By following these steps, you will be able to clone any website efficiently and seamlessly integrate it into your Elementor page builder for further customization and enhancement.
Transfer any website to a static Elementor Website
Essential setup
1. Launch Google Chrome: Ensure you are using the Google Chrome browser for optimal performance.

2. Get the Latest ClonewebX Extension: To start, you need the ClonewebX extension. Click on the “ClonewebX extension” link and add it to your Chrome Browser.

3. Install Softlite.io Integration plugin. Click here to download it
Due to the variance in the Elementor Structure (WordPress), the installation of an additional plugin becomes necessary. This plugin covers several Elementor Pro features.
4. Enable the Flexbox Container feature
Go to Elementor > Settings > Features > Stable Features > Flexbox Container > Active > Click Save Changes

Should this popup appear, please verify that you have activated our plugin and the Flexbox feature.
You can refer to this video tutorial
Create Your First Project

1. Sign up and Log in:
• Visit https://softlite.io/ClonewebX/
• You can test the trial version or obtain an appropriate license with full features.
• Click on “Login” located in the top-right corner of the screen.
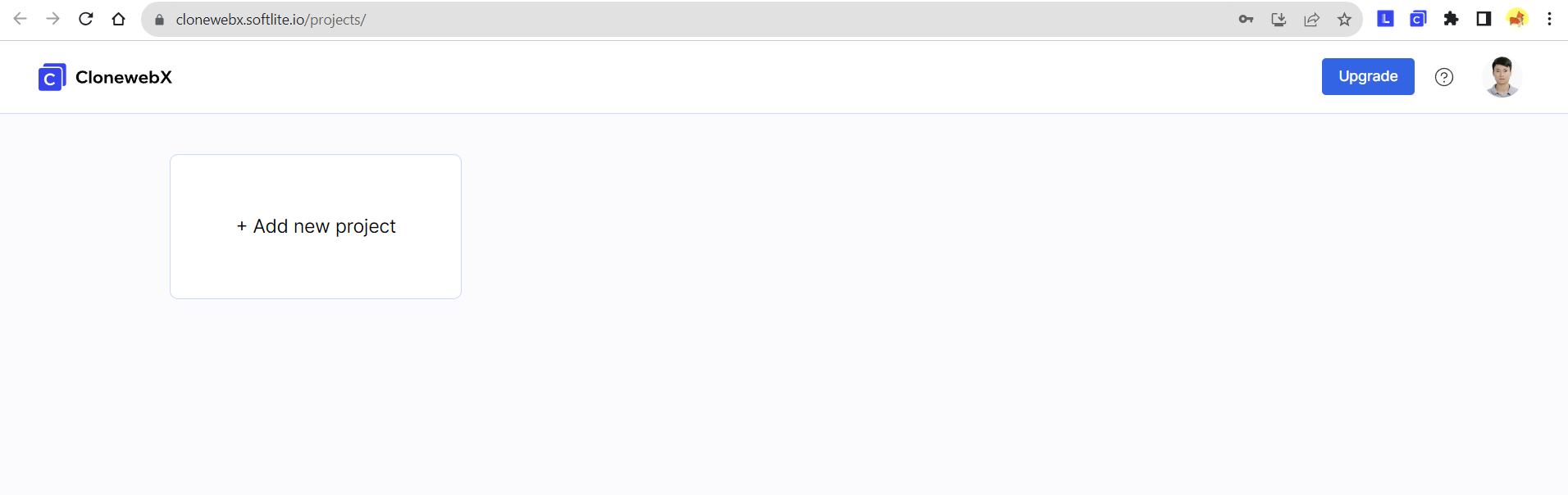
2. Create your first Project:
After logging in, create a new project to get started. Each project represents a website, unifying all pages under a single domain.
For instance, if you aim to duplicate 15 pages from a source website “https://abc.com”. Simply enter “https://abc.com” into the Domain field in this scenario.

Simulate source Webpages
1. Select your target original webpage: Navigate to the webpage that you want to clone.
To clone a website from Envato and Themeforest or similar sources, you need to access the original page URLs rather than relying on the Preview Iframe.
As in the illustration below, we demonstrated a well-known website in the UI/UX community: “awwwards.com”

2. Ensure all elements are loaded correctly:
• Scroll down to the end of the target original webpage to make sure all elements have loaded.
With complicated pages, they may use “Lazy load” or “Animation” effects to show up/down the elements.
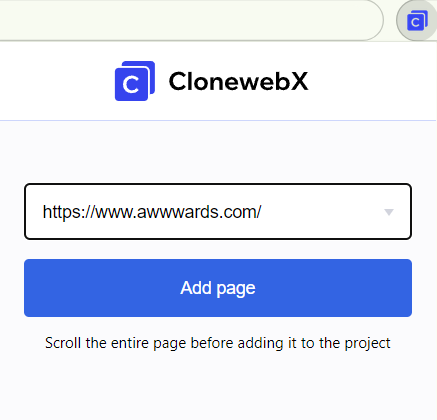
3. Scan Webpages:
• Click on the ClonewebX extension icon located in the top-right corner of your browser.
• Click “Add Page.”

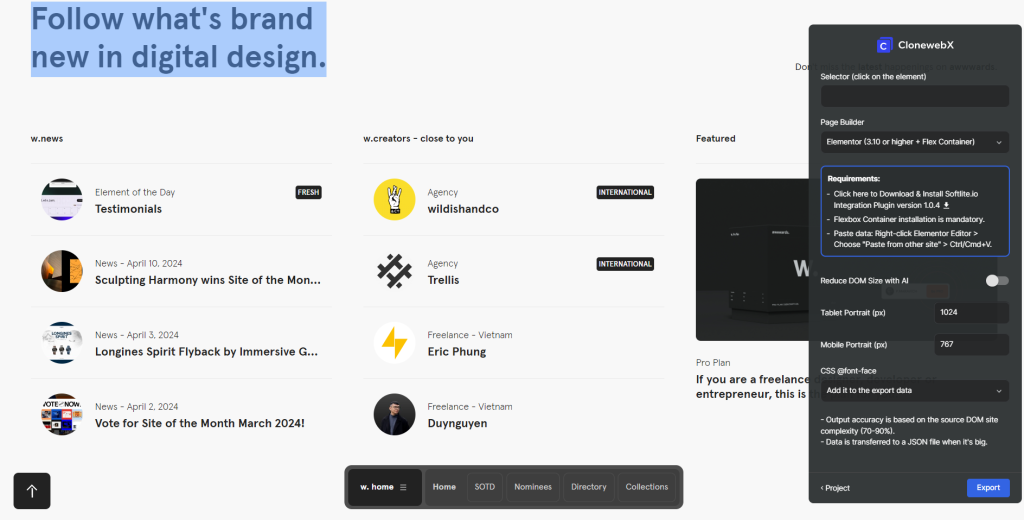
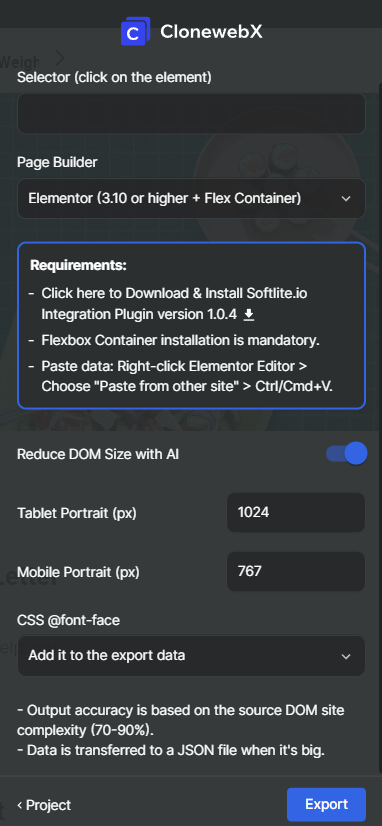
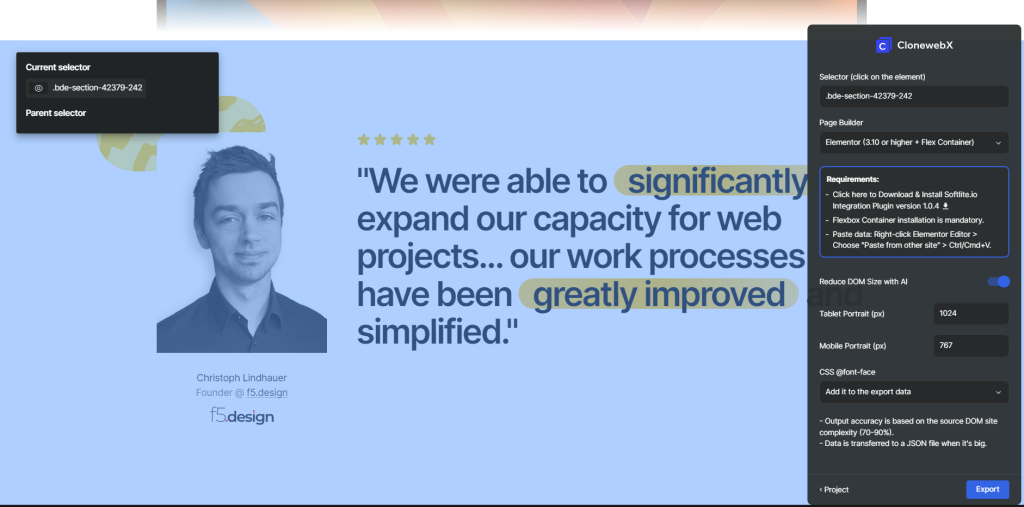
Configure Export Settings

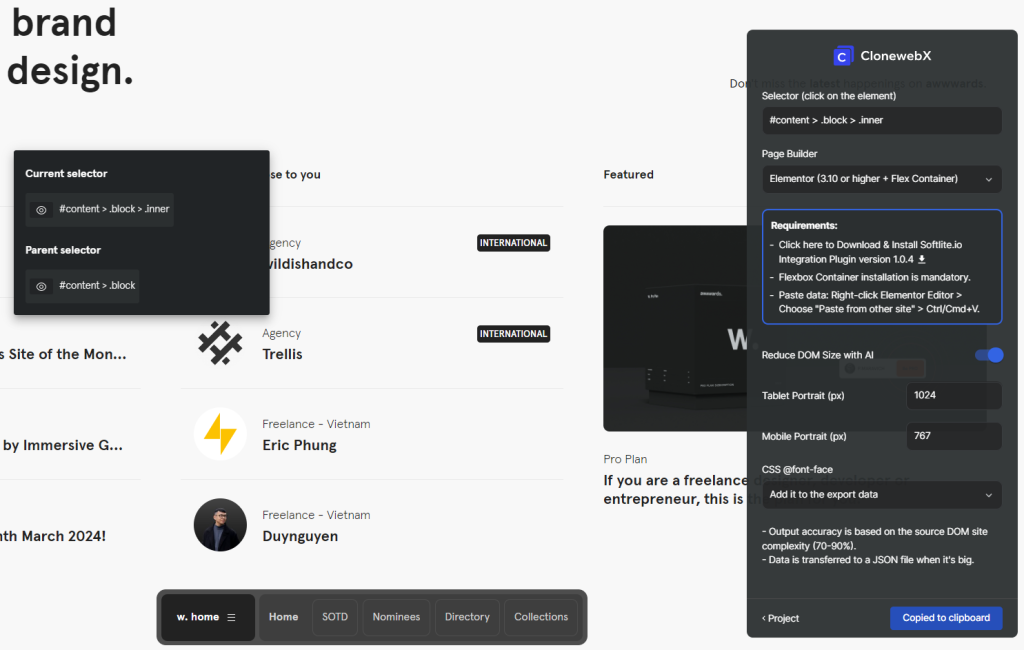
After that, a redirect tab will be created and simulated the target original page to ClonewebX website. A control panel promptly materializes, enabling you to adjust parameters through it.

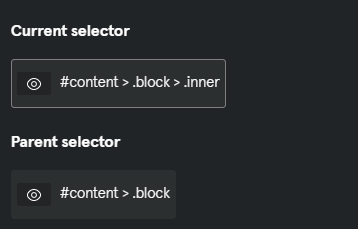
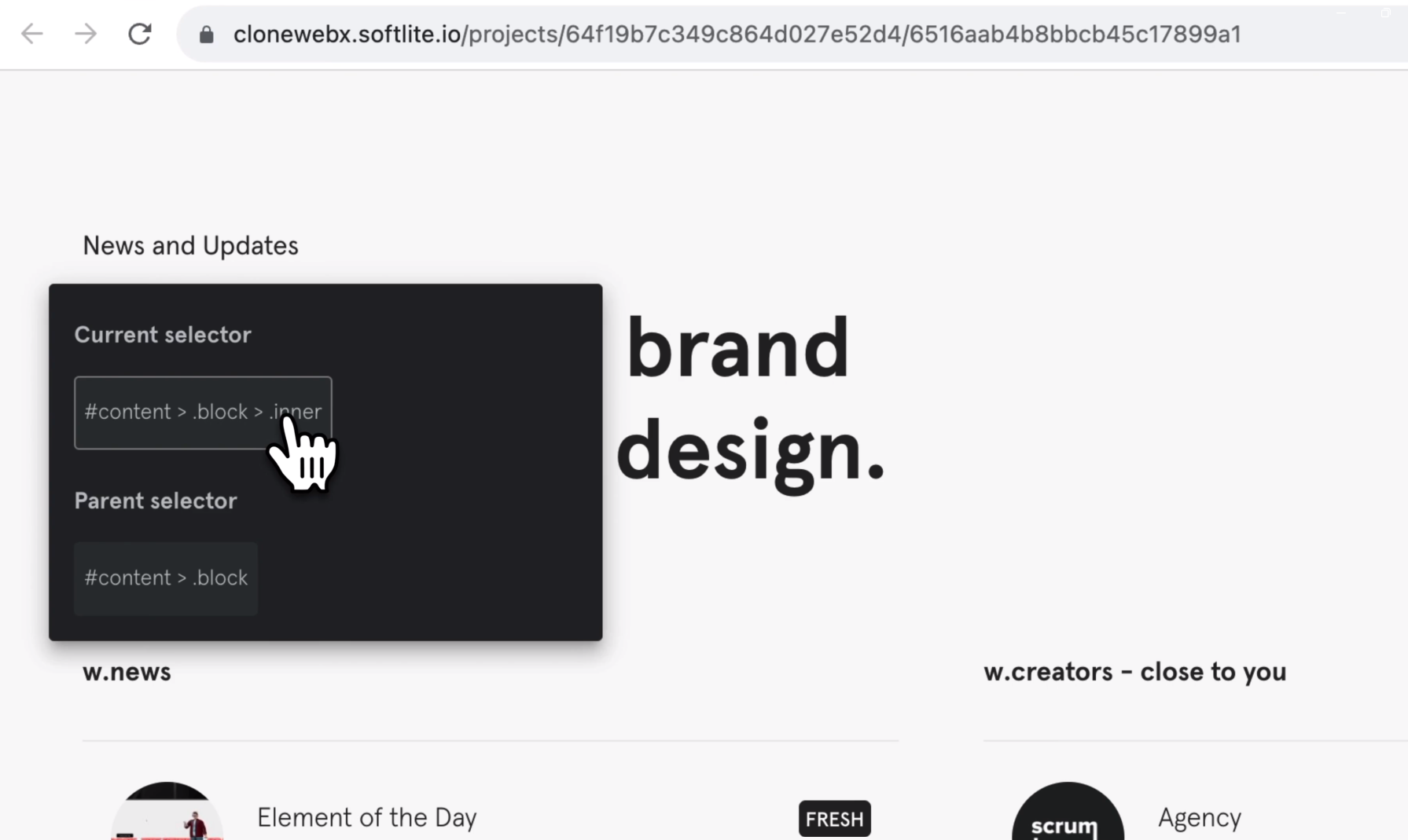
1. Selector: Use our selector detector to choose specific elements on the page for cloning. There are “current selector” and “parent selector” when clicking any point on your page. You can use the eye icons, to also see which elements you have selected.

You can also type directly the aimed element on “Selector box”.
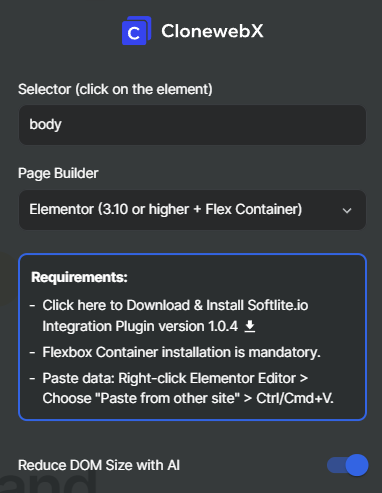
You have ability to replicate an entire page by entering “body” in the Selector field.
“However, this method is suitable mainly for uncomplicated websites. Complex DOM structures on target websites may cause your page builder to lag, resulting in a slower operation. We recommend exporting individual sections to ensure optimal functionality”

2. Page Builder Option: Select your desired platform, where the project will be transformed into an editable format. Options include Elementor, Bricks, Webflow, Breakdance, Gutenberg
3. Reduce DOM Size with AI: This optimization process automatically improves the rendering performance of the webpage, reducing the amount of layout resources needed and enhancing the overall user experience.
4. Tablet Max Width and Mobile Max Width: Depending on your chosen output builder, adjust these parameters for responsive design or customize them as needed.
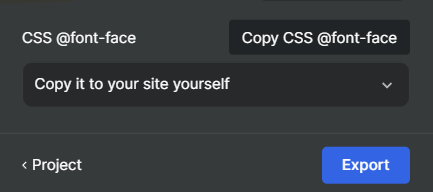
5. CSS @font-face: there are two methods to export the CSS font face to your website.

"Add it to the export data"
Our system will automatically implement CSS @font-face to your selected Selector’s custom CSS. It’s convenient for manipulation, but in case you copy multiple sections, it occurs the duplication.
"Copy it to your site yourself"
To avoid the duplication of CSS @fontface, you can manually add it to your page by using “html widget”.
Choose the “Copy it to your site yourself” option and Click “Export”
=> Press “Copy CSS @font-face” to confirm the action.

Hover over the source page to choose the appropriate elements identified by blue frames.

In the Page Builder field, select Elementor builder from the dropdown list.
Additionally, you have the option to personalize the Tablet Max and Mobile Max Width values in pixels. If left unchanged, these values will revert to the default settings associated with the selected platform.
=> Click “Export”
The cloned data can be copied to the clipboard. If it is too large, it will be transferred to a JSON file.
Import or paste data
Paste duplications or import Your Template.
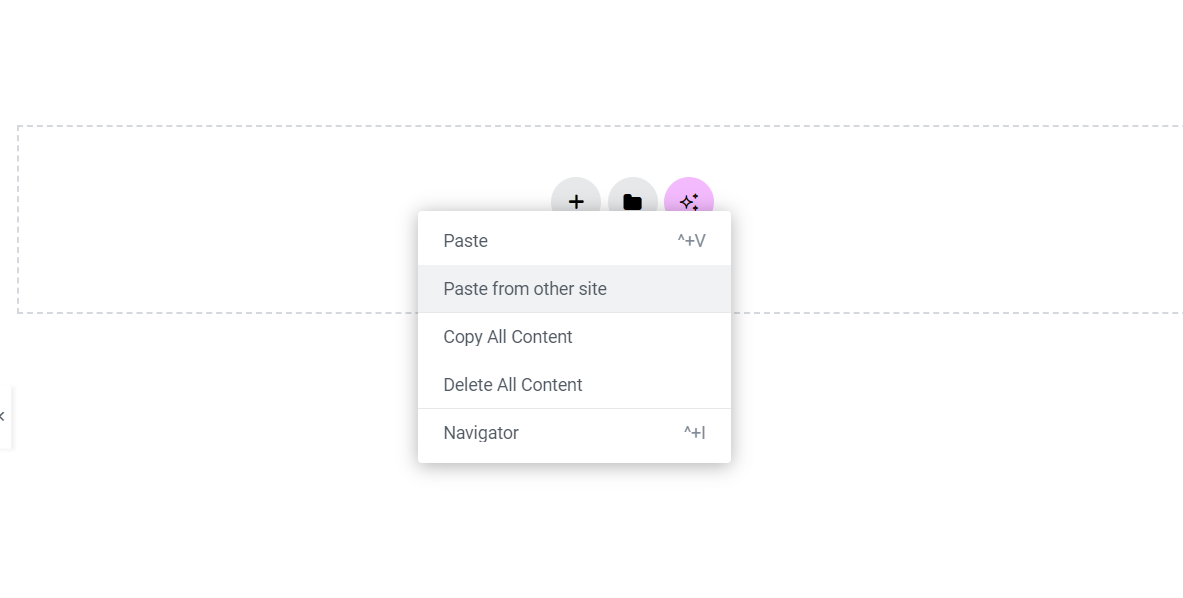
At this stage, we utilize the default Elementor Copy/Paste mechanism. If you are unfamiliar with this feature, please refer to the Elementor instructions.

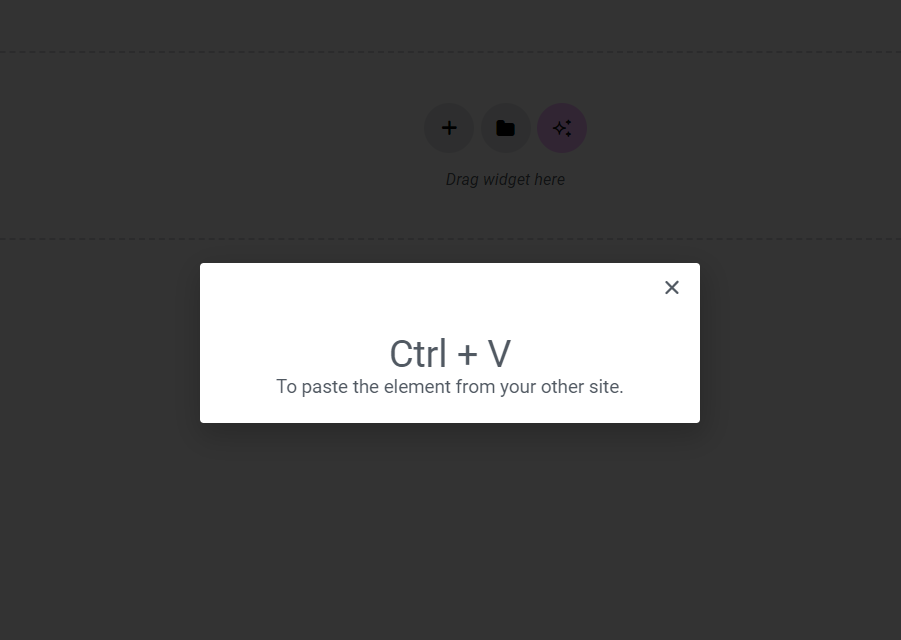
In Elementor, right-click and select “Paste from other site”. Then confirm the paste action by pressing either “Cmd + V” or “Ctrl + V”.

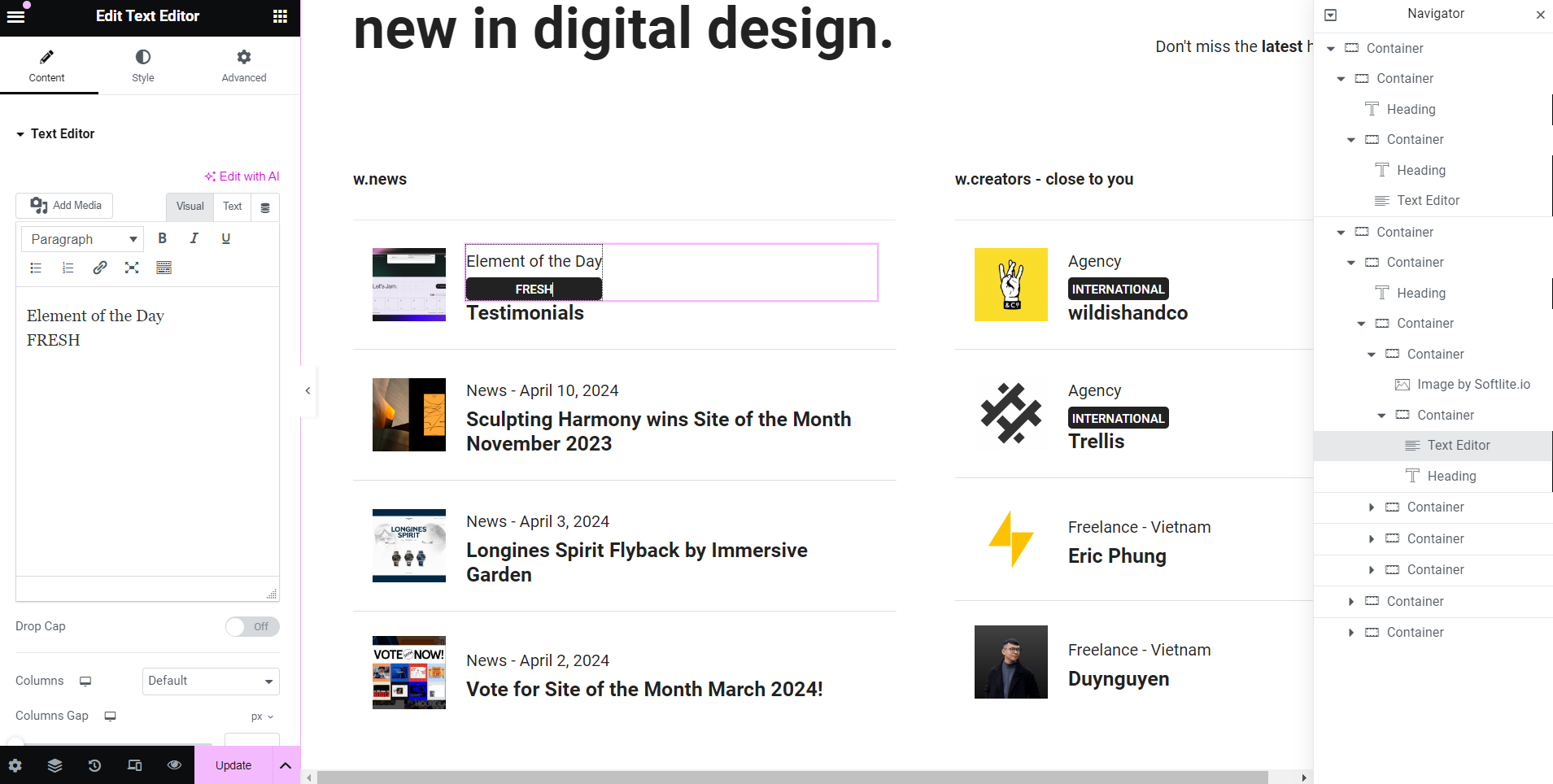
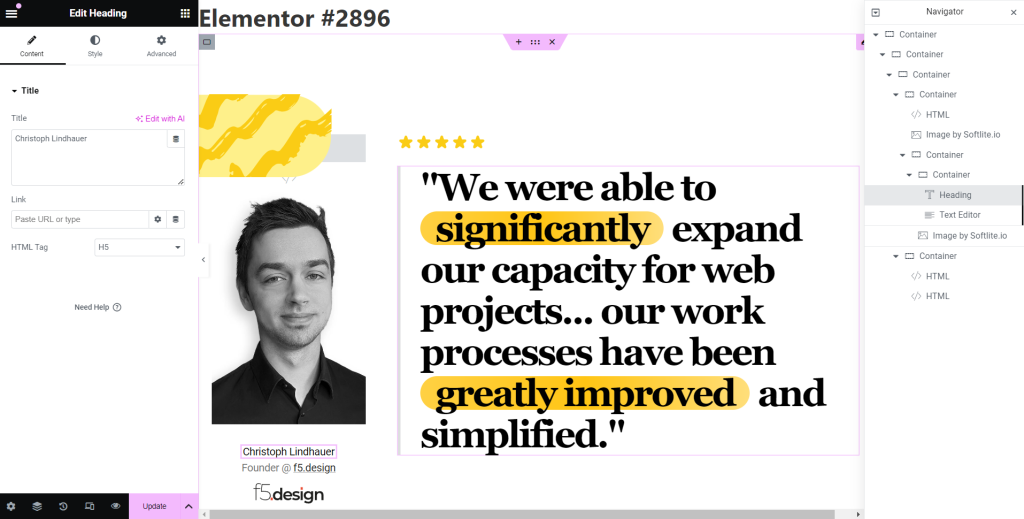
Customize Your Results
The transformation process involves converting your cloned webpage into fundamental components or widgets that are compatible with Elementor, supplemented with HTML and CSS.

As you can recognize in our demonstration, the title transferred to a heading widget. Paragraph to Text widget, etc.
Personalize Your Cloned Website: Now, you can customize and fine-tune it using the tools and features.


Relevant documentation
For effortless and efficient creation of animation effects in a drag & drop editor, you can consult our tool, Litemove.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer