By following these steps, you can efficiently clone any website and seamlessly integrate it into your Webflow workflow for further customization and enhancement.
Step by step to clone a website
Install ClonewebX Extension

1. Launch Google Chrome: Ensure you are using the Google Chrome browser for optimal performance.
2. Get the Latest ClonewebX Extension: To start, you need the ClonewebX extension. Click on the “ClonewebX extension” link and add it to your Chrome Browser.

Create Your First Project
1. Sign up and Log in:
• Visit https://softlite.io/ClonewebX/
• You can test the trial version or obtain an appropriate license with full features.
• Click on “Login” located in the top-right corner of the screen.

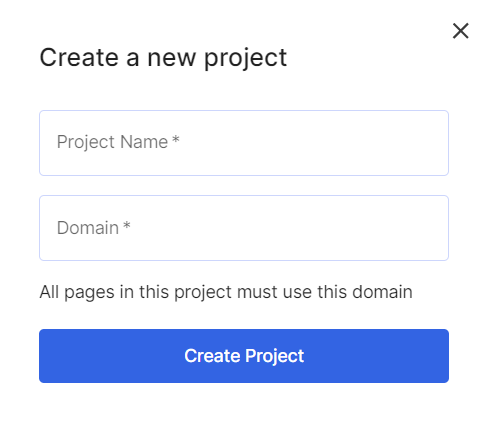
2. Create your first project:
After logging in, create a new project to get started. Each project represents a website, unifying all pages under a single domain.
For instance, if you aim to duplicate 10 pages from a target website source “https://abc.com”. Simply enter “https://abc.com” into the Domain field in this scenario.

Scan source Webpages
1. Select your target original webpage: Navigate to the webpage you want to clone.
To clone a website from Envato and Themeforest or similar sources, you need to access the original page URLs rather than relying on the Preview Iframe.
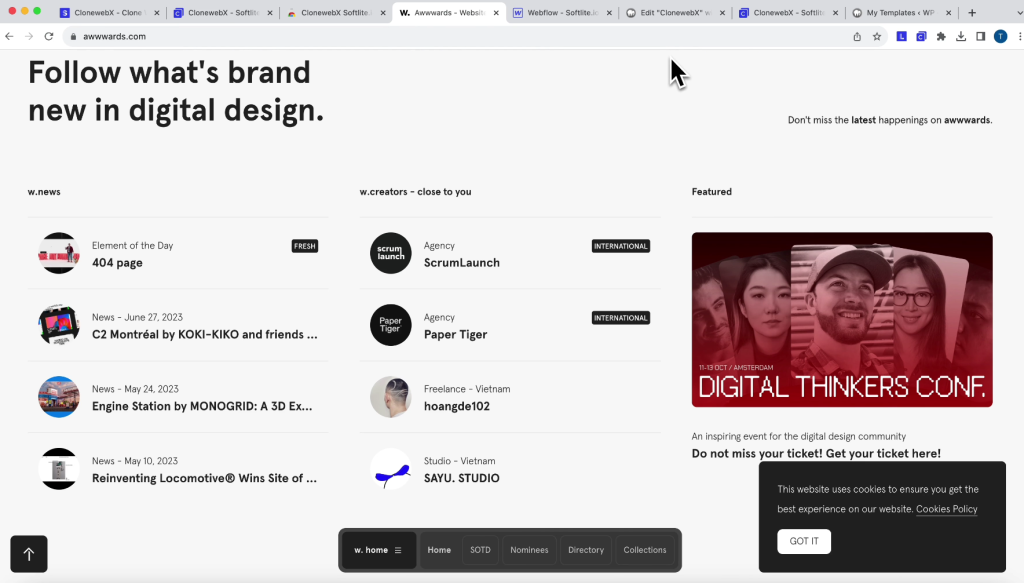
As in the illustration below, we demonstrated a well-known website in the UI/UX community: “awwwards.com”

2. Ensure all elements loaded:
• Scroll down to the end of the target original webpage to make sure all elements have loaded.
With complicated pages, they may use “Lazy load” or “Animation” effects to show up/down the elements.
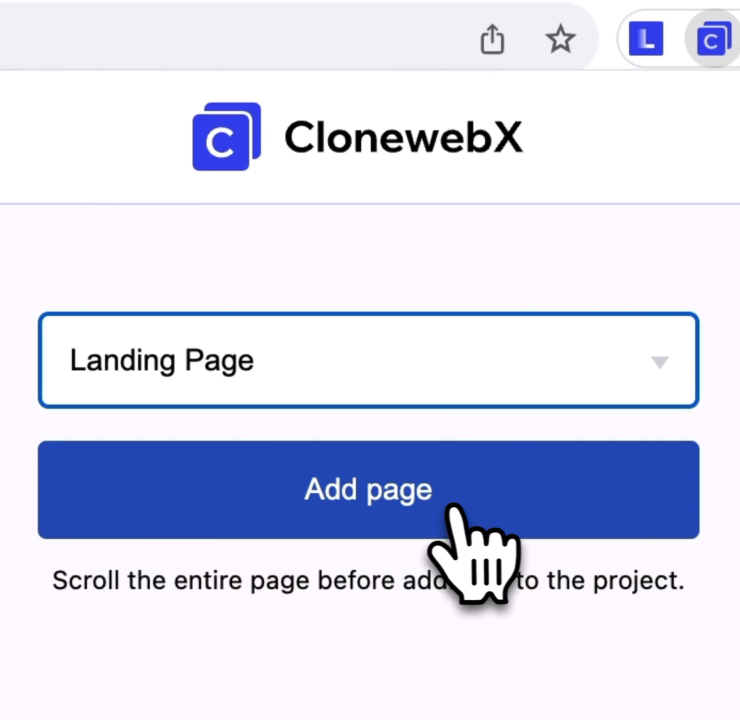
3. Scan Webpages:
• Click on the ClonewebX extension icon located in the top-right corner of your browser.
• Click “Add Page.”

Configure Export Settings

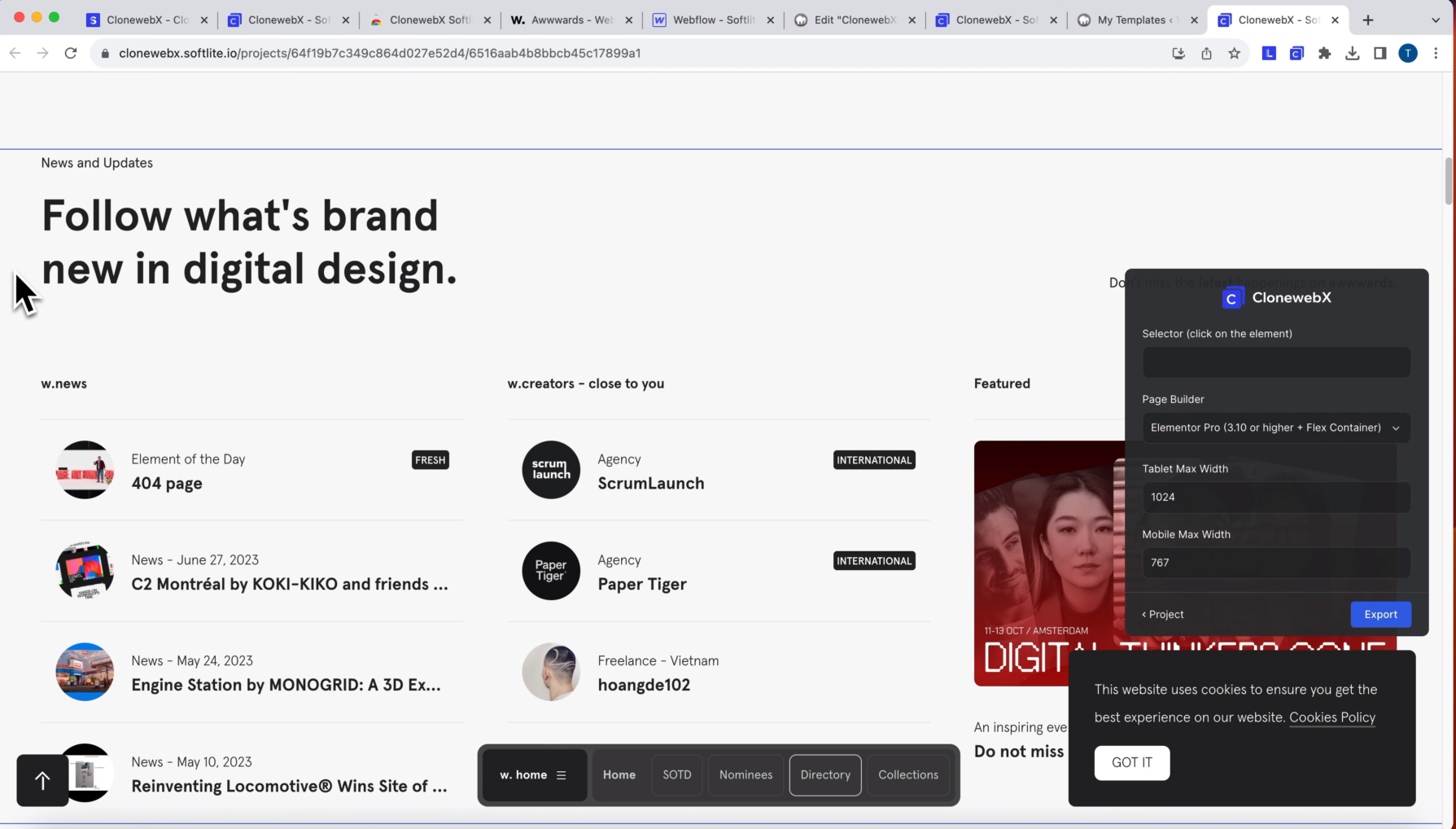
After that, a redirect tab will be created and simulated the target original page to ClonewebX website. A control panel promptly materializes, enabling you to adjust parameters through it.

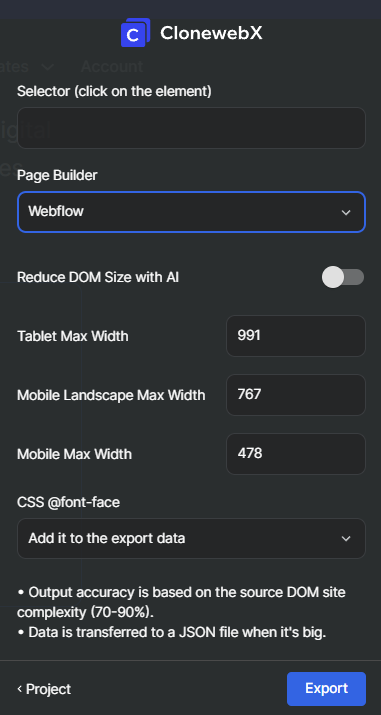
"Add it to the export data"
Our system will automatically implement CSS @font-face to your selected Selector’s custom CSS. It’s convenient for manipulation, but in case you copy multiple sections, it occurs the duplication.
"Copy it to your site yourself"
To avoid the duplication of CSS @fontface, you can manually add it to your page by using “html widget”.
Choose the “Copy it to your site yourself” option and Click “Export”
=> Press “Copy CSS @font-face” to confirm the action.


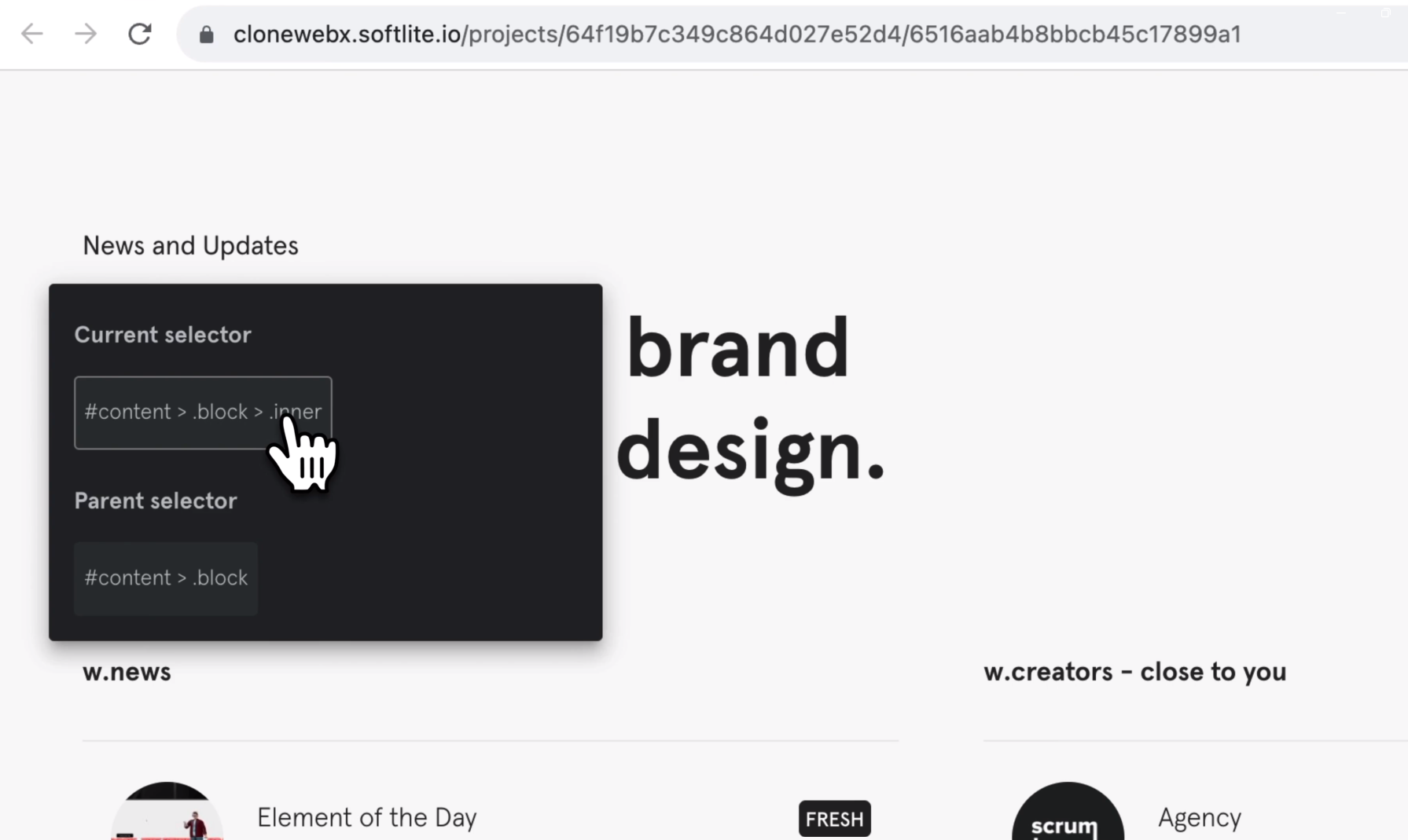
Hover over the target page to choose the appropriate elements identified by blue frames. You can also type directly the aimed element on “Selector box”

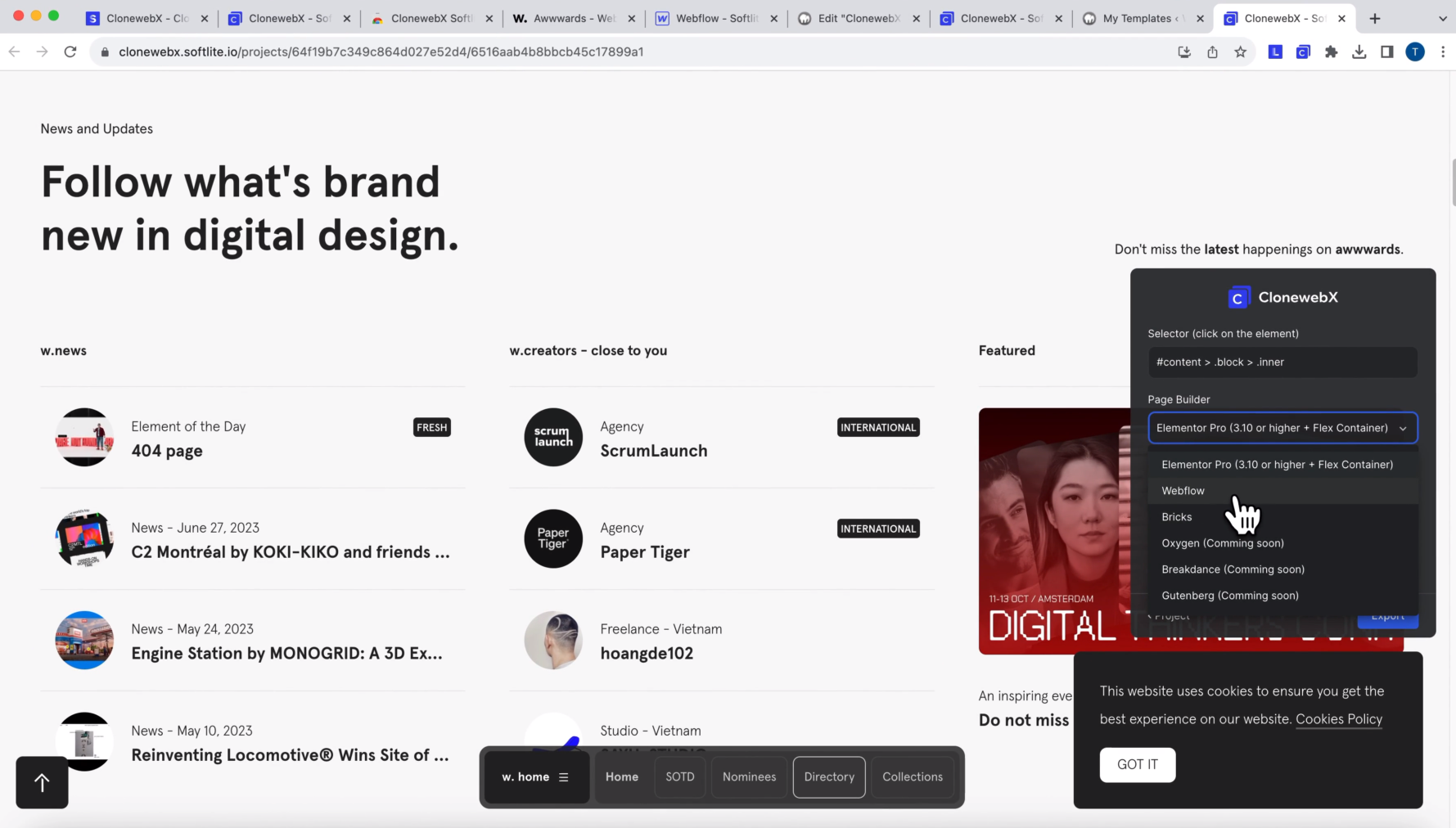
In the Page Builder field, select your preferred builder from the dropdown list. For the purpose of this demonstration, we are using Webflow.
Additionally, you have the option to personalize the Tablet Max and Mobile Max Width values in pixels. If left unchanged, these values will revert to the default settings associated with the selected platform.
=> Click “Export”
The cloned data can be copied to the clipboard. If it is too large, it will be transferred to a JSON file.
Export or paste data
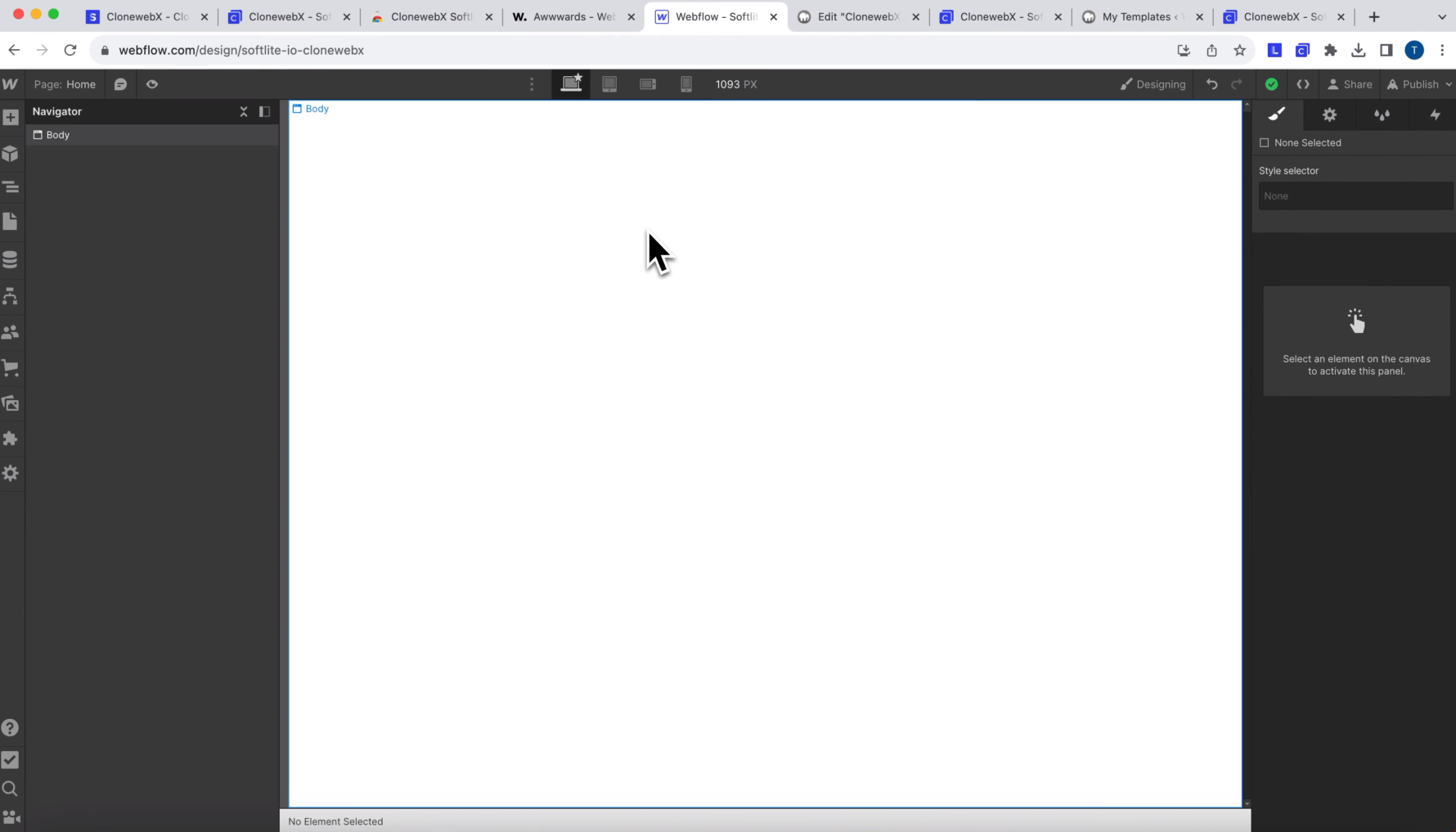
1. Access Your Webflow Destination Editor.
2. Export Your Templates or paste duplications.
• Begin exporting templates or designs to Webflow.

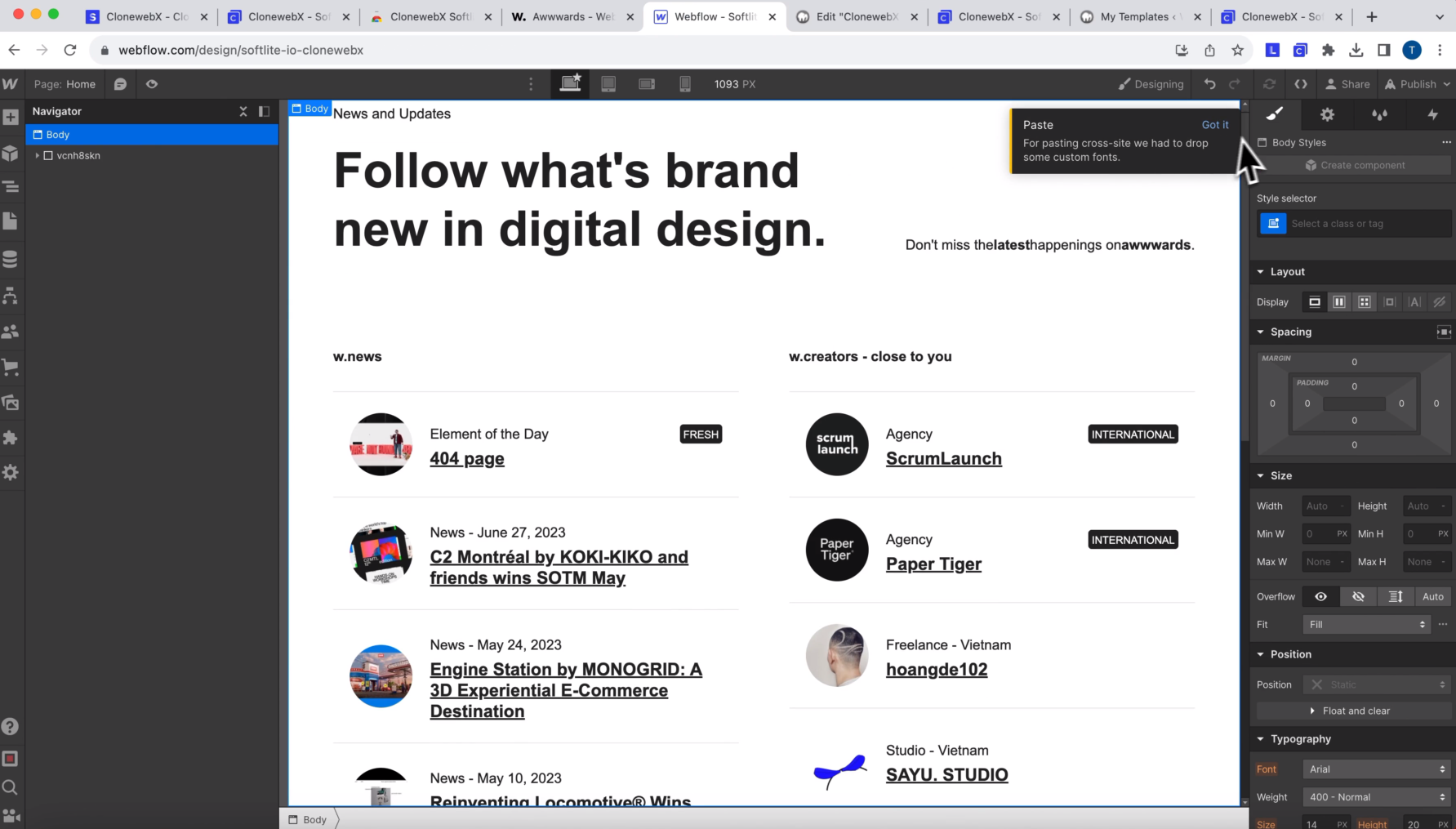
In Webflow, pressing either “Cmd + V” or “Ctrl + V” to paste the cloned area

Please take a note that: In Webflow, the images might not appear as expected on the website’s front-end because of the site’s coding. To resolve this issue, you should manually download the images and substitute them for the Image elements or widgets.
Customize Your Results
Transformation Process: Your cloned webpage will be transformed into the basic elements or widgets compatible with your selected builder, complete with HTML and CSS.
Now, you can customize and fine-tune it using the tools and features provided by your chosen page builder.
Relevant documentation
Convert a website to Webflow
Upload images/icons instead of link URLs
How to clone any website to Bricks
Optimize DOM when converting any Elementor website to Bricks
For effortless and efficient creation of animation effects in a drag & drop editor, you can consult our tool, Litemove.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer