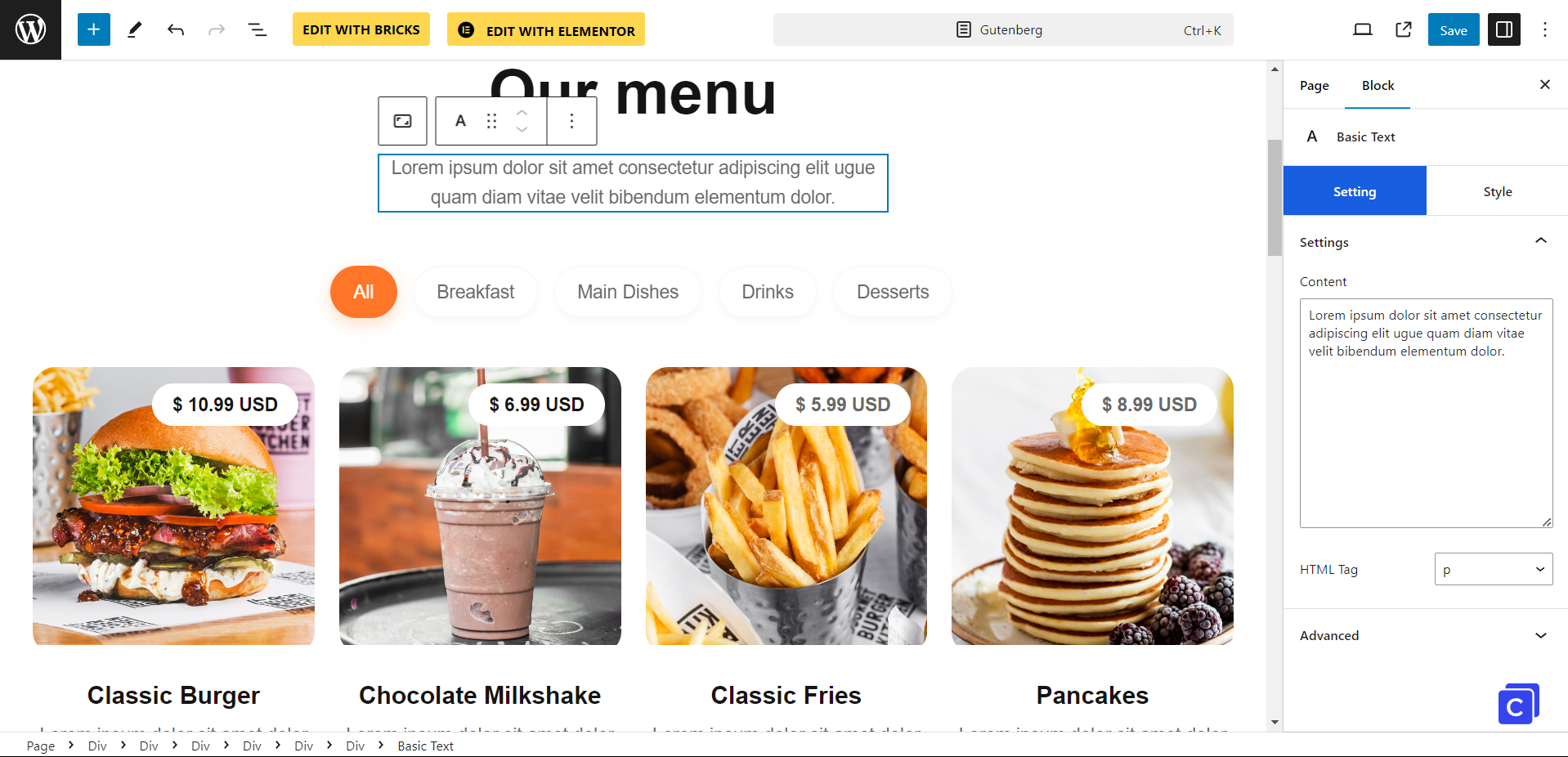
Extra Gutenberg blocks
Our plugin brings an extra touch of greatness to Gutenberg’s default blocks collection by offering 6 enhanced blocks.
- Div
- Heading
- Image
- Button
- Custom HTML
- and Basic Text
These elements may not seem extraordinary at first glance, but they are precisely tailored to fit your customization needs.

When you choose one of these blocks, you’ll discover two tabs: General Setting and Style.
Tab Setting

The General Setting tab allows you to manipulate the actual HTML markup on your page, while the Style tab lets you control the visual appearance.
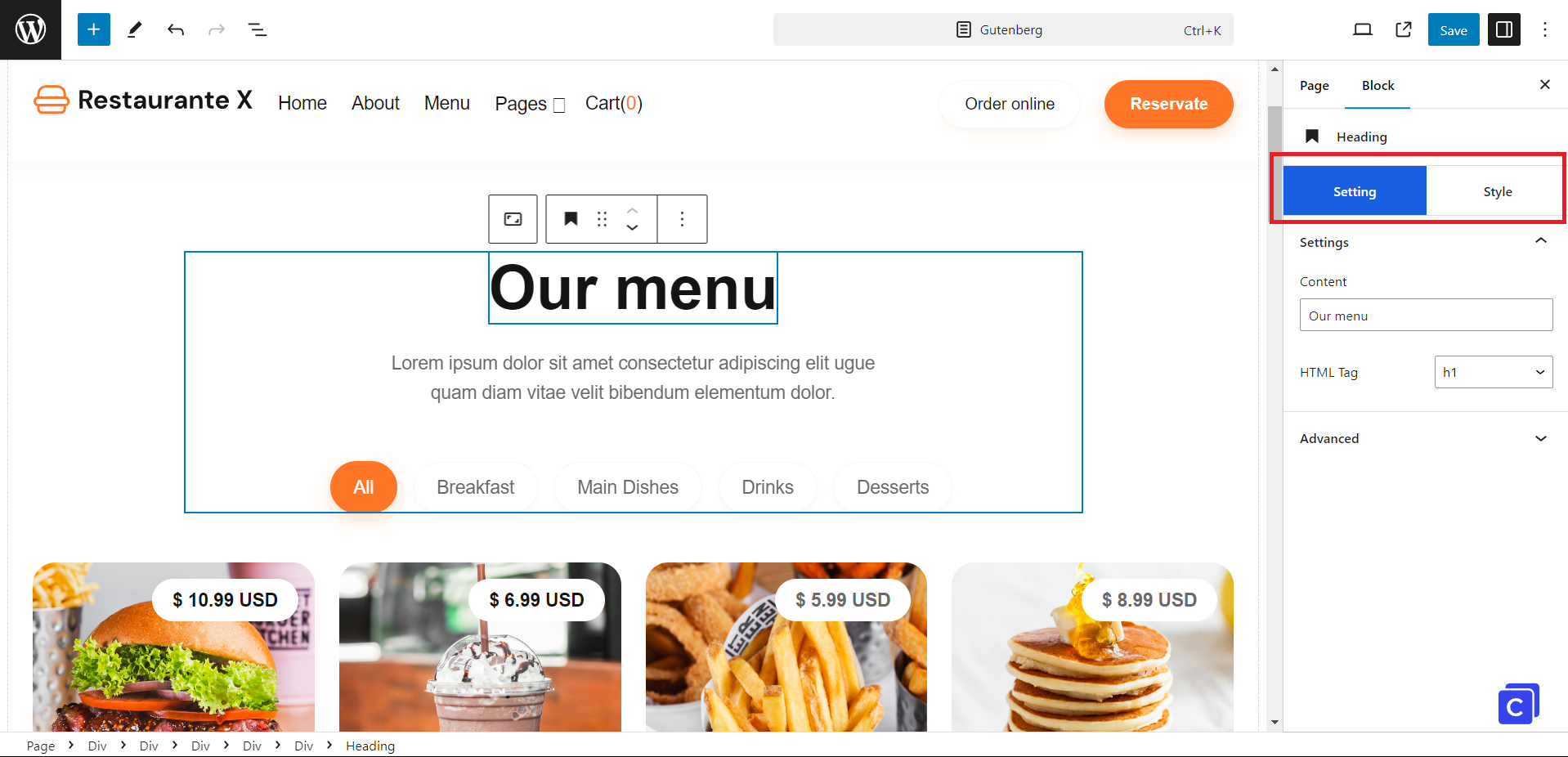
Div Setting
While we’ve grown to love the Gutenberg block editor, users have been frustrated by the lack of an easy way to enclose portions or entire articles with a DIV tag.
Although Gutenberg allows the grouping of multiple blocks, the process can be streamlined by directly using the Div block.

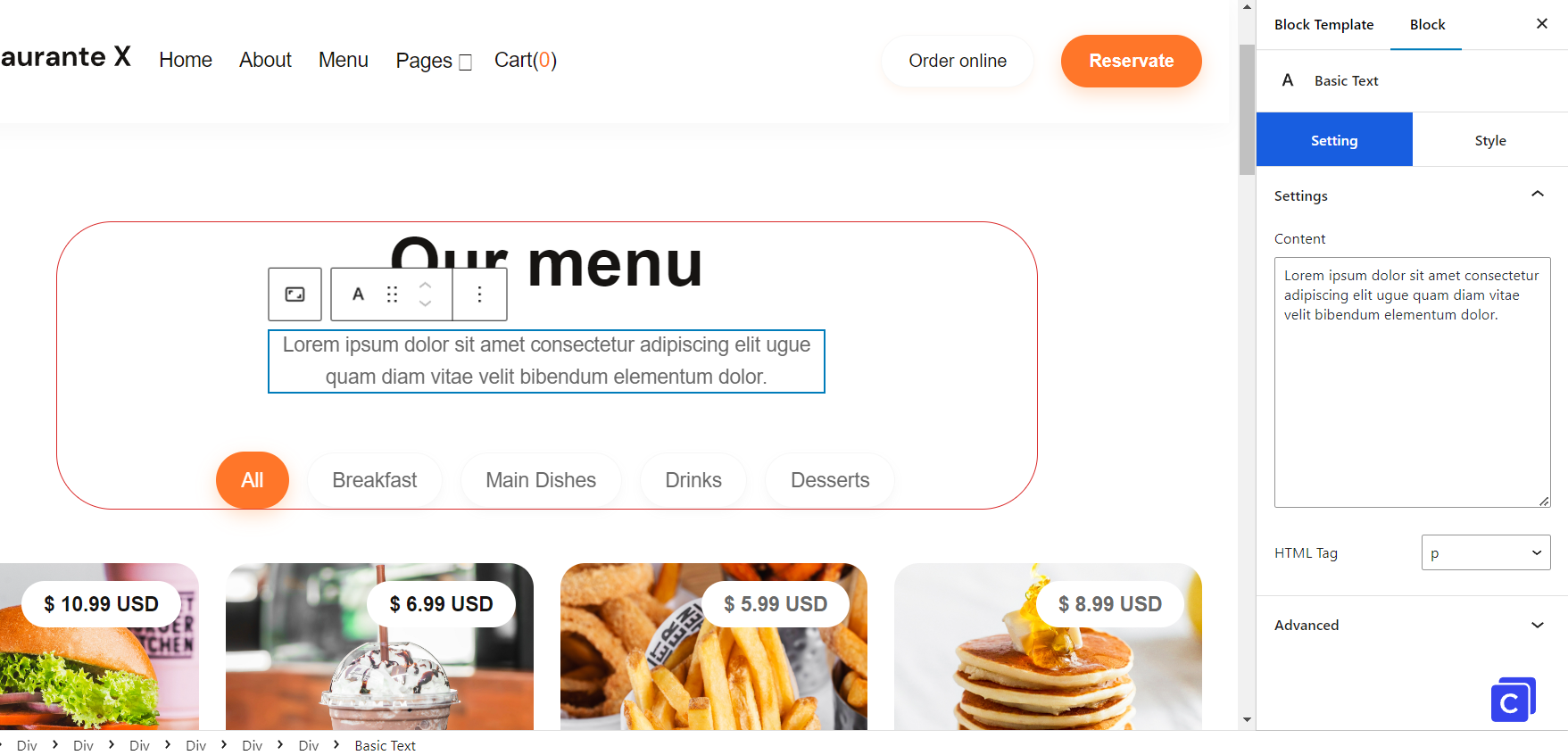
Heading/Text Setting
Just like the default Heading and Paragraph blocks, these elements are improved in customizing controls.

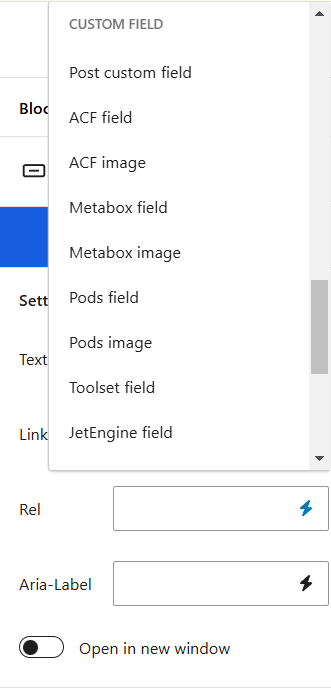
Even you have dynamic feature to query data as in popular page builders.

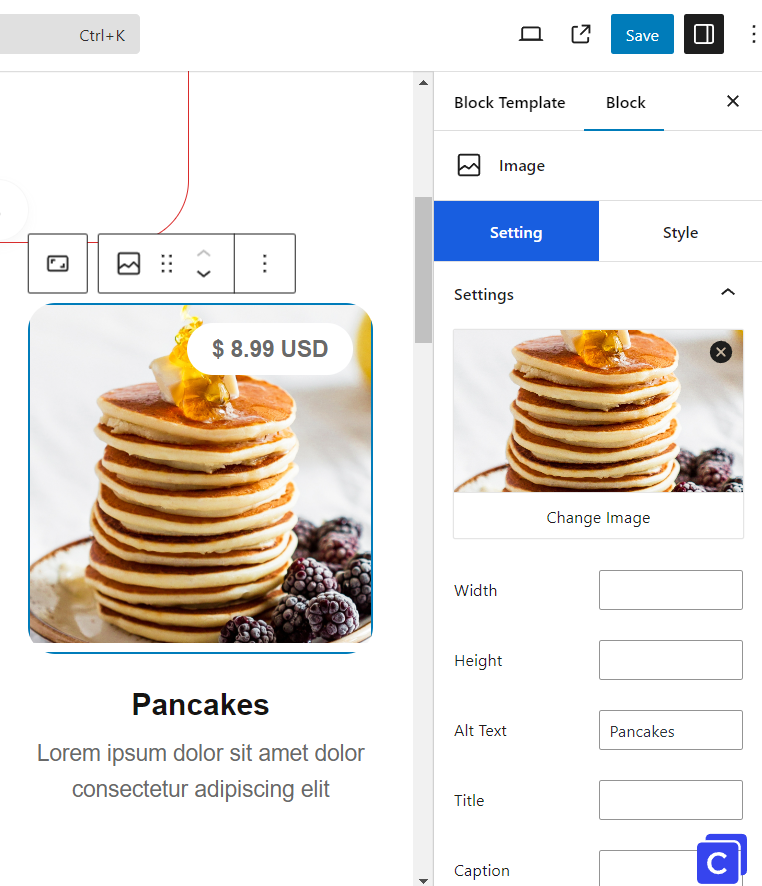
Image Setting
With the Image Block for WordPress, you can effortlessly enhance and showcase stunning images on your website. Unlock a wide range of color choices and advanced image settings to truly make your photos stand out.

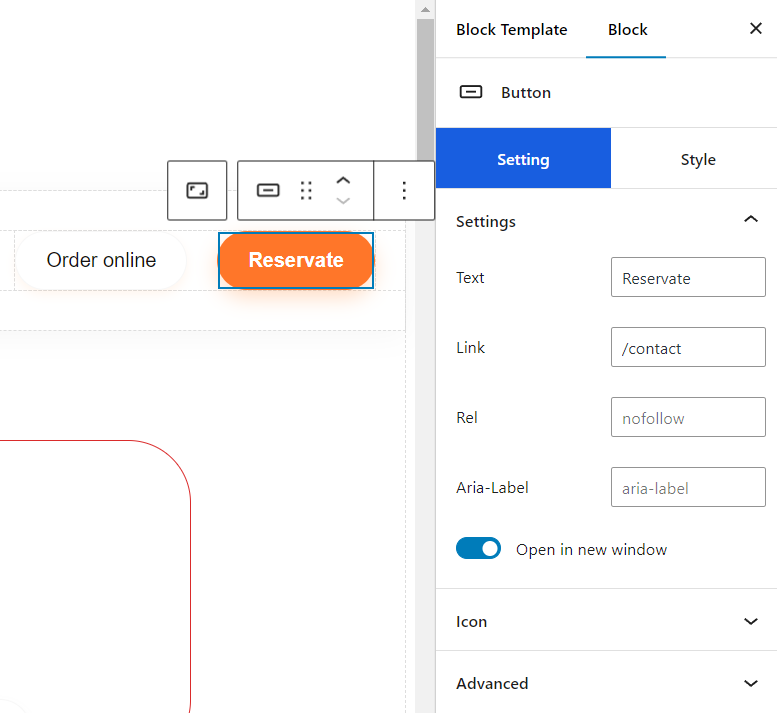
Button Setting
With the Button block in WordPress, you can effortlessly design stunning and trendy buttons to enhance the appeal of your website.
Include multiple buttons within a single block, each with its own distinct text, styling, and function.

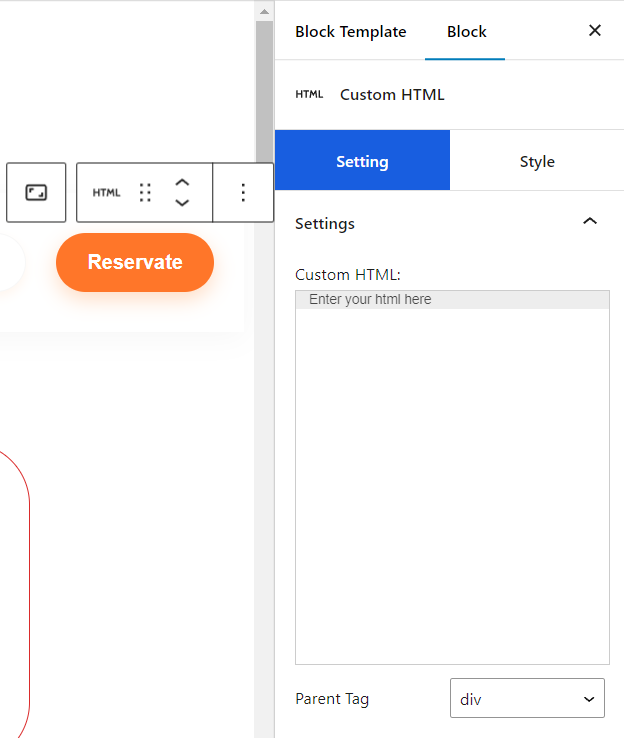
Custom HTML Setting
After adding Custom HTML block, you will have the ability to enter or copy your code into the provided box. Additionally, you can conveniently modify and preview your code directly within the editor.

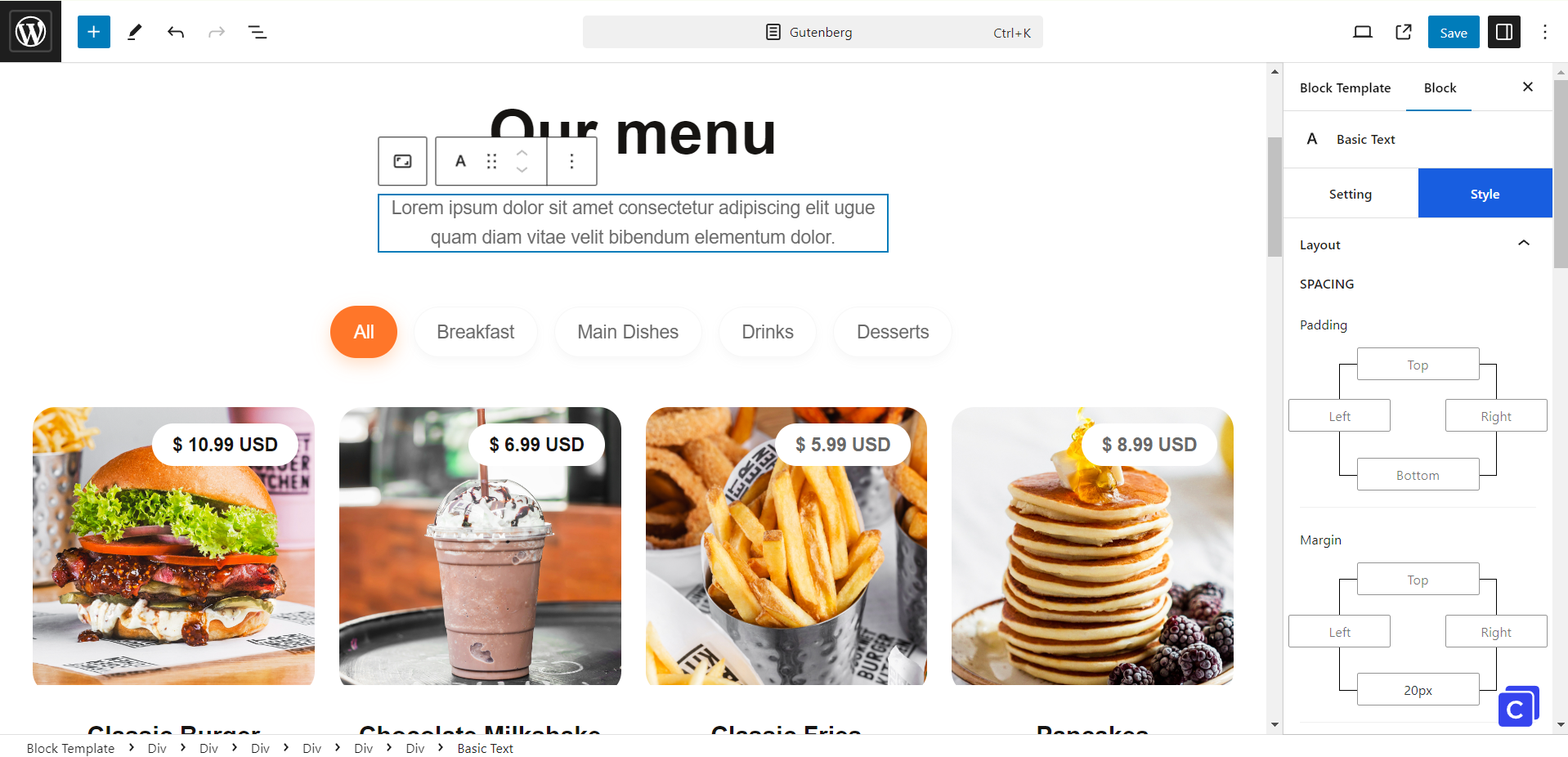
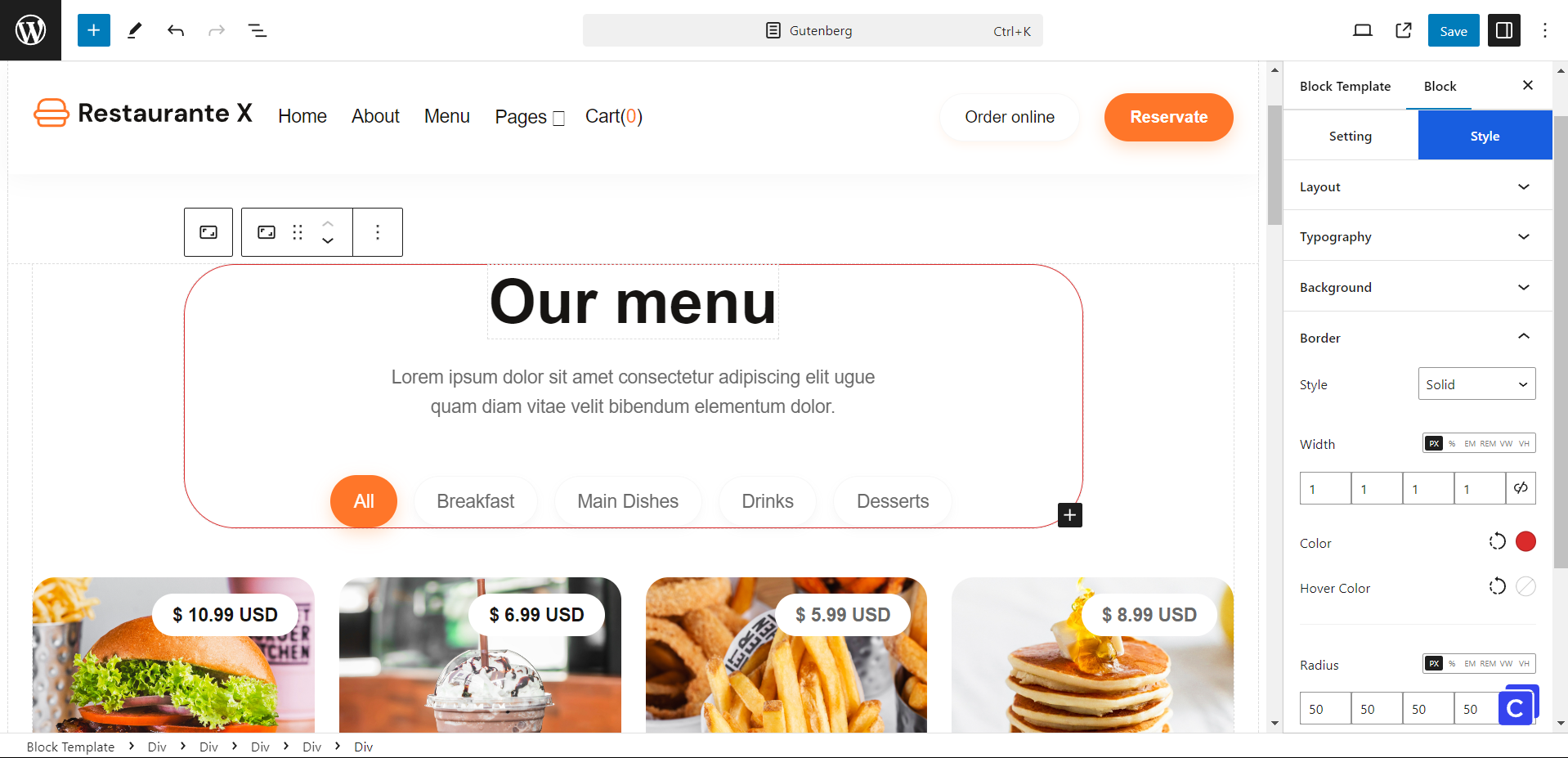
Tab Style
Controls under the STYLE tab affect the style/design (CSS) of a block.

Layout
You have the power to personalize the Layout just the way you want it: adjust the spacing, size, positioning, and other MISC settings.

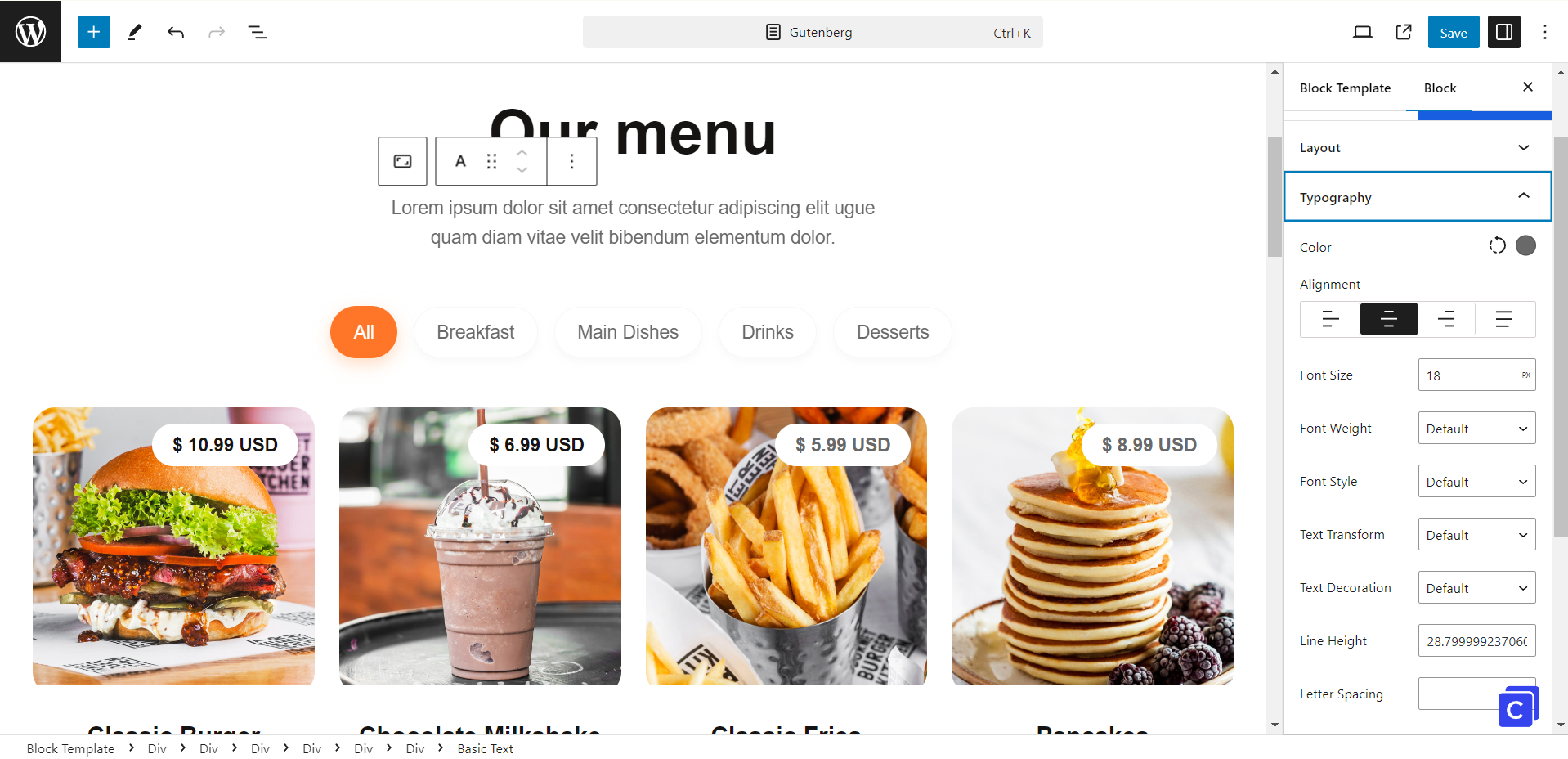
Typography
Unleash your creativity by having complete control over your headings and paragraphs. Select from a diverse collection of fonts, colors, and styles to design headings that perfectly complement the branding of your website.

Background

Border
Adding border for your elements

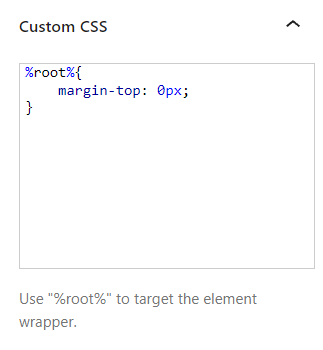
Custom CSS
Customize directly CSS for your elements

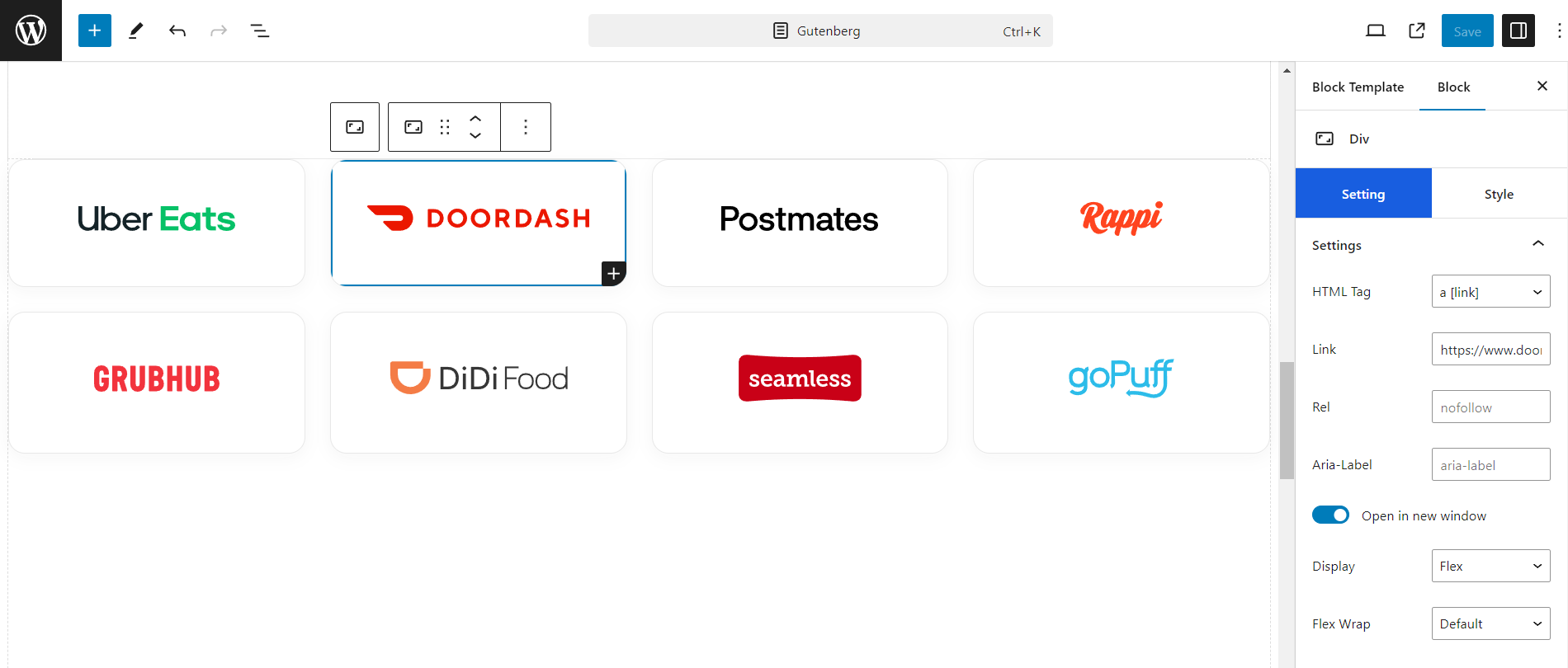
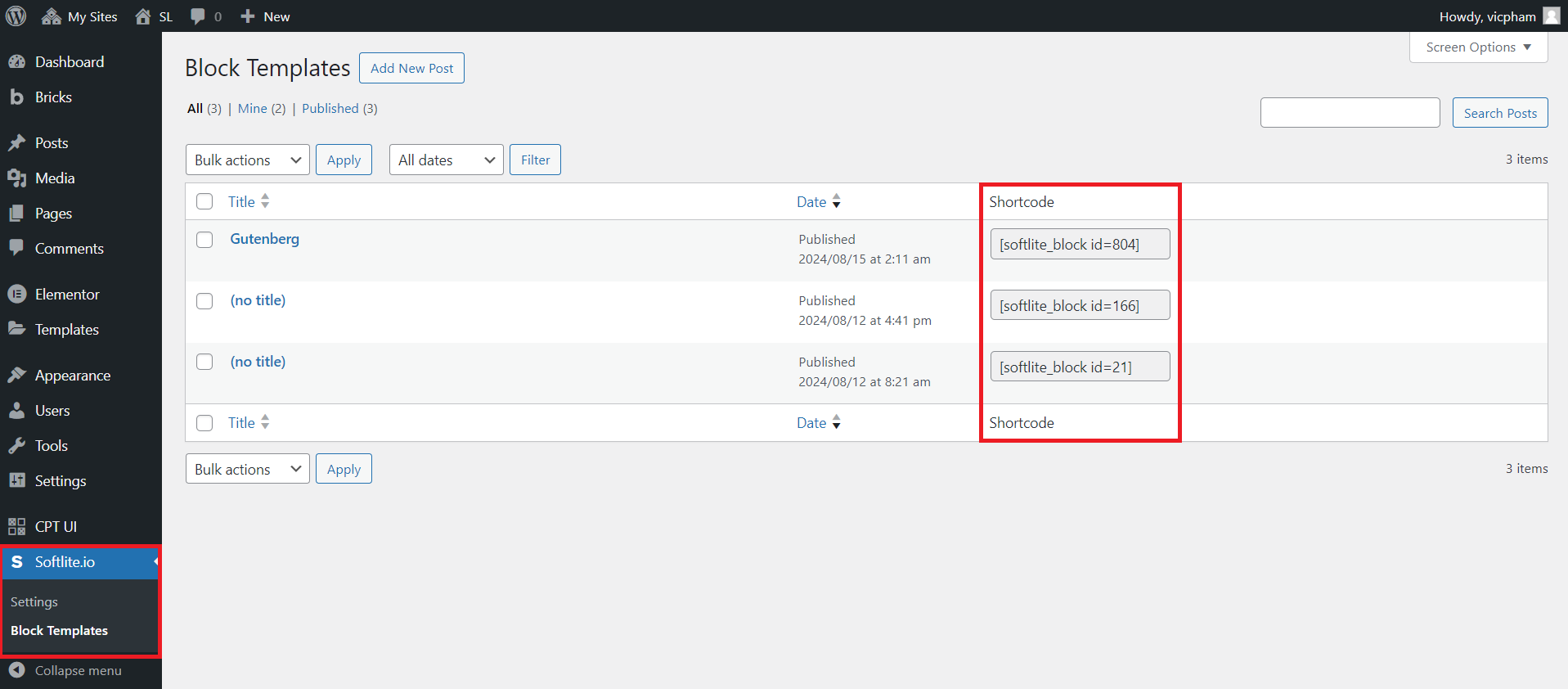
ClonewebX blocks templates
We want to highlight the blocks template shortcodes as the first feature. With the default WordPress editor, you are limited to performing only basic tasks with posts, pages, and post types, without dynamic capabilities.
Experience the extraordinary capabilities of ClonewebX, as it enables you to effortlessly embed your Gutenberg content anywhere.

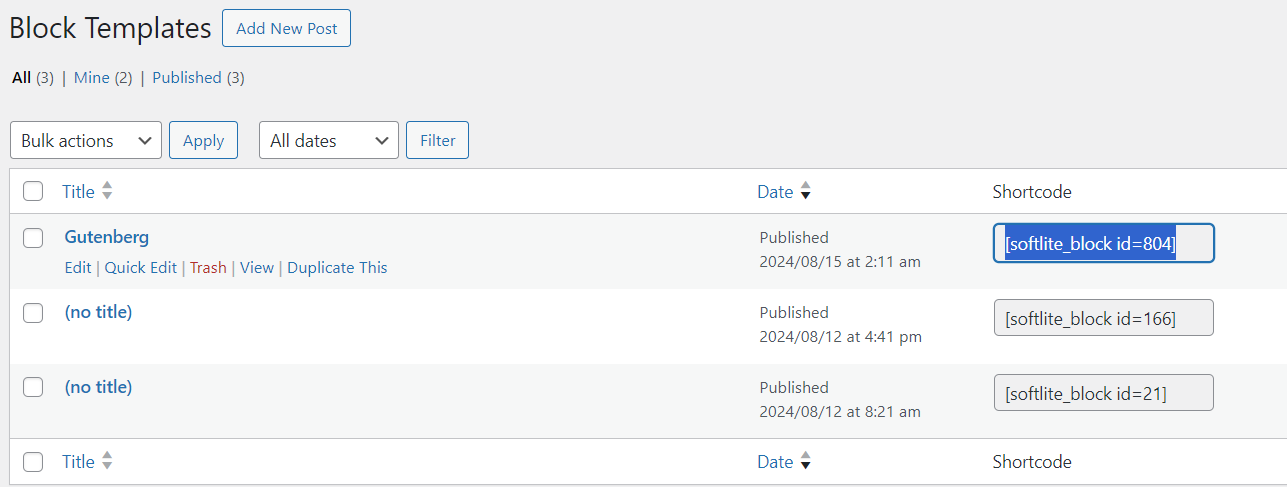
Navigate to the Softlite section in the Wordpress dashboard and click on Block Templates which provides Gutenberg block templates.
Next, proceed to create a new post by clicking on the “add new post” button.
Add your content and apply shortcodes.

Gain comprehensive insights by visiting the following link.
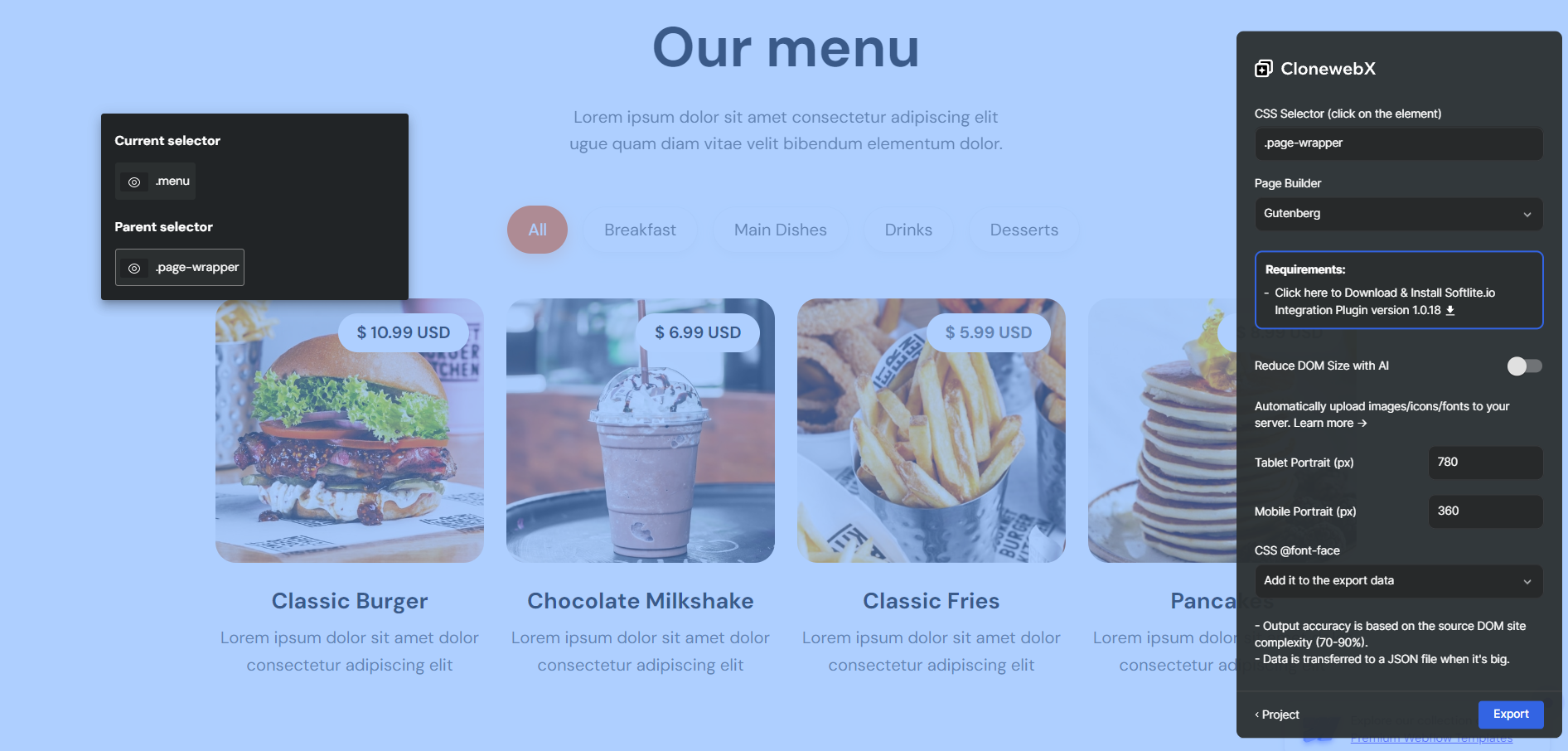
Clone any website to Gutenberg blocks editor
We are excited to share the primary feature of our application with you – the ability to clone websites from any platform into WordPress Gutenberg Blocks Editor. As pioneers in this field, we firmly believe that this feature is a game-changer for website creation, particularly within the WordPress community.

Rather than creating a website from the ground up, you can effortlessly replicate the layout and personalize the content in minutes using the default WordPress block editor.

To gain further insights, you can explore the process of duplicating websites using Gutenberg.
How to clone websites into Gutenberg Editor
Relevant documentation
For effortless and efficient creation of animation effects in a drag & drop editor, you can consult our tool, Litemove.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer